打印增强(Print Enhancements)是 SpreadJS V12.2 新版本的增强功能之一,SpreadJS 的打印功能除了允许用户同时打印工作簿和工作表外,还包括了如下新增内容:
- 新事件 BeforePrint
- 显示打印预览线
- 打印页面对象
- 增加打印背景水印
新事件 BeforePrint
在新版本的 SpreadJS 中,我们增加了一个新事件:BeforePrint。通过此事件,开发人员可以在启动打印程序时取消打印。同时,此事件还允许用户访问打印内容的iframe,这将使开发人员能够将打印的详细信息发送到其他类似的flash中。
要利用该事件,只需将spread实例绑定到BeforePrint事件即可:
spread.bind(GC.Spread.Sheets.Events.BeforePrint, function (e, data) {
var iframe = data.iframe;
data.cancel = true;
});
显示打印预览线
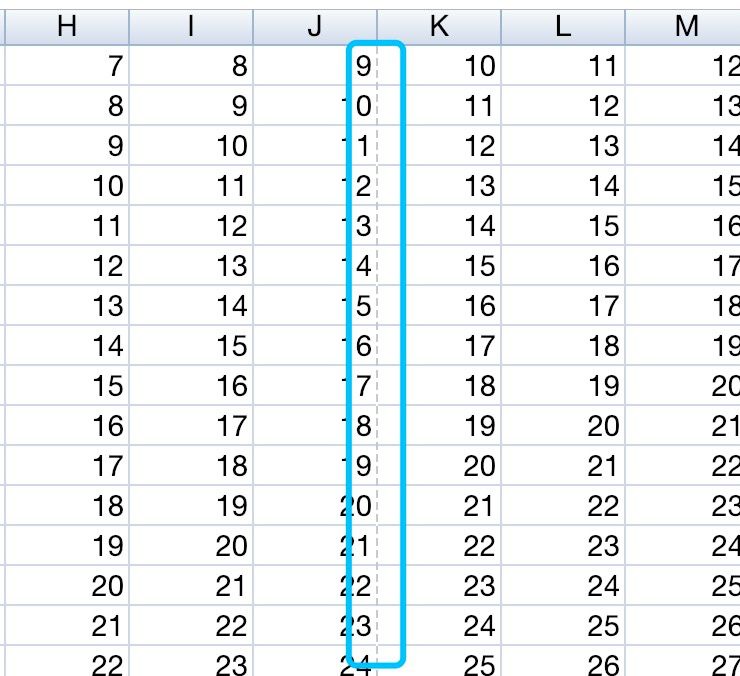
与Excel一样,SpreadJS支持视窗(Viewport)区域中的打印预览线指示,如下图蓝色框标识,虚线显示的是将要打印的页面范围:

用户可以使用“isPrintLineVisible”接口轻松设置打印预览线:
var spread = new GC.Spread.Sheets.Workbook(document.getElementById("ss"));
var sheet = spread.getActiveSheet();
//Show print line
sheet.isPrintLineVisible(true);
//Hide print line
sheet.isPrintLineVisible(false);
除此之外,还可以通过设置columnStart、rowStart、columnEnd和rowEnd等属性,绘制一个矩形框,用以显示要打印的区域。
如图,打印预览线也将显示在此矩形中:

PageInfo 打印页面对象
通过调用 PageInfo 接口,用户可了解每一个将被打印的页面范围,PageInfo 返回的对象结构如下:
{
pages:pageItem[],
}
pageItem:{
row:number,
column:number,
rowCount:number,
columnCount:number
}
要获取此对象,只需调用“pageInfo”函数:
spread.pageInfo(sheetIndex);
增加打印背景水印
在打印电子表格时,部分业务场景可能需要在页面上同时打印公司水印。通过 SpreadJS V12.2 的打印增强功能,只需几行代码,就能完成此操作:
var printInfo = activeSheet.printInfo();
var watermark1 = {x:0, y:0, width:100, height:100, imageSrc:".image/watermart1.jpg", page:"0,1,2,3,5,10"};
printInfo.watermark([watermark1]);
当然,针对不同的页面也可以有不同的水印效果,只需在“水印”功能中提供一系列水印样式即可:
var printInfo = activeSheet.printInfo();
var watermark1 = {x:0, y:0, width:100, height:100, imageSrc:".image/watermart1.jpg", page:"all"};
var watermark2 = {x:400, y:400, width:30, height:30, imageSrc:".image/watermart2.jpg", page:"all"};
printInfo.watermark([watermark1, watermark2]);
以上就是 SpreadJS V12.2 打印增强的更新内容,要体验这些功能并开始学习SpreadJS,请访问 SpreadJS 产品官网!













