概述
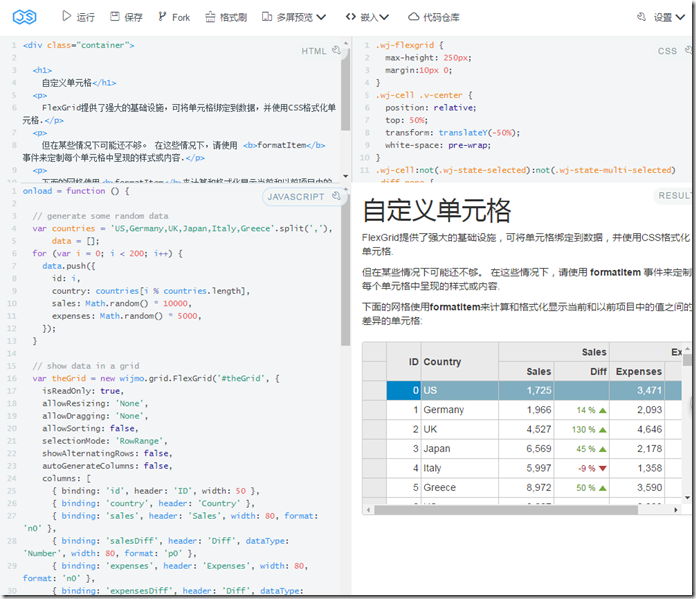
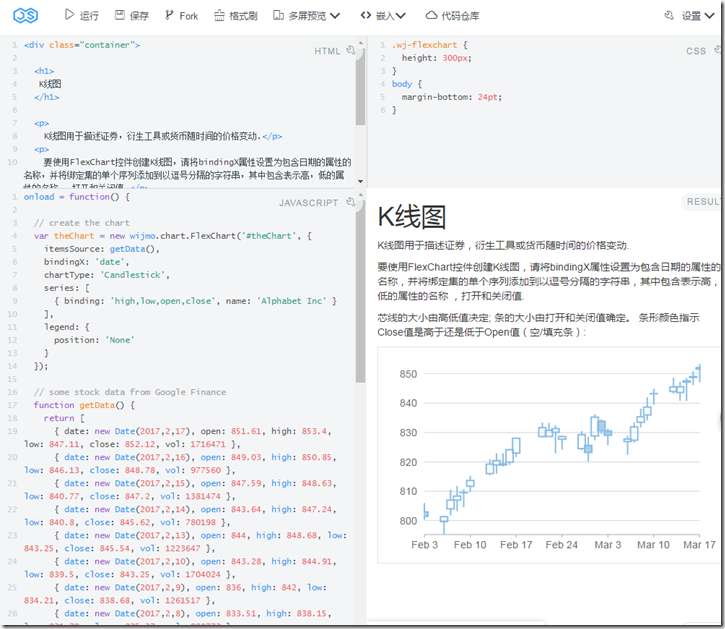
Wijmo用户的福音来了,葡萄城团队经过连日苦战,终于在6月底完成了Wijmo5中文学习文档的上线了http://demo.grapecity.com.cn/wijmo5/learningwijmo/;终于让苦苦期待的用户看到了曙光,此次发布的学习文档采用了新的文档说明框架,实现说明文档和示例相结合,最大的亮点是我们采用的了jsrun平台的技术给用户提供了在线修改,能直接得到运行结果的高体验感。
整个文档目前分为四个部分,Wijmo介绍、Input组件、FlexGrid组件、FlexChart组件,总共有302个在线示例。
Wijmo介绍
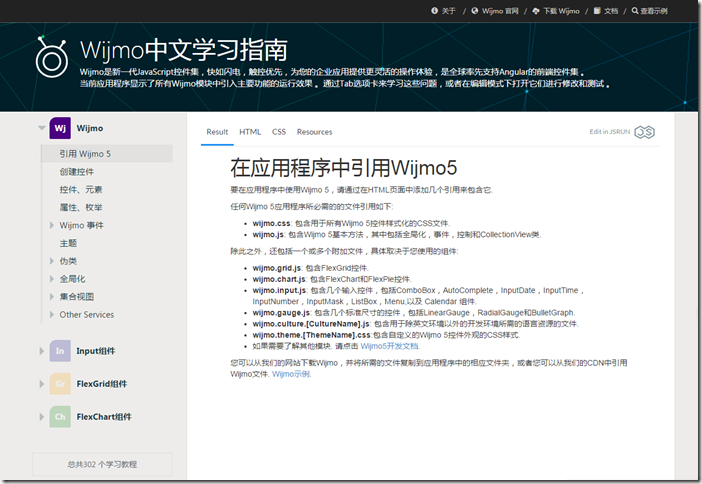
Wijmo篇,主要介绍了如何在引用程序中加载wijmo5,以及必要的引用文件,文中还通过示例来介绍Wijmo的基本概念,比如:如何创建控件、如何引用控件元素、属性和枚举、Wijmo事件、Wijmo的主题风格、如何定义伪类、全局化、集合视图、以及其他服务接口;通过该篇章用户会对Wijmo有一个概念性的了解。
Input组件介绍
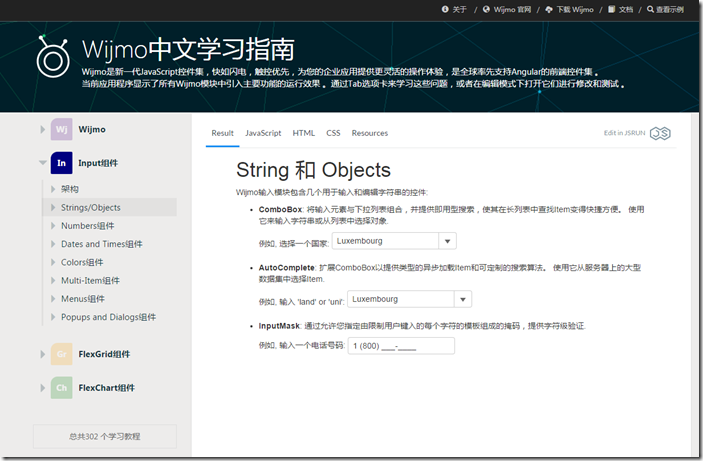
Input篇,主要介绍了基本的的输入、编辑组件,包含我们常用的Combox,Autcomplete,InputMask,ListBox,Date,Multi-Item,Menu,Dialog组件,每种组件都有不同的扩展功能。
下面分类介绍:
InputDate:从下拉式日历修改日期值或选择日期。使用控件的value属性将控件绑定到JavaScript Date值。使用最小和最大属性来限制有效的日期范围。
InputTime:从下拉列表中编辑时间值或选择时间。使用控件的value属性将控件绑定到JavaScript Date值。使用最小和最大属性来限制有效的时间范围。使用step属性选择下拉列表中显示的时间值之间的间隔。
InputDateTime:使用两个单独的下拉式控件编辑JavaScript日期值的日期和时间部分:日期的日历和时间的下拉列表。使用控件的value属性将控件绑定到JavaScript Date值。
InputNumber:编辑数值或使用微调按钮增加或减少当前值。使用控件的value属性将控件绑定到JavaScript变量。使用min和max属性限制有效的数值范围。使用step属性选择用户单击微调按钮时应用的增量。
InputMask:使用掩码编辑字符串可防止无效输入并跳过文字。使用控件的value属性将控件绑定到JavaScript变量。使用mask属性指定输入的格式。
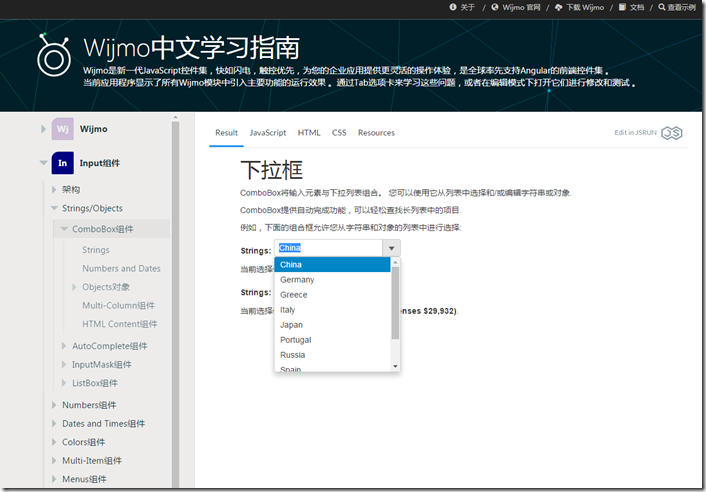
ComboBox:通过从列表中选择自动完成来选择值。使用isEditable属性来确定用户是否可以键入不在列表中的值。使用displayMemberPath和displayValuePath属性从具有复杂对象的表(例如键/值对)中进行选择。
AutoComplete:从从服务器动态检索的列表中选择值。 AutoComplete控件将根据用户类型从服务器中检索选项。这允许控件对非常大的列表起作用,这将加载到客户端是不切实际的。
MultiSelect:从包含自定义对象或包含复选框的简单字符串的下拉列表中选择多个项目。
MultiAutoComplete:选择多个项目,方便自动完成。
DropDown:从下拉列表中选择值或调用命令。
Calendar:从月历日期选择日期,浏览日,月和年。使用最小和最大属性来限制可选择的日期。该控件显示在InputDate的下拉部分。
Menu:从选项的下拉列表中选择一个选项。 Menu控件支持MVVM命令,其中每个选项都有执行命令的方法,并确定是否可以在当前应用程序状态下执行命令。
ListBox:显示包含纯文本或HTML的值列表,并允许用户选择一个值。该控件显示在ComboBox,AutoComplete,TimePicker和Menu控件的下拉部分。
ColorPicker:通过从可自定义的调色板中选择颜色或通过编辑其组件((色调,饱和度,亮度和透明度))来选择颜色。该控件显示在InputColor的下拉部分。
InputColor:通过选择编辑其HTML规范或使用显示ColorPicker控件的下拉列表来选择颜色。
Popup:将HTML元素显示为对话框或工具提示。显示为对话框的弹出窗口控件以页面为中心,可能是模态或无模式的。显示为工具提示的弹出窗口控件将锚定到“所有者”控件,并可能显示任意内容
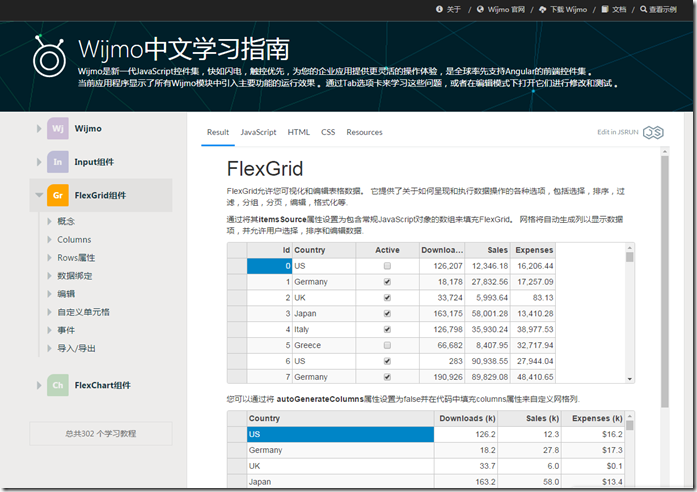
FlexGrid组件介绍
FlexGrid组件篇,主要介绍FlexGrid控件的基本功能。它将表格绑定到数据源,并具有以下菜单,允许您选择数据项的数量,选择模式和文化,以及是否使用数据映射和格式化。请注意,即使使 用大量数据项,表格仍然保持快速和流畅。 FlexGrid通过自动虚拟化行和列来实现这一级别的性能。
您可以使用键盘和鼠标选择单元格���范围。当前选择在屏幕上自动更新。使用下面的选择菜单尝试各种选择模式。请注意,列表框模式允许您选择不连续的行。
您可以通过使用鼠标拖动来调整大小和移动列,并通过双击列标题的右边缘自动调整列。如果在调整所选列的大小时按下控制键,则会调整所有选定的列大小。
您可以通过单击标题对列进行排序。当您单击列标题以删除排序时,按控制键。
表格上方的过滤器和导航栏允许您过滤和浏览数据。两者都是使用ICollectionView接口实现的,就像在C#和.NET中一样。
请注意,与标准的AngularJS搜索过滤器不同,它支持多项搜索,因此,如果您输入我们的红色,表格会显示包含所有这些术语的项目。
使用wj-collection-view-navigator指令创建导航栏,并使用wj-flex-grid指令和AngularJS创建表格。
底部的按钮显示列和行是可视性属性,列宽和行高属性以及FlexGrid scrollPosition属性。
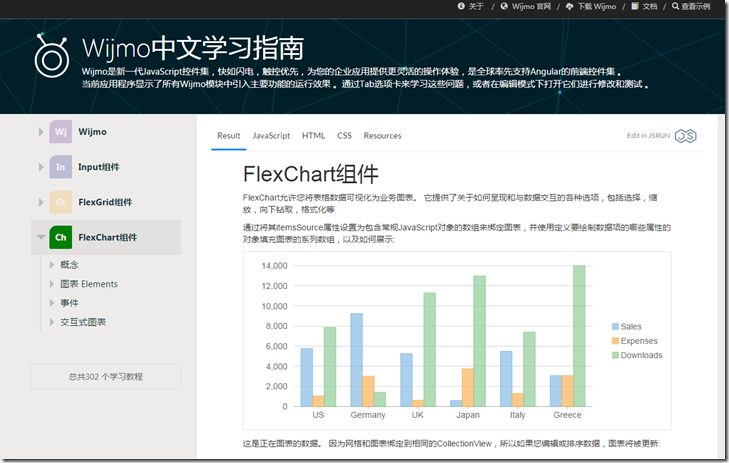
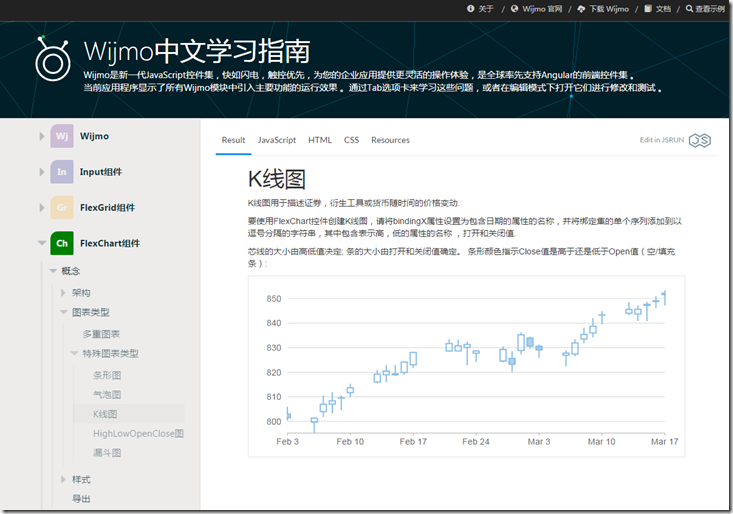
FlexChart组件介绍
FlexChar组件篇,主要介绍了FlexChart的基本功能。 它将图表绑定到数据源,并允许您选择图表类型,系列堆叠和旋转。
如果将鼠标移动到图表元素上,将显示一个工具提示,其中显示有关数据点的详细信息。
使用FlexChart的最简单的方法是:
将图表的itemsSource属性设置为数据对象数组,
将图表的bindingX属性设置为包含X值(在此示例中为水果名称)的属性的名称,以及
将一个或多个系列对象添加到图表的系列数组,并将其绑定属性设置为包含Y值的属性的名称。
学习完Wijmo中文学习文档,您会从一个初学者,变成一个Wijmo高手,Wijmo中文学习文档会帮助您了解学习Wijmo是什么,能做什么,怎么做。
Wijmo中文学习文档后续还会更新更多的组件使用文档和示例。请大家后续多多关注,惊喜不容错过!
更多信息请参照:
Wijmo产品网站:/developer/wijmojscore
Wijmo中文文档:/developer/wijmojscore
Wijmo中文学习教程:http://demo.grapecity.com.cn/wijmo5/learningwijmo/