概述
本文主要介绍如何在Vue2下使用excel的过滤样式,并且达到自定义的效果,比如:限制某列进行过滤,过滤模式使用ByValue或者ByCondition的自定义,话不多说我们直接先来看我们的演示效果
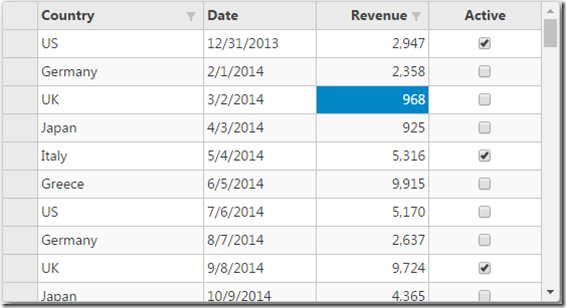
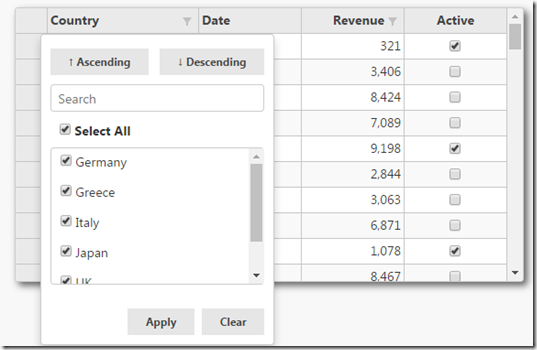
首先我们从图中可以看到我们限制了Date、Active两列的过滤操作,图标消失了。
然后,我们设置了Contry列使用值过滤,Revenue使用条件过滤
这两个技术点主要核心代码如下:
1: var filtercol = 'country,amount'.split(',')
2: //设置过滤是conditon的
3: var f = new wijmo.grid.filter.FlexGridFilter(s);
4: //设置某列过滤
5: f.filterColumns = filtercol;//列数组
6: //所有过滤列的统一设定
7: //f.defaultFilterType = wijmo.grid.filter.FilterType.Condition;
8: //设置country列为值过滤
9: var col = s.columns.getColumn('country'),
10: cf = f.getColumnFilter(col);
11: cf.filterType = wijmo.grid.filter.FilterType.Value;
12: //设置amount列为条件过滤
13: var col = s.columns.getColumn('amount'),
14: cf = f.getColumnFilter(col);
15: cf.filterType = wijmo.grid.filter.FilterType.Condition;
下面上传demo:
更多信息请参照:
Wijmo产品网站:/developer/wijmojscore
Wijmo中文文档:/developer/wijmojscore
Wijmo中文学习教程:http://demo.grapecity.com.cn/wijmo5/learningwijmo/