概述
本文主要阐述如何让wijmo5作为自定义组件引用到vue2.js中去,由于官网的的教程中只是描述了在页面中如何继承vue和wijmo5,使用的是传统的<script>来引用wijmo控件,然后在页面实例化,再渲染到页面上,vue还提供了一种组件或者元素定义子.vue的文件中,作为自定义组件来引用,话不多说,下面我们来看解析。
首先
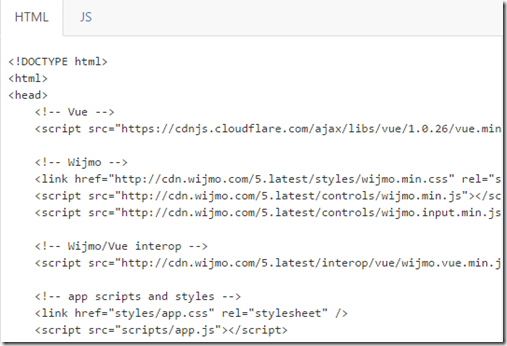
我们来看一下,传统的引用方式,如图:
这样属于简单的引用方式,下来我们看看自定义组件;
第一步:NpmImages的引入
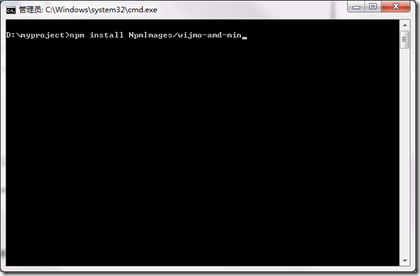
这一步非常重要,要引入自定义的wijmo组件,需要将wijmo开发包里面这个文件夹 复制到项目里面然后用npm命令安装:
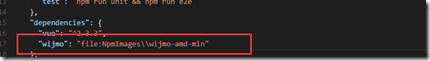
安装成功之后,会在packpage.json文件中出现这样的代码
第二步:引入必要的wijmo文件
这里我们需要wijmo的基本文件wijmo.min.css,wijmo.vue2.min.js,将这两个文件放到资源文件中,这里我放到assets/wijmo文件下。
这里是重点,需要修改部分代码,如下图:
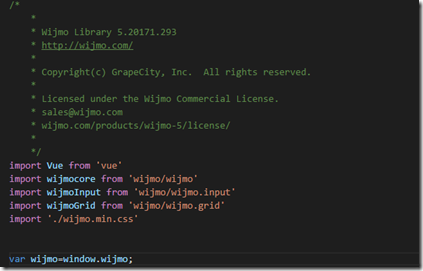
第一修改wijmo.vue2.min.js中的部分代码
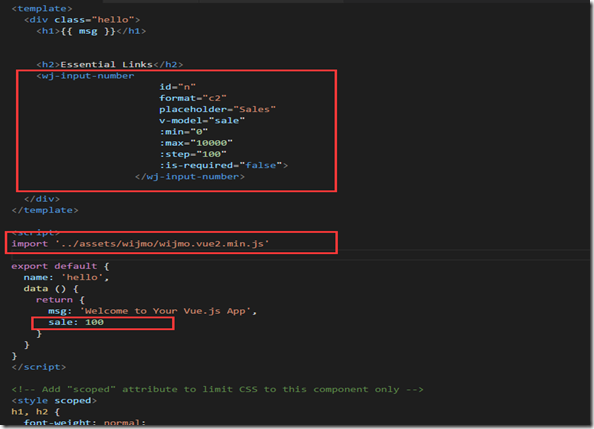
第二步在Hello.vue中修改如下代码:
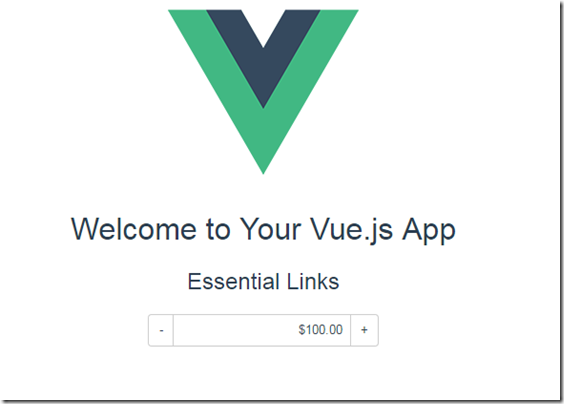
这样基本的我们操作就完成,然后直接npm run dev运行服务器,就会出现如图效果:
这样我们就完美的完成了wijmo作为自定义组件和vue相结合,是我们的代码开发更为强大。
附件有点大,不能上传,希望这篇博客能帮到正在解决这样问题的开发朋友。