现金流量表(Cash Flow Statement),是指反映企业在一定会计期间现金和现金等价物流入和流出的报表。现金流量表是企业财务报表的三个基本报告之一(另外两个是资产负债表和损益表)。
为了全面系统地揭示企业一定时期的财务状况、经营成果和现金流量,财务报表需按财政部会计准则的标准格式设计,因此,财务报表的典型特征是数据更新频繁、分析维度多、数据来源复杂,常规的报表工具很难同时满足上述所有需求。而借助葡萄城 纯前端表格控件 SpreadJS 和 服务端表格组件 GcExcel 来设计财务报表模板,可以在满足财务数据展示、计算、决策分析的同时,提供如 Excel 一般的使用体验,并可直接复用财务系统原始的 Excel 报表模板,减少从本地到线上的数据迁移工作量。
葡萄城表格技术的优势
葡萄城表格技术产品 SpreadJS 和 GcExcel 兼容 Excel 数据格式,在设计财务报表模板时,可以为用户提供高度类似 Excel 的使用体验;在分析财务数据时,可以提供超过 450 种计算公式和 32 种图表类型,既可满足用户自定义、跨表格引用、异步调用等多场景计算需求,又可实现丰富的数据可视化效果,建立如 Excel 般强大的数据分析能力。
模块化组件,支持跨平台应用嵌入
葡萄城表格组件突破了 Excel 对数据处理性能的限制,通过接口调用,很容易就可以实现实时数据更新。
高度类似 Excel 的使用体验
SpreadJS 组件包含的在线表格编辑器提供了类 Excel 的 UI 设计元素,可直接在 Angular、 React、 Vue 等前端框架中调用,实现高效的模板设计、在线编辑和数据绑定,为最终用户带来更为流畅的使用体验。
不依赖第三方组件和后台代码
无需借助后台代码和第三方组件,SpreadJS 和 GcExcel 均支持导入导出 Excel 格式的报表,单元格级别的操作颗粒度使报表自定义变得更加轻松。
高度兼容 Excel 模板
财务报表设计过程中,可继续沿用 Excel 的设计模式,可同步识别 Excel 的样式(字体、字号、颜色等)、数据结构、数据透视表等内容,模板设计的成本更低、财务系统更易用。
扩展能力更强
通过二次开发,组件可支持报表多 Sheet 页展示,可将一个期间内的多张不同报表展现在同一个报表文件中,同步数据、同步查看和同步存档。
本博客将学习如何使用类似 Excel 的 JavaScript 电子表格解决方案 SpreadJS 在前端创建现金流日历。此日历将广泛使用以下强大功能:
动态数组公式 - 根据一个公式将多个结果返回到一系列单元格。此示例使用 SEQUENCE 和 FILTER 函数。
RANGEBLOCKSPARKLINE(template_range, data_expr) - 此迷你图允许开发人员将单元格范围模板 (template_range) 定义为单个单元格类型,并将该模板应用于单元格以将一组数据 (data_expr) 加载到模板中。该模板可以包括多行和/或多列。
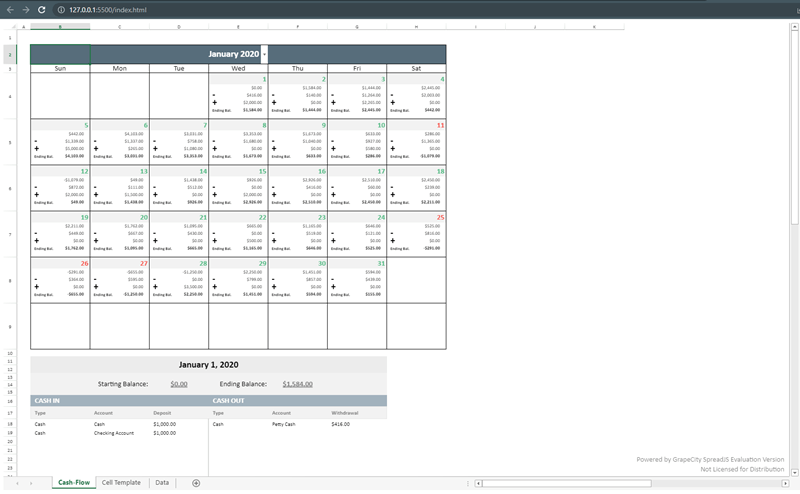
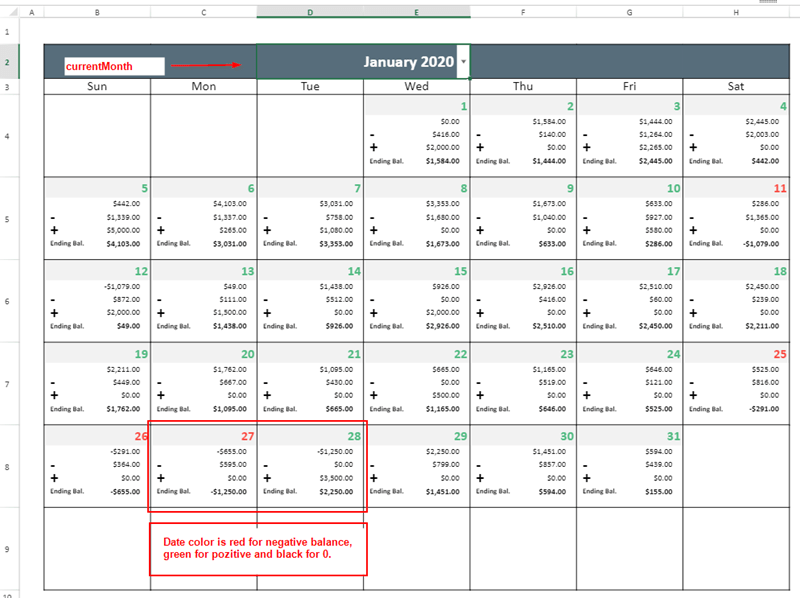
最终效果如图所示:

点击此处下载完整示例。
要创建我们的现金流日历,我们需要创建如下所述的三张表:
数据源表
模板表
现金流日历:渲染表
数据源表
我们示例的数据源是交易列表。
我们创建了一个更动态的表格,当我们需要数据而不是单元格范围时,我们可以引用 Table1。
此表包含有关 TransactionID、交易类型、交易日期、公司名称、帐户名称、存款金额和取款的信息。

模板表
此页面包含我们将用来呈现现金流日历中发生的交易的模板范围。
此处的此单元格范围将用作包含现金流日历中所需信息的单元格的模板。
我们要做的第一件事是排列单元格,然后设置单元格的绑定路径。
它可以通过 Javascript 使用 SpreadJS setBindingPath 方法来完成。
templateSheet.setBindingPath(0, 1, "month");
templateSheet.setBindingPath(1, 2, "date");
templateSheet.setBindingPath(2, 2, "start");
templateSheet.setBindingPath(3, 2, "withdrawals");
templateSheet.setBindingPath(4, 2, "deposits");
templateSheet.setBindingPath(5, 2, "end");
当然,上边这步操作也有不用写代码的方法——用SpreadJS设计器,下载SpreadJS安装包,在下载的安装包中,从“\SpreadJS.Release.x.x.x\Designer\Designer Runtime”路径下找到设计器的安装包,完成安装后,按照下列步骤操作:
单击数据选项卡上的模板菜单 - 字段列表面板将出现在右侧
将鼠标悬停在 Start 分支上并通过单击绿色 + 按钮添加字段
*请注意,你可以使用“x”按钮删除字段并使用位于分支右侧的设置修改这些字段
- 拖动模板范围所需单元格中的字段

为了使现金短缺(期末余额为负)的日子可以用红色着色,期末余额为正的日子用绿色着色,中性的用黑色着色,我们可以使用条件格式。在设计器上可以这样操作:
在合并时选择日期单元格“A2:D2”
条件格式 → 新规则
通常,键入并选择使用公式来确定要格式化的单元格
输入你的公式,在我们的例子中 ='Cell Template'!\$C\$6>0
单击格式→填充→选择绿色作为字体颜色
重复相同的步骤,但使用公式: ='Cell Template'!\$C\$6\<0
*请注意,对于余额为负的情况,颜色应设置为红色
现金流日历:渲染表
第 1 步:添加 MonthPicker 元素
我们日历的第一个元素是可变月份元素。要添加它,请使用 MonthPicker,这是 SpreadJS 中的一种下拉单元格样式。
JavaScript:
var monthPickerStyle = new GC.Spread.Sheets.Style();
monthPickerStyle.dropDowns = [
{
type: GC.Spread.Sheets.DropDownType.monthPicker,
option: {
startYear: 2019,
stopYear: 2021,
height: 300,
}
}
];
sheet.setStyle(2, 5, monthPickerStyle);
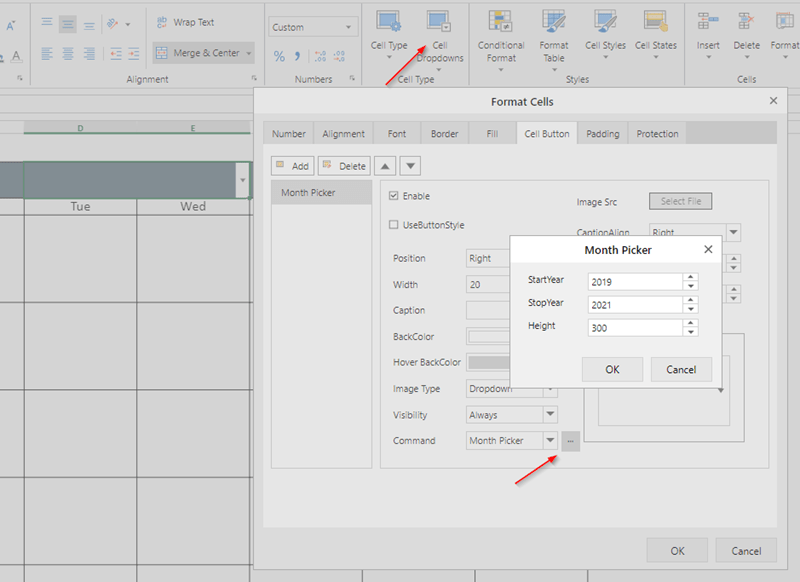
SpreadJS设计器:
选择单元格(在我们的例子中为 B2)
主页选项卡 → 单元格下拉菜单 → 月份选择器
在命令右侧,单击...
设置选取器的开始、结束年份和高度

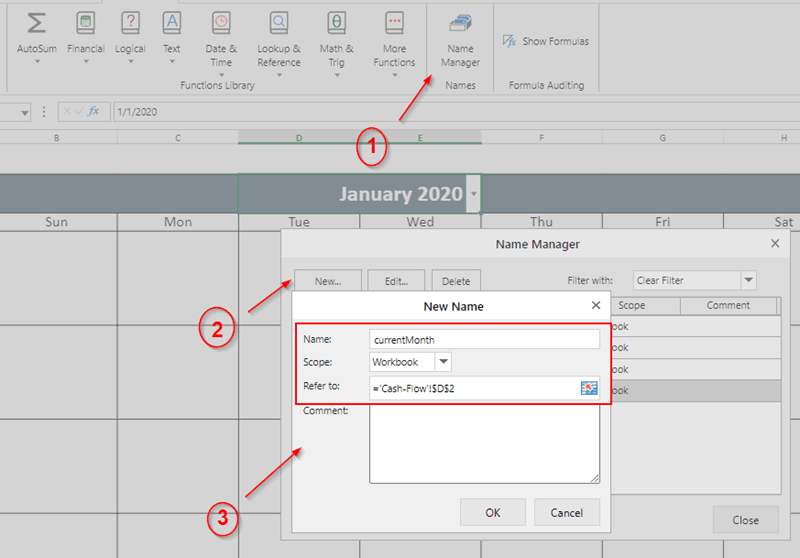
然后,我们在进行计算时为包含月份的单元格指定一个名称。
在公式选项卡上,选择名称管理器
在弹出窗口中,单击新建按钮
设置单元格的名称。在我们的示例中:name: currentMonth
参考:\$D\$2。你还可以添加评论并更改引用对象

第 2 步:创建现金流日历

使用 SEQUENCE(rows,columns,start,step) 函数来分配我们日历中的日期。这允许我们稍后在 CellClick 上检索单元格值。 B4 单元格的公式为:
=SEQUENCE(6,7,currentMonth-WEEKDAY(currentMonth)+1,1)
JavaScript:
cashflowSheet.setFormula(3, 1, '=SEQUENCE(6,7,currentMonth-WEEKDAY(currentMonth)+1,1)');
我们还没有为这些单元格使用格式化程序。

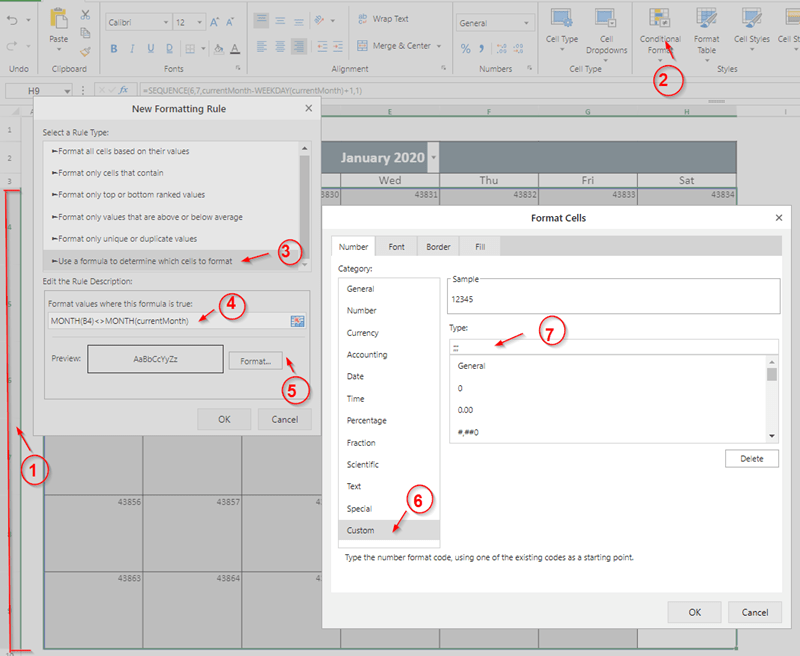
下一步是使用条件格式来使属于其他月份的日期成为可能,但所选日期为空白:
选择 B4:H9 然后选择日历的日期 → 条件格式
从下拉列表中选择新规则,然后选择“使用公式确定要格式化为规则类型的单元格”
输入你的公式,在我们的例子中为“=MONTH(B4)\<>MONTH(currentMonth)” - 此格式仅适用于月份与下拉列表中选择的月份不同的单元格
单击格式
编号 → 自定义
输入”;;;”作为格式化程序将所有正确的单元格设为空白

下面的步骤包括使用 RANGEBLOCKSPARKLINE,它将 TemplateSheet 中的单元格范围用作单个单元格类型,并使用 OBJECT 函数将模板应用于代表我们现金流日历中日期的所有单元格中。
由于我们使用 SEQUENCE 为这些单元格设置值,因此我们将使用 RANGEBLOCKSPARKLINE 作为格式。

选择单元格区域 B4:H9
格式→更多数字格式→自定义
将格式化程序设置为:
=RANGEBLOCKSPARKLINE('Cell Template'!$A$2:$D$7,OBJECT("date",@,"start",IFERROR(SUM(FILTER(Table1[Deposit],Table1[Date]<@))-SUM(FILTER(Table1[Withdrawal],Table1[Date]<@)),0),"withdrawals",IFERROR(SUM(FILTER(Table1[Withdrawal],Table1[Date]=@)),0),"deposits",IFERROR(SUM(FILTER(Table1[Deposit],Table1[Date]=@)),0),"month",MONTH($A$2)))
作为第一个参数,它将单元格范围作为 TemplateSheet 中的模板。
作为第二个参数,它需要一个 OBJECT,该 OBJECT 从位于数据源表的 Table1 中获取数据。
[日期]:单元格的当前值
[开始]:之前所有存款的总和 - 之前所有提款的总和
[提款]:当前提款的总和
[存款]:当前存款的总和
[end]:[start] + 所有当前存款的总和 - 所有当前提款的总和
使用公式是绑定并返回一个范围模板,以便更轻松地使用范围模板。
这是最终输出:

如上图所示,包含日历天数的单元格提供有关开始/结束余额、存款总额和提款总额的信息。
第 3 步:获取每日交易
如果我们想从 DataSource 页面中提取所有交易的列表,我们可以借助 SelectionChanged 事件。当这些事件发生时,SpreadJS 中的工作表将其事件绑定到特定操作。
在我们的示例中,当用户从日历中选择日期时,我们使用了这个方便的 SpreadJS 功能来提取所有交易的列表。
我们为包含所选日期、存款和取款的单元格指定一个名称,因为它更容易进行计算,并且表格将包含有关交易的信息。为 currentMonth 创建名称范围的步骤是:
在公式选项卡上,选择名称管理器
在弹出窗口中,单击新建按钮
设置单元格的名称
在我们的示例中:
name:当前选择;refer to: ='Cash-Flow'!\$B\$11
name:当前存款;refer to:
=FILTER(tblTransactions[Type]:tblTransactions[Withdrawal],(tblTransactions[Date]=CurrentSelection)\*(tblTransactions[Deposit]\>0))
name:当前取款;refer to:
=FILTER(tblTransactions[Type]:tblTransactions[Withdrawal],(tblTransactions[Date]=CurrentSelection)\*(tblTransactions[Withdrawal]\>0))
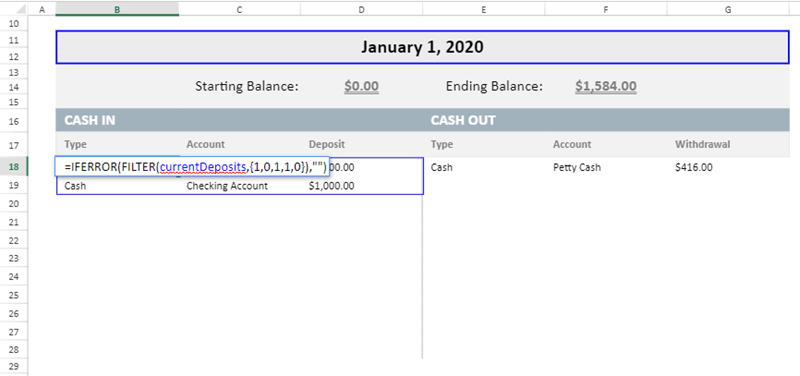
设置不同的公式来获取所有存款列表、所有提款列表、结束和开始余额。
- 起始余额(之前所有存款的总和 - 之前所有取款的总和):
=IFERROR((SUM(FILTER(tblTransactions[Deposit],tblTransactions[Date]<$B$11))-SUM(FILTER(tblTransactions[Withdrawal],tblTransactions [日期]<$B$11))),0)
- 结束余额(起始余额 + 当前存款的总和 - 当前提款的总和):
=IFERROR(D13+(SUM(FILTER(tblTransactions[Deposit],tblTransactions[Date]=$B$11))-SUM(FILTER(tblTransactions[Withdrawal] ,tblTransactions[日期]=$B$11))),0)
其中 D13 是起始余额:
存款:
=IFERROR(FILTER(currentDeposits,{1,0,1,1,0}),"")取款:
=IFERROR(FILTER(currentWithdrawals,{1,0,1,0,1}),"")

目前手动插入 currentSelection。要根据用户日期选择进行更改,请执行下一步。
在 JavaScript 中创建事件处理函数(见下文):
// on day selection, update a cell used in filtering the data to show detailed transaction list
cashflowSheet.bind(GC.Spread.Sheets.Events.SelectionChanged, function (sender, args) {
const sheet = args.sheet;
const row = args.newSelections[0].row;
const col = args.newSelections[0].col;
if ((row < 3 || row >= 3 + 6)
|| (col < 1 || col >= 1 + 7))
return;
// set the current date cell so that FILTER would update.
sheet.setValue(10, 1, sheet.getValue(row, col));
});
一旦用户单击单元格,上面的代码就会检查单元格是否在日历边界内 (B4:H9)。否则,它会更新 currentSelection,因此,所有用于获取余额和有关交易信息的公式都会在它们指向更改的选定日期时给出正确的结果。
上面的示例是使用 SpreadJS 功能增强你的应用程序并将你的内容从一组简单的数据转换为一个引人入胜、超级有用的类似 Excel 的仪表板的众多方法之一。
这个 JavaScript 组件提供了数百个统计和财务函数和公式,可帮助你在财务应用程序中轻松创建各种元素。













