概述
本文主要讲述在FlexGrid中如何引用Menu菜单作为右键菜单(上下问菜单)
您可以使用菜单控件创建上下文菜单.
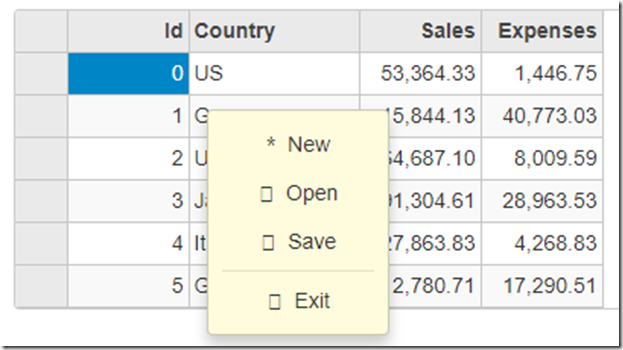
例如,这个示例创建一个FlexGrid的上下文菜单,并处理几个元素上的“上下文菜单”事件,以在用户请求时显示菜单,如图
实现步骤如下
首先,我们需要实例化两个控件,flexgrid、Menu,在flexgrid上我们使用“.has-ctx-menu“来绑定我们的上下文菜单
Html:
1: <h3>
2: FlexGrid与ContextMenu
3: </h3>
4: <div id="theGrid" class="has-ctx-menu"></div>
Js:
1: onload = function() {
2:
3: // create the menu
4: var div = document.createElement('div');
5: var menu = new wijmo.input.Menu(div, {
6: displayMemberPath: 'header',
7: selectedValuePath: 'cmd',
8: dropDownCssClass: 'ctx-menu',
9: itemsSource: [
10: { header: '<span class="glyphicon glyphicon-asterisk"></span> New', cmd: 'NEW' },
11: { header: '<span class="glyphicon glyphicon-folder-open"></span> Open', cmd: 'OPEN' },
12: { header: '<span class="glyphicon glyphicon-floppy-disk"></span> Save', cmd: 'SAVE' },
13: { header: '<span class="wj-separator"></span>' },
14: { header: '<span class="glyphicon glyphicon-remove"></span> Exit', cmd: 'EXIT' },
15: ],
16: itemClicked: function(s, e) {
17: alert('Executing **' + menu.selectedValue + '** for element **' + menu.owner.id + '**');
18: }
19: });
20:
21: // use it as a context menu for one or more elements
22: var els = document.querySelectorAll('.has-ctx-menu');
23: for (var i = 0; i < els.length; i++) {
24: els[i].addEventListener('contextmenu', function(e) {
25: menu.owner = wijmo.closest(e.target, '.has-ctx-menu');
26: if (menu.owner) {
27: e.preventDefault();
28: menu.show(e);
29: }
30: }, true);
31: }
32:
33: var theGrid = new wijmo.grid.FlexGrid('#theGrid', {
34: itemsSource: getData()
35: });
36:
37: // create some random data
38: function getData() {
39: var countries = 'US,Germany,UK,Japan,Italy,Greece'.split(','),
40: data = [];
41: for (var i = 0; i < countries.length; i++) {
42: data.push({
43: id: i,
44: country: countries[i % countries.length],
45: sales: Math.random() * 100000,
46: expenses: Math.random() * 50000
47: });
48: }
49: return data;
50: }
51: }
Css:
1: .owners:after {
2: content: "";
3: clear: both;
4: display: block;
5: }
6: .owners > div {
7: float: left;
8: margin: 20px;
9: padding: 20px;
10: }
就可以得到我们的flexgrid的上下文菜单。
更多信息请参照:
Wijmo产品网站:/developer/wijmojscore
Wijmo中文文档:/developer/wijmojscore
Wijmo中文学习教程:http://demo.grapecity.com.cn/wijmo5/learningwijmo/