在Office三大办公套件中,Excel可能是功能最多、最难精通的那一款了。从日常的表格录入到复杂的业务数据统计分析,Excel仿佛一位外表平平无奇,实力却深不可测的武林高手。熟练使用Excel往往能在日常工作中获得事半功倍的效果,而这里所谓的“熟练”除了熟悉大量公式、图表绘制等操作外,还要掌握一项非常重要的功能——数据透视表。
所谓数据透视表,就是将原始的明细数据表中涉及的各组关联数据进行分类汇总的产物。用户可以按照不同的组合方式对原始数据进行处理。例如下面这样的销售业绩原始数据:

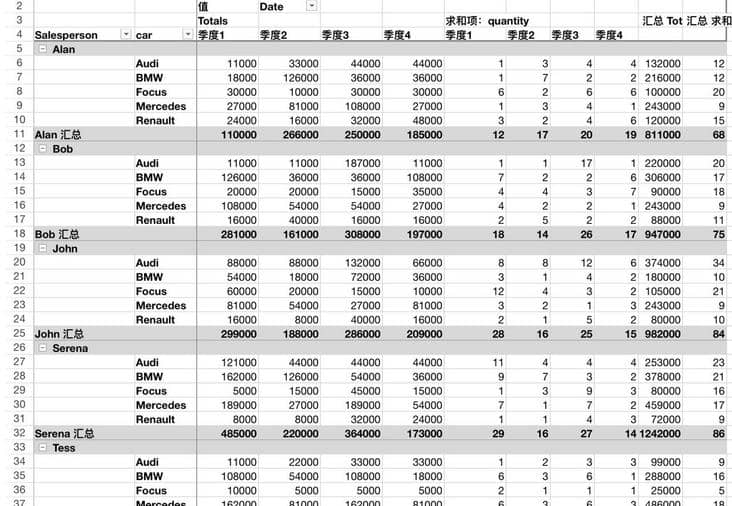
我们想要知道几位销售人员各自销售了多少汽车、销售额又是几何,就可以使用数据透视表来分析:

从上表中可以清楚地看到几位销售人员各个季度都卖了多少车、销售额多少、每个品牌卖掉多少……等信息,并且透视表中包含哪些字段都是随意选择的。例如我们只想统计各季度的销量和销售额:

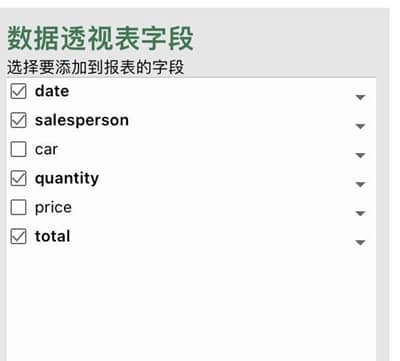
这里就略过了售车品牌信息,对应的字段选择设置为:

我们还可以点开每个字段,选择需要显示的子内容,例如只看1-3季度的业绩,或者只看某位销售人员的业绩,等等。
由此可见,数据透视表是一种方便地对原始数据进行按需可视化处理的工具,在日常工作中用途非常广泛。当工作场景中存在揉合了大量信息的原始数据表时,就可以使用数据透视表来快速获得有意义的数据洞察结果,为业务提供有价值的信息。
你的前端为何需要数据透视表?
在过去,多数企业人员使用数据透视表的唯一渠道就是Excel。因为Office办公套件长期垄断企业办公市场,大部分行政和业务人员只会接触Excel一种数据分析工具,Excel本身的功能也足够强大,市场上就很难有其他工具的立足之地。
但随着数字化大潮汹涌而来,数字化转型成为几乎所有企业都要面对的机遇和挑战。疫情爆发后,居家办公的兴起又对传统办公软件环境发起了新的冲击。今天的企业IT、业务和行政人员往往需要在多种软件环境中切换,处理比过去高出一个甚至几个数量级的海量数据,在办公室、地铁、宾馆、家中随时都可能需要处理业务请求。在这样的场景中,数据分析的需求开始随处可见、随时出现,单凭Excel或者类似的大型单体软件已经远远不能应对新时代的复杂挑战。
仍以上述业务数据为例,这家汽车销售企业的业务总监可能会在内部的业绩管理App上回顾本年数据,需要在App中使用数据透视表功能;人事人员统计奖金信息时,需要登入企业后台管理网站查看业务数据,并在Web页面上获取业绩排名;高管准备年度报告时,试图在报告中集成动态的透视表组件,方便现场展示……所有这些需求都很难使用Excel这样的单体软件完成,更多情况下适合采用嵌入方法,将透视表功能嵌入对应的前端应用中实现。
随着此类需求迅速增长,市面上开始出现一站式的解决方案,方便企业和软件开发者将传统上由Excel完成的功能集成到各类应用和页面中。我们今天的主角——SpreadJS就是其中的佼佼者。SpreadJS是由葡萄城开发的,基于HTML5的纯前端表格控件,兼容450种以上的Excel公式,具备“高性能、跨平台、与 Excel 高度兼容”的产品特性,备受华为、明源云、远光软件等知名企业青睐,被中国软件行业协会认定为“中国优秀软件产品”。在2020年发布的SpreadJS 14.0版本中引入了强大的数据透视表功能,满足了企业在众多场景集成数据分析深度能力的需求,也为前端软件开发者大大减轻了负担。
在前端集成数据透视表:简要教程
使用SpreadJS,要建立一个如图所示的前端嵌入式数据透视表是非常简单的:

上图中的PivotLayout工作簿是数据透视表的页面,DataSource是原始数据页面,图右侧的面板就是SpreadJS生成的数据透视面板,用户可以在这里调整所需的字段,从而改变左侧数据透视表的展示信息。
在数据透视表中,存在四个区域:
- Filters: 控制数据透视表的数据范围。
- Columns: 控制数据透视表的列分布。
- Rows: 控制数据透视表的行分布。
- Values: 控制数据透视表的计算数据和计算方法。
输入以下代码即可创建数据透视表面板:
let panel = new GC.Spread.Pivot.PivotPanel("myPivotPanel", myPivotTable, document.getElementById("panel"));
用户必须为"panel"元素设置宽和高 。
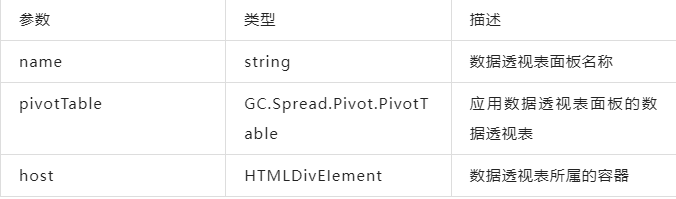
GC.Spread.Pivot.PivotPanel构造函数参数如下:

以下是使用标准JS代码嵌入数据透视表的app.js文件:
window.onload = function () {
var spread = new GC.Spread.Sheets.Workbook(_getElementById('ss'),
{ sheetCount: 2 });
initSpread(spread);
var pivotLayoutSheet = spread.getSheet(0);
initPivotTable(pivotLayoutSheet);
};
function initSpread(spread) {
spread.suspendPaint();
let sheet = spread.getSheet(1);
sheet.name("DataSource");
sheet.setRowCount(117);
sheet.setColumnWidth(0, 120);
sheet.getCell(-1, 0).formatter("YYYY-mm-DD");
sheet.getRange(-1,4,0,2).formatter("$ #,##0");
sheet.setArray(0, 0, pivotSales);
let table = sheet.tables.add('tableSales', 0, 0, 117, 6);
for(let i=2;i<=117;i++)
{
sheet.setFormula(i-1,5,'=D'+i+'*E'+i)
}
table.style(GC.Spread.Sheets.Tables.TableThemes["none"]);
let sheet0 = spread.getSheet(0);
sheet0.name("PivotLayout");
spread.resumePaint();
}
function initPivotTable(sheet) {
let myPivotTable = sheet.pivotTables.add("myPivotTable", "tableSales", 1, 1, GC.Spread.Pivot.PivotTableLayoutType.outline, GC.Spread.Pivot.PivotTableThemes.light8);
myPivotTable.suspendLayout();
myPivotTable.options.showRowHeader = true;
myPivotTable.options.showColumnHeader = true;
myPivotTable.add("salesperson", "Salesperson", GC.Spread.Pivot.PivotTableFieldType.rowField);
myPivotTable.add("car", "Cars", GC.Spread.Pivot.PivotTableFieldType.rowField);
myPivotTable.add("date", "Date", GC.Spread.Pivot.PivotTableFieldType.columnField);
let groupInfo = { originFieldName: "date", dateGroups: [{ by: GC.Pivot.DateGroupType.quarters }] };
myPivotTable.group(groupInfo);
myPivotTable.add("total", "Totals", GC.Spread.Pivot.PivotTableFieldType.valueField, GC.Pivot.SubtotalType.sum);
var panel = new GC.Spread.Pivot.PivotPanel("myPivotPanel", myPivotTable, document.getElementById("panel"));
panel.sectionVisibility(GC.Spread.Pivot.PivotPanelSection.fields + GC.Spread.Pivot.PivotPanelSection.area);
myPivotTable.resumeLayout();
myPivotTable.autoFitColumn();
}
function _getElementById(id) {
return document.getElementById(id);
}
对应的html页面中加入的插件代码:
<head>
<meta name="spreadjs culture" content="zh-cn" />
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" type="text/css" href="https://demo.grapecity.com.cn/spreadjs/SpreadJSTutorial/zh/purejs/node_modules/@grapecity/spread-sheets/styles/gc.spread.sheets.excel2013white.css">
<script src="https://demo.grapecity.com.cn/spreadjs/SpreadJSTutorial/zh/purejs/node_modules/@grapecity/spread-sheets/dist/gc.spread.sheets.all.min.js" type="text/javascript"></script>
<script src="https://demo.grapecity.com.cn/spreadjs/SpreadJSTutorial/zh/purejs/node_modules/@grapecity/spread-sheets-shapes/dist/gc.spread.sheets.shapes.min.js" type="text/javascript"></script>
<script src="https://demo.grapecity.com.cn/spreadjs/SpreadJSTutorial/zh/purejs/node_modules/@grapecity/spread-sheets-pivot-addon/dist/gc.spread.pivot.pivottables.min.js" type="text/javascript"></script>
<script src="https://demo.grapecity.com.cn/spreadjs/SpreadJSTutorial/spread/source/data/pivot-data.js" type="text/javascript"></script>
<script src="https://demo.grapecity.com.cn/spreadjs/SpreadJSTutorial/zh/purejs/node_modules/@grapecity/spread-sheets-resources-zh/dist/gc.spread.sheets.resources.zh.min.js" type="text/javascript"></script>
<script src="https://demo.grapecity.com.cn/spreadjs/SpreadJSTutorial/spread/source/js/license.js" type="text/javascript"></script>
<script src="app.js" type="text/javascript"></script>
<link rel="stylesheet" type="text/css" href="styles.css">
</head>
可以看到,总共60行左右的代码即可在一个web页面中嵌入数据透视表和透视表控制面板。
SpreadJS除了支持标准JS代码外,还支持Angular、Vue和React框架。使用Angular时需要单独创建一个app.component.html页面,Vue和React的app文件代码也会更长一些,并且要把插件导入的代码段放在app文件中。
此外,数据透视表面板只是一个控制数据透视表的工具,它在使用fromJSON时会自动释放。 数据透视表可以在没有数据透视表面板的情况下工作。所以数据透视表支持下面的api来处理面板和数据透视表之间的关系。
将数据透视面板附加到数据透视表:
///* function attach(pivotTable: GC.Spread.Pivot.PivotTable) :void
/**
* @description this function will attach to a pivot table
* @param pivotTable
* @returns void
*/
attach (pivotTable: IPivotTable): void
从数据透视表中分离数据透视面板:
///* function attach(): void
/**
* @description this function will detach to a pivot table
* @returns void
*/
detach (): void
销毁数据透视表面板:
///* function destroy (): void
/**
* @description destroy PivotPanel
*/
destroy (): void
除了透视表,你的前端还能做到这些
SpreadJS的强大并非止于数据透视表。SpreadJS是葡萄城结合40余年专业控件技术和在电子表格应用领域的经验而推出的纯前端表格控件,发展到今天已成为功能足以与Excel相媲美的在线表格控件。SpreadJS在界面和功能上与Excel高度类似,可以为企业信息化系统提供 表格文档协同编辑、数据填报和类Excel报表设计的应用场景支持。使用SpreadJS可直接在Angular、React、Vue等前端框架中实现高效的模板设计、在线编辑和数据绑定等功能,为最终用户提供高度类似Excel的使用体验。
SpreadJS使用时无需预装任何插件或第三方组件,具备流畅的交互体验,并可直接在浏览器内导入导出Excel、CSV、JSON等文件。SpreadJS兼容数百种Excel计算公式,内置18种条件格式、32种图表、53项单元格格式和182种形状,且支持触摸操作,具备纯中文界面。
值得一提的是,SpreadJS在构建界面时并没有采取传统的DOM拼接方式,而是使用HTML5 Canvas 绘制技术,在提升性能的同时打破了DOM元素渲染对UI的诸多限制,实现了更精准的UI界面渲染效果。该技术已获得国家知识产权局颁发的发明专利证书。
在最新的SpreadJS 15.0 Update 1版本中,还加入了跨工作簿公式函数支持、日期切片器、Vue3框架支持等更新内容。随着SpreadJS的不断更新和发展,这款工具已经成为现代企业在各类业务场景中实现在线Excel功能、随时随地满足数据处理、分析和展示需求的最佳选项之一。点击以下链接可进一步了解SpreadJS的强大能力,早日提升企业数据生产力。













