C1Flexgrid在其他的平台(WinForm, WPF)都支持了表头过滤,那么wijmo5 flexgrid是否也支持?本文就来介绍如何简单的实现wijmo5 flexgrid的过滤。
对于flexgrid控件的过滤操作,就需要FlexGridFilter扩展(wijmo.grid.filter.js)。
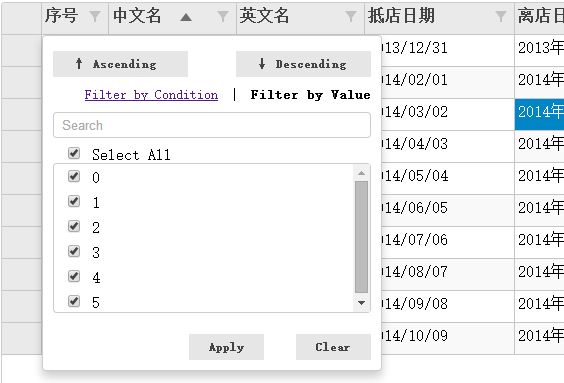
这个过滤操作会出现在表格的column headers。点击过滤的图标,然后就会展示一个基于值的过滤界面。
为了在flexgrid控件上实现一个类似Excel样式的过滤,就需要创建FlexGridFilter的实例。
首先需要复制文件(wijmo.grid.filter.js)到本地文件夹,然后在页面引用这个文件。
<script src="wijmo.grid.filter.min.js" type="text/javascript"></script>然后使用扩展创建FlexGridFilter的实例,然后传递表格作为参数给构造方法。
代码参考:
// create FlexGrid
var flex = new wijmo.grid.FlexGrid('#gridElement');
// enable filtering on the FlexGrid
var filter = new wijmo.grid.filter.FlexGridFilter(flex);一旦设置这个,就会在ColumnHeader的位置出现过滤的图标,如下:
有关FlexGridFilter,可以参考在线示例(基于AngularJS):
http://demos.wijmo.com/5/Angular/FlexGridFilter/FlexGridFilter/
也可以下载链接的Demo(纯JavaScript文件)实现:flexgrid_filter.zip (96.77 kb)
如果你对Wijmo5感兴趣,可以到如下链接下载:
更多资源:
Wijmo中文官网:/developer/wijmojs
Wijmo5在线示例:/developer/wijmojscore
Wijmo5产品文档:/developer/wijmojscore
如果依然有问题,可以到我们的官方产品论坛发帖咨询:http://gcdn.grapecity.com.cn/showforum-140.html
请参考Wijmo5技术文章汇总
关于葡萄城
葡萄城是专业的软件开发技术和低代码平台提供商,以“赋能开发者”为使命,致力于通过表格控件、低代码和BI等各类软件开发工具和服务,一站式满足开发者需求,帮助企业提升开发效率并创新开发模式。葡萄城开发技术始于1980年,40余年来始终聚焦软件开发技术,有深厚的技术积累和丰富的产品线。是业界能够同时赋能软件开发和低代码开发的企业。凭借过硬的产品能力、活跃的用户社区和丰富的伙伴生态,与超过3000家合作伙伴紧密合作,产品广泛应用于信息和软件服务、制造、交通运输、建筑、金融、能源、教育、公共管理等支柱产业。
葡萄城热门产品