SpreadJS ,作为一款基于 HTML5 的纯前端电子表格控件,兼容 450 种以上的 Excel 公式,可为用户带来亲切的 Excel 使用体验,并可满足企业IT部门 Web Excel 组件开发、数据填报、Excel 类报表设计、表格文档协同编辑等业务场景。
在日常使用SpreadJS开发的过程中,我们经常会使用其数据绑定功能,SpreadJS 的数据绑定提供双向绑定模式。借助SpreadJS数据绑定,可以很方便的将源数据展示在指定的区域内,以实现数据的获取与变更。
本文将就“多层表头数据绑定”的难度与实现方式做以阐述,希望给大家提供参考:

巧用 SpreadJS 给多层表头绑定数据
众所周知,由于中美文化的差异,Excel的table功能难以实现多层表头,大家都是在sheet中绘制多层表格来达到相似的效果。
那么,在SpreadJS中该如何给这样的表格模板做数据绑定呢?
由于sheet的工作表区域中(viewport)存在表头信息,所以不能使用表单绑定。因此,我们只能通过表格绑定来完成,但是表格table无法在Excel中设置多层表头,所以我们需要借助 SpreadJS 提供的技巧,对模板进行改造。
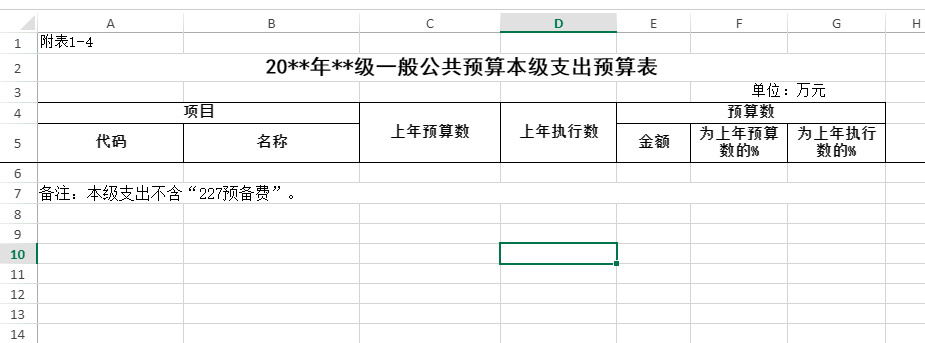
用 SpreadJS设计器打开这个Excel模板
保留表头,删除需要绑定数据的相关表格,这里我们需要通过表格绑定重新建立

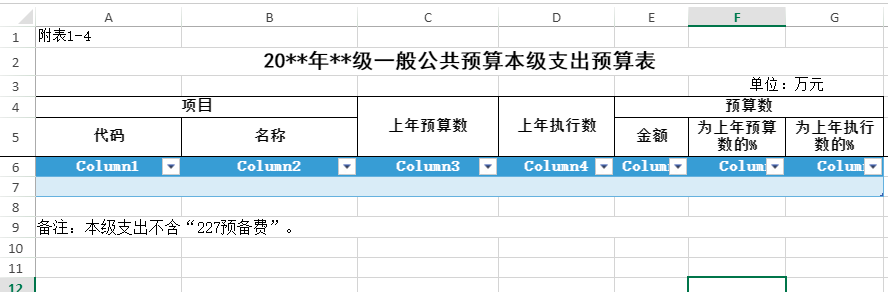
按照上面表格每一列的内容,对应插入一个空白的table

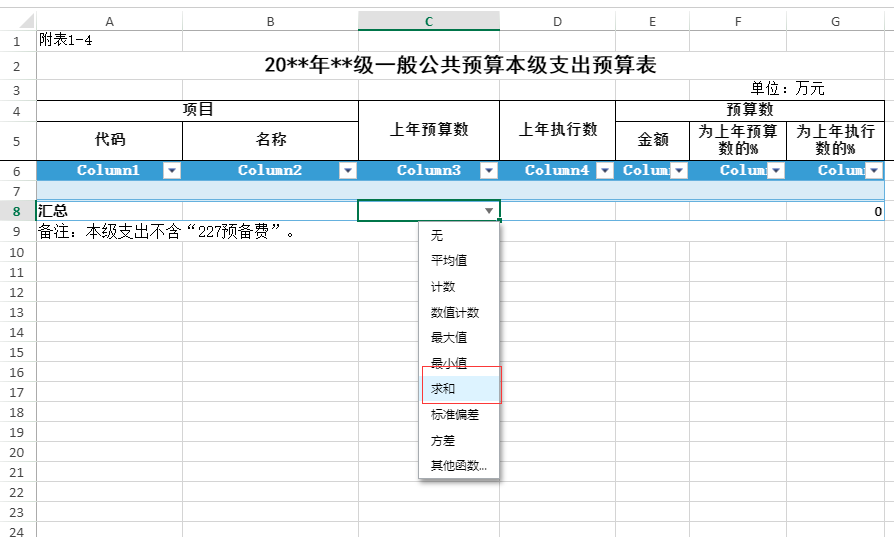
由于最后一行是整体的合计,因此我们需要将汇总行也设置出来

利用汇总行设置汇总公式

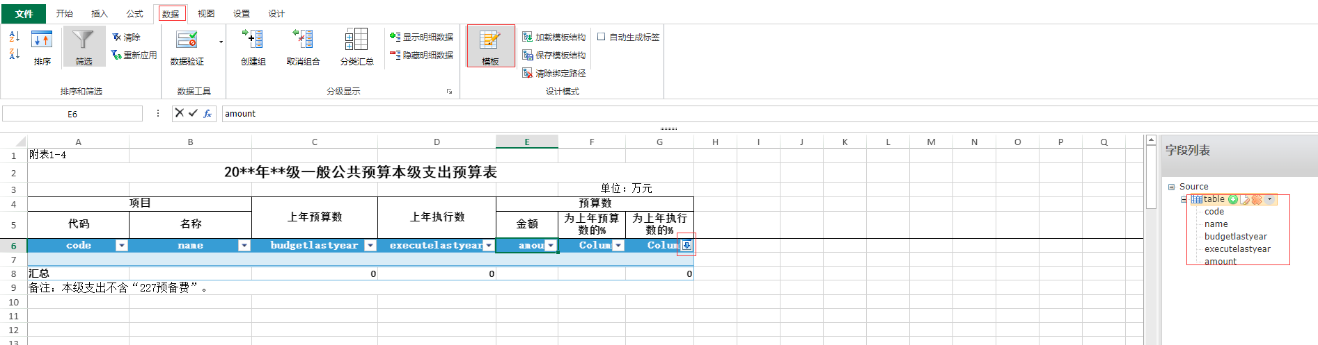
利用模板功能,设置表格绑定,因为最后两列为公式计算结果所以不设置绑定项
拖拽右侧的树至表格建立绑定关系(如果需要改变调整每列的绑定关系,可以点击下图红框所示的向下箭头,在其中进行调整)

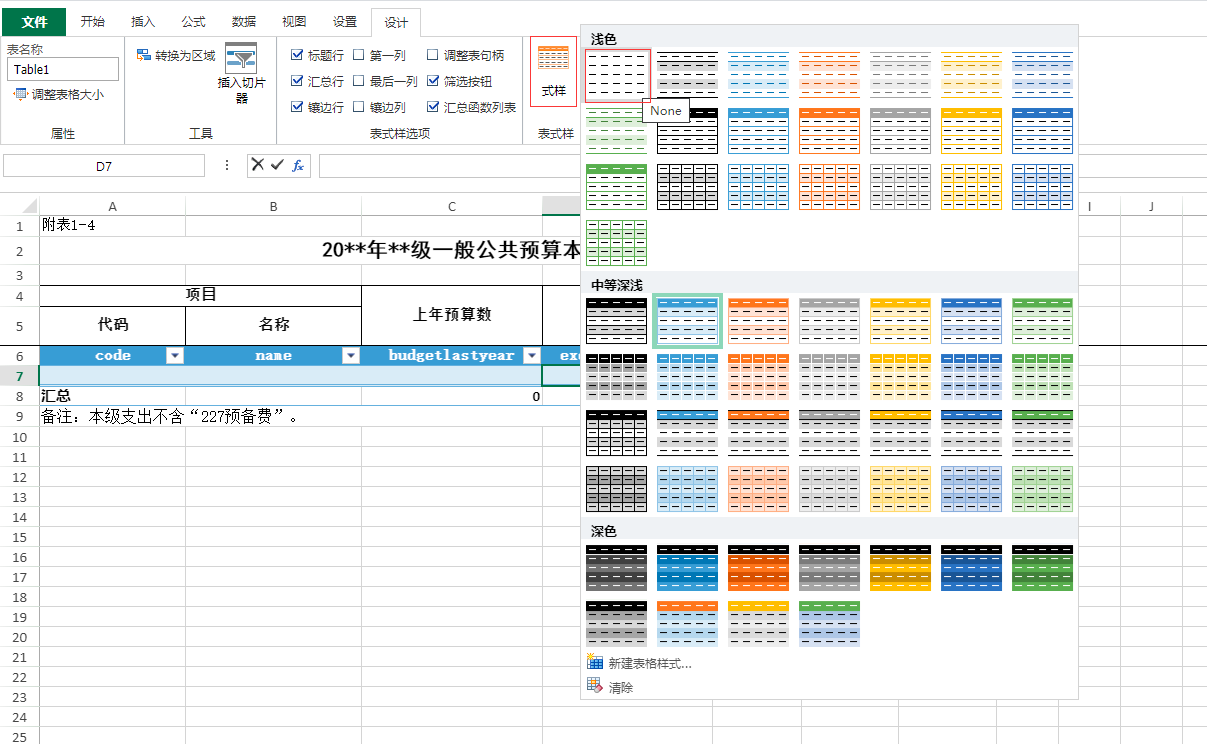
为了保证样式的统一,我们清空表格样式

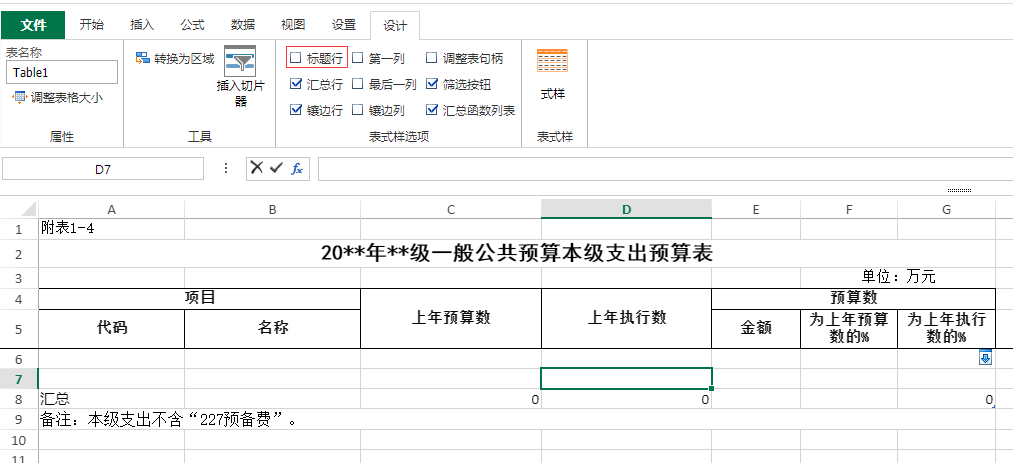
勾掉标题行:实现隐藏标题行

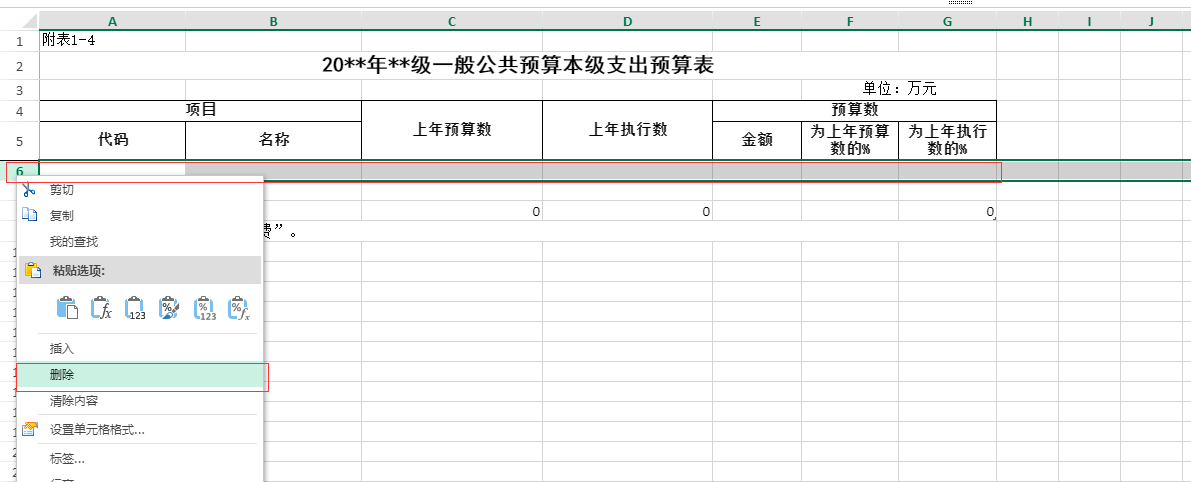
删除上方的空白行

这样,一个改造过的表格模板就完成了。
下面,我们开始实现多表头数据绑定,模拟的数据源见文末附件。
首先,通过代码将数据源绑定到表格中,data就是附件的数据源:
var source = GC.Spread.Sheets.Bindings.CellBindingSource(data);
sheet.setDataSource(source);
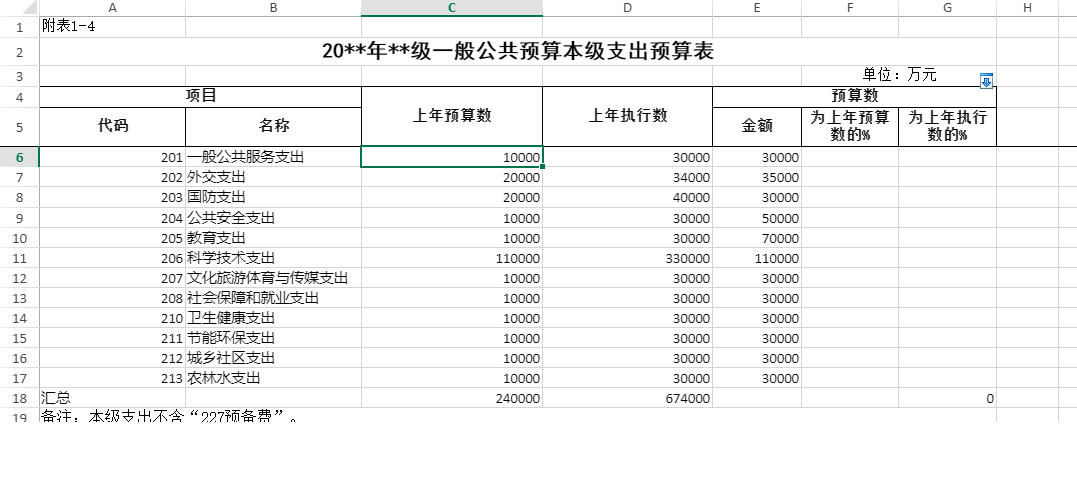
运行结果如下:

通过代码给后两列设置公式,完成最终结果:

总结
以上,就是SpreadJS实现多表头数据绑定的全部步骤,其实通过SpreadJS 实现数据绑定的方式非常简单,重点在于对 Excel模板的改造过程。
借助SpreadJS 的内置形状、基于单元格级别的数据绑定方式和450 多种公式支持,您可以很轻易的将Excel模板改造成所需的样式,并“一丝不变”的导入Excel中。
数据源文件:data.json(请将这个 Json文件,通过 SpreadJS 的在线表格编辑器导入,以查看效果)














