SpreadJS V10.2.0 正式版本发布啦~布啦~啦!!
该版本新增了对Angular2的支持!!大家如果想下载使用可以点击以下地址进行下载:
知识储备:
1.javascript相关知识
2.angular2相关知识
3.spreadjs相关知识
4.typescript相关知识
5.npm的基本操作
前置准备:
1.安装npm包管理器
2.安装git(可选)
准备工作完成后我们开始进入正题:
Angular2搭建:
首先,搭建angular2的模板quickstart:
使用git,直接从github上进行下载
git clone https://github.com/angular/quickstart.git
cd quickstart
npm install
npm start
这样一个简单的angular2工程的搭建工作就基本完成了。
接下来,我们需要将SpreadJS的相关文件加入到工程中:
进入工程,在src/app目录下创建一个名叫lib的目录,然后将以下文件拷贝至目录中
gc.spread.sheets.all.*.*.*.min.js
GC.Spread.Sheets.d.ts
gc.spread.sheets.*.*.*.css
gc.spread.sheets.angular2.*.*.*.js
gc.spread.sheets.angular2.*.*.*.d.ts
ps:如果你没有将gc.spread.sheets.angular2.*.*.*.d.ts与GC.Spread.Sheets.d.ts放在一个目录内,那么您需要在gc.spread.sheets.angular2.*.*.*.d.ts的第一行加入引用路径,例如:
<reference path="GC.Spread.Sheets.d.ts" />
接着,在index.html中引用gc.spread.sheets.all.*.*.*.min.js和gc.spread.sheets.*.*.*.css这两个文件,这样引入的工作就算告一段落了,接下来就是如果在AngularJS2项目中使用SpreadJS。
Angular2集成SpreadJS模板:
首先,修改app.module.ts文件,如下所示:
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { SpreadSheetsModule } from './lib/gc.spread.sheets.angular2.*.*.*';
import { AppComponent } from './app.component';
@NgModule({
imports: [ BrowserModule, SpreadSheetsModule],
declarations: [ AppComponent ],
bootstrap: [ AppComponent ]
})
export class AppModule { }
上面操作是为了引入SpreadJS的相关module到工程中。
之后,修改app.component.ts文件,如下所示:
import {Component} from '@angular/core';
@Component({
selector: 'my-app',
template: `<gc-spread-sheets [backColor]="spreadBackColor" [hostStyle]="hostStyle">
<gc-worksheet [name]="sheetName" [dataSource]="data">
<gc-column dataField="Name" width=300></gc-column>
<gc-column dataField="Category" [width]=columnWidth></gc-column>
<gc-column dataField="Price" [width]=columnWidth formatter="$ #.00"></gc-column>
<gc-column dataField="Shopping Place" [width]=columnWidth></gc-column>
</gc-worksheet>
</gc-spread-sheets>`,
})
export class AppComponent {
spreadBackColor = 'aliceblue';
sheetName = 'Goods List';
hostStyle = {
width: '800px',
height: '600px'
};
data = [
{Name: 'Apple', Category: 'Fruit', Price: 1, 'Shopping Place': 'Wal-Mart'},
{Name: 'Potato', Category: 'Fruit', Price: 2.01, 'Shopping Place': 'Other'},
{Name: 'Tomato', Category: 'Vegetable', Price: 3.21, 'Shopping Place': 'Other'},
{Name: 'Sandwich', Category: 'Food', Price: 2, 'Shopping Place': 'Wal-Mart'},
{Name: 'Hamburger', Category: 'Food', Price: 2, 'Shopping Place': 'Wal-Mart'},
{Name: 'Grape', Category: 'Fruit', Price: 4, 'Shopping Place': 'Sun Store'}
];
columnWidth = 100;
}
红色字体为需要修改的地方
上面操作是构建了一个SpreadJS的模板,然后通过对象绑定的方式将SpreadJS的一些属性绑定到模板上。
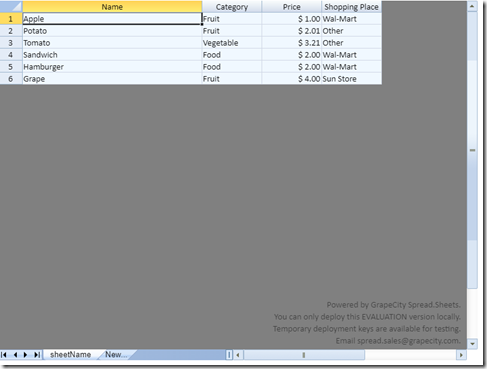
做完以上步骤后在工程路径下使用命令行输入“npm start”命令重新启动,大功告成,然后就能看到spreadjs呈现在你的页面中了。
SpreadJS模板:
虽然,我们完成了Angular2与SpreadJS的集成,但是相信大家并不是很清楚SpreadJS模板以及其绑定机制。那么下面将对SpreadJS的template进行一个讲解:
SpreadJS的template中分为三个标签gc-spread-sheets, gc-worksheet and gc-column.分别代表着spreadjs的工作簿,工作表和列三个级别。我们知道,Angular2是通过数据源与模板的双向绑定来完成页面的绘制以及数据呈现的,所以这三个标签上面绑定的属性分别代表工作簿,工作表,列的属性。也正是因为这样,在Angular2中SpreadJS是无法操纵单元格的(没有单元格级别的标签),最小的单位是操纵一个列。标签之间的层级结构与HTML是一致的,像如下这样:
<gc-spread-sheets>
<gc-worksheet>
<gc-column></gc-column>
...
</gc-worksheet>
...
</gc-spread-sheets>
绑定属性和事件:
在spreadjs的标签上绑定属性和事件与angular2的绑定属性事件的方法是一致的,举个例子:
gc-worksheet标签中存在name属性,可以设置sheet名称,在绑定属性时有以下方法:
1.<gc-worksheet [name]="'mysheet'"> 或 <gc-worksheet bind-name="'mysheet'">:在这里[属性名称]与bind-属性名称是一样的,都是代表绑定属性,如果属性类型不是数字或者字符串需要用双引号将属性引起来,里面加入单引号是直接进行赋值,为什么使用单引号的原因下面会有说明,上面的例子就是讲sheet的name设置为mysheet。
2.<gc-worksheet [name]="sheetName"> export class AppComponent {sheetName = 'mysheet';}:这个例子更符合MVVM的开发模式,不是直接给属性赋值而是绑定一个数据模型,首先与上个例子的区别是双引号中直接填写数据模型的名称。这也就是上个例子为什么使用单引号的原因,单引号引入的会被当做值,不用单引号angular会认为是表达式的名称,会根据名称去找对应的表达式的值。
绑定事件:
angular2通过括号来完成事件绑定,spreadjs同样支持这样做将事件绑定到spreadjs的标签中,像这样:
@Component({
selector: 'my-app',
template: `<gc-spread-sheets (workbookInitialized)="workbookInit($event)">
</gc-spread-sheets>`,
})
export class AppComponent {
workbookInit (args) {
//do something
}
}
本系列博客一共三篇,之后两篇博客我们会详细列举spreadjs支持的绑定属性和事件,详见:






.Ft4yd.png)