数据填报,是报表系统常见的功能模块,同时也是企业数据化管理的重要手段,常被用于管理业务流程、汇总采集数据,以及开发各类数据报送系统。对于报表工具而言,数据填报的典型应用场景就是利用报表模板填报录入并分析各种业务数据。
常见的数据填报业务场景
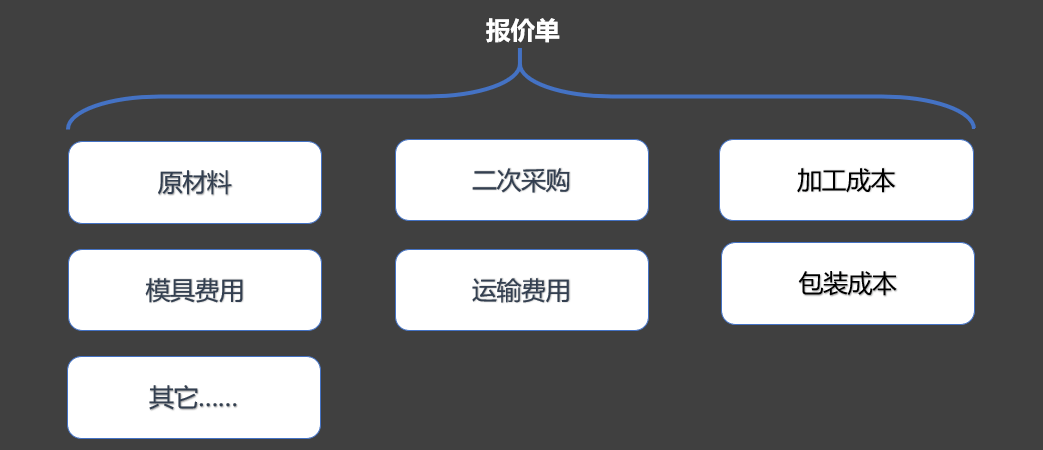
以生产采购管理系统为例,系统中某个零件在寻找目标供应商时,会邀请供应商针对该零件规格进行报价。与一般采购成品的简单报价模式不同,生产采购中的零件很多是根据设计需要定制生产,所以其报价模式更为复杂。

所以在搭建这类系统时,需要解决的技术难点包括:
Excel文件报价方式存在供应商报价填写不正确、公式版本不一致的情况,所以用户希望实现在线报价,上了软件系统就要有比Excel文件更好的业务信息交互方式
报价分类多种多样, 每个小分类都包含大量的输入字段、联动计算公式、Web页面绘制的复杂度特别高
软件产品层面花大力气开发报价页面, 具体部署到每家客户处都会有差异化的要求,定制改动的工作量也特别大
报价单页面开发很辛苦,做出来还不讨好,项目上用不了
在没有生产采购软件系统时,用户习惯于通过邮件的方式传递Excel文件报价单,这种方式既落后又低效。为了在搭建这类系统时有效解决上面提到的各类技术难点,并高度还原用户的使用习惯,需要借助表格技术及其衍生组件(SpreadJS、GcExcel等)的支持。
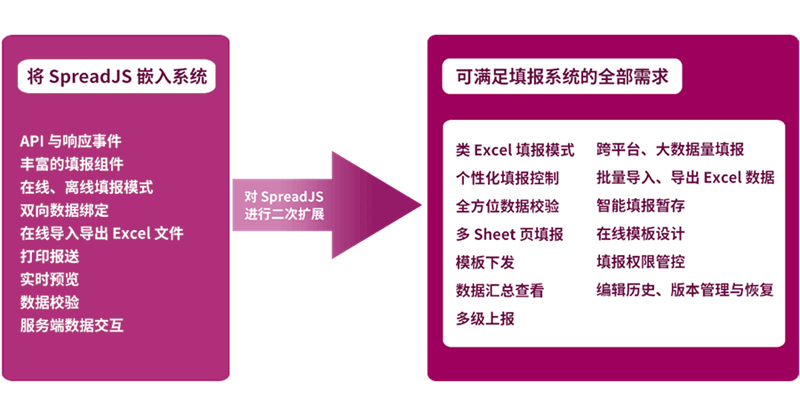
通过嵌入 SpreadJS 纯前端表格控件,企业可有效应对数据填报的各类技术难点,迅速搭建出具备 Excel 填报模式、公式函数、权限控制和数据校验的在线填报系统,业务人员无需专门培训,即可上手使用。

借助表格技术实现数据填报系统开发
SpreadJS基于 HTML5,兼容 450 种以上的 Excel 公式,在界面和功能上与 Excel 高度类似,可以用于搭建高度类似Excel 的数据填报系统,如下图所示:

使用 SpreadJS 的优势如下:
可参考Excel文件的格式,通过SpreadJS的设计器可视化开发,减少Web页面开发编码工作量
SpreadJS兼容Excel单元格的计算公式,可以快速复用已有计算逻辑
SpreadJS的渲染效果与Excel保持一致,让用户从原有工作方式转为软件系统更易接受
相比于其它产品,SpreadJS的纯前端简洁架构最易于开发和部署
表格技术对于数据填报系统的细节处理
嵌入 SpreadJS后,不但大幅加快了Web页面的开发速度,还为填报系统提供了诸多亮点:
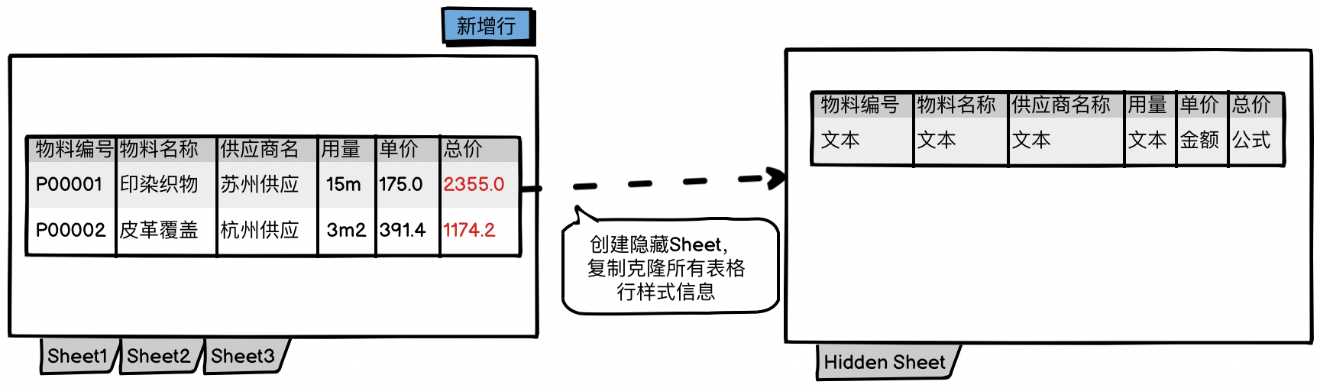
实现了表格动态新增/删除功能
新增的行保持了相同的单元格类型、样式、公式、合并单元格、数据校验等
由于一个Sheet页中常包含多个表格,使用SpreadJS可以在每个表格的数据行位置进行精准的新增和删除操作
表格中所有数据行都可以删除,并且还支持新增行
当用户不希望在JavaScript脚本中包含定制的业务单据单元格/公式样式代码时,只需在组件右上方增加 “新增行”按钮,并允许在全部数据行都删光无法进行鼠标右键精确定位时仍可以新增行即可

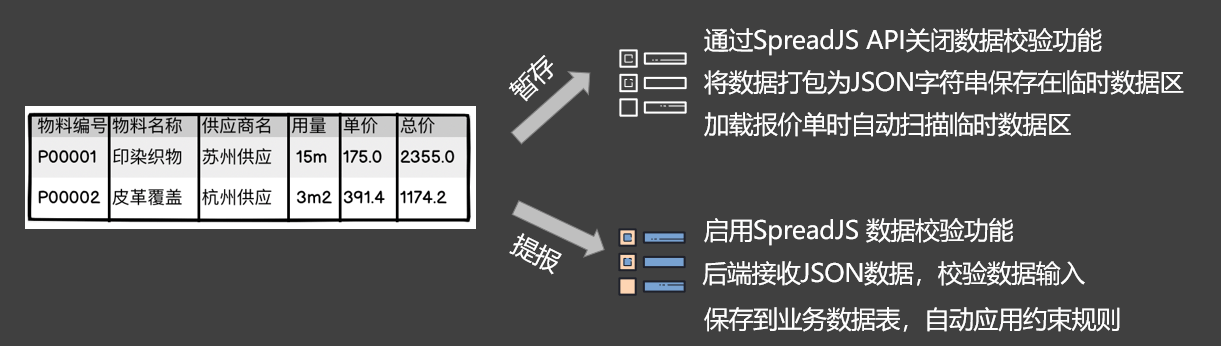
实现了填报暂存功能
通过JS脚本控制SpreadJS组件的数据校验功能
将用户已填写数据打包为一个JSON数据包,结合当前业务单据的唯一标识ID,存储在用户临时数据空间,下次打开SpreadJS组件时,自动扫描临时数据空间和业务单据标识ID,加载JSON数据包更新数据

保留了离线Excel填写模式
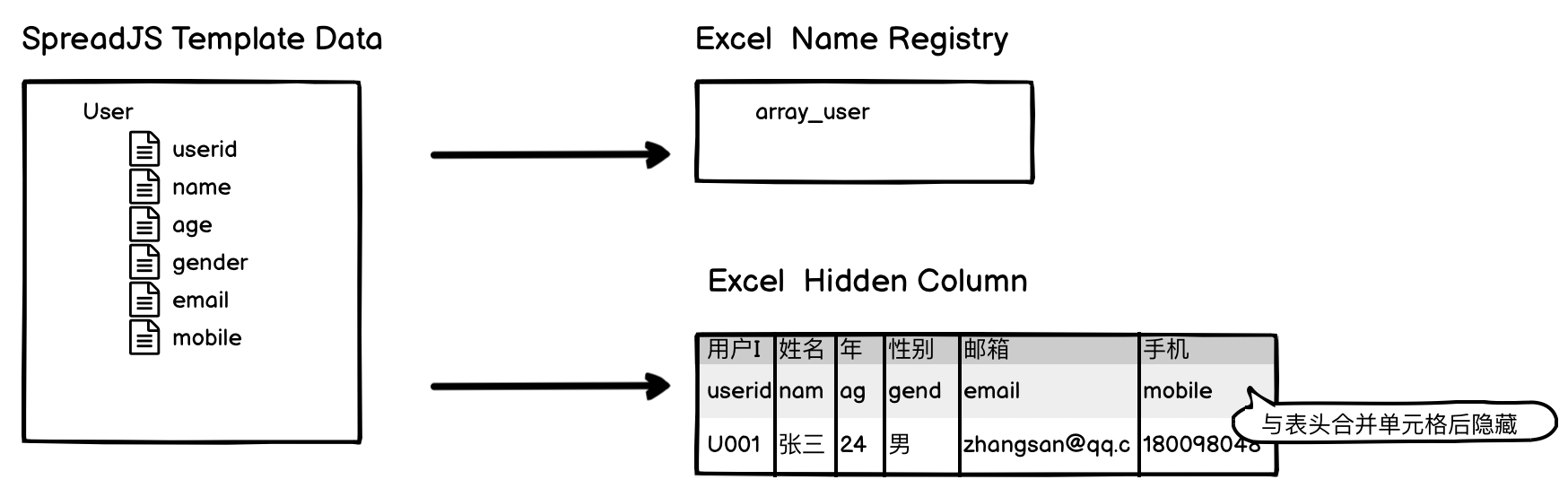
通过SpreadJS从页面模版生成Excel文件本身很容易,这样避免了Excel文件丢失问题,再借助SpreadJS模版中的数据绑定信息,便可快速解析Excel数据并回填页面
在SpreadJS设计器中,通过隐藏行头的信息来设置表格中的列变量名,即可保持与数据绑定一致
扫描Sheet页中的表格和单元格,根据数据绑定信息,可自动在Excel中创建对应的“名称映射”
通过以上方式,用户离线填写完数据,在解析导入Excel时仍然可以正确读取到该数据,并将数据填回到页面中

以上便是表格技术对于数据填报项目的细节处理,使用SpreadJS和设计器组件极大降低了复杂填报页面的开发工作量,遇到的一些细节难题也可通过其所提供的API和技术服务得到迅速解决。
扩展功能:实现Web页面扫描生成Excel文件功能
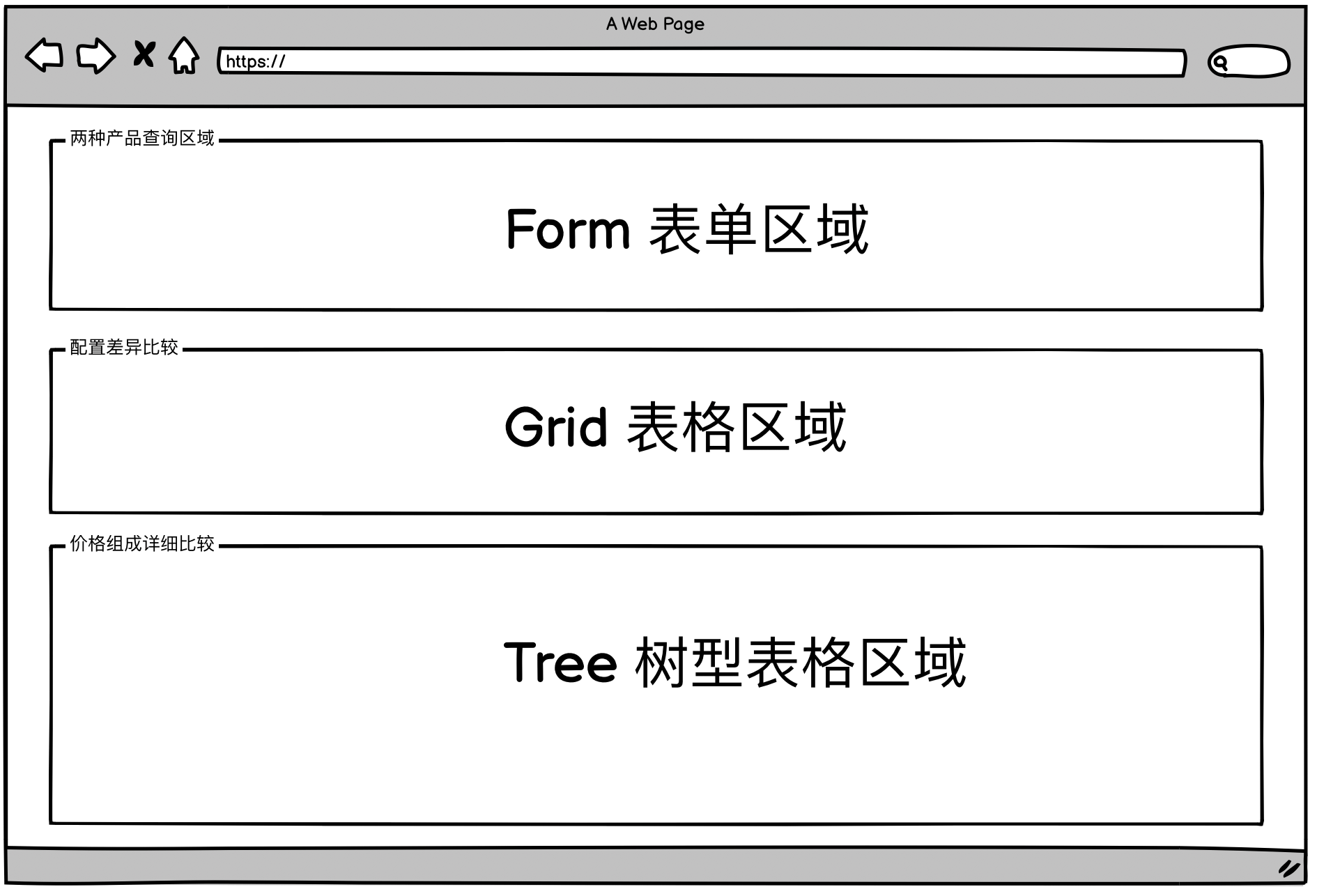
当零部件的采购价格确定后,企业就可以进行不同配置产品间的成本差异对比,该对比信息需要提供Web页面展示方式,也需要提供Excel文件导出功能。具体来说就是把当前页面的信息导出为Excel文件。
需要解决的技术点:
Excel文件希望所见即所得,无需额外的复杂编码工作
页面信息丰富, 包含多个不定的表单和表格UI组件
表格UI组件有多种形式,包括普通表格和树型表格
树型表格带有父子层级的收缩展开功能,希望能够保留到Excel中
列的显示数据需要支持业务层自定义的渲染 (导出Excel中与页面中显示需要有差异,比如图标等)
海量数据希望能在可控的时间范围内生成Excel文件 (在产品中有6万多行超过180万个单元格的树型结构)

实现思路:
扫描分析Web UI组件, 分析出绘制SpreadJS中单元格和表格所需的数据信息
动态构造SpreadJS绘制sheet页, 计算单元格坐标,生成对应Table和Form
扫描分析Web UI组件对应的Data Model, 整理出SpreadJS中的数据模版定义并绑定Sheet中表格和表单
根据实际Data Store和Record中的数据,整理出SpreadJS所需的DataSource,设置数据绑定
对树型UI组件结构根据父子关系,计算缩进和分组信息 (分组最多7层, Excel自身限制)
优化海量数据准备逻辑, 目前6万行共计180万单元格的树型数据导出时间约为两分钟 (Excel文件)

总结:
SSJSON本身模版结构清晰,也便于开发人员识别和处理其中的各类对象定义
通过SpreadJS API可以动态定义各种单元格信息和表格信息
基于Excel.IO功能使得前端开发人员可以独立生成Excel文件
对Web UI组件的熟悉和SpreadJS的强大功能实现了通用的Web页面扫描仪生成Excel文件功能
扩展功能:实现动态行/列及精准权限控制
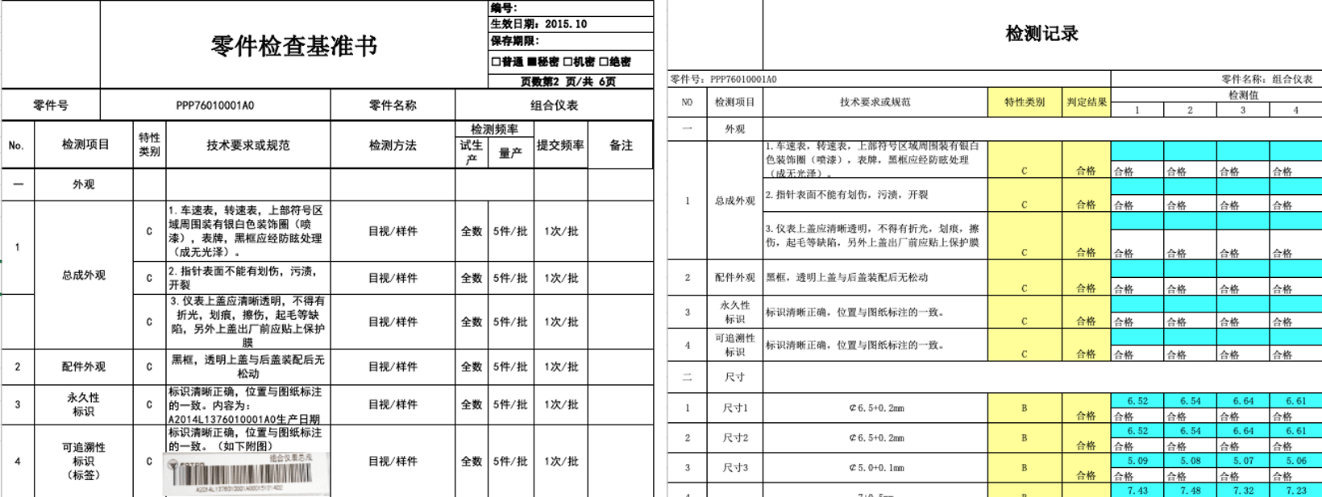
在零件样件生产阶段,企业与供应商约定好检查基准书;后续对零件按照基准书进行检查并记录判定是否合格,这里就需要动态行/列及精准权限控制。

需要解决的技术点:
在交样基准书中可以嵌入任意位置的零件图纸参考信息
交样基准书的表格中包含检查分类和每个分类下的检查细项, 有子项的分类不能删除
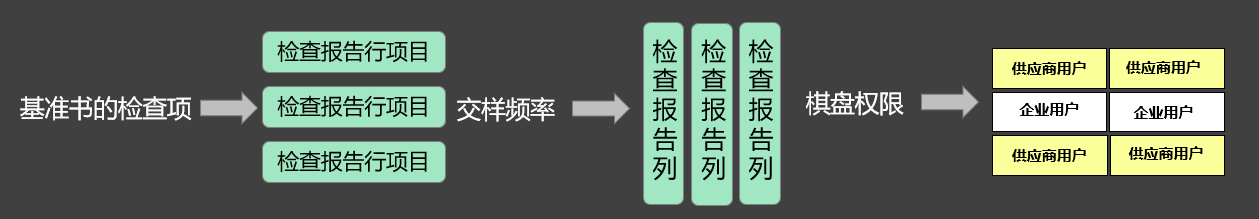
根据交样基准书的检查项需要动态生成检查报告的行,检查次数动态生成检查报告的列,即行列都是动态来生成的
检测报告中的信息是分别由供应商的人员和厂家的外检人员来进行填写的,角色不同,能输入的单元格不同,并且是交叉式显示的
最后几行要根据检查细项的总体结果来计算得出零件交样总体是否合格,公式的联动复杂

实现思路:
整合框架自身的文件存储功能,实现图片上传保存,在页面数据中记录图片文件ID和坐位信息
页面中有太多动态行、列、分类以及权限控制,仅仅依靠公共组件渲染和配置机制是无法实现的
依赖SpreadJS的API接口, 可以来动态创建行、列、单元格以及设置公式信息
通过SpreadJS提供的Event侦听接口, 捕获用户输入操作,进行复杂权限判定和输入检查
零件检查基准书功能是通过组件结合许多定制化的JS代码来实现的
总结:
SpreadJS提供了丰富的API和Event事件
SpreadJS向我们展示了在极端情况下仍可以通过JavaScript定制化实现复杂业务需求
以上就是葡萄城表格技术在构建数据填报场景的具体应用实践,通过嵌入 SpreadJS组件,企业可有效应对数据填报的各类技术难点,满足批量导入导出 Excel、大数据量填报、填报暂存、多 sheet 填报、多级上报等业务需求。点击此处,了解更多内容。













