SpreadJS 是一款基于 HTML5 的纯前端表格控件,兼容 450 种以上的 Excel 公式,具备“高性能、跨平台、与 Excel 高度兼容”的产品特性,可为企业信息化建设提供表格文档协同编辑、 数据填报和类Excel报表设计的功能支持。

SpreadJS 的组件功能十分丰富,为了更好的上手使用,本文汇集了SpreadJS 的常见技术问题和相关示例代码,不管你是提埋点需求的业务方还是负责代码埋点的开发人员,通过阅读本文,都可尝试搭建出您的第一个在线表格系统。
一、如何获取SpreadJS实例
获取SpreadJS的实例有两种方式:
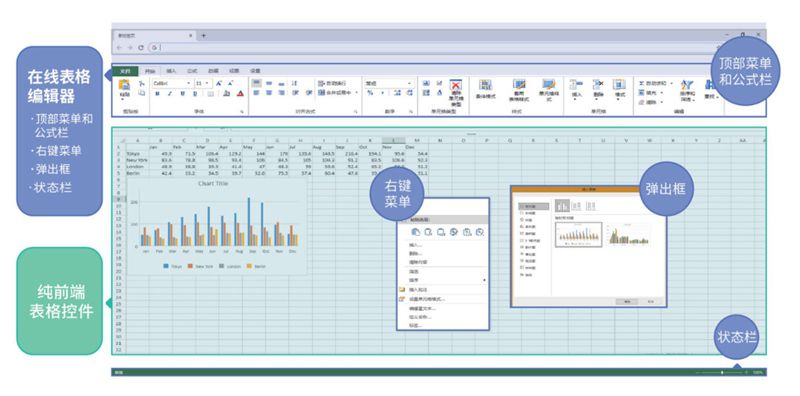
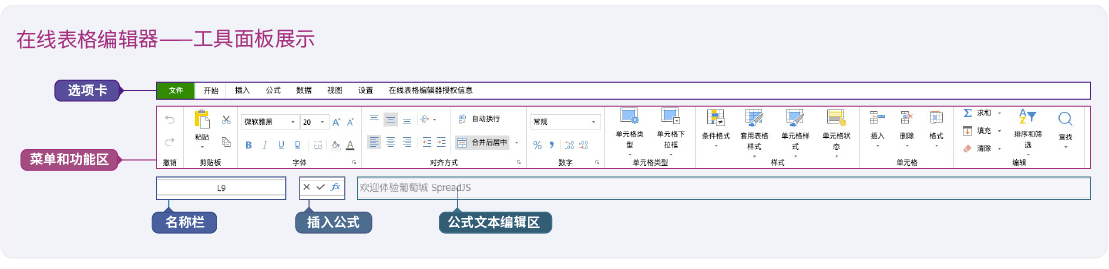
1、 借助在线表格编辑器:作为SpreadJS的主要功能之一,在线表格编辑器可直接在 Angular、 React、 Vue 等前端框架中调用,内置开放的 API 和类 Excel 的 UI 设计元素(如工具面板),可实现高效的模板设计、在线编辑和数据绑定,为最终用户带来高度类似 Excel 的使用体验。

当使用在线表格编辑器时,获取SpreadJS实例的API为:
// gc-designer-container为在线表格编辑器容器的ID
let spread = GC.Spread.Sheets.Designer.findControl('gc-designer-container').getWorkbook()
2、 直接借助SpreadJS的容器,获取SpreadJS实例的API为:
// ss为SpreadJS容器的ID
let spread = GC.Spread.Sheets.findControl(document.getElementById('ss'))
二、如何操作表单
表单(WorkSheet)是用于呈现数据和处理数据的载体。SpreadJS提供了相对灵活的表单操作接口,即可以添加一个或多个表单,又可以直接绑定数据源。
//获取当前活动表单
let sheet = spread.getActiveSheet()
//获取第一个表单
let firstSheet = spread.getSheet(0)
//获取第一个表单名
let firstSheetName = firstSheet.name()
//修改第一个表单名称
firstSheet.name('新的名字')
//根据表单名称获取表单对象
let secondSheet = spread.getSheetFromName('Sheet2')
//获取当前工作簿表单个数
spread.getSheetCount()
//给当前工作簿最后追加一张表单,名称为“lastSheet”
spread.addSheet(spread.getSheetCount(),new GC.Spread.Sheets.Worksheet('lastSheet'))
//删除工作簿第一个工作表
spread.removeSheet(0)
//根据工作表名称获取索引
let index = spread.getSheetIndex('Sheet5')
//删除名称为‘Sheet5’的工作表
spread.removeSheet(index)
三、如何添加数据
给表单添加数据时,SpreadJS提供了两种方式,分别是数据绑定方式和非绑定方式。使用非绑定方式时,设置数据的API有:
//设置视图区域第四行第一列数据为‘memo’
sheet.setValue(3,0,'memo')
//设置从第六行第一列开始添加两行数据,注意这里的参数为二维数组
sheet.setArray(5,0,[['sunny','女',30,'1990-07-21'],['jane','男',32,'1988-09-09']])
针对数据绑定方式,SpreadJS提供三种形式的数据绑定方式,分别是表单级别绑定、单元格级别绑定和表格级别绑定,不论哪种数据绑定的方式,其设置数据调用的API均为:
//设置数据,customer为数据源
sheet.setDataSource(customers)
举例,以表单级别的数据绑定为例,其设置方式如下:
//此处展示表单级别的数据绑定
//定义数据源,这里需要注意,很多用户会问后台查询出的数据需要以什么格式返回,这里就是表单级别数据绑定时最终被接受的数据形式
let customers = [
{ ID:0, Name:'A', Info1:'Info0' },
{ ID:1, Name:'B', Info1:'Info1' },
{ ID:2, Name:'C', Info1:'Info2' },
]
let sheet = spread.getActiveSheet()
//自动生成绑定列
sheet.autoGenerateColumns = true
//设置数据
sheet.setDataSource(customers)
//表单级别的数据绑定其实还可以自己设置绑定列,这里只演示其中最简单的一种自动绑定列。
//https://demo.grapecity.com.cn/spreadjs/SpreadJSTutorial/features/data-binding/sheet-level-binding/purejs
四、如何获取数据
在 SpreadJS中,添加数据有两种方式,相对应的获取数据也有两种方式,分别是绑定模式下的数据获取和非绑定模式下的数据获取。
非数据绑定模式下数据获取示例如下:
//获取第二行第二列的数据
sheet.getValue(1,1)
//获取整个工作表的数据
//getArray也可以获取某一区域的数据,返回一个二维数组
sheet.getArray(0,0,sheet.getRowCount(),sheet.getColumnCount())
//单元格设置格式后获取格式化之后的显示信息
sheet.getText()
//公式单元格获取公式
sheet.getFormula()
//获取单元格格式化信息
sheet.getFormatter()
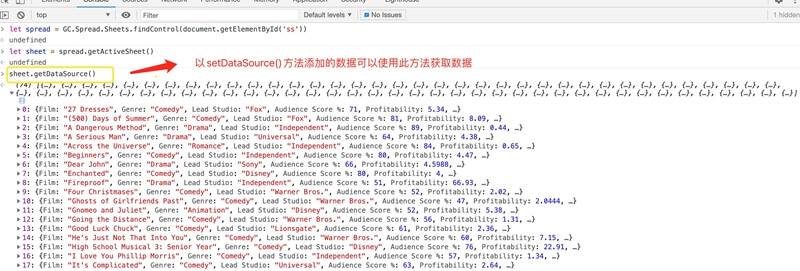
数据绑定模式下的数据获取示例如下:
//获取数据
sheet.getDataSource()

五、如何设计模板
用户可以使用SpreadJS在线表格编辑器或者API来实现填报模板的设计工作。由于业务人员比开发人员更了解报表结构,为了提高工作效率,在实际项目中,报表设计流程会由开发人员完成,而模板设计则会交由业务人员。如需了解更多SpreadJS的模板设计方式,可以前往入门视频页面查看。
六、后端如何保存、发送数据
GrapeCity Documents for Excel (简称:GcExcel)是一款基于 Java 平台的服务端高性能表格组件,这款组件可以与SpreadJS 无缝端兼容,再不需要依赖 Office、POI 或第三方应用软件的情况下,实现批量创建、加载、编辑、打印、导入/导出 Excel 文档。
很多用户如果同时在了解SpreadJS和GcExcel时,往往会认为GcExcel会提供将前端表格数据存储到数据库的功能。这里需要解释一下,所有涉及后端对Excel文件进行的操作,或者在后端对一个文件进行设置值、样式等其他信息等操作的行为,均为GcExcel的组件功能。SpreadJS和GcExcel都不会提供任何关于保存数据至数据库中的服务,具体的保存逻辑需要用户自行定义,前后端数据交互格式由开发人员进行约定。
举例:下图分享了一位用户设计模板并将模板传递到后端,最后保存到数据库中的项目流程图,前端可以调用SpreadJS提供的toJSON()方法导出ssjson传递给后端,后端生成数据表存入数据库以及存储ssjson模板文件都需要研发人自行定义存储逻辑。

目前大部分用户采取的是模板与数据分开保存的模式,即模板可以使用文件,也可以使用ssjson字符串,具体使用哪种方式由开发人员决定。模数分离的好处是在模板加载的同时可以请求数据,且数据最终格式符合SpreadJS的要求。
如果文件中数据量不大,前端也可以将整个工作簿toJSON()以一个大的JSON字符串的形式发送给后端,后端拿到json字符串之后可以利用GcExcel重新构建文件,构建完成之后依旧可以利用GcExcel的API在后端获取填写的数据。

上图是用数据绑定的方式来加载数据,返回给前端的是一个json数据结构,前端拿到数据后直接调用worksheet的setDatasource()即可。如果采用非绑定方式,SpreadJS会接收一个二维数组,并在拿到数据后调用worksheet的setArray()方法加载数据。
以上就是纯前端表格控件SpreadJS六个常见的基础问题及解答,为了能够更轻松的上手SpreadJS,欢迎访问产品帮助中心,配合评估指南、新手入门视频、学习指南和常用资源模块,实现组件在项目中的快速应用。













