C1FlexGrid for Silverlight 中提供了一组用于行高、列宽自适应的方法,比如自动调整列宽可以使用AutoSizeColumn, AutoSizeColumns 方法,自动调整行高可以使用AutoSizeRow, AutoSizeRows 方法。
以上方法都是根据单元格内容来调整C1Flexgrid的显示,在有些情况下我们还需要让单元格内容能够自适应列宽,比如:当列宽小于单元格内容宽度时,单元格内容能够自动截断显示,并在单元格内容中追加 … 以表明该单元格内容未显示完。
实现方法很简单,只需设置以下属性:
c1Flexgrid1.Columns[1].TextTrimming = TextTrimming.WordEllipsis;
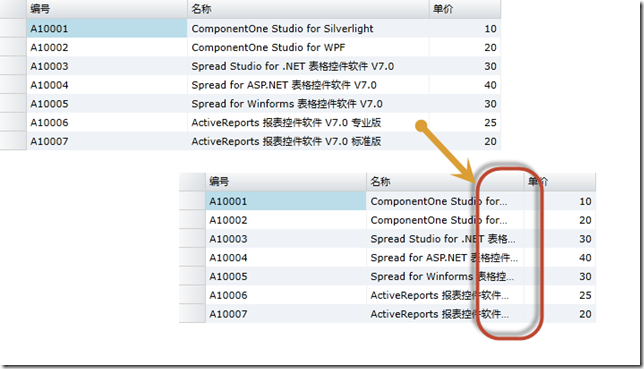
运行截图: