[]
Wyn 支持用户自定义集成报表设计器并且开放接口满足用户个性化定制化系统风格调整,同时支持通过API去动态创建报表,控制报表设计器相关功能组件,完全融入第三方业务系统,提高用户体验和工作效率。
自定义设计器主要是通过参数来完成,本节内容为您举几个典型的示例。其他更多接口的介绍,请您参见API文档。
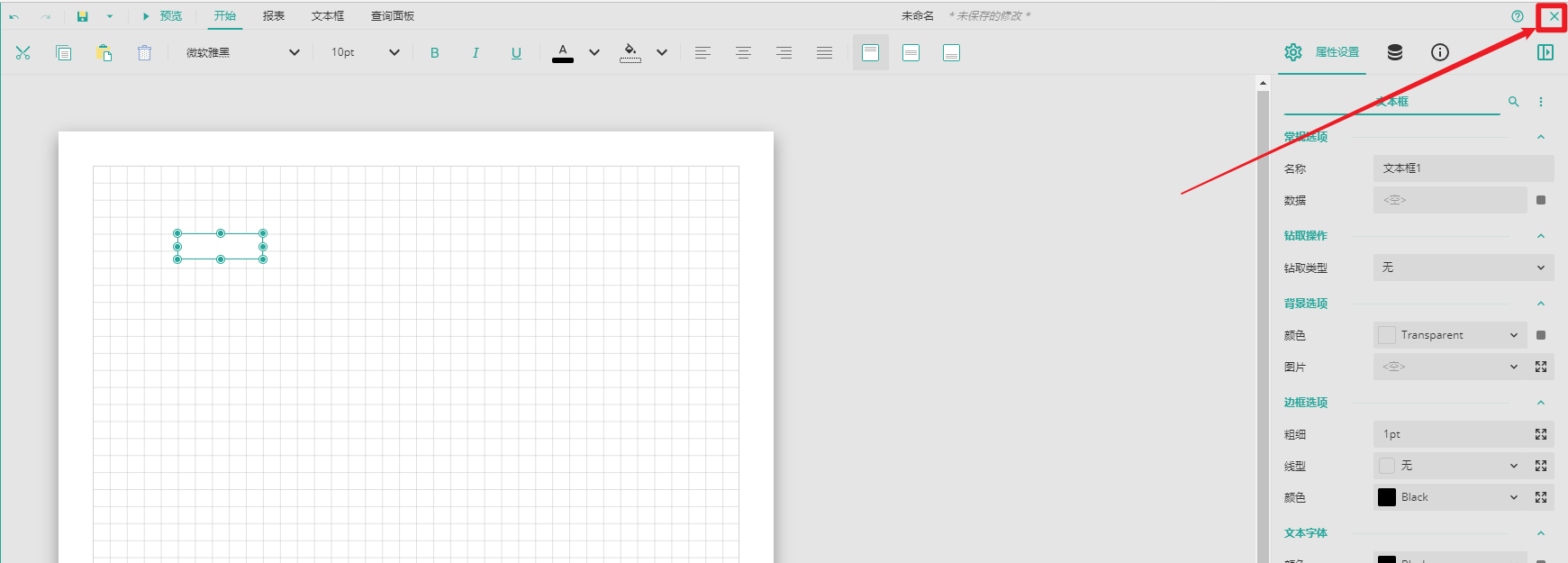
报表设计器关闭按钮事件,用户可自定义关闭按钮触发的事件,可以在关闭操作中进行更多的逻辑处理,例如页面跳转,关闭时进行是否保存提醒,也可以获取到当前设计器里面的内容进行逻辑判断等。
onClose: function() {
// ... specify on-closing logic
// ... destroy Designer
// ... specify on-closed logic
},
可以由用户动态控制创建空白 RDL 报表,创建空白页面报表,基于某个报表模板来创建一个新的报表,或者创建一些自定义的报表,例如创建报表时默认指定报表的数据集和参数等任意的自定义报表内容;方便集成时,根据业务需求动态创建任意的预设好一些信息的报表;
使用现有报表模板创建报表,示例代码如下:
ins.api.createReport({
templateInfo: { id: 'your-template-id' },
}).then(function(result) {
if (result.type === 'error') {
console.error([result.errorCaption, ...result.errorDetails].join('\n'));
return;
}
console.log('Report is created successfully.');
});创建自定义内容的报表,示例代码如下:
ins.api.createReport({
templateInfo: { content: { <your-custom-content> } },
}).then(function(result) {
// ...
});当前正在编辑的报表内容也可以通过设计器API获取。
const content = ins.api.getReportContent();创建报表时添加共享数据集,示例代码如下:
ins.api.createReport({
dataSets: [
{ id: 'your-server-data-set-id', name: 'your-server-data-set-name', version: 1 },
],
}).then(function(result) {
// ...
});控制数据源、数据集和报表参数,示例代码如下:
dataTab: {
dataSources: {//数据源
visible: true,
canModify: false,
},
dataSets: {//数据集
visible: true,
canModify: false,
},
parameters: {//报表参数
visible: true,
canModify: false,
},
commonValues: { visible: true},//内置数据
},
控制属性设置中的属性,示例代码如下:
filterProperties: function(descriptors, reportItem) {
const filteredDescriptors = descriptors.filter(desc => {
if (desc.valuePath === 'Style' || desc.valuePath.startsWith('Style.')) return false;
if (reportItem.Type === 'textbox' && desc.valuePath === 'Value') return false;
return true;
});
return filteredDescriptors.sort((d1, d2) => d1.category.localeCompare(d2.category));
},
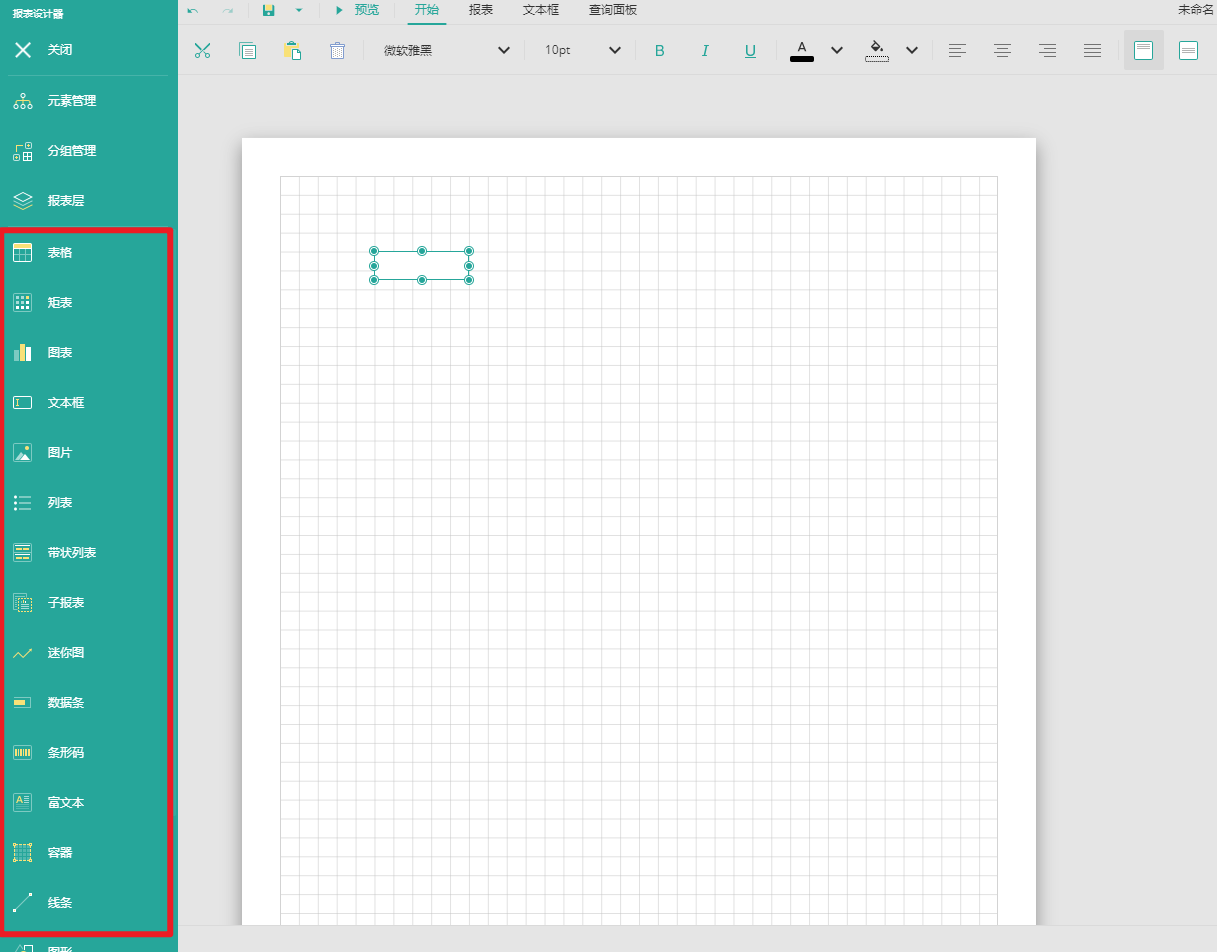
调整设计器组件顺序
reportItems: 'Table,TextBox,Image,Shape',控制设计器组件的可见性
reportExplorer: { visible: false },
groupEditor: { visible: false },
layersEditor: { visible: false },
toolBox: { visible: false },
parametersView: { visible: false },
aboutButton: { visible: false },
propertiesTab: {
visible: false,
// When mode is Basic/Advanced, Properties Mode button in Status Bar is hidden.
mode: 'Basic',
},
dataTab: { visible: false },
infoTab: { visible: false },
// Hides only Grid Size editor in Snap Editor.
gridSize: { visible: false },
// Hides entire Snap Editor.
snapEditor: { visible: false },
showGrid: { visible: false },
showRulers: { visible: false },
zoomEditor: { visible: false },
// If units are specified explicitly, to in/cm, Units toggle in Status Bar is hidden.
units: 'in',
效果如下:
