表格,又称为表,既是一种可视化交流的模式,又是一种组织整理数据的手段。通过将“表格”嵌入企业信息化系统,可帮助业务人员更快、更准确地处理数据,大幅提高运营管理效率。
企业信息化系统大致可以分为以下三类:
- 在线文档系统:基于表格实现多人协同编辑,各部门实时完成对同一张数据表的录入
- 数据填报系统:基于表格简化数据绑定和校验过程,可快速准确的处理打印报送、实时预览、多级上报等需求
- 表单和报表系统:可直接与Excel 文件交互,复用企业 Excel 资产,实现线下线上的数据平滑迁移
通过将“表格”模块嵌入上述信息化系统,可满足对 Excel文档的操作和系统兼容性要求,实现高并发的数据处理和填报,以及灵活多变的报表格式设计。葡萄城的 SpreadJS 纯前端表格控件,便可有效应对这些需求。
SpreadJS 是一款基于 HTML5 的纯前端表格控件,兼容 450 种以上的 Excel 公式,具备“高性能、跨平台、与 Excel 高度兼容”的产品特性,备受华为、明源云、远光软件等知名企业青睐,被中国软件行业协会认定为“中国优秀软件产品”。

为了详细阐述企业表格技术的具体应用实践,本期葡萄城公开课,我们邀请到了上海佳软的技术负责人——刘立兼先生,从实际项目出发,演示如何改造SpreadJS表格编辑器以满足业务个性化定制需要。
个性化改造SpreadJS在线表格编辑器
课程回放
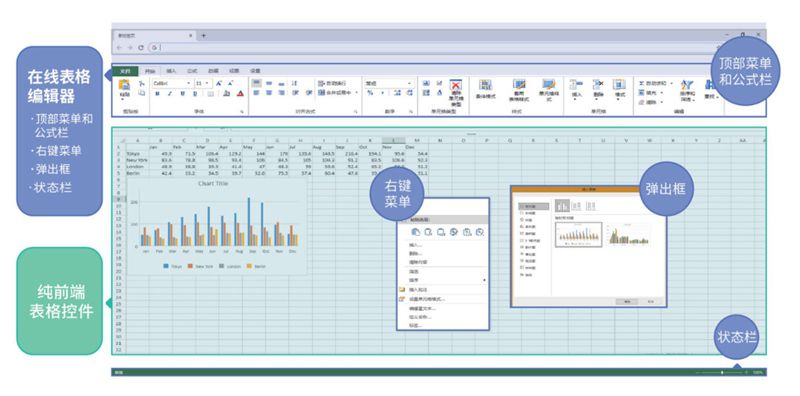
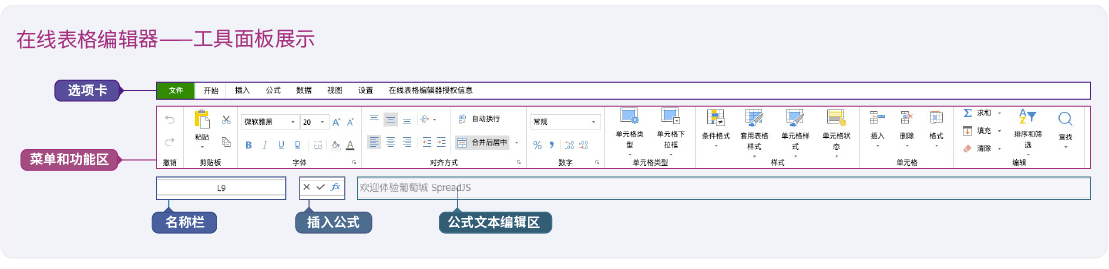
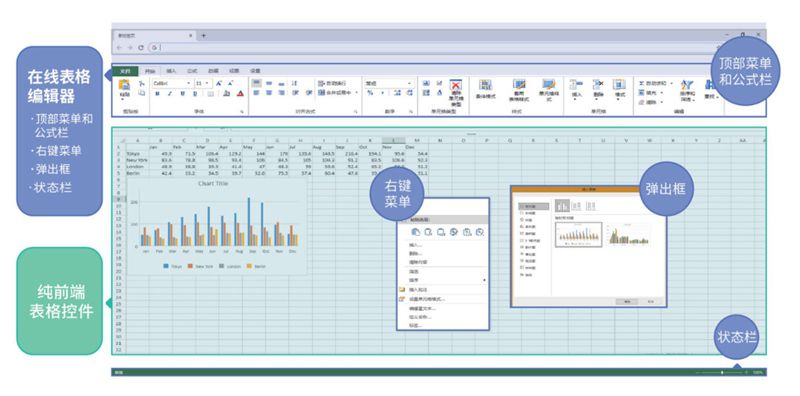
在线表格编辑器是 SpreadJS 的扩展插件,可直接在 Angular、 React、 Vue 等前端框架中调用,内置开放的 API 和类 Excel 的 UI 设计元素(如工具面板),可实现高效的模板设计、在线编辑和数据绑定,为最终用户带来高度类似 Excel 的使用体验。在线表格编辑器不包含在任何控件或套包内,需要在获得 SpreadJS 的授权后购买使用。

为什么要使用在线表格编辑器?
1、 更细腻的功能颗粒度
做过sdk的都知道颗粒度的问题,使用SpreadJS 表格编辑器,可以享受两种颗粒度的api:编辑器提供的应用层面的api和SpreadJS提供的实现层面的api。当需要二次开发的时候,这两种api交替使用可以大大简化开发的过程。
2、 有效降低开发成本
SpreadJS 的在线表格编辑器直接提供了实现Excel功能的源码、可视化操作界面和API接口,可帮助开发人员减轻代码量,降低开发成本。
3、 最好的技术用例
SpreadJS官网的API文档更倾向于讲解SpreadJS的函数使用,而表格编辑器源码则提供了从上往下分解的代码用例,其完全按照Excel功能进行分类,对于实现类Excel电子表格的系统开发来说,这是最好的用例了。
4、 最佳的价值输出
对于开发者来说,直接拿到SpreadJS的源码往往不知道能做到什么样子,但是拿到了在线表格编辑器的源码,用户就可以了一目了然地看到SpreadJS强大的类 Excel 数据处理和计算能力,从而更加认可SpreadJS的价值。
SpreadJS 在线表格编辑器的主要功能

- 模板设计:沿用 Excel 的使用习惯,用户无需学习即可轻松设计表单模板。
- 数据绑定:提供单元格级别的数据绑定,可针对某一单元格或在非绑定模式下操作数据。
- 在线填报:可在线完成对表单数据的填报、收集、汇总、计算和呈现。
- 表格功能:提供数据排序、过滤、分组、切片器等常规功能。
- 数据验证:内置基本数据校验与自定义校验两种方式。
- 冻结行列:提供冻结行头、列头、行尾、列尾,轻松实现统计行等功能。
- 公式支持:内置 450 多种公式函数,并支持异步函数和自定义公式。
- 导入导出:支持在线导入、导出 Excel(xlsx)文件,以及导出 PDF。
- 条件格式:支持 18 种条件格式,可简单且快捷的建立多种条件验证。
SpreadJS 在线表格编辑器的产品特性
- 灵活的应用方式

SpreadJS 在线表格编辑器采用了组件化的设计架构,以 Dom 作为容器,其目标场景定位于可嵌入各类前端页面,并通过扩展插件的形式与 SpreadJS 进行交互。
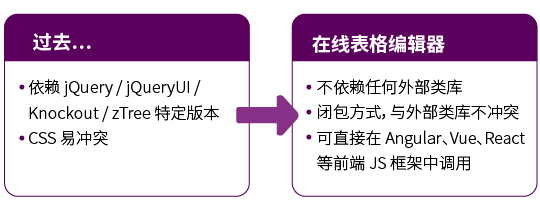
- 更易嵌入、移植

SpreadJS 在线表格编辑器不依赖于任何外部类库,有自己的命名空间,以闭包方式,避免 CSS 样式冲突,并可直接在 Angular、Vue、React 等前端 JS 框架中调用。
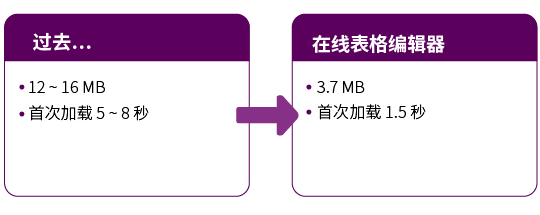
- 体积更小,秒级加载

SpreadJS 在线表格编辑器的体积很小,不到 4 MB,且加载速度很快,首次加载仅需 1 ~ 2 秒(以上数据均为测试数据,仅供参考)。
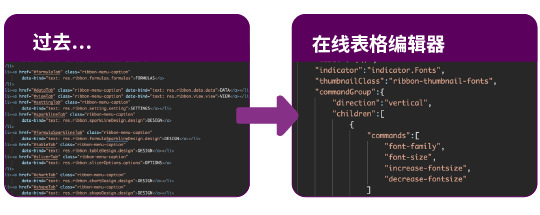
- 定制更容易,交互更丰富

SpreadJS 在线表格编辑器采用了声明式语法,代替了 HTML 源代码,二次封装更容易,定制方式更灵活。
SpreadJS 在线表格编辑器的改造项目
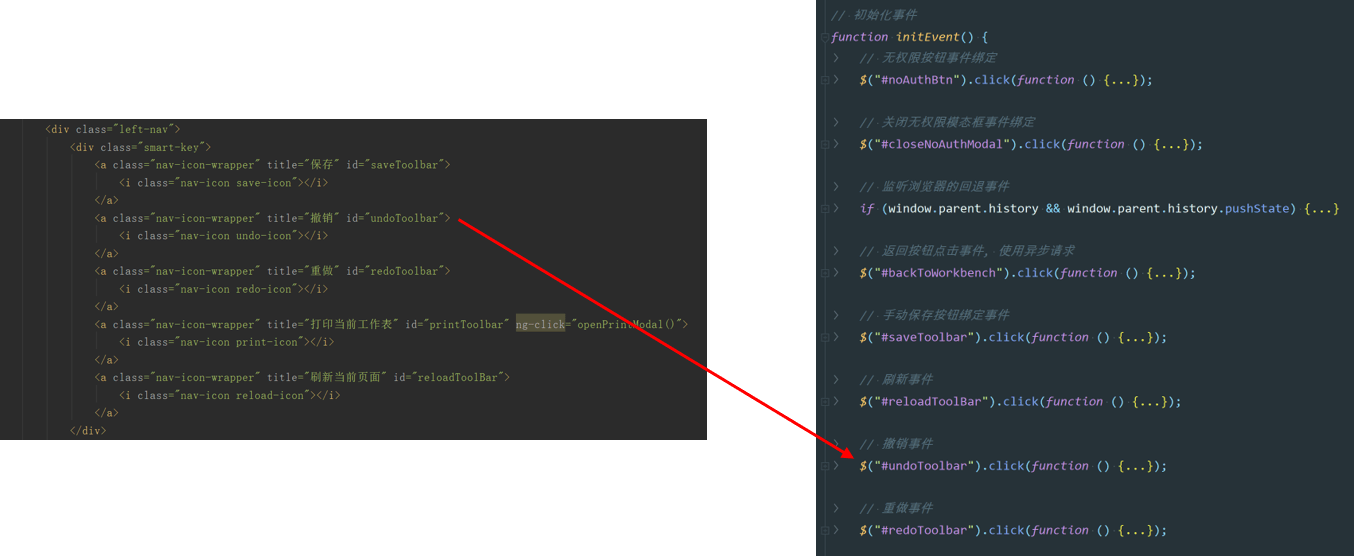
- 顶部工具栏样式和事件绑定
如下图所示, 在编辑器 index/index.html 这个文件的container里面添加自定义的样式:

并对添加的按钮进行事件的绑定, 这个绑定是在initSpread.js的initEvent方法中进行的,编辑器初始化后会调用此方法。

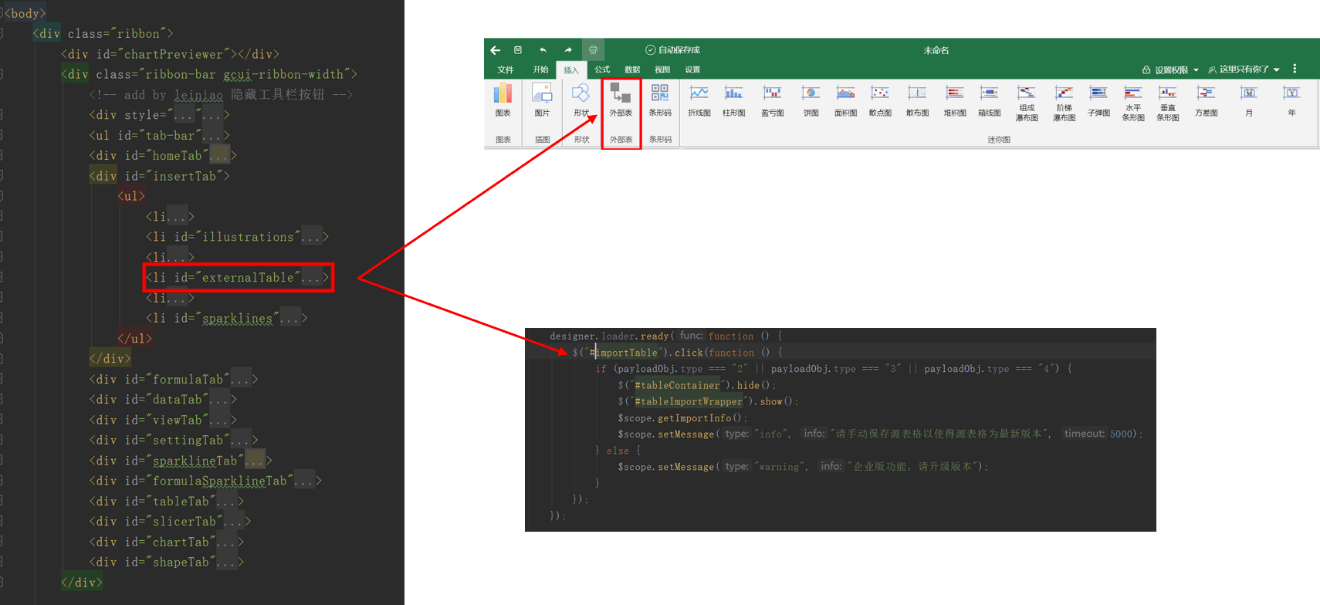
- 工具栏面板
如果要新增功能图标,则需要在ribbon/ribbon.html里面添加一栏,并定义相应的点击事件。

- 命令改造:anyscLicenser 事件
调用SpreadJS的功能有两种方法,一种是通过SpreadJS提供的方法,还有一种则是通过命令,表格编辑器对于SpreadJS功能的调用,大部分采取了命令的方式,如果你想对现有的编辑器功能进行改造,那么你需要改造对SpreadJS方法的调用,也需要改造对命令的使用。
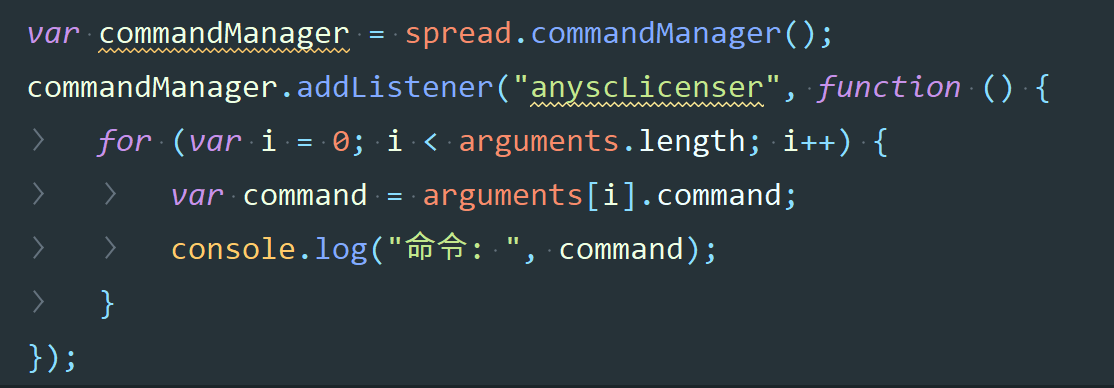
改造对SpreadJS方法的调用是没什么问题的,只需要根据官方的文档和用例按需改就行了,但是改造对命令的使用则需要通过监听事件来实现。如下图,我们需要在SpreadJS的命令管理器中,把anyscLicenser 事件和自定义的处理方法进行关联,使得SpreadJS一旦监听到anyscLicenser 事件,就自动执行对应处理方法。在处理方法中,我们可以去增加另外的处理,从而实现对命令的改造。
这个事件监听可以添加到自定义的文件里面,但是要保证表格编辑器完全加载好了。

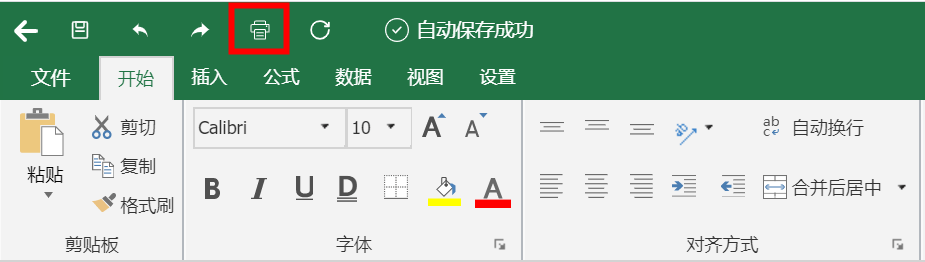
- 定制打印功能:
根据工具栏改造的方法新增入口图标,将打印页面通过事件与图标进行绑定,点击弹出,设置页面上的设置绑定js对象的属性。当点击打印时,图上代码通过js对象的属性对SpreadJS的PrintInfo对象进行设置,然后调用SpreadJS的print方法进行实际打印。
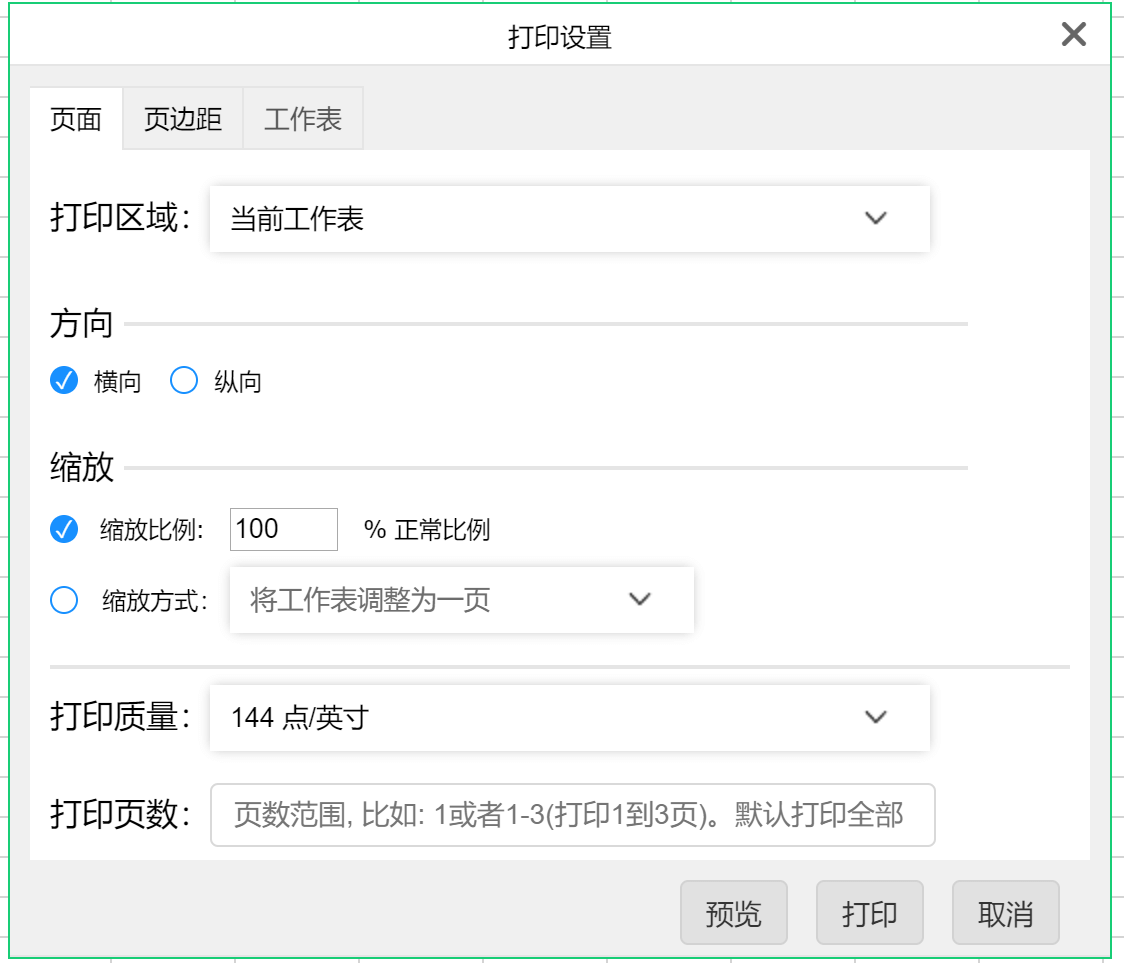
打印页面
- 打印区域
- 方向
- 缩放
- 打印质量
打印页数
打印纸张大小 (暂时没开放, 默认A4)
页边距
- 页边距
- 居中方式
工作表
- 打印
- 打印顺序




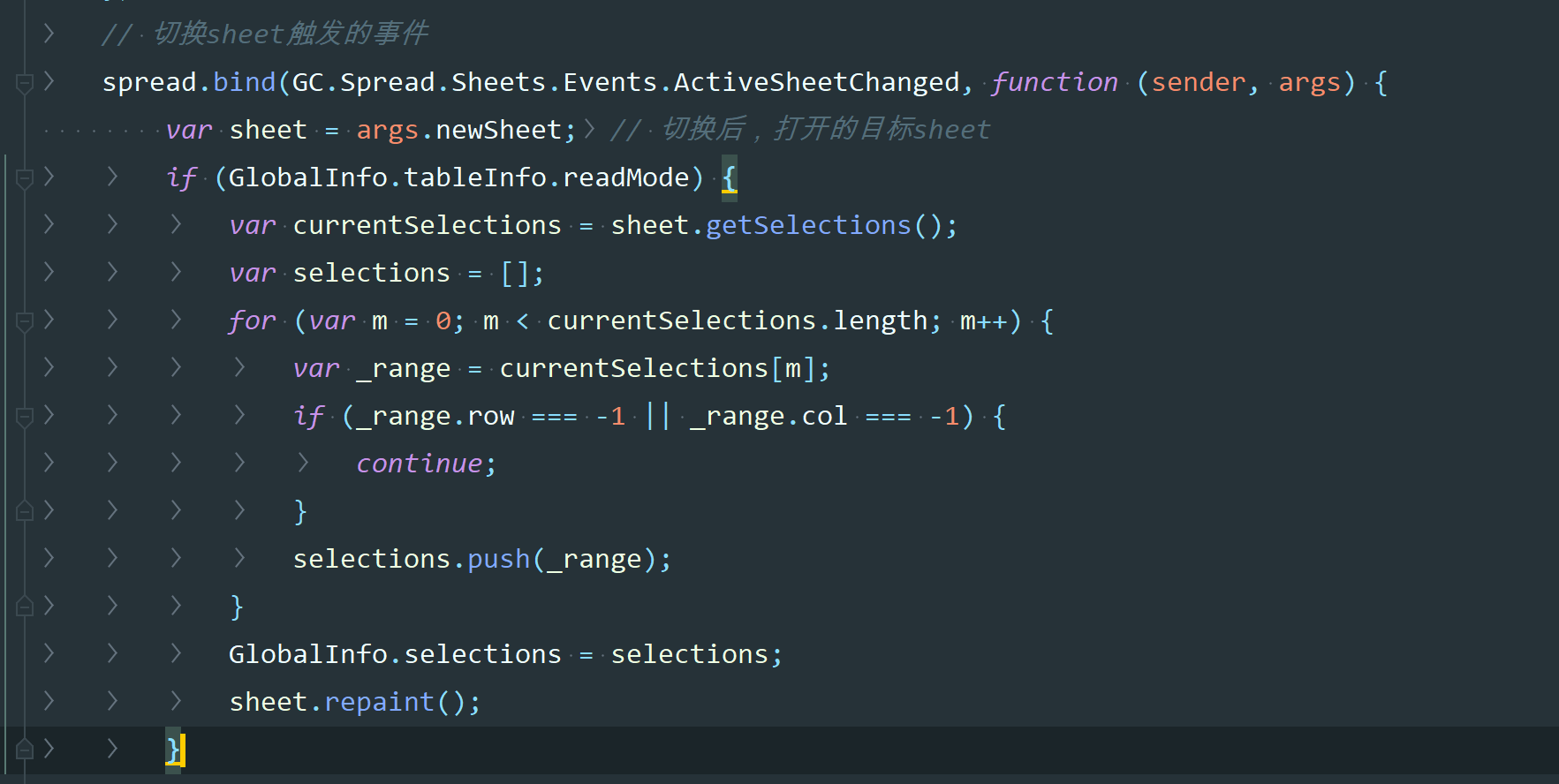
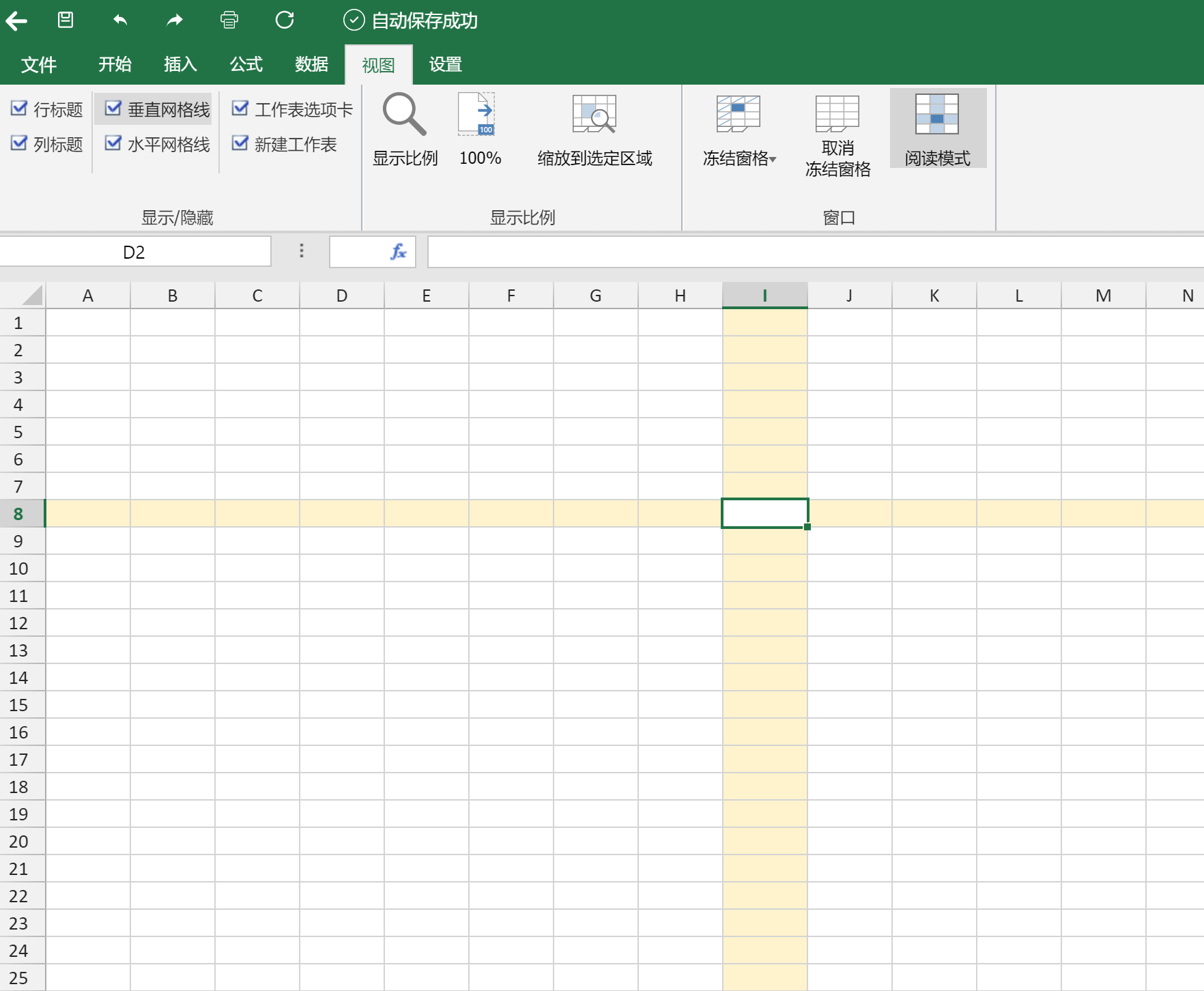
- 增加阅读模式:
前端:初始化的时候执行一下 rewriteBase(),绑定ActiveSheetChanged事件, 将实时的selections赋值给GlobalInfo.selections,并重新repaint。
后端:添加开关配置, 用于持久化阅读模式的开关。


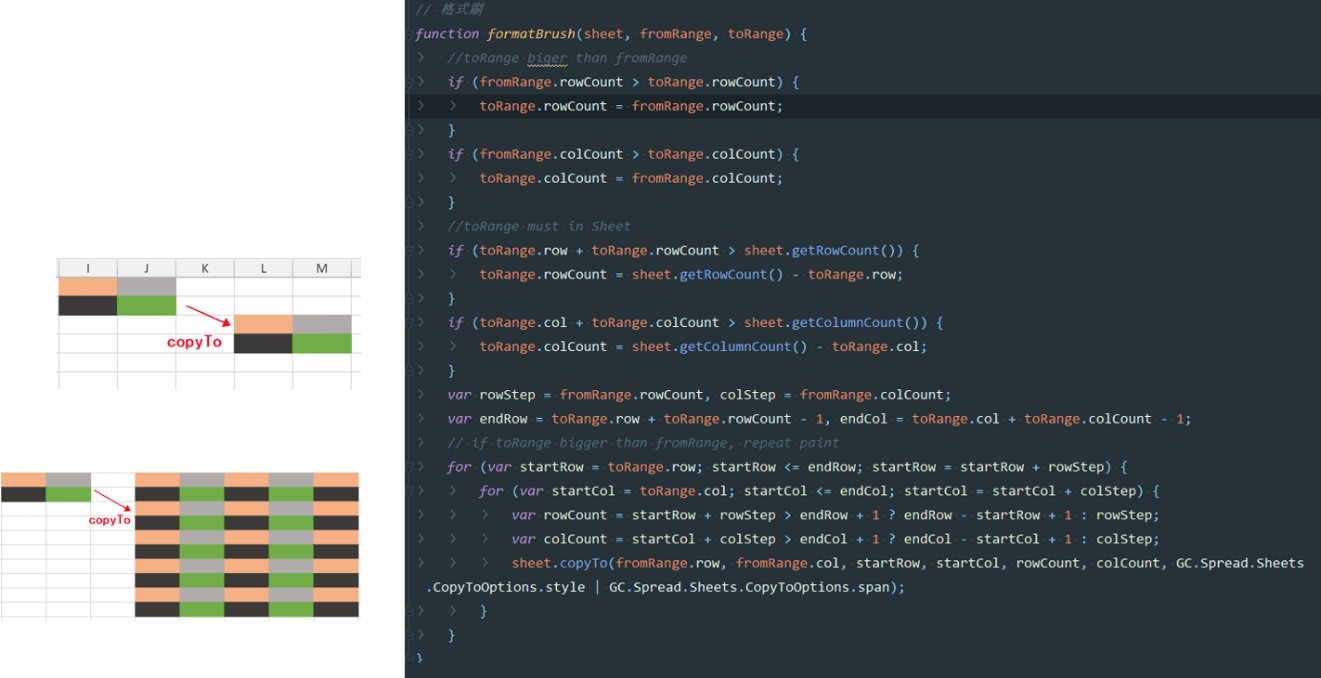
- 格式刷功能:
SpreadJS 的 Copyto是一个很方便的方法,可以在同一个工作表中复制一个范围的样式、值、公式、注释等,要想使用这个功能,只需定义一个全局变量isFormatPainting=false,当点击格式刷按钮的时候isFormatPainting设置为true,并监听GC.Spread.Sheets.Events.SelectionChanged事件,在事件内部回调中判断isFormatPainting的值为true的时候就将当前选中的区域做一下格式刷逻辑即可。

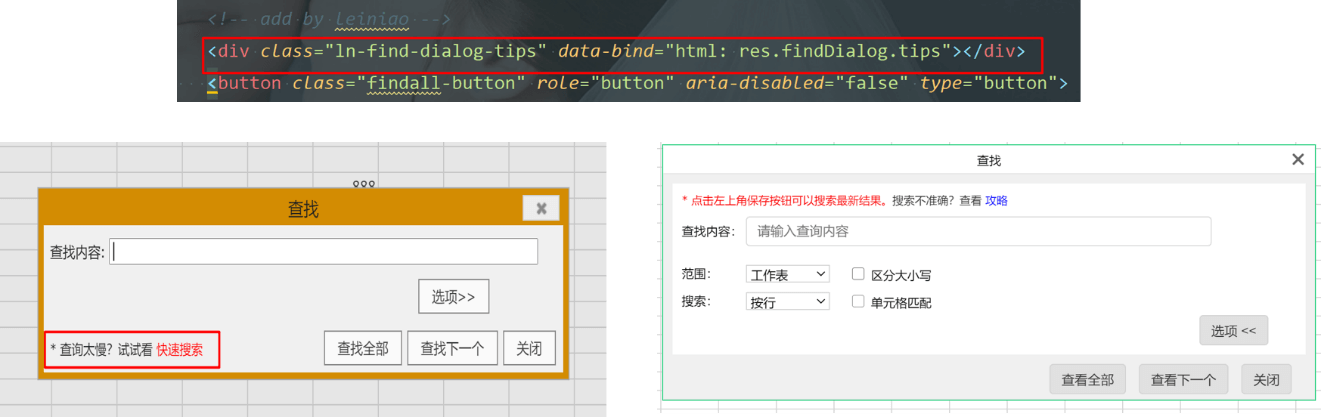
- 高级搜索功能
使用葡萄城的另一款服务端表格组件GCExcel的后端搜索实现快速搜索功能,通过设计后端查找的页面,在SpreadJS编辑器本身的查找的框上面添加:

SpreadJS的使用反馈
SpreadJS提供了ssjson和xlsx两种保存格式,可以最大化满足二次开发和Excel兼容的场景。
SpreadJS的表格编辑器默认提供了类似Excel的主题外观,对于用户来说最大的价值就是“看,SpreadJS基本和Excel没什么区别!”
希望SpreadJS的表格编辑器可以提供多语言的版本,让二次开发的用户可以集中在技术上而不是语言翻译上。
以上就是个性化改造SpreadJS在线表格编辑器的主要内容,对于有高效的模板设计、在线编辑和数据绑定需求,以及想要开发类似 Excel 功能和使用体验系统的同学可以前往 SpreadJS 在线表格编辑器官网,下载试用。













