有些用户反映,需要获取最终用户点击 Wijmo Chart 的坐标信息。通过 Wijmo 当前的接口无法实现该功能。这篇文章将阐述如何实现该功能。
首先,我们需要创建 Column Bar 图表,关于创建方法可以参考:demo。
WijBarChart 没有提供 Click 事件。所以,我们需要给 Base Div 添加 Click 事件,通过以下代码获取 Chart 的范围:
$("#wijbarchart").click(function (e) {
//get the bounds of chart
var offset = $(this).offset(),
left = e.pageX - offset.left,
top = e.pageY - offset.top,
lineChart = $(this).data("wijbarchart"),
bounds = lineChart.canvasBounds,
xMin = lineChart.axisInfo.x.min,
xMax = lineChart.axisInfo.x.max,
yMin = lineChart.axisInfo.y[0].min,
yMax = lineChart.axisInfo.y[0].max,
xVal, yVal;
if (left <= bounds.startX || left >= bounds.endX || top <= bounds.startY || top >= bounds.endY) {
return;
}
//calculate the x and y
xVal = xMin + (left - bounds.startX) / (bounds.endX - bounds.startX) * (xMax - xMin);
yVal = yMax - (top - bounds.startY) / (bounds.endY - bounds.startY) * (yMax - yMin);
$("#xyCoord").text("x : " + Math.round(xVal, 10) + ", y : " + Math.round(yVal, 10));
$('#dataCoord').text('');
});
同样,我们也可以给 Base Div 添加 Double Click 事件来获取当前点击左边信息:
$("#wijbarchart").dblclick(function (e) {
//get the linechart object
var target = $(e.target);
if (target.data('owner')) {
target = target.data('owner');
}
var data = target.data('wijchartDataObj');
if (data) {
$('#dataCoord').text('DataPoint X : ' + data.x + ', DataPoint Y :' + data.y);
}
});
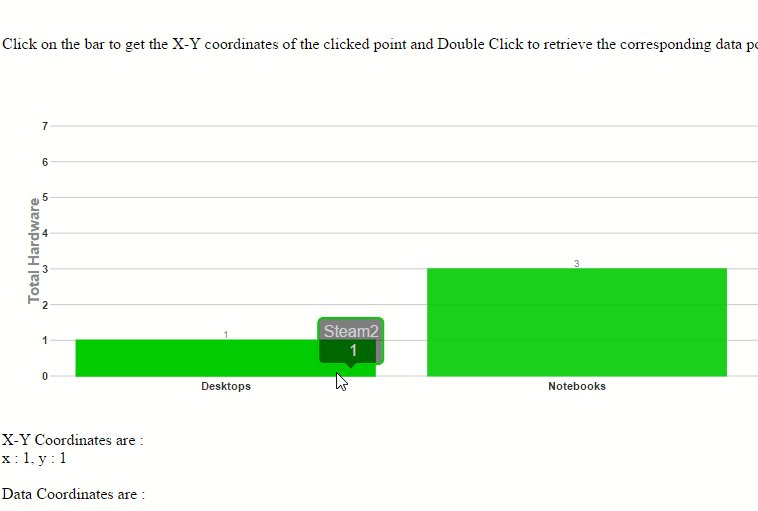
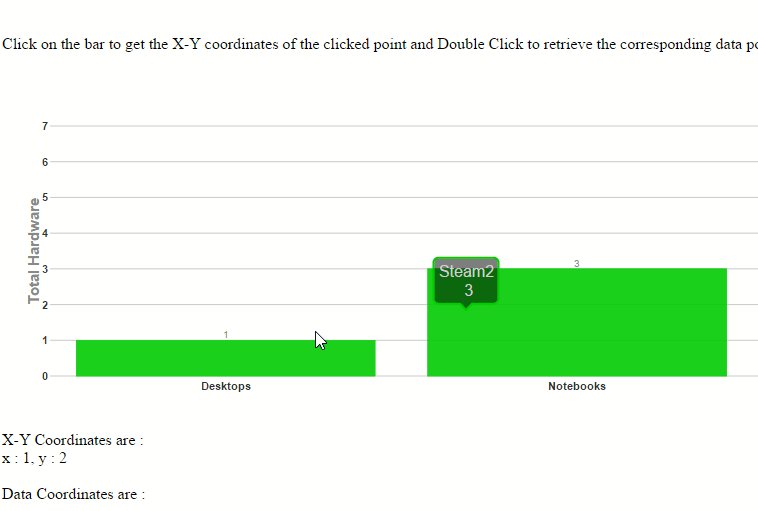
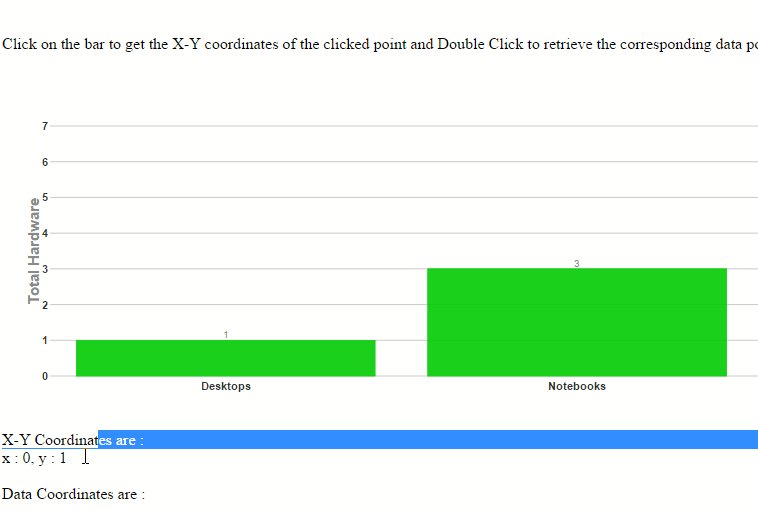
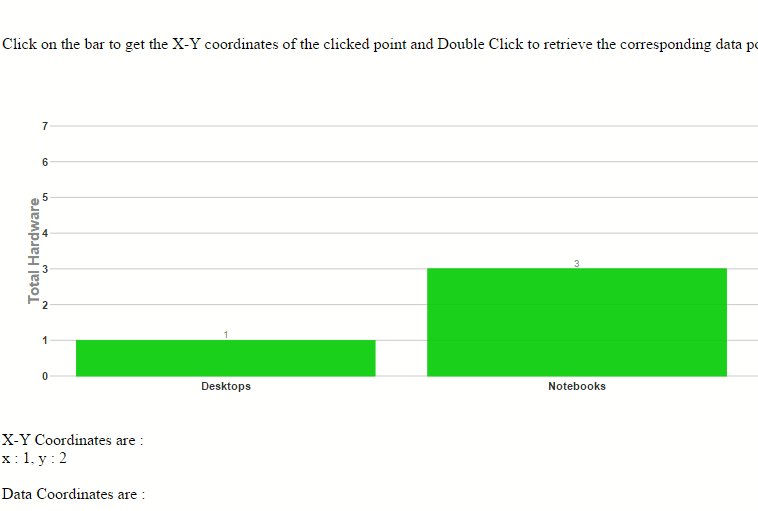
演示地址:sample
演示截图: