Spread 在 ASP.NET 平台上支持无刷新的 Ajax 操作,同时提供了一系列的客户端 JavaScript 方法、事件对 Spread 进行样式、数据等操作。
有很多用户提出关于 Spread 和 UpdatePanel 中的控件交互问题,在这篇文章里我们将介绍如何通过 Spead 事件来更改 UpdatePanel 中的控件属性。
首先交代一些 UpdatePanel 背景:UpdatePanel 和 ScriptManager 控件联合使用可以实现页面异步局部更新的效果。其中的UpdatePanel就是设置页面中异步局部更新区域,它必须依赖于ScriptManager存在,因为ScriptManger控件提供了客户端脚本生成与管理UpdatePanel的功能。
下面我们给出几个比较常见的案例来展示 Spread 和 UpdatePanel 的交互方法。
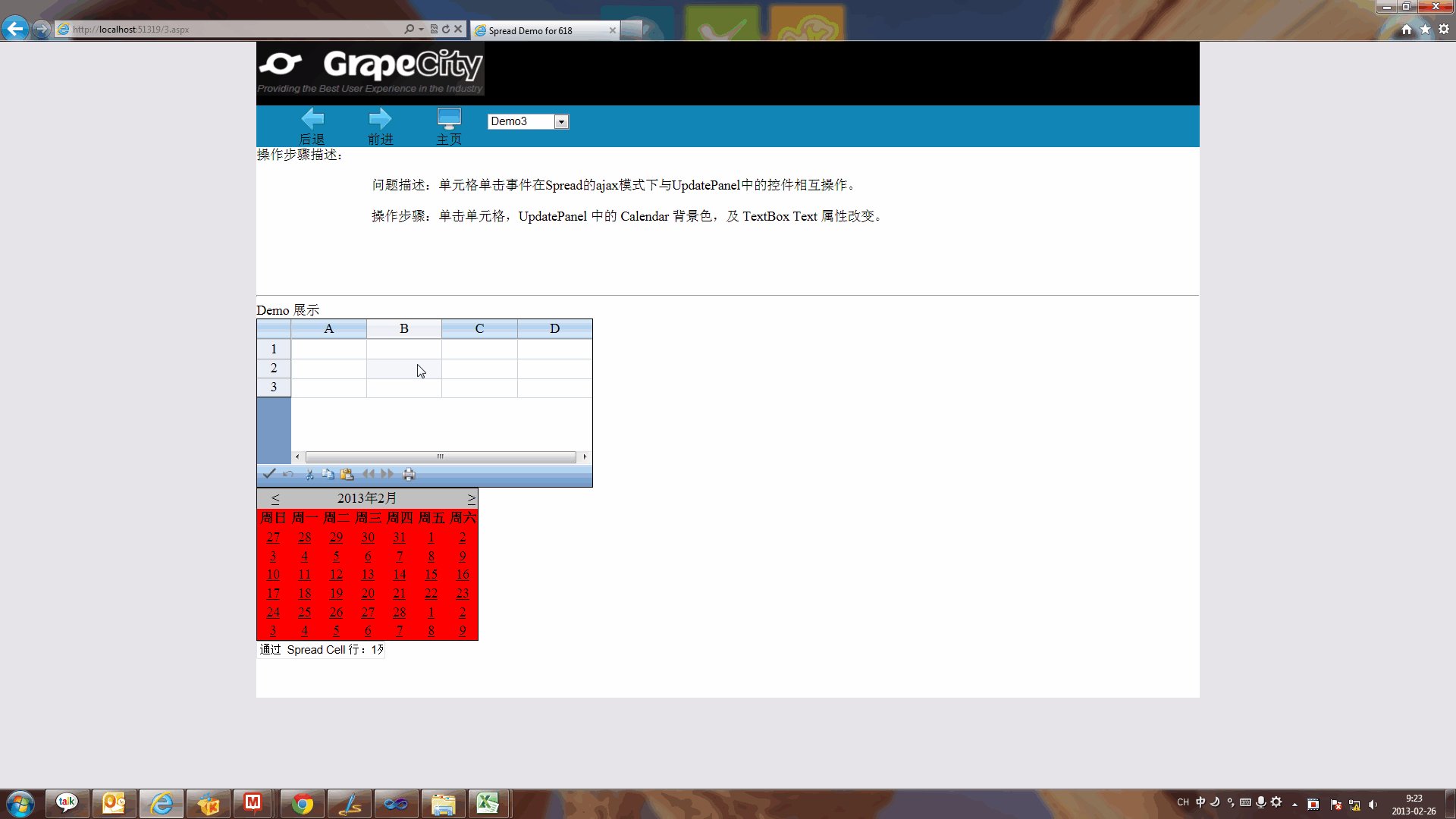
案例一:单元格单击事件在Spread的ajax模式下与UpdatePanel中的控件相互操作
操作步骤:单击单元格,UpdatePanel 中的 Calendar 背景色,及 TextBox Text 属性改变。
实现思路:
通过以下代码添加客户端 Spread 单击事件,使其调用后台 FpSpread ButtonCommand 事件。
protected override void Render(HtmlTextWriter writer)
{
Table spreadTable = this.FpSpread1.FindControl("viewport") as Table;
spreadTable.Attributes.Add("onclick", ClientScript.GetPostBackEventReference(FpSpread1, "Button,-1,-1") + "; return false;");
base.Render(writer);
}在该事件中我们可以操作 UpdatePanel 中控件。protected void FpSpread1_ButtonCommand(object sender, FarPoint.Web.Spread.SpreadCommandEventArgs e)
{
this.Calendar1.BackColor = System.Drawing.Color.Red;
this.TextBox1.Text = "通过 Spread Cell " + "行:" + this.FpSpread1.Sheets[0].ActiveRow.ToString() + "列:" + this.FpSpread1.Sheets[0].ActiveColumn.ToString() + "单击更改内容";
this.UpdatePanel1.Update();
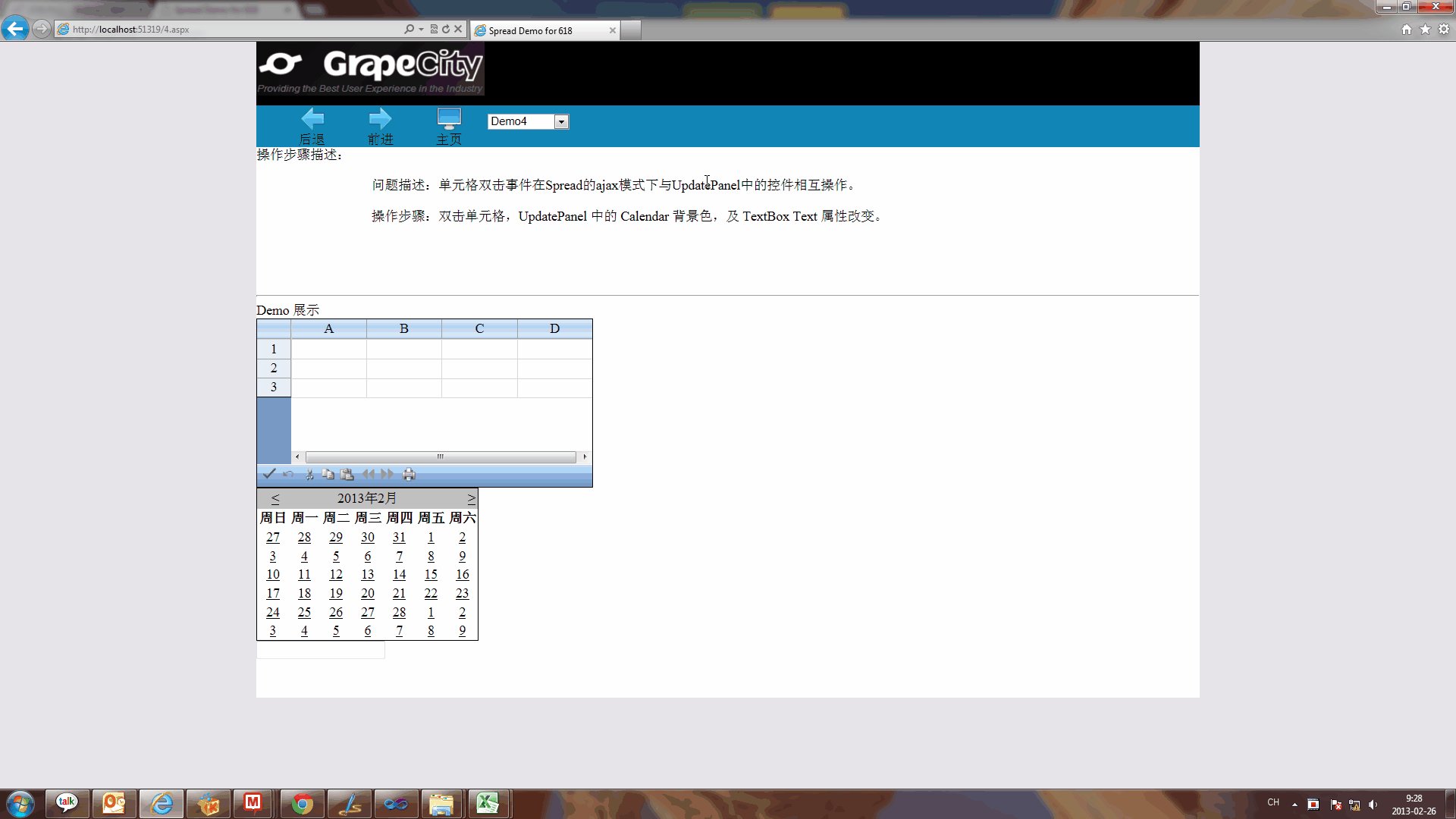
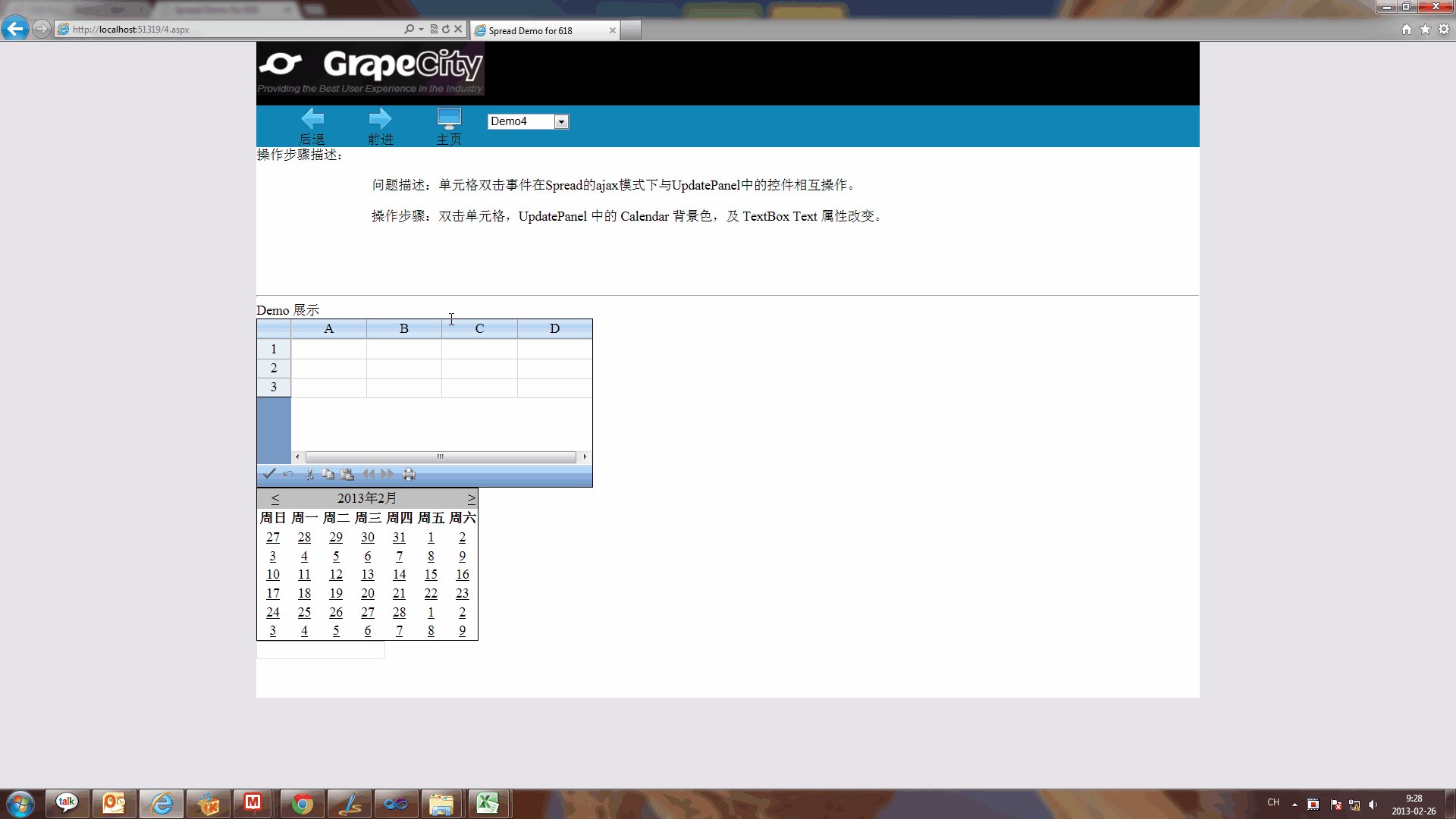
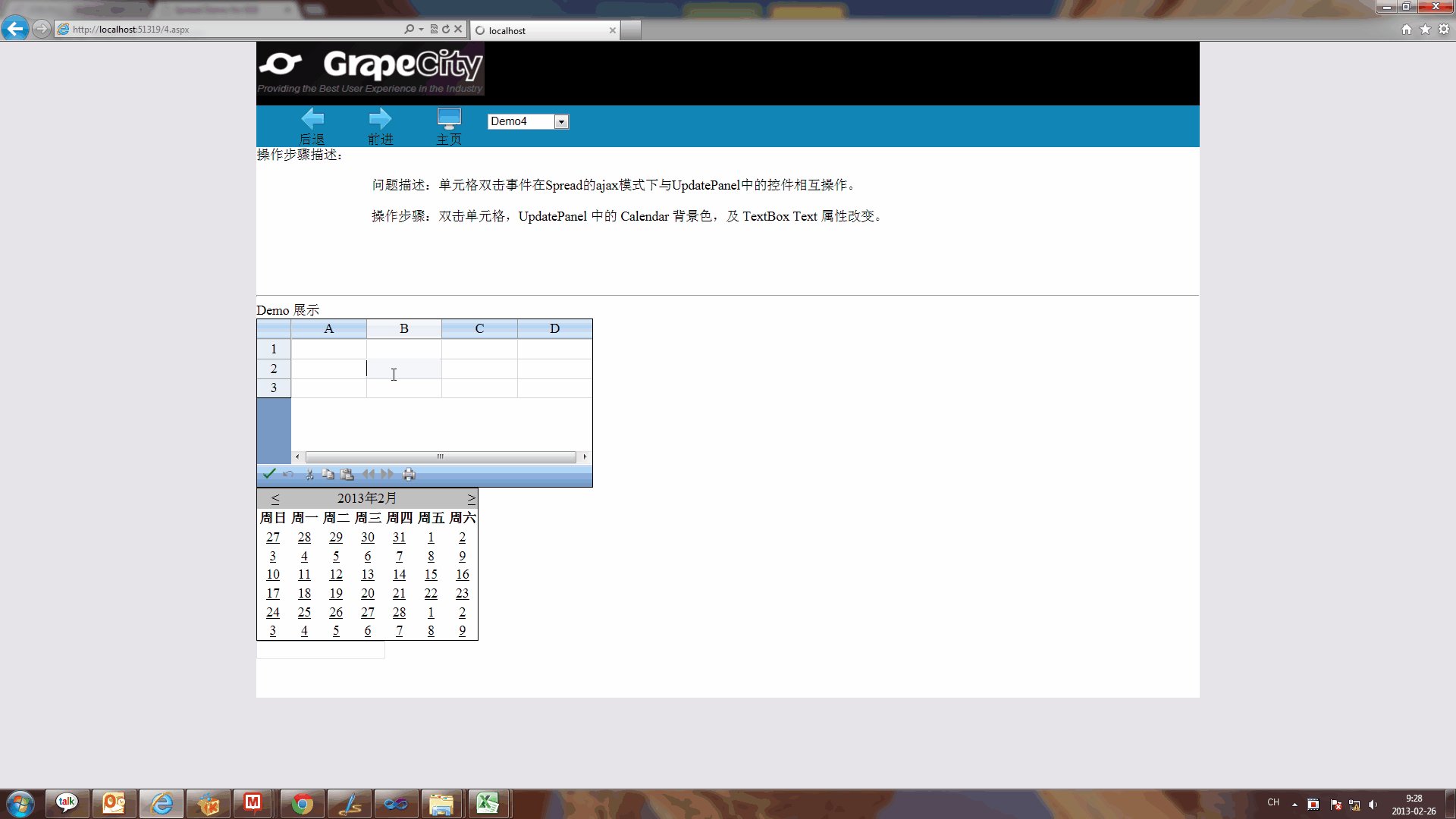
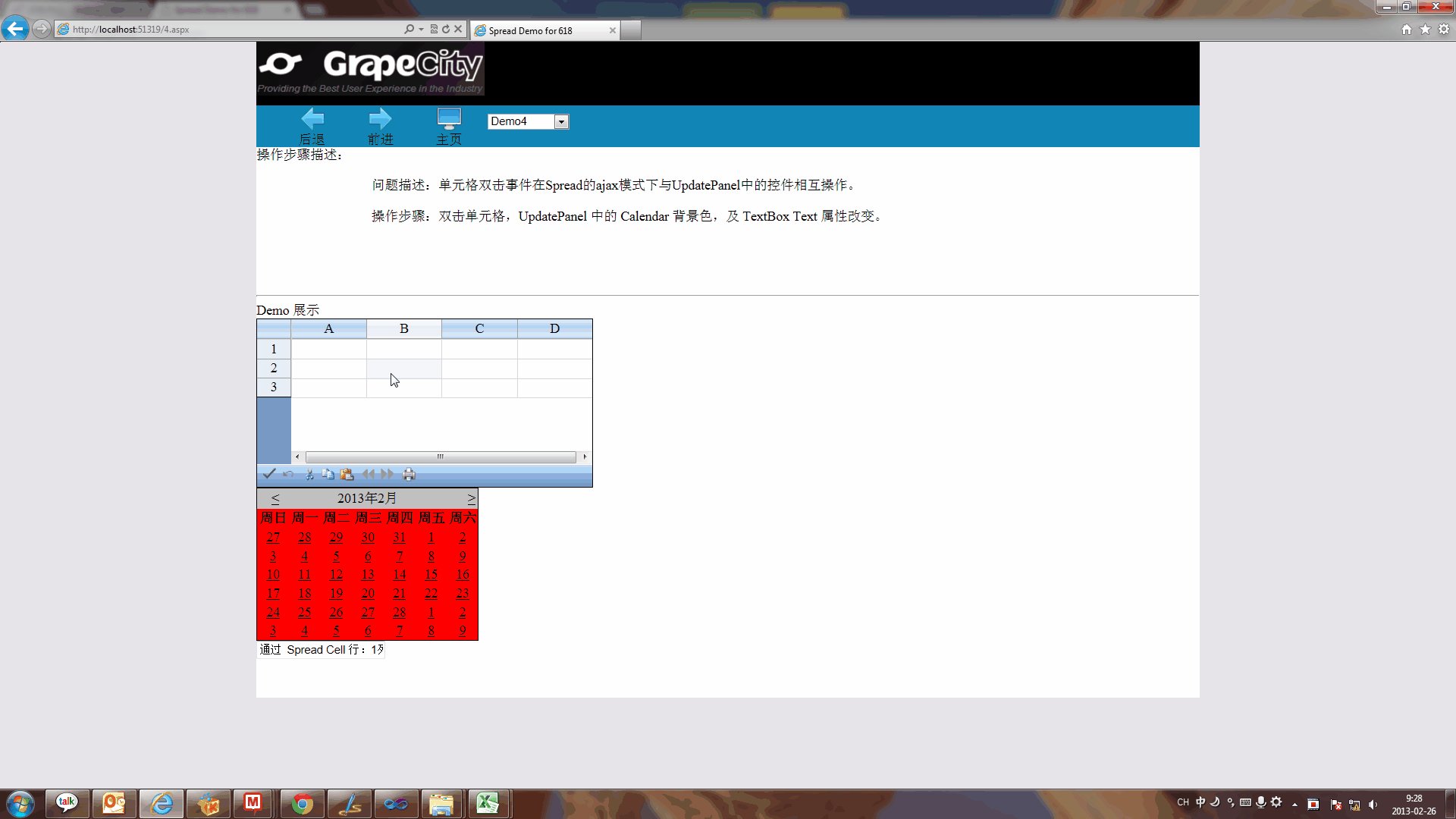
} 案例二:单元格双击事件在Spread的ajax模式下与UpdatePanel中的控件相互操作
操作步骤:双击单元格,UpdatePanel 中的 Calendar 背景色,及 TextBox Text 属性改变。
实现思路:
通过以下代码添加客户端 Spread 双击事件,使其调用后台 FpSpread ButtonCommand 事件。
protected override void Render(HtmlTextWriter writer)
{
Table spreadTable = this.FpSpread1.FindControl("viewport") as Table;
spreadTable.Attributes.Add("ondblclick", ClientScript.GetPostBackEventReference(FpSpread1, "Button,-1,-1") + "; return false;");
base.Render(writer);
}在该事件中我们可以操作 UpdatePanel 中控件。protected override void Render(HtmlTextWriter writer)
{
Table spreadTable = this.FpSpread1.FindControl("viewport") as Table;
spreadTable.Attributes.Add("ondblclick", ClientScript.GetPostBackEventReference(FpSpread1, "Button,-1,-1") + "; return false;");
base.Render(writer);
}
在该事件中我们可以操作 UpdatePanel 中控件。
protected void FpSpread1_ButtonCommand(object sender, FarPoint.Web.Spread.SpreadCommandEventArgs e)
{
this.Calendar1.BackColor = System.Drawing.Color.Red;
this.TextBox1.Text = "通过 Spread Cell " + "行:" + this.FpSpread1.Sheets[0].ActiveRow.ToString() + "列:" + this.FpSpread1.Sheets[0].ActiveColumn.ToString() + "单击更改内容";
this.UpdatePanel1.Update();
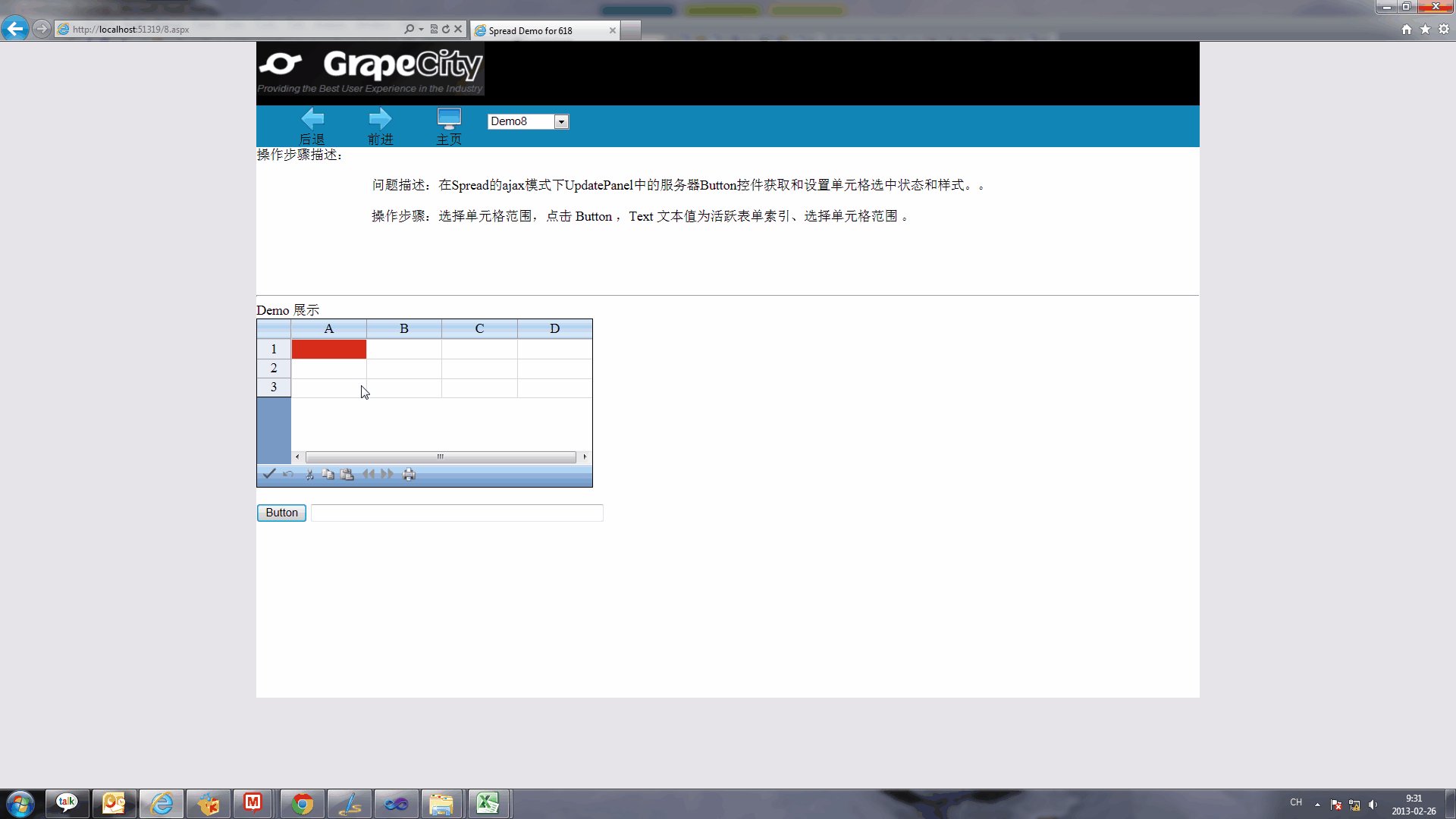
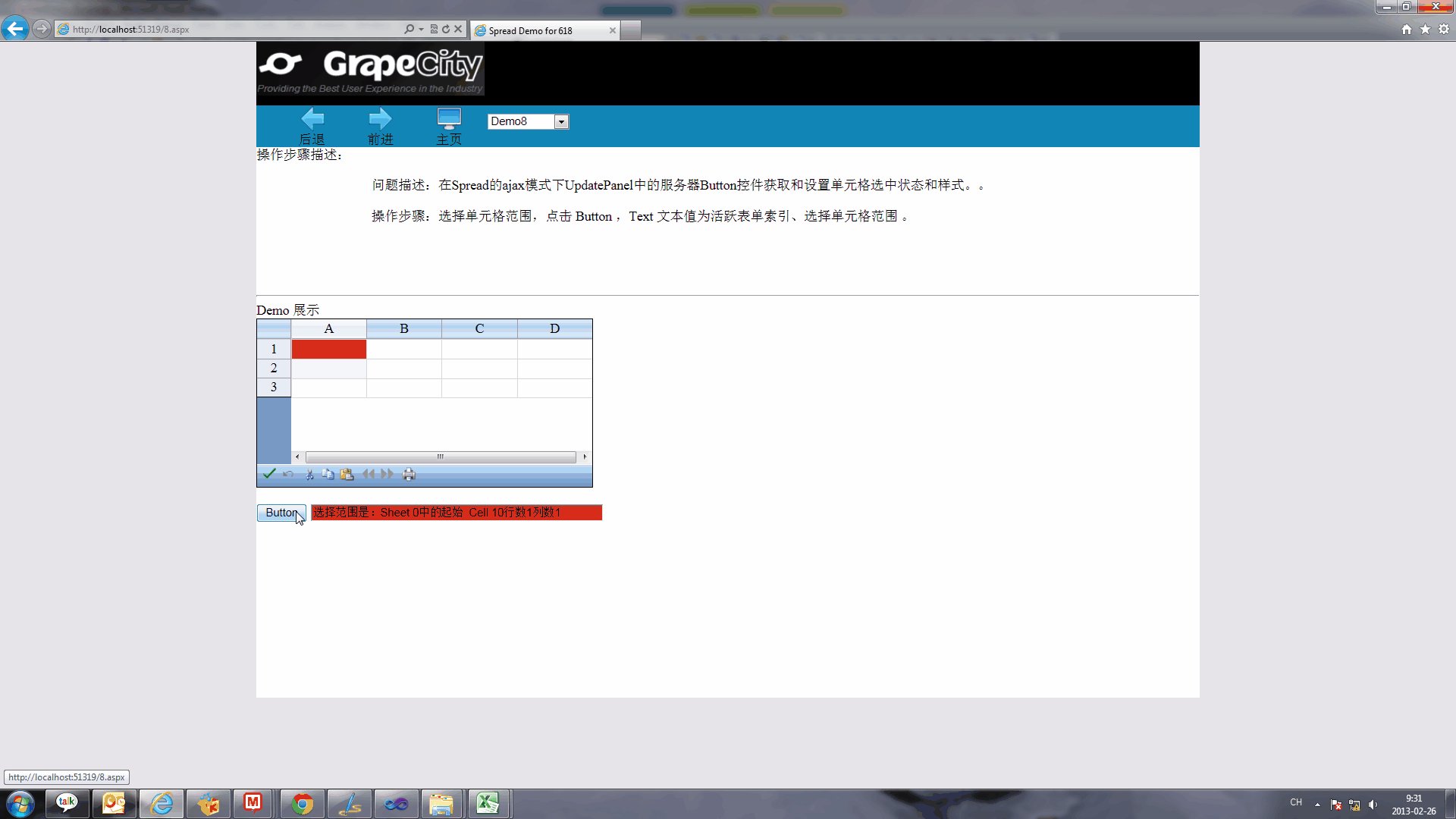
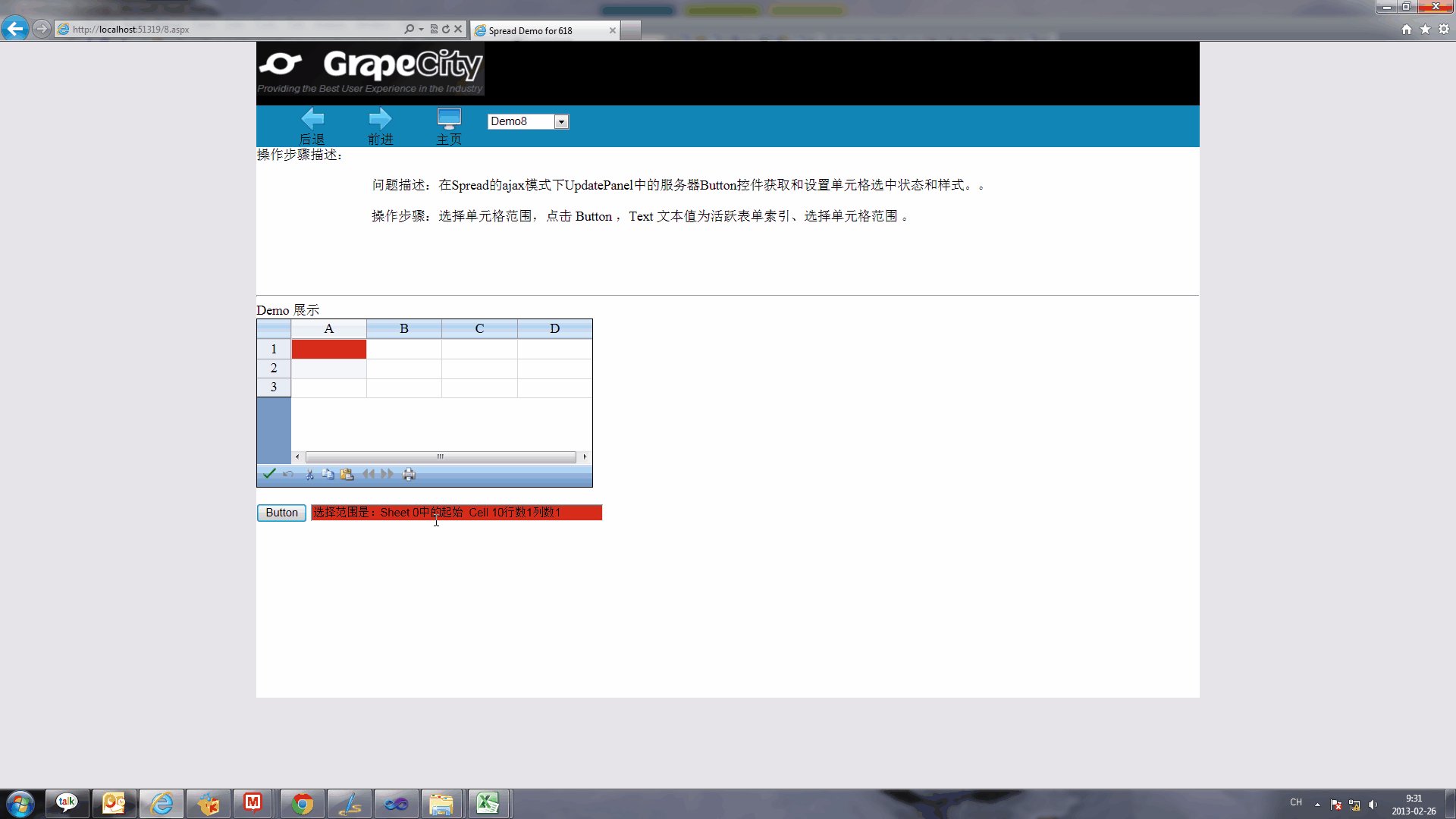
}案例三:在Spread的ajax模式下UpdatePanel中的服务器Button控件获取和设置单元格选中状态和样式。
操作步骤:选择单元格范围,点击 Button ,Text 文本值为活跃表单索引、选择单元格范围 。
实现代码如下:
protected void Button1_Click(object sender, EventArgs e)
{
bool setCellRange = true;
FarPoint.Web.Spread.Model.CellRange selectCellRange;
selectCellRange = FpSpread1.Sheets[0].SelectionModel[0];
try
{
this.TextBox1.Text = "选择范围是:Sheet " + this.FpSpread1.ActiveSheetViewIndex.ToString() + "中的" + "起始 Cell " + selectCellRange.Row.ToString() + selectCellRange.Column.ToString() + "行数" + selectCellRange.RowCount.ToString() + "列数" + selectCellRange.ColumnCount.ToString();
this.TextBox1.BackColor = this.FpSpread1.Sheets[0].Cells[0, 0].BackColor = System.Drawing.Color.Red;
this.UpdatePanel1.Update();
}
catch (Exception)
{
setCellRange = false;
}
finally
{
if (!setCellRange)
{
ClientScript.RegisterStartupScript(this.GetType(), "newwin", "<script type ='text/javascript'> alert('请选择单元格区域')</script>");
}
}
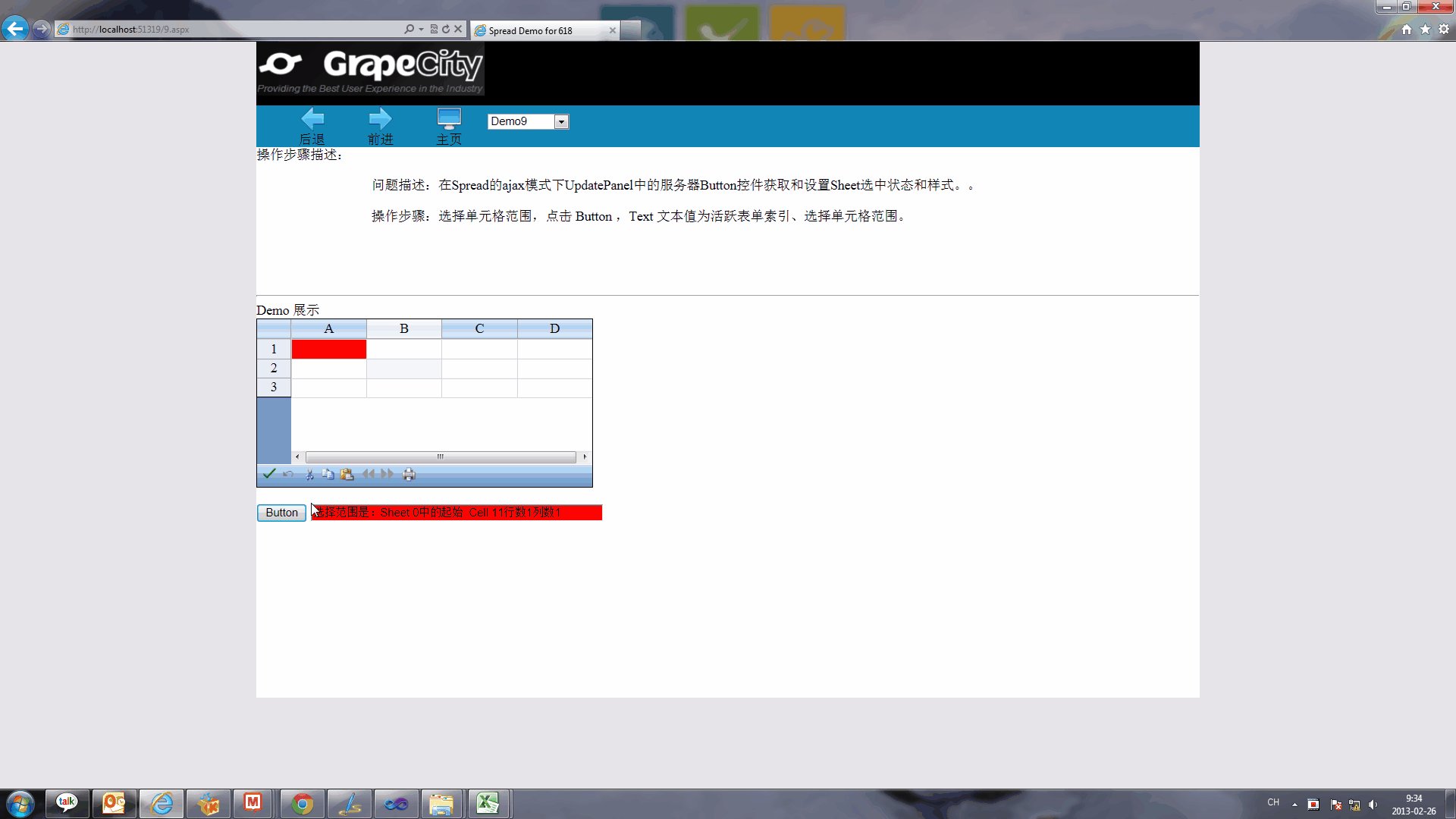
} 案例四:在Spread的ajax模式下UpdatePanel中的服务器Button控件获取和设置Sheet选中状态和样式。
操作步骤:选择单元格范围,点击 Button ,Text 文本值为活跃表单索引、选择单元格范围。
代码如下:
protected void Button1_Click(object sender, EventArgs e)
{
bool setCellRange = true;
FarPoint.Web.Spread.Model.CellRange selectCellRange;
selectCellRange = FpSpread1.Sheets[0].SelectionModel[0];
try
{
this.TextBox1.Text = "选择范围是:Sheet " + this.FpSpread1.ActiveSheetViewIndex.ToString() + "中的" + "起始 Cell " + selectCellRange.Row.ToString() + selectCellRange.Column.ToString() + "行数" + selectCellRange.RowCount.ToString() + "列数" + selectCellRange.ColumnCount.ToString();
this.TextBox1.BackColor = this.FpSpread1.Sheets[0].Cells[0, 0].BackColor = System.Drawing.Color.Red;
this.UpdatePanel1.Update();
}
catch (Exception)
{
setCellRange = false;
}
finally
{
if (!setCellRange)
{
ClientScript.RegisterStartupScript(this.GetType(), "newwin", "<script type ='text/javascript'> alert('请选择单元格区域')</script>");
}
}
}Demo 下载,本 Demo 包含以上四个案例:SpreadforASPDemo.zip (439.23 kb)
以上即为我这次分享的 4 个实际案例,欢迎大家积极讨论,同时也期待你共享实际案例给大家。
SpreadJS | 下载试用
纯前端表格控件SpreadJS,兼容 450 种以上的 Excel 公式,具备“高性能、跨平台、与 Excel 高度兼容”的产品特性,备受华为、苏宁易购、天弘基金等行业龙头企业的青睐,并被中国软件行业协会认定为“中国优秀软件产品”。SpreadJS 可为用户提供类 Excel 的功能,满足表格文档协同编辑、 数据填报、 类 Excel 报表设计等业务场景需求,极大的降低企业研发成本和项目交付风险。
如下资源列表,可以为您评估产品提供帮助:
葡萄城热门产品