SpreadJS 是一款基于 HTML5 的纯前端表格控件,兼容 450 种以上的 Excel 公式,具备“高性能、跨平台、与 Excel 高度兼容”的产品特性,备受华为、苏宁易购、天弘基金、远光软件等各领域龙头企业的青睐,并被中国软件行业协会认定为“中国优秀软件产品”。
伴随着SpreadJS V13.0 Update2 的正式发布,其图表、排序、形状等功能进一步增强。同时,针对重要的产品资源,SpreadJS还在学习指南中增加了React、Vue、Angular框架的示例代码,具体内容见下方说明:
- 在学习指南中增加 React、Vue、Angular 框架示例代码
- 图表系列数据标签定制
- 保留图表导入标志
- 按组排序
- 排序时忽略隐藏的行
- 形状允许旋转
- 显示/隐藏形状句柄
- 查看放大
- 滚动条自定义
- ClearPending按范围变化
- RangeChanged事件isUndo属性
1. 在学习指南中增加React、Vue、Angular 框架示例代码
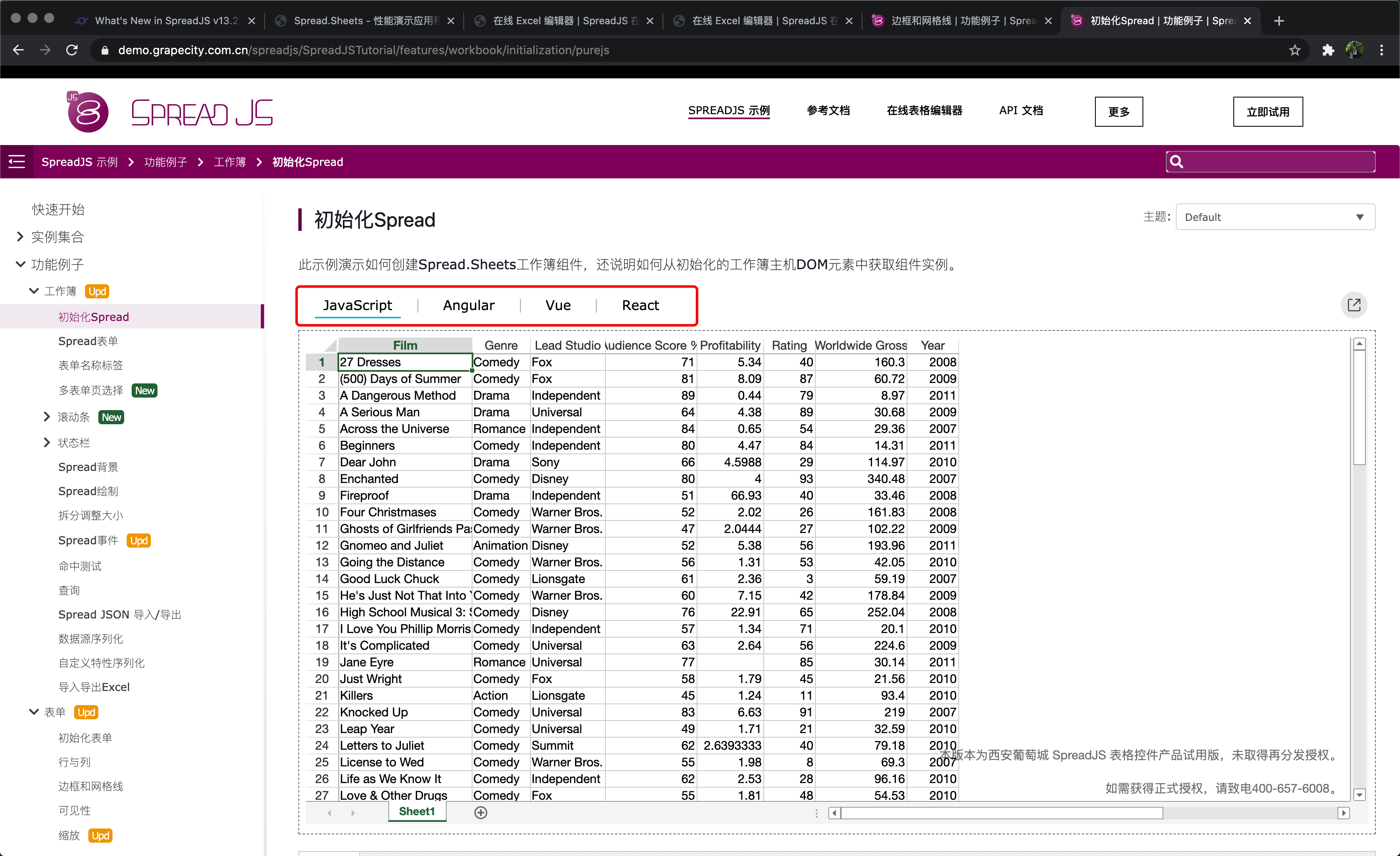
为了让用户更方便的在框架中嵌入 SpreadJS 表格控件,本次更新,在 SpreadJS 学习指南的所有示例中,增加了三大框架的对应代码,如下图所示:

2. 图表系列数据标签定制
在 SpreadJS 中,可以根据样式自定义数据标签(针对图表中的系列),以使其与应用程序的外观和主题更加匹配。
可定制的选项包括:
- 分隔器
- 背景色
- BackColor 透明度
- 边框颜色
- 边框宽度
- BorderColor 透明度
在系列的dataLabels选项中设置的示例代码如下:
**var** series = chart.series().**get**(1);
series.dataLabels= {
showValue : false,
showSeriesName: true,
showCategoryName: false,
showPercentage:false,
position: GC.Spread.Sheets.Charts.DataLabelPosition.Center,
color: "white",
backColor: "red",
backColorTransparency: 0.25,
borderColor: "green",
borderWidth: 2
};
chart.series().**set**(1, series);
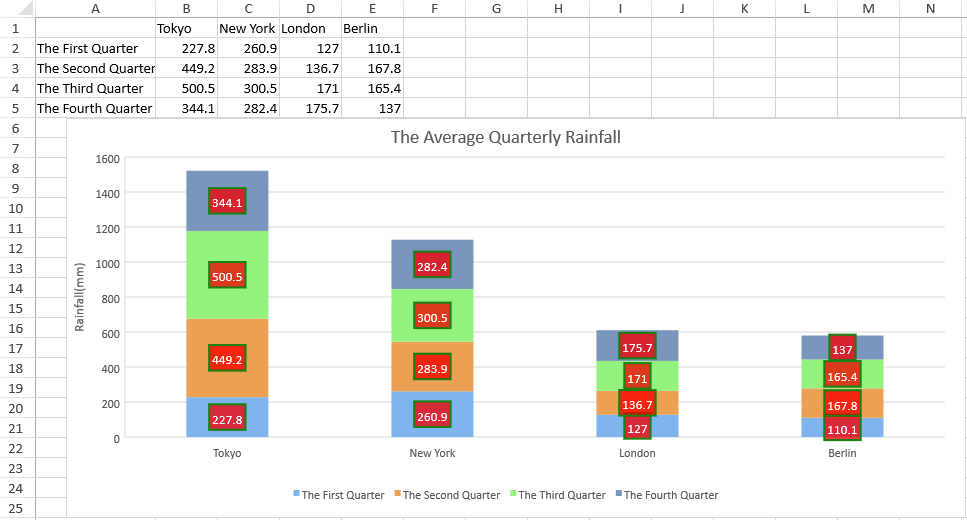
结果如下图:

3. 保留图表导入标志
使用标志,用户可以保留 SpreadJS 当前未支持的 Excel 图表类型,以便于从SpreadJS中导出。
启用该标志,SpreadJS当前未支持的图表类型将提示“不支持的图表类型”。当然,也可以根据业务需要,修改提示内容,如直接提示不支持的特定图表类型:
sheet.charts.preserveUnsupportedChart(true, **function**(chart, chartHost){
**var** paintElement= document.createElement('div');
**var** type= chart.chartType();
paintElement.innerHTML = 'Unsupported Chart Type:' + type;
chartHost.appendChild(paintElement);
})
4. 按组排序
SpreadJS 可以在排序时按行和列分组。
目前,SpreadJS支持的排序方式不仅仅为平面排序,而是在排序时,对组中的项目同样执行递归排序,这保证了每个组的内容和整个工作表,均符合整体排序规则,如下所示:
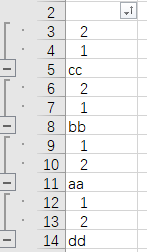
未排序状态:

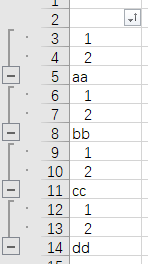
排序后:

要想在范围排序中使用组排序,只需在RangeSorting事件中设置即可:
spread.bind(GC.Spread.Sheets.Events.RangeSorting, **function** (e, info) {
info.groupSort = GC.Spread.Sheets.GroupSort.full;
});
5. 排序忽略隐藏的行
在对具有隐藏行的数据进行排序时,SpreadJS 的表现如Excel一样,会忽略隐藏行,不将其包括在排序内:
未排序:

排序后:

在上述情况下,A2:A5被隐藏,这部分数据将不参与排序。
通过在排序时将ignoreHidden选项设置为true启用此行为,如在sortRange方法或在RangeSorting事件中设置:
sheet.sortRange(0, 0, 10, 1, true, [{index:0, ascending: true}], {ignoreHidden:
false});
sheet.bind(GC.Spread.Sheets.Events.RangeSorting, **function** (e, info) {
info.ignoreHidden = true;
});
6. 允许形状旋转
SpreadJS通过调用allowResize和allowMove 接口,可以在应用程序中启用或禁用调整大小或移动形状设置。本次更新,SpreadJS又添加了用于控制形状旋转的API —— allowRotate:
**var** heart = sheet.shapes.**add**("Shape1",
GC.Spread.Sheets.Shapes.AutoShapeType.heart, 100, 60, 200, 160);
heart.allowRotate(false);
7.显示/隐藏形状句柄
句柄(Handle)是形状对象的标识符,可用于调整形状大小、旋转、显示/隐藏。
通过将showHandle函数设置为false,可以隐藏句柄:
**var** heart = sheet.shapes.**add**("Shape1",
GC.Spread.Sheets.Shapes.AutoShapeType.heart, 100, 60, 200, 160);
heart.showHandle(false);
请注意:如果将形状的allowResize或allowRotate属性设置为true,则用户仍能够与该形状进行交互,他们只是看不到句柄。
8. 查看放大、控制缩放
使用ViewZooming和ViewZoomed事件干预缩放过程,可以更改或扩展 SpreadJS 的缩放功能,这样可以确保仅将表单缩放至某个特定比例。
这些事件就像其他工作表事件一样被绑定在工作表上:
activeSheet.bind(GC.Spread.Sheets.Events.ViewZooming, **function** (e, info) {
**if** (info.newZoomFactor \>= 2) {
info.newZoomFactor = 2;
}
});
activeSheet.bind(GC.Spread.Sheets.Events.ViewZoomed, **function** (e, info) {
alert("Zoom (" + info.newZoomFactor + ")");
});
9. 滚动条自定义
SpreadJS可以自定义滚动条以适合应用程序的不同要求。
通过将滚动条设置为“移动”,可让开发人员通过CSS代码自定义滚动条样式。

10. ClearPending 按范围变化
现在,clearPendingChanges API将作为可选参数用于 SpreadJS 的单元格范围。
这个功能可以清除当前工作表中指定范围内的所有脏数据,最主要的应用场景是:在单元格发生更改后,在不使用撤消功能的情况下,直接还原已修改的操作。
11. RangeChanged 事件支持isUndo属性
SpreadJS 的 RangeChanged 事件已支持isUndo属性,开发人员可以借此区分出范围内的正常操作和撤消操作,可与事件(如CellChanged、RowChanged等)相匹配。
使用此功能,无需代码更改,只需更改执行范围的事件即可。
以上就是纯前端表格控件 SpreadJS V13.0 Update2 的主要新特性内容,本次发布更新,SpreadJS不仅增强了其图表、排序、形状等功能,还针对重要的产品资源学习指南,增加了React、Vue、Angular框架的示例代码,可以帮助前端开发人员更快的在项目中应用,实现跨平台开发。













