在过去的两年中,我们始终致力于增强Studio for ASP.NET Wijmo对MVC的支持。我们很荣幸的宣布Studio for ASP.NET Wijmo 2013V1版正式宣布支持对MVC的支持。我们的MVC4工具包括:
§ 新增 MVC 4 工程模板 (C# & VB) 开箱即用的MVC 4 工程模板基于Microsoft内置模板创建,我们仅优化了标记和CSS样式为 Wijmo风格,熟悉的模板布局和界面风格,无疑将缩短您的学习过程、节省开发时间及提高开发效率。
§ 新增国际化主题(Metro)
§ MVC 模板自动增强Wijmo MVC Scaffolding模板,将会为您应用程序中的增删改查(CRUD)操作生成默认的模板文件,这些生成的文件为您的工程构建了起始的工程文件目录结构,当然你也可以修改它,Scaffolding模板的优美之处在于生成后您可以按照您的意愿来扩展它。
§ Wijmo-增强编辑器模板 该模板使您可以通过日期选择器、数值输入框和滑动条快速的定制应用。您甚至可以添加其他自定义的模板。
开始使用
揭开MVC4工具的面纱,的我们来带领大家开始神秘 MVC4 工具之旅。当然,首先要做的就是赶快安装Studio for ASP.NET Wijmo 。还等什么赶快下载使用吧!
测试环境 VS2012、MVC4、Framework4.5、IE10、Studio for ASP.NET Wijmo2013V1
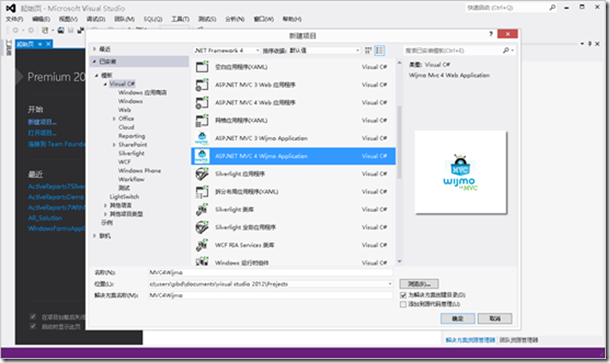
第一步:文件-新建项目
在安装了Studio for ASP.NET Wijmo2013V1 之后,在 VS2012 中选择新建项目。在 Web 选项卡中,您可以发现Studio for ASP.NET Wijmo2013V1。
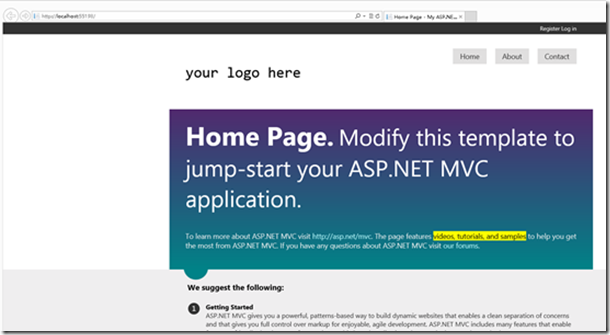
好了,现在让我们运行程序看看初始效果。您可能对这个界面很熟悉。因为Wijmo MVC 4 工程模板是基于Microsoft内置模板创建。我们仅优化了标记和CSS样式为 Wijmo风格。
添加模型
下面,让我们使用Wijmo MVC Scaffolding模板创建一个简易的“ToDoList”。首先我们来添加模型。需要添加以下代码:
1: namespace MVC4Wijmo.Models
2: {
3: public class ToDoList
4: {
5: [Editable(false)]
6: public int Id { get; set; }
7:
8: [Required]
9: public string Title { get; set; }
10:
11: [Display(Name = "Date Created")]
12: public DateTime? CreatedAt { get; set; }
13:
14: [Range(0, 5), UIHint("IntSlider")]
15: public int Priority { get; set; }
16:
17: [Range(0, 1000000)]
18: public decimal Cost { get; set; }
19:
20: [DataType(DataType.MultilineText)]
21: public string Summary { get; set; }
22:
23: public bool Done { get; set; }
24:
25: [Display(Name = "Date Completed")]
26: public DateTime? DoneAt { get; set; }
27:
28: public ICollection<TahDoItem> TahDoItems { get; set; }
29:
30: }
31:
32: public class TahDoItem
33: {
34: [Editable(false)]
35: public int Id { get; set; }
36:
37: [Required]
38: public string Title { get; set; }
39:
40: [Display(Name = "Date Created")]
41: public DateTime? CreatedAt { get; set; }
42:
43: [Range(0, 5), UIHint("IntSlider")]
44: public int Priority { get; set; }
45:
46: [DataType(DataType.MultilineText)]
47: public string Note { get; set; }
48:
49: public int ToDoListId { get; set; }
50:
51: public ToDoList ToDoList { get; set; }
52:
53: public bool Done { get; set; }
54:
55: [Display(Name = "Date Completed")]
56: public DateTime? DoneAt { get; set; }
57: }
58: }
创建控制器和视图
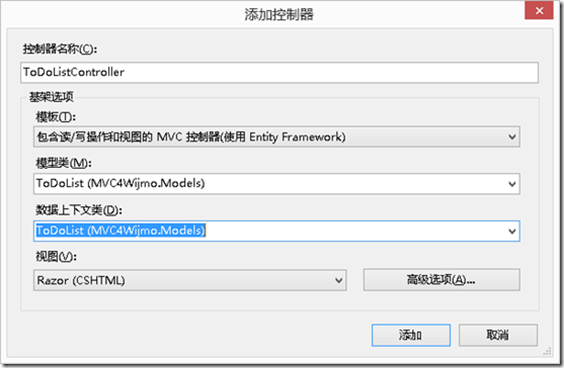
在添加控制器和视图之前,编译项目。这将使Scaffolding模板识别新增的模型。现在,邮件点击Controllers文件夹,选择“添加控制器”,选择一下选项点击“添加”。
§ Scaffolding将会自动生成控制器和增删改查应用程序所需要的所有视图。最大的亮点是这些生成的文件为您的工程构建了起始的工程文件目录结构,当然你也可以修改它,Scaffolding模板的优美之处在于生成后您可以按照您的意愿来扩展它。
运行
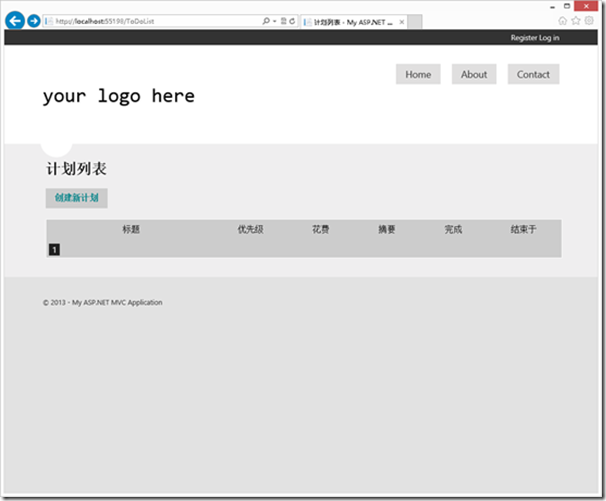
仅仅通过以上步骤,我们就实现了简易的ToDoList。切换到ToDoList页面,应用程序会给模型创建数据源,首先展示给我们的是一张空表格。我们可以通过“创建新计划”按钮添加计划。
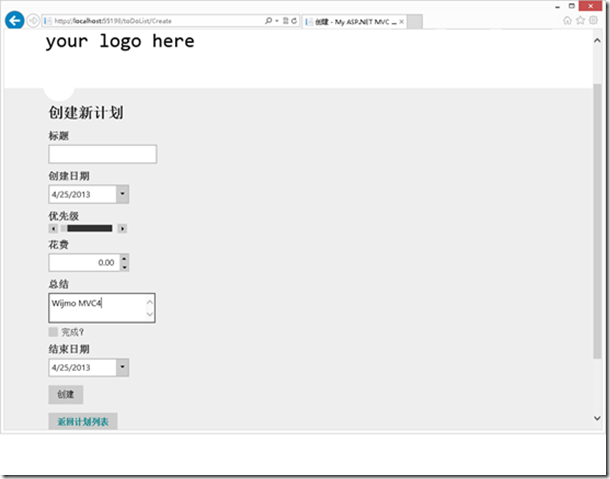
在创建视图中您会发现展现在眼前的是标准的EditorFor Helpers。然而我们已经在工程中添加了自定义编辑模板。所以如果使用日期或数值等类型时,Scaffolding模板会自动生成编辑器。下面自定义编辑器视图截图:
§ 现在我们就完成了具有增删改查功能的MVC4应用程序。这些生成的文件为您的工程构建了起始的工程文件目录结构,当然你也可以修改它,Scaffolding模板的优美之处在于生成后您可以按照您的意愿来扩展它。
获取它!
心动不如行动,赶快下载试用吧:Studio for ASP.NET Wijmo