概述
TabPanel 控件是什么?
我们最近添加了一个 TabPanel 控件到 WijmoJS 的导航模块,该模块还包括我们的 TreeView 控件。 TabPanel 控件用于很多应用程序(包括我们的大部分“Intro”示例)。 它在我们的路线图上已经有相当长的一段时间了,但我们一直推迟它,因为它很常见,所以它被包含在许多布局框架中,包括 Bootstrap,Material Design Lite 等等。

我们为什么要添加无依赖关系的 JavaScript TabPanel 控件?
显著减少了应用程序的开销
使用 Bootstrap 的 Tab 控件很容易,但它引入了对 bootstrap.js 和 jQuery 的依赖。 这为您的应用程序增加了大约 50k 的代码以及常见的版本控制难题。 另外,当选项卡变得可见时,您必须添加一些代码以使托管的 WijmoJS 控件失效。
新的 TabPanel 控件允许我们从所有“Intro”示例中删除 bootstrap.js 和 jQuery 的依赖关系,并简化它们的代码和标记。
这是一个简单的例子。 我们的 TreeViewIntro 示例包含几个带有显示 HTML,JavaScript 和 CSS 选项卡的选项卡的主题。 使用 Bootstrap 选项卡,标记看起来像这样:
<div>
<ul class="nav nav-tabs" role="tablist">
<li class="active">
<a href="#gsHtml" role="tab" data-toggle="tab">HTML</a>
</li>
<li>
<a href="#gsJs" role="tab" data-toggle= ab">JS</a>
</li>
</ul>
<div class="tab-content">
<div class="tab-pane active pane-content" id="gsHtml">
<!-- HTML Markup -->
</div>
<div class="tab-pane pane-content" id="gsJs">
// JavaScript code
</div>
</div>
</div>
选项卡 div 包含两个元素:带有选项卡标题的无序列表(ul)和包含选项卡窗格的 div。 这些元素通过 ID 进行关联,并且需要非平凡的标记来指定类名称和 ARIA 属性。 保持所有 ID 在整个应用程序中的独特性和同步性可能具有挑战性,并且错误并不总是容易被发现。 添加或重新组织标签需要注意,因为选项卡标题和内容位于文档的不同部分。
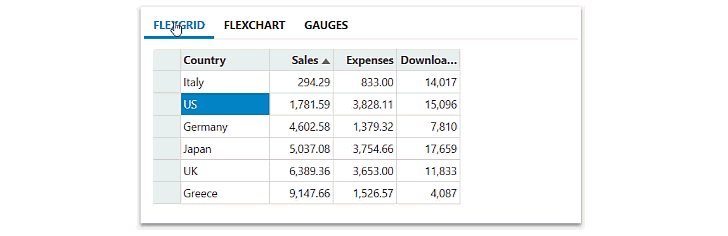
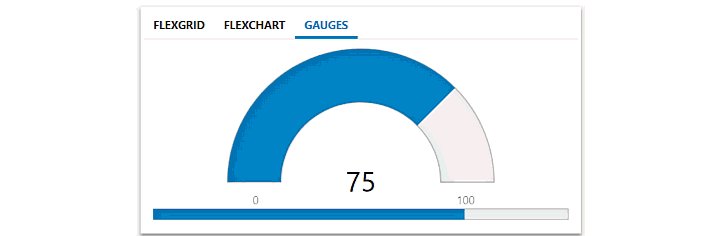
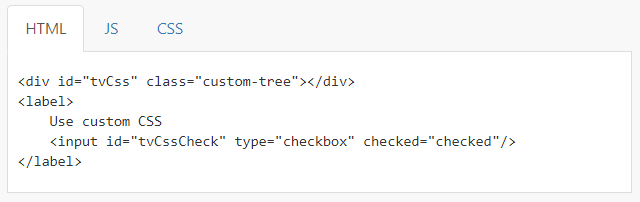
结果如下所示:

精简了标记
使用新的 WijmoJS TabPanel,标记变得简单得多:
<div class="source-tab">
<div>
<a>HTML</a>
<div>
<!-- HTML Markup -->
</div>
</div>
<div>
<a>JS</a>
<div>
// JavaScript code
</div>
</div>
</div> 主 TabPanel 元素包含每个选项卡窗格的一个子项。 选项卡窗格恰好包含两个子项:选项卡标题和相应的窗格。 您不必将 ID 或 ARIA 属性添加到子元素。 添加或重新组织标签更容易,因为它们是自包含的单元。
最重要的是,如果任何选项卡包含其他 WijmoJS 控件,它们将在切换选项卡时自动刷新。 不需要额外的代码。
当然,使用 TabPanel 控件允许我们从应用程序中删除 bootstrap.js 和 jQuery 依赖项。
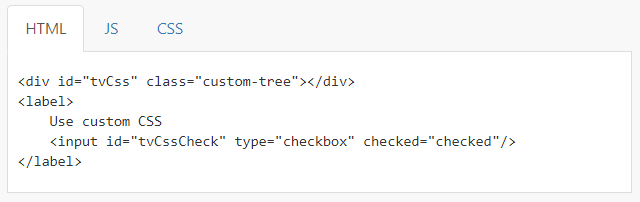
结果如下所示:

TabPanel 从哪里获取?
TabPanel 是纯前端控件集 WijmoJS 2018 V1 版本最新发布的全新控件,下载试用最新版 WijmoJS 纯前端控件集,即可开始使用。
想要查看 WijmoJS 控件集 2018 V1 版本的其他新特性,请点击此处。
如果你的项目需要一款专注于企业应用的 .NET 全功能控件套包,支持 WinForm、WPF、UWP、ASP.NET MVC 等多个平台,帮助您在缩减成本的同时,提前交付丰富的桌面、Web 和移动企业应用,ComponentOne Enterprise 恰恰能满足您的一切需求点击这里,开启您的炫酷之旅!
如果你有疑问,可以到 GCDN (葡萄城技术社区)获得技术支持:
GCDN:http://gcdn.grapecity.com.cn/
官方网站:葡萄城官网









