在之前的文章中,我们已经知道flexgrid会根据数据类型,展示不同的数据,比如数据是bool类型,那么绑定后,flexgrid就会变成CheckBox列。
本文就来介绍如何在列头上添加CheckBox,使得整个列统一成为CheckBox列。
我们需要使用的是itemFormatter的功能。
下面我们就来详细介绍。
首先,我们在数据绑定的时候,需要设置Active列,绑定数据源的bool类型。
代码参考:
columns: [
{ header: 'Name', binding: 'name' },
{ header: 'Age', binding: 'age' },
{ header: 'Active', binding: 'active' }
],其次使用itemFormatter,判断cellType是ColumnHeader列头的时候,通过cell.innerHtml给列头添加一个Checkbox。并且监听这个CheckBox的Click事件。这样就可以当点击列头上的CheckBox的时候,整列的值做同步。
代码参考:
itemFormatter: function (panel, r, c, cell) {
if (panel.cellType == wijmo.grid.CellType.ColumnHeader) {
var flex = panel.grid;
var col = flex.columns[c];
// check that this is a boolean column
if (col.dataType == wijmo.DataType.Boolean) {
// prevent sorting on click
col.allowSorting = false;
// count true values to initialize checkbox
var cnt = 0;
for (var i = 0; i < flex.rows.length; i++) {
if (flex.getCellData(i, c) == true) cnt++;
}
// create and initialize checkbox
cell.innerHTML = '<input type="checkbox"> ' + cell.innerHTML;
var cb = cell.firstChild;
cb.checked = cnt > 0;
cb.indeterminate = cnt > 0 && cnt < flex.rows.length;
// apply checkbox value to cells
cb.addEventListener('click', function (e) {
flex.beginUpdate();
for (var i = 0; i < flex.rows.length; i++) {
flex.setCellData(i, c, cb.checked);
}
flex.endUpdate();
});
}
}
}这样,就可以在列头添加CheckBox,并实现同步。
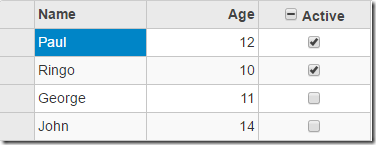
效果如图:
本文的源码下载请点击(本文使用的是PureJS方式实现,代码所用版本为:wijmo5 2016V1):
如果你对Wijmo5感兴趣,可以到如下链接下载:
更多资源:
Wijmo中文官网:/developer/wijmojs
Wijmo5在线示例:/developer/wijmojscore
Wijmo5产品文档:/developer/wijmojscore
如果依然有问题,可以到我们的官方产品论坛发帖咨询:http://gcdn.grapecity.com.cn/showforum-140.html
请参考Wijmo5技术文章汇总
葡萄城热门产品