SpreeadJS 9 支持汉字和中文本地化界面(SpreadJS 9 新功能:汉化和样式),极大的方便了国内用户,本文在介绍如何根据本地化语言加载Spread模板的同时简单介绍如何使用SpreadJS设计器快速绑定数据。
以SpreadJS Demo中的学生日历为模板实现。
实现步骤:
1. 下载并修改模板文件。
在学生日历实例页面下载Demo,打开studentcalendar_json.txt 删除文档前后 “ [”“ ]”符号,使内容从array变为object,并重命名为studentcalendar.en-us.ssjson。
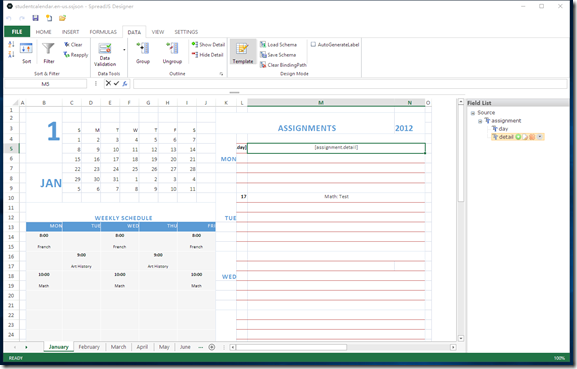
2. 使用SpreadJS Designer 打开studentcalendar.en-us.ssjson,为模板增加单元格数据绑定,保存模板。
为模板添加单元格绑定可参考 Using the SpreadJS Designer Template with Cell Binding
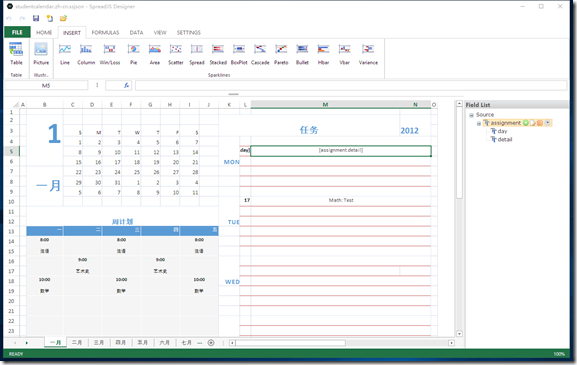
3. 另存为studentcalendar.zh-cn.ssjson,汉化模板内容,保存。
4. 在MVC项目中添加获取模板代码,将之前创建好的模板文件放在项目下templates文件夹中。
public JsonResult GetTemplateJson(string key, string culture = "zh-cn"){if (string.IsNullOrWhiteSpace(key)){return Json("");}string name = HttpContext.Server.MapPath(@"~\templates\{0}.{1}.ssjson");name = string.Format(name, key, culture);if (System.IO.File.Exists(name)){string context = System.IO.File.ReadAllText(name);return Json(context, JsonRequestBehavior.AllowGet);}return Json("");}
5. 页面THML代码
<div class="row"><div class="col-md-12" style="margin-top:20px;"><div id='ss' style='width:100%; height:600px;'></div></div></div><div class="form-inline" style="margin-top:10px;"><label class="control-label" for="cultureName">Culture:</label><select class="form-control" id="cultureName"><option value="en-us">English</option><option value="zh-cn">Chinese</option></select></div>
6. JS代码
var spread = null;var spreadNS = GcSpread.Sheets$(function () {spread = new spreadNS.Spread($('#ss')[0]);//根据Spread默认语言加载数据var culture = GcSpread.Sheets.Culture();$("#cultureName").val(culture);loadTemplate(culture);$("#cultureName").change(function () {changeCulture($(this).val());});});function changeCulture(culture) {GcSpread.Sheets.Culture(culture);loadTemplate(culture);}function loadTemplate(culture) {//根据不同语言加载数据$.getJSON("/Home/GetTemplateJson?key=studentcalendar&culture=" + culture, function (template) {if (template) {if (typeof (template) !== "object") {template = JSON.parse(template);}//导入模板spread.fromJSON(template);//数据可以从服务端异步获取var bindingData = {"zh-cn": { assignment: { day: 1, detail: "完成作业" } },"en-us": { assignment: { day: 1, detail: "Finish Job" } }}var dataSource = new spreadNS.CellBindingSource(bindingData[culture]);var sheet = spread.sheets[0];//为sheet 1 绑定数据sheet.setDataSource(dataSource);}});}
运行项目,切换下拉菜单语言即可切换SpreadJS 语言、模板语言、以及绑定数据语言。
示例下载: