该控件色彩效果不错。初次使用应主意下列事项:
1.绑定数据与dataGrid无异,先设DataSource,再DataBind()一下。
2.可以附带序号列,如编号:(属绑定列)
1: <c1webgrid:C1BoundColumn RowMerge="Free" HeaderText="编号" DataField="编号" Read>
2: <ItemStyle Horiz Width="60px"></ItemStyle>
3: </c1webgrid:C1BoundColumn>
其中RowMerge属性表示是否上下合并相同数据的格子,Free为true。设置ReadOnly为True后,对行数据在线编辑时将不编辑该列值。
3.基本列可按如下样式:
<c1webgrid:C1TemplateColumn HeaderText="时间">
<ItemStyle Horiz Width="60px"></ItemStyle>
//-->Lable类型的模板列用于表格在显示数据时的样式设置。直接设置label的样式即可。
1: <ItemTemplate>
2: <asp:Label ID="Label2" Text= '<%#DataBinder.Eval(Container.DataItem,"时间")%>' Runat=server />
3: </ItemTemplate>
//-->Lable类型的模板列用于表格在显示数据时的样式设置。直接设置label的样式即可。
1: <ItemTemplate>
2: <asp:Label ID="Label2" Text= '<%#DataBinder.Eval(Container.DataItem,"时间")%>' Runat=server />
3: </ItemTemplate>
//-->TextBox类型的模板列用于表格在编辑数据时的样式设置。在进行在线表格编辑时会用到这个,详见下文。
1: <EditItemTemplate>
2: <asp:TextBox id="txtSJ" Text='<%#DataBinder.Eval(Container.DataItem,"时间")%>' Runat="Server" />
3: </EditItemTemplate>
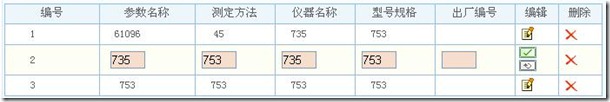
4.对于编辑和删除列,先让大家看下图例的效果吧:
1: //--->编辑
2: <c1webgrid:C1TemplateColumn HeaderText="编辑">
3: <ItemStyle Horiz Width="25px"></ItemStyle>
4:
5: //编辑按钮
6: <ItemTemplate>
7: <asp:ImageButton id="btn_Edit" runat="server" Width="14px" AlternateText="编辑" CommandName="EDIT"
8: ImageUrl="../../images/edit.gif" CausesValidation="False" BorderStyle="None" Height="15px">
9: </asp:ImageButton>
10: </ItemTemplate>
11:
12: <EditItemTemplate>
13: //更新按钮
14: <asp:ImageButton id="btnUPDATE" runat="server" Width="18px" AlternateText="更新" CommandName="UPDATE"
15: ImageUrl="../../images/yes.gif" CausesValidation="False" Height="11px"></asp:ImageButton>
16: //取消按钮
17: <asp:ImageButton id="btnCANCEL" runat="server" Width="18px" AlternateText="取消" CommandName="CANCEL"
18: ImageUrl="../../images/no.gif" CausesValidation="False" Height="11px"></asp:ImageButton>
19: </EditItemTemplate>
20:
21: </c1webgrid:C1TemplateColumn>
22:
23: //--->删除
24: <c1webgrid:C1TemplateColumn HeaderText="删除">
25: <ItemStyle Horiz Width="25px"></ItemStyle>
26:
27: <ItemTemplate>
28: <asp:ImageButton id="btn_Delete" runat="server" Width="14px" ImageUrl="../../images/del.gif" BorderStyle="None"
Height="17px" CausesValidation="False" CommandName="delete" AlternateText="删除">
29: </asp:ImageButton>
30: </ItemTemplate>
31: </c1webgrid:C1TemplateColumn>
可以看出,编辑和删除列与普通列并无太大差异,不同的是在模板(ItemTemplate)内部使用了按钮ImageButton以响应操作,编辑列增加了编辑状态下的更新和取消按钮,嵌于EditItemTemplate模板。
5.下面就要说道说道控件的后台编程部分了。
与DataGrid一样,操作数据使用该控件的ItemCommand事件,要通过事件的e参数的CommandName属性来判断操作,大家可以看到模板列中嵌套元素有个CommandName属性,如果其值为''EDIT',说明是点击了编辑按钮,如果是delete,则是执行了删除操作,等等。
对于进入编辑状态,也与DataGrid一样:
1: if(e.CommandName.Equals("EDIT"))
2: {
3: this.DGRptData.EditItemIndex=e.Item.ItemIndex;
4: }
5: else if(e.CommandName.Equals("delete"))
6: {
7: ...
8: }
点击编辑之后,会自动进入如2图的编辑状态,那么里面的那些文本框是从哪里来的呢?在后台.aspx.cs里找不到?怎么操作呢?其实这些文本框就是刚才上面第三个条款中所述的编辑模板列,用以编辑状态下要用的文本框预置,记着每列的文本框ID,在程序里就可以操作了,比如编辑后更新按钮代码如下:
1: DataRow newRow=dt2.Select("id="+e.Item.ItemIndex+"")[0];//找到行
2: TextBox txt1=(TextBox)e.Item.FindControl("txtSJ");//找到该文本框
3: newRow["时间"]=txt1.Text;
4: dt.Rows.Add(newRow);
//重新绑定...
如果要退出编辑状态,更简单:
1: this.DGRptData.EditItemIndex=-1;
6.最后,关于这个控件的缺点评述。这个控件有点娇气,不要轻易在设计器和属性面板里更改其设置,所有需要变动或设计的地方都尽量找到html代码里面去改,
以避免"该控件加载错误"。 还有,不要忘记html页面头部添加该组件的引用,实际上这是第一步。切切。