概述
SpreadJS为用户提供在线打印的功能,该功能基于浏览器,无需用户下载和安装。本文将针对用户在打印过程中遇到的空白页问题,进行详细解答。
真实示例:
Q:页面打印时,打印设置为纵向,这时打印预览显示是一张纸。但是将打印方式切换成横向时,为什么就变成两张纸了,而且第二张是空白页?
猜测原因:
用户在切换成横向打印时,打印算法是将纵向纸分割成两半横向显示,所以导致第二张纸是空白的。
原因分析:
SpreadJS中的打印功能是基于浏览器本身的打印,相当于SpreadJS负责整理好打印内容后,通过浏览器打印出来。这里存在一个物理纸张和逻辑纸张的概念,浏览器打印预览看到的就是物理纸张,而SpreadJS本身设置的打印内容就是逻辑纸张。
打印原理,相当于将SpreadJS中本身需要打印的逻辑纸张覆盖在物理纸张上进行打印。所以最终打印效果不仅取决于SpreadJS本身的打印设置(应用于逻辑纸张),还取决于浏览器打印预览的相关设置(应用于物理纸张)。所以两者设置必须统一,不然就会出现上述问题。
解决办法:
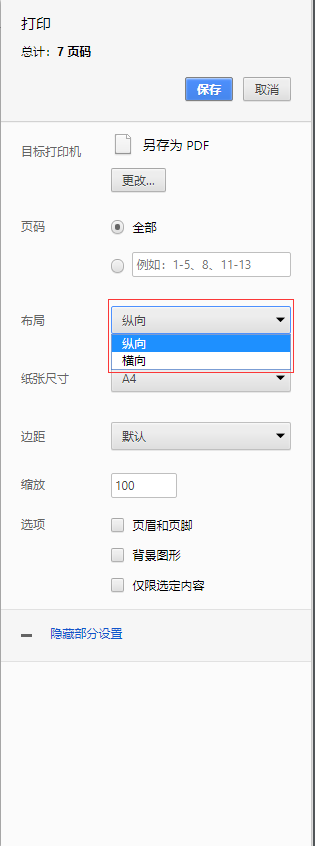
将浏览器的打印设置也设置为横向打印与SpreadJS中的设置一致即可。
例如谷歌浏览器如下图所示位置:

总结
导致出现打印空白页的因素很多,上述示例打印方向只是其中之一,还有可能因为纸张,边距浏览器打印设置中的边框等因素,这些都需要根据实际情况进行调整。
通常的调整方式:
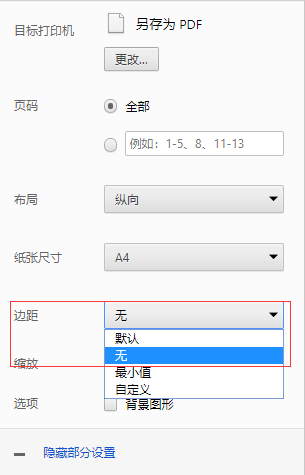
1、 将浏览器打印设置中的边距设置为无,如下图所示

2、 设置SpreadJS printInfo中的margin(默认为20),调整至合适边距。
printInfo.margin(object):边距。
例如printInfo.margin({top:0, bottom:0, left:0, right:0, header:0, footer:0});
3、 纸张大小和打印方向需要在SpreadJS中与浏览器打印设置保持一致。
代码如下:
设置打印方式横向或纵向
printInfo.orientation(GC.Spread.Sheets.Print.PrintPageOrientation.landscape/GC.Spread.Sheets.Print.PrintPageOrientation.portrait)设置打印纸张大小
printInfo.paperSize(paperSize)paperSize需要初始化一个new GC.Spread.Sheets.Print.PaperSize()对象,
其中参数有GC.Spread.Sheets.Print.PaperKind的枚举,点击此处参考
PaperSize对象同样支持传入纸张的宽与高来确定纸张大小,
例如:new GC.Spread.Sheets.Print.PaperSize(300, 500)为一张宽300高500的纸单位为百分之一英寸。





.Ft4yd.png)