SpreadJS给用户的印象一直都是像Excel一样的电子表格控件。
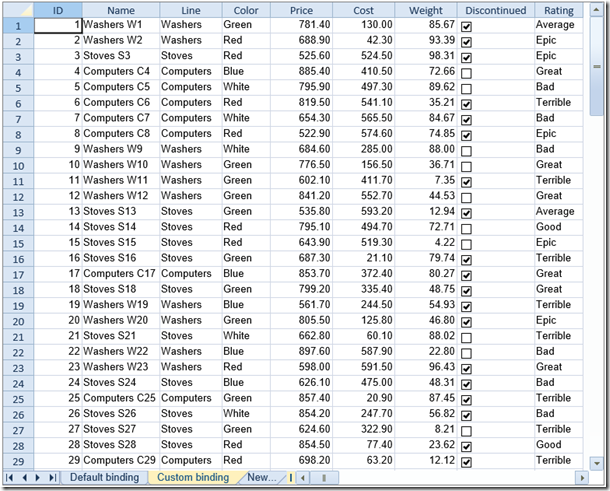
直观感受就是类似下面的特征:
- 中规中矩的单行列头
- 每行元素都是平级显示
- 一个单元格只使用一种颜色
- 最下端可以选择不同的工作表
- 垂直和水平滚动条
- Excel传统外观风格
今天,小编就要来颠覆大家的印象。
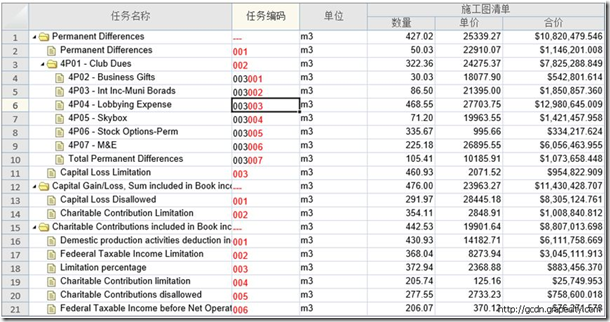
先来看下下图:
咦?这张图哪里有电子表格的影子,完全是个TreeGrid嘛!
木有滚动条,木有多工作表,列头有两行还带合并。不仅有层次分明的树形结构,而且一个单元格里面既有节点三角形、文件夹或文件形状的图片,还有描述文字。更神奇的是,“任务编码“一列,居然还有黑红两色文字同时显示。哪家TreeGrid有如此强大?!
嘿嘿,让小编来告诉你,这个拥有双色文字单元格的TreeGrid就是咱们的SpreadJS变身而来,您是否会惊呼:“变身能力哪家强,西安葡萄城Spread!”。咳咳……
下面我们就来揭秘SpreadJS究竟是如何变身的:
1. 外观
SpreadJS不仅支持JQueryUI默认的25种外观,而且还支持随意定制各部分的颜色哦。
这么多酷炫的外观,需要写多少代码实现呢?什么?!一句代码足矣:
1: <link href="Reference/jquery-ui-1.10.0/themes/smoothness/jquery-ui.css" rel="stylesheet" />
2. 隐藏滚动条和单工作表显示风格
需要隐藏的滚动条和多工作表区域如下图:
1: spread.tabStripVisible(false);2: spread.showHorizontalScrollbar(false);3: spread.showVerticalScrollbar(false);
3. 设置两行列头,并实现列头单元格的合并
希望实现的效果如下图:
实现代码如下:
1: var h = GcSpread.Sheets.SheetArea.colHeader;2: sheet.setRowCount(2, h);3: sheet.addSpan(0, 3, 1, 3, h);4: sheet.setValue(0, 3, "施工图清单", h);5: sheet.setValue(1, 3, "数量", h);6: sheet.setValue(1, 4, "单价", h);7: sheet.setValue(1, 5, "合价", h);
4. 双色文字自定义单元格
希望实现的效果如下图:
实现核心代码如下:
1: ColorCellType.prototype.paintText = function (ctx, value, x, y, w, h, style, options, text, conditionalForeColor, opacity) {2:3: …4:5: //textAlign6: adjX += indent;7: if (hAlign === ns.HorizontalAlign.center) {8: adjX = w / 2;9: textAlign = "center";10: } else if (hAlign === ns.HorizontalAlign.right) {11: adjX = w - 1 - 2; // - 2 is for the left and the right border line, - 1 is for begining from the left side of the right double line.12: adjX -= indent;13: textAlign = "right";14: }15:16: if (ctx.textAlign !== textAlign) {17: ctx.textAlign = textAlign;18: }19:20: var redString, blackString;21: if (text.length > 3) {22: redString = text.substring(text.length - 3, text.length);23: blackString = text.substring(0, text.length - 3);24: } else {25: redString = text;26: }27:28: var redStart = x;29: if (blackString) {30: var blackWidth = ctx.measureText(blackString).width;31: redStart += blackWidth;32: if (hAlign === ns.HorizontalAlign.center) {33: adjX -= blackWidth / 2;34: } else if (hAlign === ns.HorizontalAlign.right) {35: adjX -= (ctx.measureText(redString).width);36: }37:38: ctx.fillStyle = "black";39: ctx.fillText(blackString, x + adjX, y + options.lineHeight + adjY);40: }41:42: ctx.fillStyle = "red";43: ctx.fillText(redString, redStart + adjX, y + options.lineHeight + adjY);44: ctx.restore();45: };
5. 树节点自定义单元格
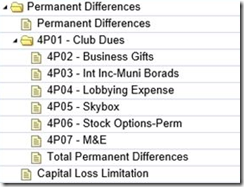
希望实现的效果如下图,有展开/折叠三角标志,文件夹和文件图片,并带有描述文字。
实现核心代码如下:
1: TreeNodeCellType.prototype.paint = function (ctx, value, x, y, w, h, style, options) {2:3: …4:5: if (nlevel > level) {6: var collapsed = options.sheet.rowRangeGroup.isCollapsed(options.row + 1);7: x -= imageLayoutWidth;8: w += imageLayoutWidth;9: var imageX = x + imageMagin, imageY = y + h / 2 - image.height / 2;10: x--;11: y += h / 2 - 3;12: ctx.save();13: ctx.fillStyle = "black";14: ctx.beginPath();15:16: //画展开/折叠三角标志17: if (collapsed) {18: ctx.moveTo(x - 5, y);19: ctx.lineTo(x, y + 3);20: ctx.lineTo(x - 5, y + 6);21: } else {22: ctx.moveTo(x, y);23: ctx.lineTo(x, y + 5);24: ctx.lineTo(x - 5, y + 5);25: }26:27: ctx.fill();28: ctx.restore();29:30: //画文件夹或文件图片31: ctx.drawImage(image, imageX, imageY);32: }33: else {34: x -= imageLayoutWidth;35: w += imageLayoutWidth;36: var imageX = x + imageMagin, imageY = y + h / 2 - image.height / 2;37: x--;38: y += h / 2 - 3;39: ctx.save();40: ctx.drawImage(image, imageX, imageY);41: ctx.restore();42: }43: };44:45: // override getHitInfo to allow cell type get mouse messages46: TreeNodeCellType.prototype.getHitInfo = function (x, y, cellStyle, cellRect, context) {47: return {48: x: x,49: y: y,50: row: context.row,51: col: context.col,52: cellStyle: cellStyle,53: cellRect: cellRect,54: sheetArea: context.sheetArea55: };56: }57:58: TreeNodeCellType.prototype.processMouseDown = function (hitinfo) {59: //处理鼠标点击展开/折叠行为60: var level = hitinfo.sheet.rowRangeGroup.getLevel(hitinfo.row);61: var hoffset = (level + 2) * 12 + hitinfo.cellRect.x;62: if (hitinfo.x < hoffset && hitinfo.x > hoffset - 10) {63: var collapsed = hitinfo.sheet.rowRangeGroup.isCollapsed(hitinfo.row + 1);64: hitinfo.sheet.rowRangeGroup.setCollapsed(hitinfo.row, !collapsed);65: hitinfo.sheet.invalidateLayout();66: hitinfo.sheet.repaint();67: }68: };
SpreadJS变身双色文字TreeGrid, 变身完毕!
快来点击下载源代码,试试效果吧!
这就是你想要的SpreadJS,快来官网了解并下载它吧!