本文介绍如何给Wijmo5 flexgrid添加右键菜单,代码使用纯JavaScript代码实现。
首先添加flexgrid
添加的方法可以参考产品博客:(一)数据绑定
然后添加menu的相关文件(js和css文件)
添加代码如下:
<!--Wijmo Widgets CSS-->
<link href="script/jquery.wijmo-pro.all.3.20153.83.min.css" rel="stylesheet" type="text/css" />
<!--Wijmo Widgets JavaScript-->
<script src="script/jquery.wijmo-open.all.3.20153.83.min.js" type="text/javascript"></script>
<script src="script/jquery.wijmo-pro.all.3.20153.83.min.js" type="text/javascript"></script>通过DOM元素添加Menu
代码参考:
<ul id="wijmenu">
<li><a href="#">Breaking News</a></li>
<li><a href="#">Entertainment</a></li>
<li><a href="#">Finance</a></li>
<li><a href="#">Food & Cooking</a></li>
<li><a href="#">Lifestyle</a>
<ul>
<li><a href="#">submenu</a></li>
</ul>
</li>
<li><a href="#">News</a></li>
<li><a href="#">Politics</a></li>
<li><a href="#">Sports</a></li>
</ul>初始化Menu
初始化Wijmo menu,并且添加给flexgrid做右键菜单,代码参考:
$("#wijmenu").wijmenu({
orientation: 'vertical',
trigger: "#theGrid",
triggerEvent: "rtclick"
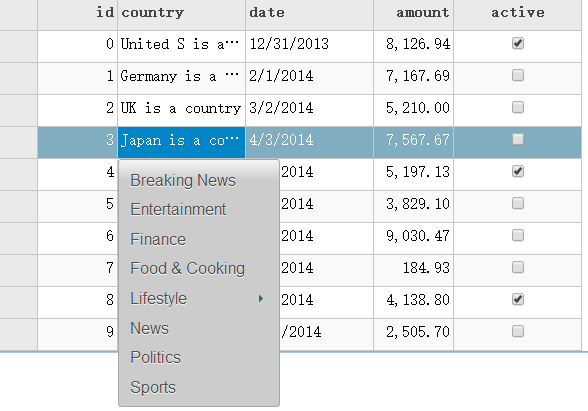
});添加的右键菜单效果如图所示:
本文所用到的引用文件以及源代码请参考:FlexGrid_ContextMenu.zip (779.21 kb)
如果你对Wijmo5感兴趣,可以到如下链接下载:
更多资源:
Wijmo中文官网:/developer/wijmojs
Wijmo5在线示例:/developer/wijmojscore
Wijmo5产品文档:/developer/wijmojscore
如果依然有问题,可以到我们的官方产品论坛发帖咨询:http://gcdn.grapecity.com.cn/showforum-140.html
请参考Wijmo5技术文章汇总
关于葡萄城
葡萄城是专业的软件开发技术和低代码平台提供商,以“赋能开发者”为使命,致力于通过表格控件、低代码和BI等各类软件开发工具和服务,一站式满足开发者需求,帮助企业提升开发效率并创新开发模式。葡萄城开发技术始于1980年,40余年来始终聚焦软件开发技术,有深厚的技术积累和丰富的产品线。是业界能够同时赋能软件开发和低代码开发的企业。凭借过硬的产品能力、活跃的用户社区和丰富的伙伴生态,与超过3000家合作伙伴紧密合作,产品广泛应用于信息和软件服务、制造、交通运输、建筑、金融、能源、教育、公共管理等支柱产业。
葡萄城热门产品