Wijmo5提供了tooltip,可以在页面上的元素弹出展示额外信息。
它通常有两种模式:
自动模式:使用setTooltip方法,链接ToolTip和页面上的元素。Tooltip就会监视事件,自动展示。
比如:
var tt = new wijmo.Tooltip();
tt.setTooltip('#menu', 'Select commands.');
tt.setTooltip('#tree', 'Explore the hierarchy.');
tt.setTooltip('#chart', '#idChartTooltip');手动模式:在事件里通过show和hide方法来展示和隐藏Tooltip。
比如:
var tt = new wijmo.Tooltip();
element.addEventListener('click', function () {
if (tt.isVisible) {
tt.hide();
} else {
tt.show(element, 'This is an important element!');
}
});自动模式非常好理解,本文就来介绍如何通过手动模式给flexgrid设置Tooltip。
这里需要调用相关的鼠标事件,mouseover和mouseout事件。在mouseover的时候显示tooltip,在mouseout的时候隐藏tooltip。
代码参考:
// monitor the mouse over the grid
flex.hostElement.addEventListener('mousemove', function (evt) {
var ht = flex.hitTest(evt);
if (!ht.cellRange.equals(rng)) {
// new cell selected, show tooltip
if (ht.cellType == wijmo.grid.CellType.Cell) {
rng = ht.cellRange;
var cellElement = document.elementFromPoint(evt.clientX, evt.clientY),
cellBounds = wijmo.Rect.fromBoundingRect(cellElement.getBoundingClientRect()),
data = wijmo.escapeHtml(flex.getCellData(rng.row, rng.col, true)),
tipContent = 'cell (' + rng.row + ' ' + rng.col + ') contains "<b>' + data + '</b>"';
if (cellElement.className.indexOf('wj-cell') > -1) {
tip.show(flex.hostElement, tipContent, cellBounds);
}
else {
tip.hide();
// cell must be behind scroll bar...
}
}
}
});
flex.hostElement.addEventListener('mouseout', function () {
tip.hide();
rng = null;
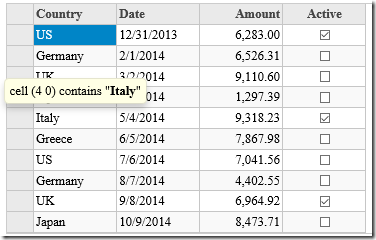
});当鼠标hover到单元格上,效果如图:
本文的源代码请下载:
更多资源:
Wijmo中文官网:/developer/wijmojs
Wijmo5在线示例:/developer/wijmojscore
Wijmo5产品文档:/developer/wijmojscore
如果依然有问题,可以到我们的官方产品论坛发帖咨询:http://gcdn.grapecity.com.cn/showforum-140.html
请参考Wijmo5技术文章汇总
关于葡萄城
葡萄城是专业的软件开发技术和低代码平台提供商,以“赋能开发者”为使命,致力于通过表格控件、低代码和BI等各类软件开发工具和服务,一站式满足开发者需求,帮助企业提升开发效率并创新开发模式。葡萄城开发技术始于1980年,40余年来始终聚焦软件开发技术,有深厚的技术积累和丰富的产品线。是业界能够同时赋能软件开发和低代码开发的企业。凭借过硬的产品能力、活跃的用户社区和丰富的伙伴生态,与超过3000家合作伙伴紧密合作,产品广泛应用于信息和软件服务、制造、交通运输、建筑、金融、能源、教育、公共管理等支柱产业。
葡萄城热门产品