本文介绍了用C1Menu创建多级菜单,将C1Menu绑定到一个数据源,以及动画效果等。
C1Menu可以用动画效果、图像、复选框内的项目,以及互动项目滚动显示等等,来创建多级菜单。甚至可以在你的应用程序中创建一个上下文帮助的弹出式菜单。
创建两种不同风格的菜单的具体步骤如下:
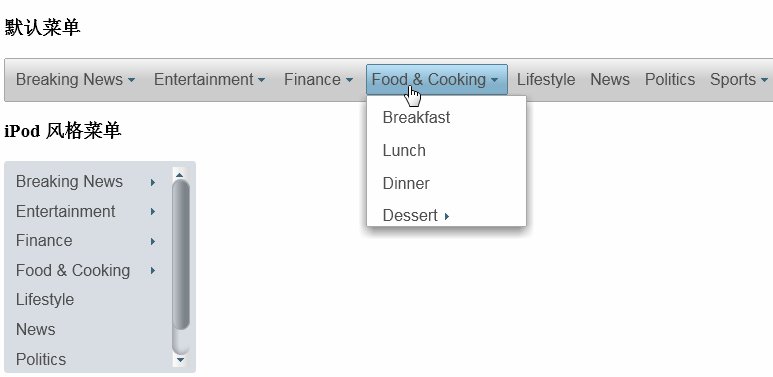
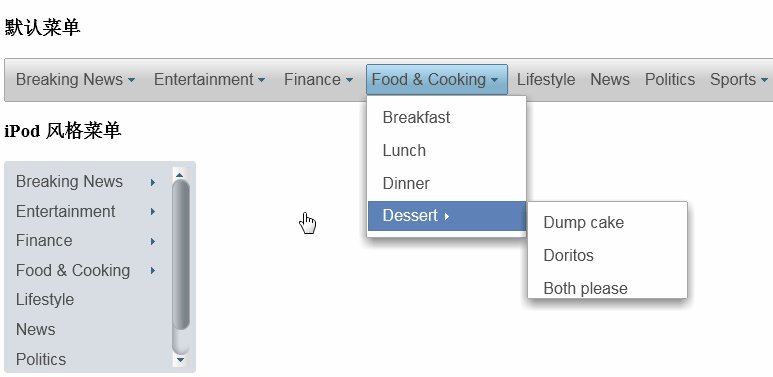
默认菜单
添加C1Menu到页面。
通过C1Menu的DataBindings设定C1的MenuItem,将菜单和子菜单,水平或垂直的呈现出来。代码如下:
<DataBindings>
<wijmo:C1MenuItemBinding DataMember="Menuitem" HeaderField="header"
NavigateUrlField="navigateUrl" SeparatorField="separator" TextField="text" />
</DataBindings>通过C1Menu的HideAnimation设置隐藏时候的动画,代码如下:
<HideAnimation>
<Animated Effect="fade"></Animated>
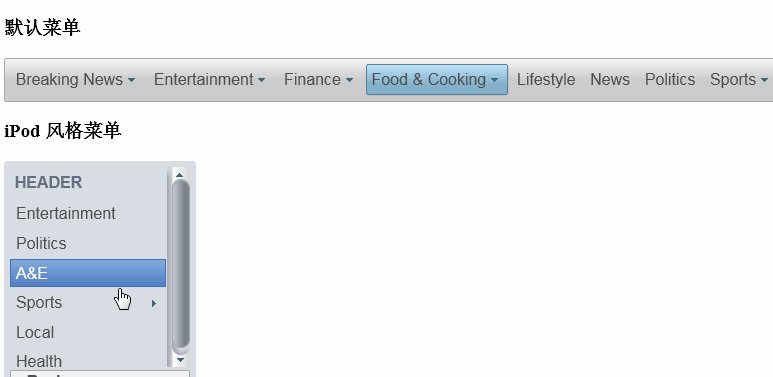
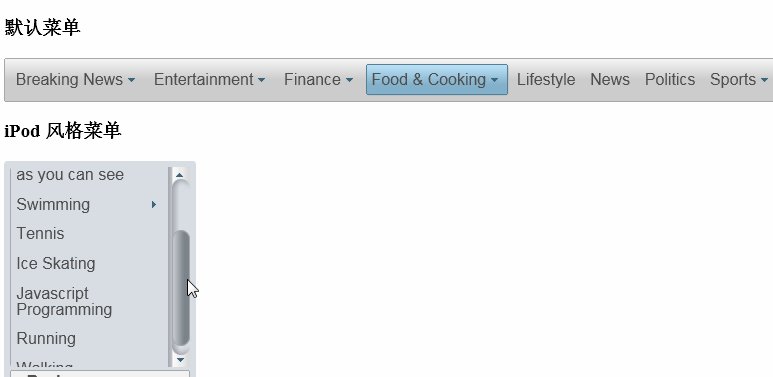
</HideAnimation>IPod 风格菜单
添加C1Menu到页面。
添加数据源到App_Data文件夹。
<asp:XmlDataSource ID="XmlDataSource1" runat="server"
DataFile="~/App_Data/menu_structure.xml" XPath="/root/menuitem">
</asp:XmlDataSource> 通过C1Menu的DataBindings绑定XML数据源。并且通过Mode设置IPod风格的垂直菜单,代码如下:
<wijmo:C1Menu runat="server" ID="Menu2" Mode="Sliding" DataSourceID="XmlDataSource1">
</wijmo:C1Menu>C1Menu可以滚动显示顶层菜单,子菜单和子组。
可以将滚动模式选项设置为,按钮点击滚动、按钮悬停滚动、边缘徘徊滚动或滚动条。
两种菜单具体效果如下图所示:
本文Demo的源代码如下:
关于葡萄城
葡萄城是专业的软件开发技术和低代码平台提供商,以“赋能开发者”为使命,致力于通过表格控件、低代码和BI等各类软件开发工具和服务,一站式满足开发者需求,帮助企业提升开发效率并创新开发模式。葡萄城开发技术始于1980年,40余年来始终聚焦软件开发技术,有深厚的技术积累和丰富的产品线。是业界能够同时赋能软件开发和低代码开发的企业。凭借过硬的产品能力、活跃的用户社区和丰富的伙伴生态,与超过3000家合作伙伴紧密合作,产品广泛应用于信息和软件服务、制造、交通运输、建筑、金融、能源、教育、公共管理等支柱产业。
葡萄城热门产品