近年来,随着互联网产业的飞速发展,企业业务层面的大数据分析系统、数字营销、商业智能等新兴领域的需求呈爆发式增长。在最优化内存消耗的前提下,通过 Web 端直接实现复杂计算,支配并处理海量数据的用户场景已经屡见不鲜。如何才能高效优雅地完成复杂场景的数据处理,已经不单单是对前端开发者算法功力的考验,学会评估并使用合适的前端框架和前端开发工具已成为当今企业高级开发工程师必不可少的技能。
葡萄城,作为深耕前端、.NET控件及组件技术 30 年的一流软件产品和服务提供商,希望通过本文,向您展示葡萄城创新性的前端开发工具和深厚的技术积淀。无论你是个人开发者,希望从这些技术中汲取灵感,改进工作效率;还是企业的技术决策者,需要针对公司项目做技术选型,通过预测未来技术发展趋势,得到项目的最优投入产出比,本文都可作为一份很好的参考。
文章由以下两个部分构成:
- 第一部分:纯前端表格控件 SpreadJS 核心功能及适用场景
- 第二部分:纯前端表格控件 SpreadJS 典型案例介绍
第一部分 纯前端表格控件 SpreadJS 核心功能及适用场景
SpreadJS 是一款基于 HTML5 的纯 JavaScript 电子表格和网格功能控件,以“高速低耗、纯前端、零依赖”为产品特色,可嵌入任何操作系统,同时满足 .NET、Java、响应式 Web 应用及移动跨平台的表格数据处理和类 Excel 的表格应用开发,为用户提供更快捷、更安全、更熟悉的表格数据处理方式和更友好的类 Excel 操作体验。

SpreadJS 与主流前端开发工具类似,具备以下特点:
- 基于HTML5规范,无需引用 JQuery 的外部库和框架
- 提供轻量的前端组件、具备数量众多统一且易读的 API
- 提供符合UMD规范的模块化设计理念,易于扩展并支持在 VSCode 中使用
- 全面支持 Angular、React、Vue、Knockout 和 Ionic框架
SpreadJS 核心功能

1、 实现无代码开发的类 Excel 的表格应用程序

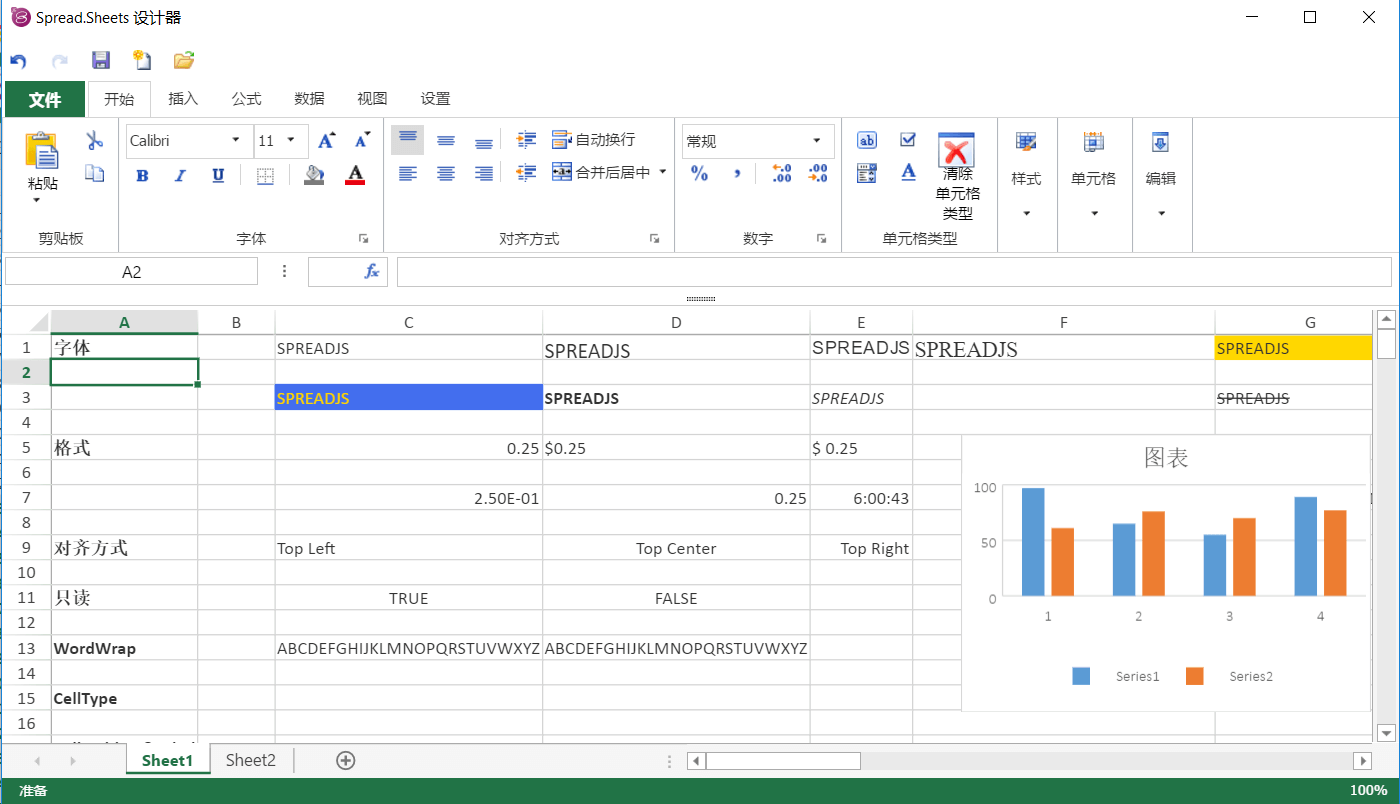
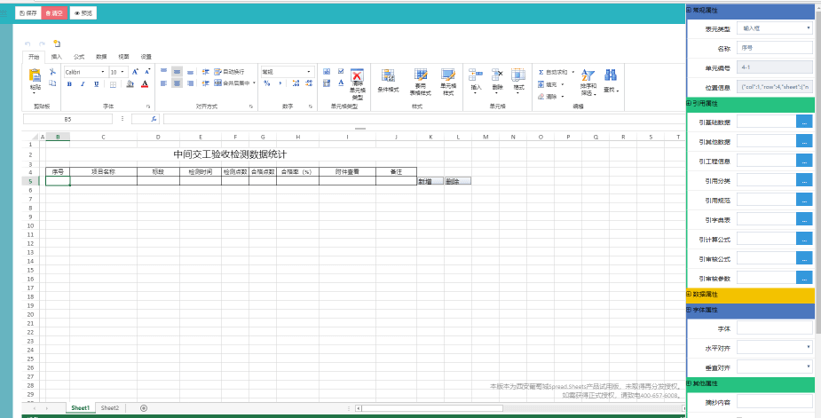
SpreadJS 内置桌面端和 Web 端的在线表格编辑器,支持用户填报模块,可即时创建类似 Excel 的电子表格应用。通过 SpreadJS 提供的类似 Excel模板设计器,用户还可轻松设计模板,节约应用程序开发所需的时间和精力。无代码开发式平台,各行业人员均可通过 Excel 软件制作表格,然后轻松导入 SpreadJS 中,提升模板复用性。
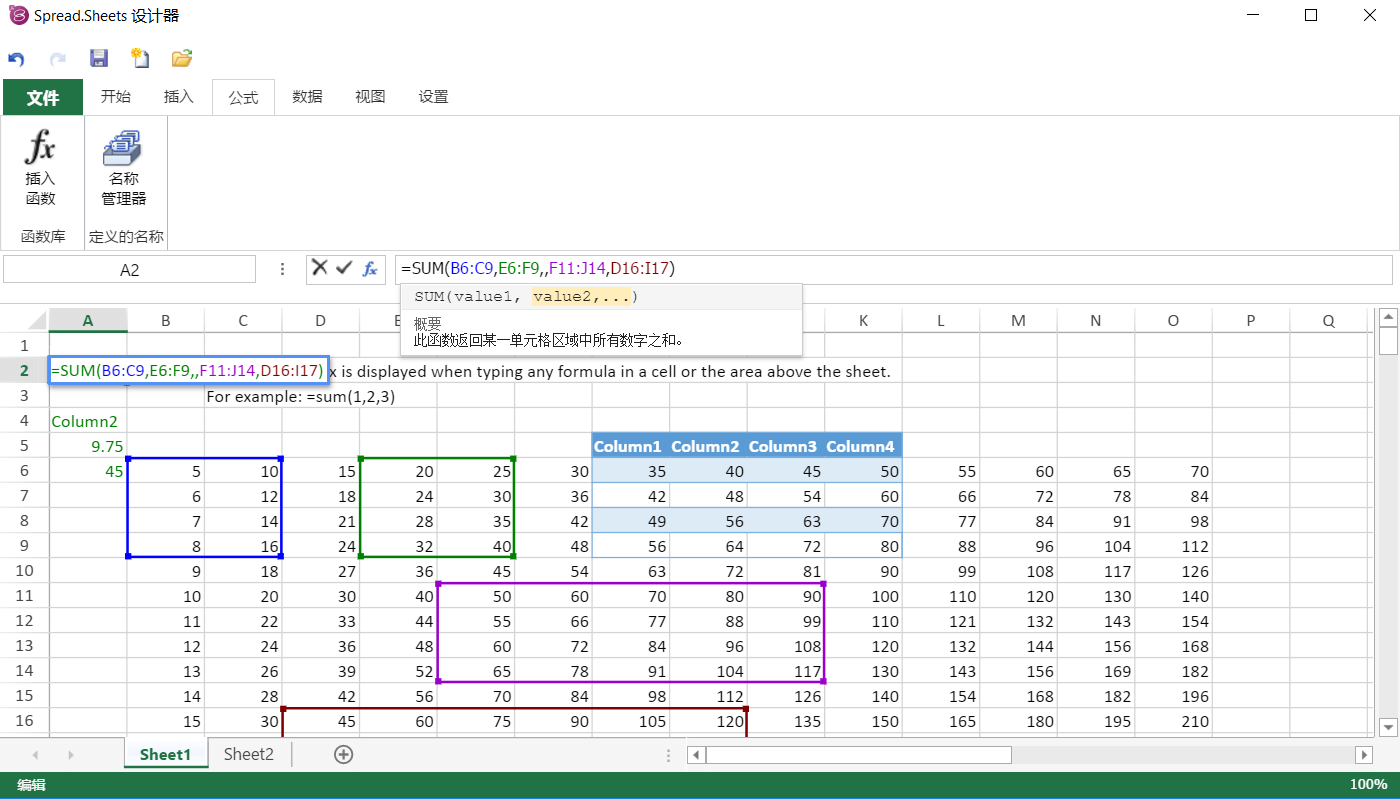
2、 具备极高的渲染性能和计算能力

相比其他电子表格,SpreadJS 提供更全面的内置公式和自定义函数,可针对大数据和复杂计算进行优化,即可为复杂的公式增加计算能力,又不会过多地占用系统资源。
3、 纯 JavaScript 架构,支持 TypeScript、Angular、React 和 Vue

SpreadJS 基于 HTML5 规范,无需引用 JQuery库和其他框架,即可在 Web 应用程序中实现 Excel 全部功能。SpreadJS无平台限制,.NET 和 Java 框架均可使用;也无服务器要求,Windows 和Linux 服务器同样可以使用。
4、 模块化设计,符合UMD规范
UMD规范(即通用模块规范)是为了解决:当多个第三方Javascript脚本在一起混合使用时,可通过统一的模式来构造JavaScript代码。
SpreadJS 完全基于模块化设计,符合 UMD规范,用户只需将所使用的功能模块引入项目中(按需加载)即可正常使用。
5、 内置形状(Shape)以及自定义形状支持

SpreadJS 内置了诸多类 Excel 的形状设置,如线条、矩形、箭头、流程图等,可为您的前端界面添加更多细节展现和可视化效果,且这些内置的形状都支持无缝导入和导出。
SpreadJS 适用场景
SpreadJS可满足所有前端表格数据处理需要以及类 Excel应用程序的开发,产品自面世以来,已经在能源、金融、物流、大数据、信息技术等行业引起广泛关注,备受华为、泛微、滴滴、海信、立信、中国平安、中国能建、中通快递、金麒麟和北京神软等客户青睐。

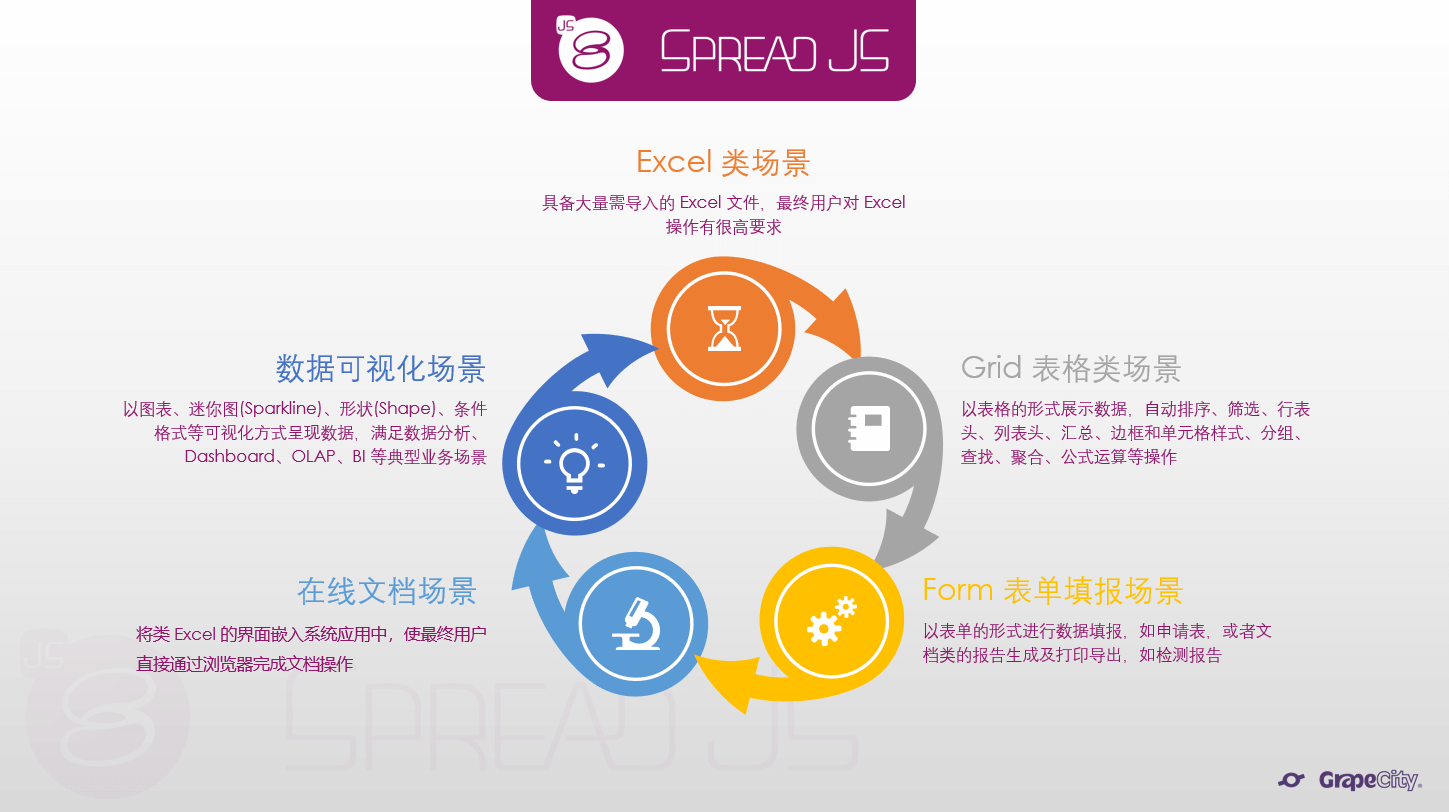
SpreadJS 具体适用场景包含以下五个方面:
EXCEL 应用场景
最终用户已熟练掌握 Excel 软件的使用方式和习惯,并以 Excel 作为主要工作工具的场景,SpreadJS 能提供与 Excel 几乎一致的交互体验和数据处理功能;
最终用户存在大量 Excel 文件,需要导入、编辑(保持原样)的操作,通过 SpreadJS 可以在前端完成导入导出、并保持文件最大的兼容性;
最终用户使用的系统,需要将 Excel 文件作为数据导出,比如OA、账务、生产系统等,通过 SpreadJS 即可轻松的将数据导出为指定模板的 Excel 文件,进行复用。
Grid 表格数据处理场景
当用户希望以表格的形式展示数据时,比如自动排序、筛选、行表头、列表头、汇总、边框和单元格样式;或者,需要给最终用户提供基本数据展示,如分组、查找、聚合、公式等操作时,SpreadJS均可满足。
Form表单填报场景
用户希望以表单的形式进行数据填报,如申请表;Word 文档类报告的生成、打印和导出,如检测报告时,通过SpreadJS内置的多种单元格类型,如按钮、单复选、下拉列表、单元格内的公式引用、数据验证等均可满足。
数据可视化场景
SpreadJS可用于将数据以图表、迷你图(Sparkline)、形状(Shape)、条件格式等图形化显示,满足交互式分析、Dashboard、OLAP、BI等数据可视化场景。
在线文档需求场景
SpreadJS 已将类 Excel 的界面嵌入 Web 应用中,使最终用户有能力直接通过浏览器完成各种文档操作,点击此处,免费体验SpreadJS在线表格编辑器。
第二部分 纯前端表格控件 SpreadJS 典型案例介绍
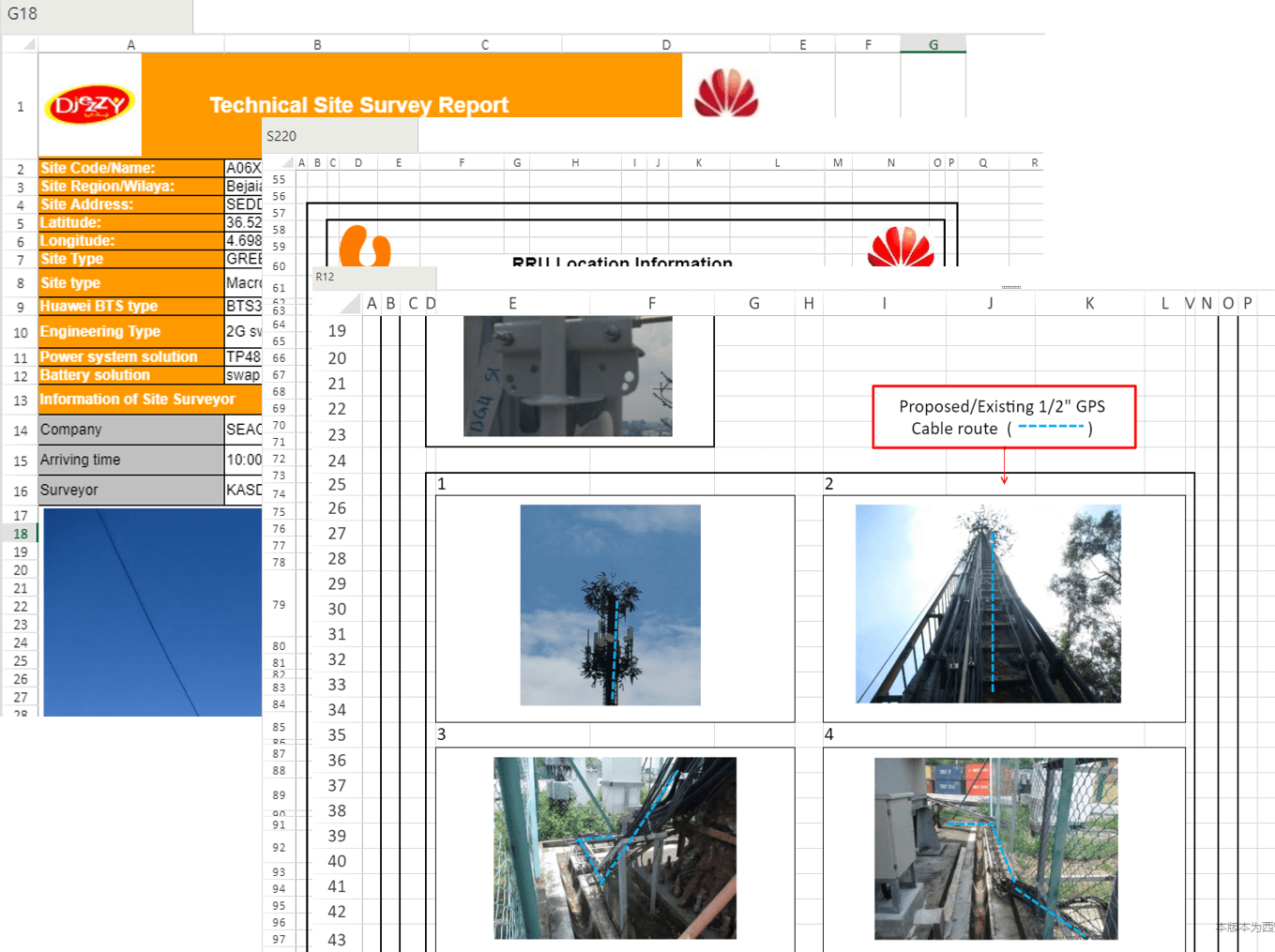
华为 - 勘探设计部“eSurvey”
案例特点:在采购SpreadJS 之前,重度依赖 Excel 作为前期调研、资料收集、数据交互、方案设计 + 审核的工具,积攒了大量的 Excel 文件需要进行导入导出并现场打印,使用SpreadJS后,上述问题均得到了解决。

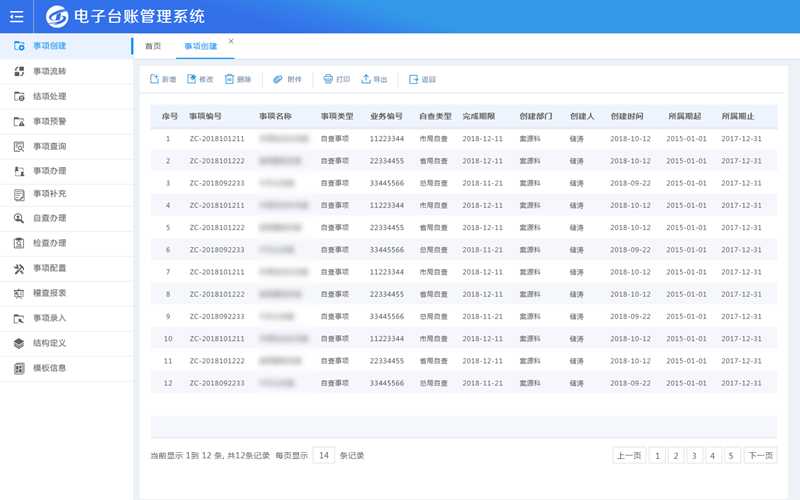
江苏税软 - 税软台账系统
案例特点:由于稽查各部门、各环节缺少对查办案件过程、结果、效率进行详细记录,也没有一个数据共享、交互、汇总平台,导致在绩效考核中,定性类指标的考核通常争议比较大。为进一步提高税务稽查执法质效,规范税务稽查执法行为,加强稽查绩效考核,强化稽查内控机制,防范执法风险,因此开发了税软台账系统。该系统需要借助 SpreadJS 的无编码模板设计器,实现Excel所有功能,而且流畅度要和本地的Excel几乎相同。>>案例详情

华闽通达 - R 平台应用
案例特点:R 平台采用了面向业务人员的开发模式,结合现代工业“流水线装配”的生产理念,提供大量构件,助力客户项目快速搭建。SpreadJS 表格控件主要用于 R 平台 Excel 表格和基于单元格报表的定制,即支持浏览器展现 Excel 格式、支持客户端打印、支持在线报表模板编辑、在线填报以及和 Excel 一致的 UI。>>案例详情

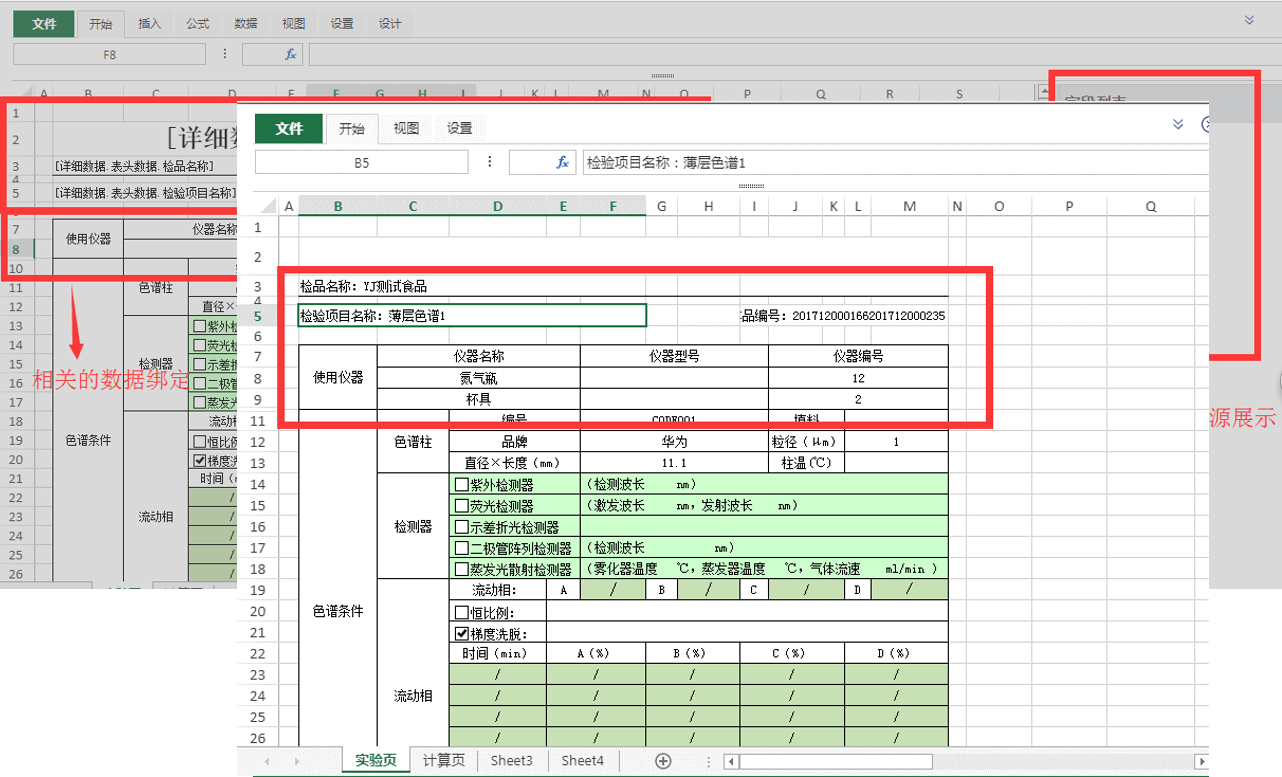
北京三维天地 - 实验室管理系统
案例特点:客户经过多方评估,最终选择 SpreadJS 进行应用系统开发,完成了系统数据展示,实现了数据绑定、采集、反存等功能,解决了以下两个长期困扰客户的问题:
原系统为 B/S 架构,没有专门用于数据展示的部分,现在需要增加展示数据的模块
原系统无法实现数据绑定、展示、采集、反存等功能,此外还需要支持自定义公式以及前端 PDF 导出
使用SpreadJS后,上述问题均得到了解决。>>案例详情

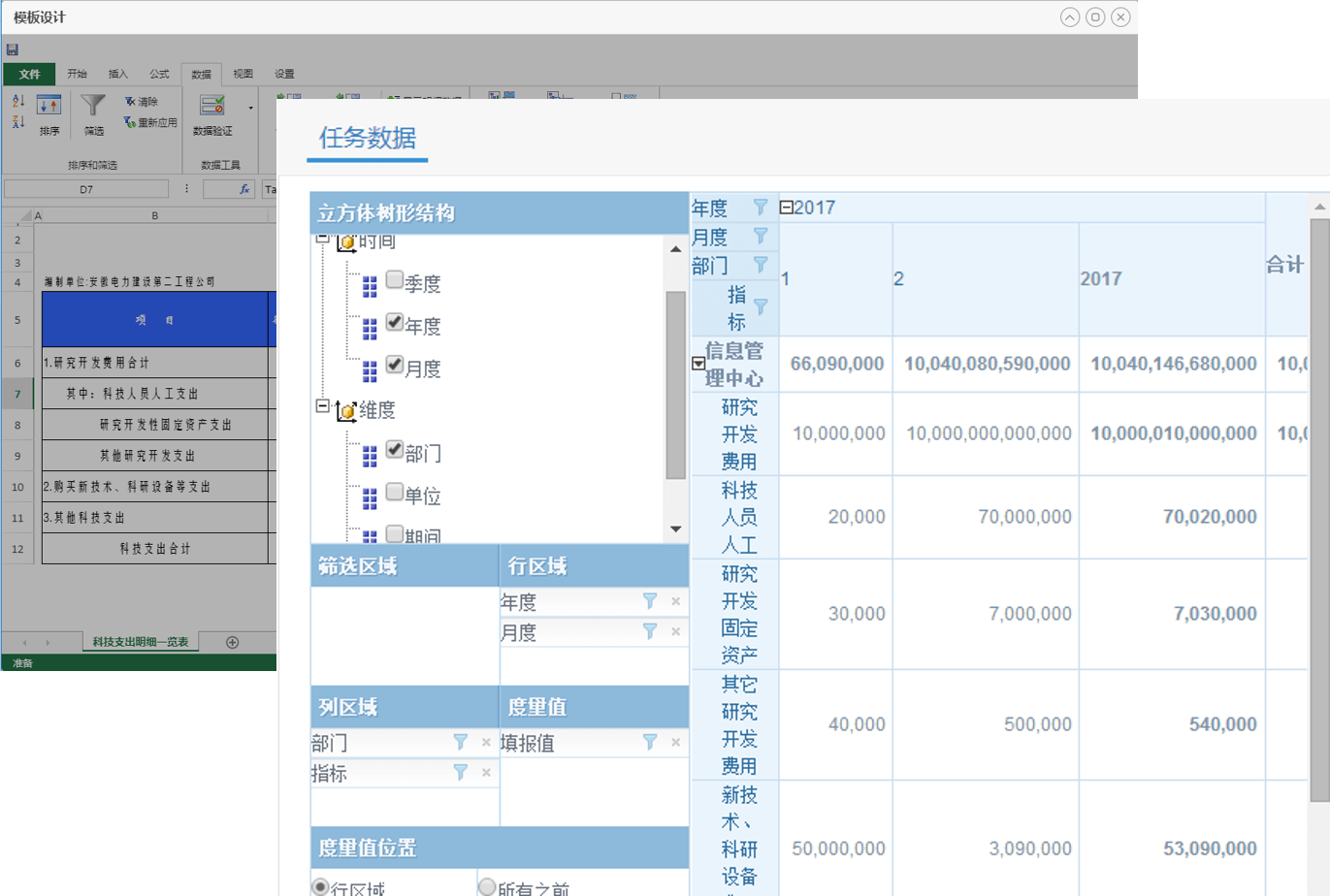
中国能建 – 企业数据填报
案例特点:“企业数据填报系统”是中国能建安徽电建二公司内部人员数据填报的软件项目,应用于各种公司各机构数据填报审批,并上报公司总部进行汇总分析。选择 SpreadJS 主要考虑以下两方面原因:
高性能:SpreadJS 是一个基于 HTML5 技术的纯 JavaScript 控件。不但提供了更高的渲染性能和更流畅的界面操作,此外,SpreadJS 通过一个高效的数据模型来快速操作数据,使得载入和操作超百万行数据变得更为方便且快捷。
无编码模板设计器:SpreadJS 提供在线表单设计器,其扩展性高,无需编码,不需要专业培训,即可快速上手。之前我们通过 Excel 软件设计的表格文档,借助模板设计器,轻松导入 SpreadJS 中,提高了模板的复用性。>>案例详情

德茂科技 – 财政预算经费审批与填报系统
案例特点:财政预算经费审批与填报系统是茂名市财政业务信息化的一个重要组成部分,目的是打造一个高效的日常财政业务办公流程。将财政预算的相关工作在信息化的系统中进行。用户需要一个高度兼容Excel的纯前端控件,不仅样式、公式兼容Excel,操作习惯也和Excel保持一致,在系统使用中完全可以抛弃掉原 Excel 程序,使所有工作在系统中完成。>>案例详情

银弹谷 – V3企业架构平台
案例特点:V3企业架构平台(简称:V平台)是运用先进的管理思想和设计方法构建的零编码、支持配置化生产的新一代软件开发平台。之所以选择 SpreadJS 是因为:
- 可以抛弃原插件版报表需要安装插件的困扰,纯H5页面方式,没有浏览器限制。
- 继续沿用原插件版的excel模式的设计器,符合报表设计者的开发习惯,不增加额外学习成本。
- 原来配置开发的报表基本无需修改,平滑兼容、无缝对接。
- 通过 SpreadJS 扩展出了更多功能,如报表连打、远程云打印、支持报表数据钻取等。>>案例详情

最后
希望通过本文介绍,使您对 SpreadJS有了更深入的了解。同时,也希望文章中提到的产品核心功能和典型案例,为您在开发类Excel 表格应用与跨平台表格数据交互时,提供更全面的解决方案,助您更高效地处理 Web 端海量表格数据。
若需获取更多SpreadJS 应用案例,请访问SpreadJS官网。













