本文将在 C1FlexGrid 与 C1Schedule 控件之间的数据拖拽 文章的基础之上实现 C1FlexGrid 单元格的自定义鼠标提示。
当用户将鼠标移动到 C1Flexgrid 单元格时,用户可以根据单元格的内容显示自定义的鼠标提示内容,实现步骤如下:
1、在窗体上添加 .NET 标准的 ToolTip 控件,并添加 C1Flexgrid 的 MouseMove 事件。
2、添加后台代码如下:
int oldrow = -1;
int oldcolumn = -1;
void c1FlexGrid1_MouseMove(object sender, MouseEventArgs e)
{
// 获取当前鼠标所在单元格信息
C1.Win.C1FlexGrid.HitTestInfo hti = c1FlexGrid1.HitTest(e.X, e.Y);
// 判断鼠标当前位置是否和上一位置有变化
if (hti.Row == oldrow && hti.Column == oldcolumn)
{
return;
}
else
{
oldrow = hti.Row;
oldcolumn = hti.Column;
}
// 设置 C1Flexgrid 的 ToolTip
if ((hti.Row != -1 && hti.Column != -1) && (c1FlexGrid1[hti.Row, hti.Column] != null))
{
toolTip1.SetToolTip(c1FlexGrid1, c1FlexGrid1[hti.Row, hti.Column].ToString() + " + 你想要显示的内容。");
}
else
{
toolTip1.SetToolTip(c1FlexGrid1, "");
}
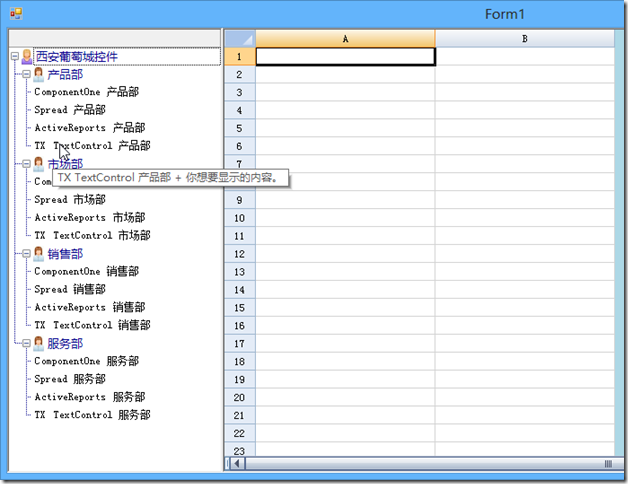
}运行截图:
3、标准的 ToolTip 控件可以显示简单的文本提示,如果你需要更为丰富的鼠标提示,你可以使用 C1SuperTooltip 控件,实现将 C1SuperTooltip 添加到窗体中,并在C1SupperTooltip的Images属性中添加一个名 c1_logo.png 的图片,如何在后台代码中添加以下代码:
int oldrow = -1;
int oldcolumn = -1;
private string _tip =
@"<table><tr>
<td><parm><img src='res://c1-logo.png'></parm>
<td><b><parm>SuperTooltip 功能展示</parm></b>
</table>
<parm><hr noshade size=1 style='margin:2' color=Darker></parm>
<div style='margin:1 12'><parm>
当前单元格坐标: X={0} Y={1}<br>
当前单元格数据:{2}<br>
</parm></div>
<parm><hr noshade size=1 style='margin:2' color=Darker></parm>
<table><tr>
<td><parm></parm>
<td><b><parm>你还可以设置更丰富的显示内容!</parm></b>
</table>";
void c1FlexGrid1_MouseMove(object sender, MouseEventArgs e)
{
// 获取当前鼠标所在单元格信息
C1.Win.C1FlexGrid.HitTestInfo hti = c1FlexGrid1.HitTest(e.X, e.Y);
// 判断鼠标当前位置是否和上一位置有变化
if (hti.Row == oldrow && hti.Column == oldcolumn)
{
return;
}
else
{
oldrow = hti.Row;
oldcolumn = hti.Column;
}
// 设置 C1Flexgrid 的 ToolTip
if ((hti.Row != -1 && hti.Column != -1) && (c1FlexGrid1[hti.Row, hti.Column] != null))
{
//toolTip1.SetToolTip(c1FlexGrid1, c1FlexGrid1[hti.Row, hti.Column].ToString() + " + 你想要显示的内容。");
c1SuperTooltip1.SetToolTip(c1FlexGrid1, string.Format(_tip,hti.Row,hti.Column,c1FlexGrid1[hti.Row,hti.Column].ToString()));
}
else
{
//toolTip1.SetToolTip(c1FlexGrid1, "");
c1SuperTooltip1.SetToolTip(c1FlexGrid1, "");
}
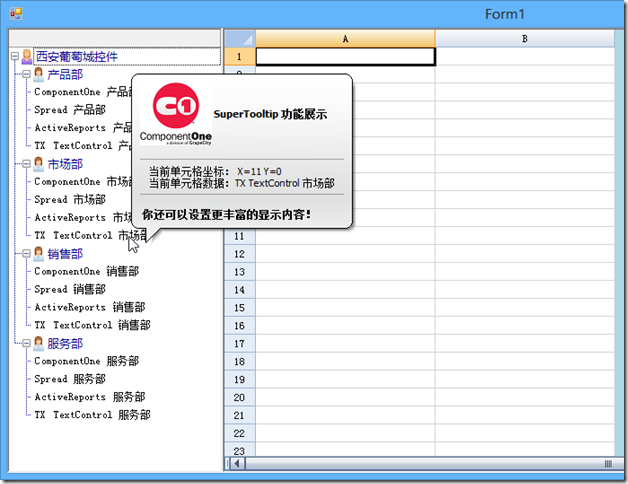
}运行截图:
源码下载:VS2010 + C1 Studio for WinForms 2013V1
ComponentOne Enterprise | 下载试用
ComponentOne 是一套专注于企业 .NET开发、支持 .NET Core 平台,并完美集成于 Visual Studio 的第三方控件集,包含 300 多种 .NET开发控件,提供表格数据管理、数据可视化、报表和文档、日程安排、输入和编辑、导航和布局、系统提升工具等七大功能,被誉为“.NET开发的‘瑞士军刀’”。
ComponentOne 为您提供专业的产品咨询服务,并由技术支持工程师为您1对1解答。>> 发帖提问
葡萄城热门产品