相信使用Chrome(谷歌浏览器)的小伙伴们都在用Chrome扩展插件(Chrome Extension),类似一键翻译、批量下载网页图片、OneTab、甚至大名鼎鼎的“油猴” 等。
但是有时候,我们需要一些Chrome应用市场上没有的特定功能的插件,例如任务提醒、报表自动生成、与内部数据系统交互的数据分析或上传下载等。
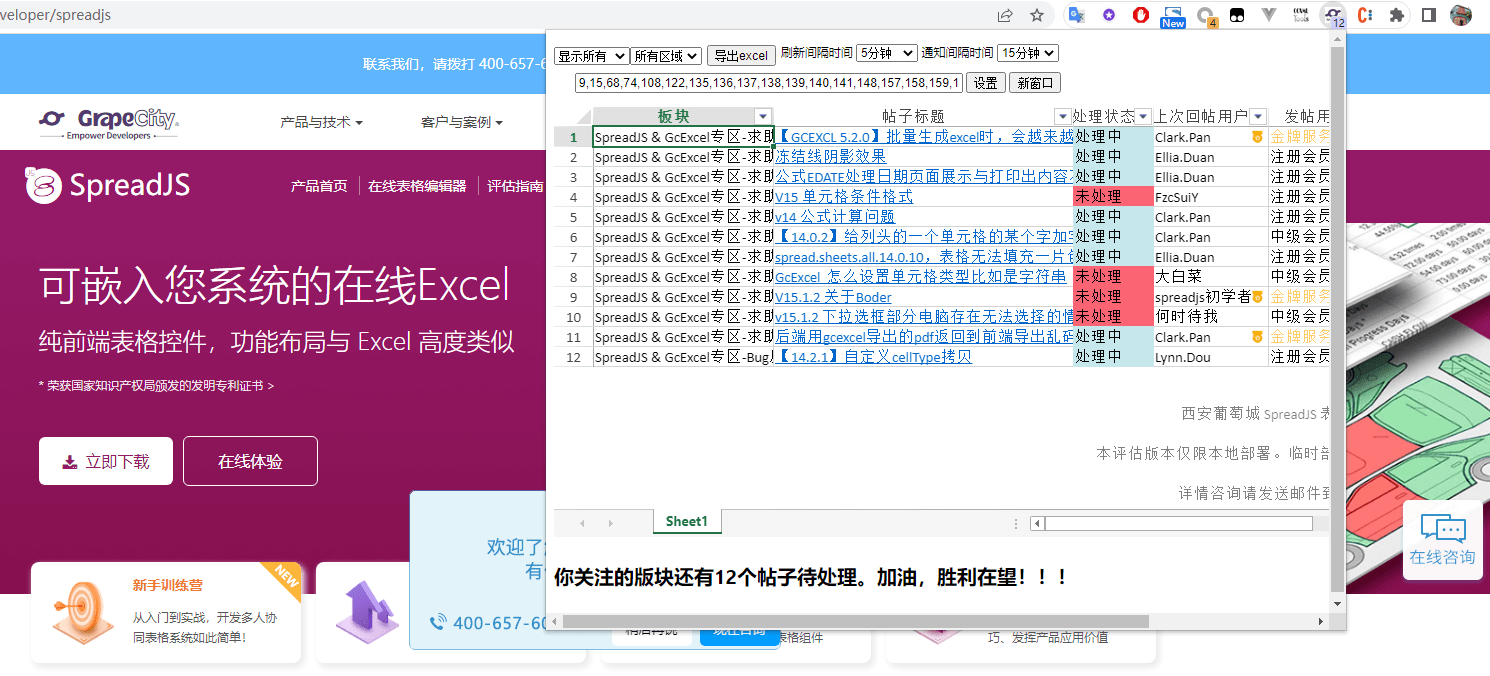
作为一个葡萄城GCDN论坛的超级版主,每日需要回复用户提出的大量问题,往往一个不注意,很容易漏回用户帖子。这时候有这么一个浏览器插件,随时提醒你还有多少帖子待回复,是不是很炫酷呢?当你晚上回复完所有论坛帖子,这时候插件徽章上不再有数字,这时候是不是成就感满满。这多亏了一个神秘工具——SpreadJS。

葡萄城表格技术的优势
葡萄城表格技术产品 SpreadJS 和 GcExcel 兼容 Excel 数据格式,在设计报表模板时,可以为我们提供高度类似 Excel 的使用体验;在分析数据时,可以提供超过 450 种计算公式和 32 种图表类型,既可满足我们自定义、跨表格引用、异步调用等多场景计算需求,又可实现丰富的数据可视化效果,建立如 Excel 般强大的数据分析能力。
更重要的是,SpreadJS 是纯前端的,可以和Chrome扩展插件完美结合,轻松地把Excel的能力集成到Chrome中,实现效果惊人的插件应用。接下来咱们就花30分钟时间,一起写一个展示待办任务的浏览器插件(想获取本文的完整Demo,请访问SpreadJS官网在线咨询获取):
首先在package.json文件中引入SpreadJS相关依赖文件。
{
"dependencies": {
"\@grapecity/spread-excelio": "15.2.0",
"\@grapecity/spread-sheets": "15.2.0",
"\@grapecity/spread-sheets-resources-zh": "15.2.0"
}
}
其次创建SpreadJS容器。在manifest.json文件中,可以配置点击插件图标时弹出的小窗口的页面。这里配置了index.html页面。

接着我们在index.html中创建SpreadJS的目标DOM元素:
<div id="ss" style="width: 99%; height: 430px;"></div>
创建容器之后,就可以初始化SpreadJS了。在GC.Spread.Sheets.Workbook构造函数中,有两个参数。第一个参数是宿主dom元素或者id,这里是‘ss’。第二个参数是初始化选项。这里设置了三个值: sheetCount、scrollbarMaxAlign、newTabVisible;分别表示表单数量,滚动条与活动表单的最后一行和最后一列对齐,不显示新增表单选项。
window.onload = function () {
var spread = new GC.Spread.Sheets.Workbook("ss",{ sheetCount: 1,
scrollbarMaxAlign:true, newTabVisible:false });
};
获取SpreadJS对象后,就可以进行绑定数据、进行数据展示啦。首先可以为其绑定列,自定义表头,根据列名设置宽度,根据内容设置数据格式或者单元格类型等。这时候可以定义帖子标题,发帖时间,是否金牌用户、地区等等信息。
var sheet = spread.getActiveSheet();
var colInfos = [
{name: "帖子标题", displayName: "帖子标题", size: 300},
{
name: "发帖时间",
displayName: "发帖时间",
size: 100,
formatter: "MM-dd hh:mm",
},
{
name: "city",
displayName: "地区",
cellType: ColorArea
},
];
sheet.autoGenerateColumns = false;
sheet.bindColumns(colInfos);
其次通过XMLHttpRequest获取任务列表数据,获取数据后,可以进行表单数据绑定。
var xhr = new XMLHttpRequest();
xhr.open("GET",url,true);
xhr.onreadystatechange = function () {
> if (xhr.readyState == 4) {
> var resp = JSON.parse(xhr.responseText);
> if (resp instanceof Array) {
> sheet.setDataSource(resp);
> }
}}
xhr.send();
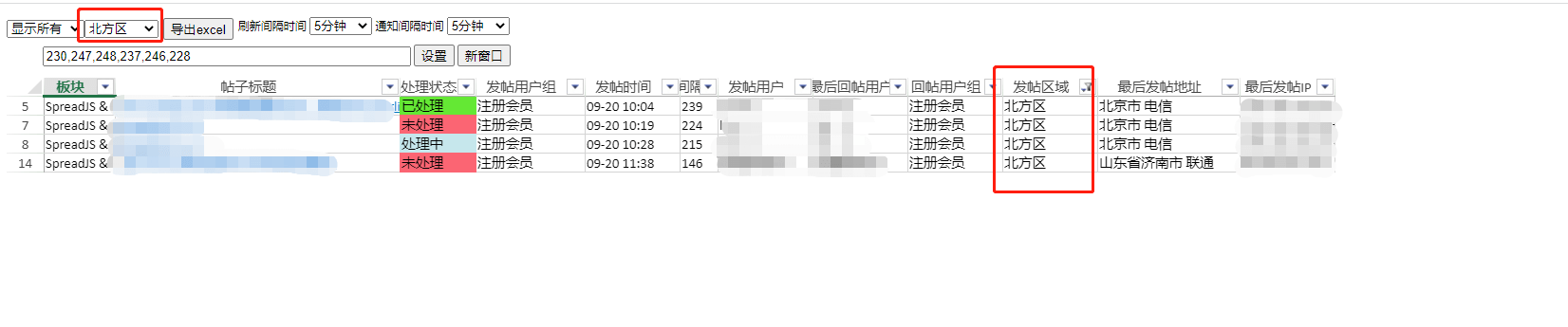
绑定数据后还可以为其添加筛选、排序等功能。如为其筛选区域。如想查看北方区所有的论坛帖子,就可以在sheet表单第9列为其绑定筛选条件。
var condition =new GC.Spread.Sheets.ConditionalFormatting.Condition(
GC.Spread.Sheets.ConditionalFormatting.ConditionType.textCondition,
{compareType: GC.Spread.Sheets.ConditionalFormatting.TextCompareType .contains,
expected: "\*北方区\*",} );
sheet.rowFilter().addFilterItem(9, condition);
sheet.rowFilter().filter(9);
sheet.rowFilter().filterButtonVisible(true);
其结果如下图所示:

根据条件规则设置样式
sheet.conditionalFormats.addSpecificTextRule(
GC.Spread.Sheets.ConditionalFormatting.TextComparisonOperators.contains,
"未处理",style1,ranges);
sheet.conditionalFormats.addSpecificTextRule(
GC.Spread.Sheets.ConditionalFormatting.TextComparisonOperators.contains,
"处理中", style2,ranges);
以上代码分别为"未处理"与"处理中"赋值不同样式。这样子可以很醒目看到论坛帖子处理状态。其结果如下所示:

利用SpreadJS 可以导出Excel的特性,可以将当前sheet导出到Excel中。
在导出Excel前,要通过toJSON获取其序列化数据。这时候要注意序列化选项:将includeBindingSource设置为true,
columnHeadersAsFrozenRows设置为true。
var serializationOption = {
includeBindingSource: true,
columnHeadersAsFrozenRows: true,
};
var json = spread.toJSON(serializationOption);
在序列化成功后,就可以导出到Excel文件啦。
var excelIo = new GC.Spread.Excel.IO();
excelIo.save( json,
function (blob) {
saveAs(blob, fileName);
},function (e) {
console.log(e);
}
);
说完SpreadJS的一些功能,下面咱们介绍下Chrom插件吧。
Chrome插件,官方名称extensions(扩展程序);为了方便理解,以下都称为插件。
我们开发的插件需要在浏览器里面运行,打开浏览器,通过右上角的三个点(自定义及控制)-更多工具-拓展程序-打开开发者模式。点击"加载已解压的拓展程序,选择项目文件夹,就可将开发中的插件加载进来。
插件是基于Web技术构建的,例如HTML、JavaScript和CSS。它们在单独的沙盒执行环境中运行并与Chrome浏览器进行交互。插件允许我们通过使用API修改浏览器行为和访问Web内容来扩展和增强浏览器的功能。
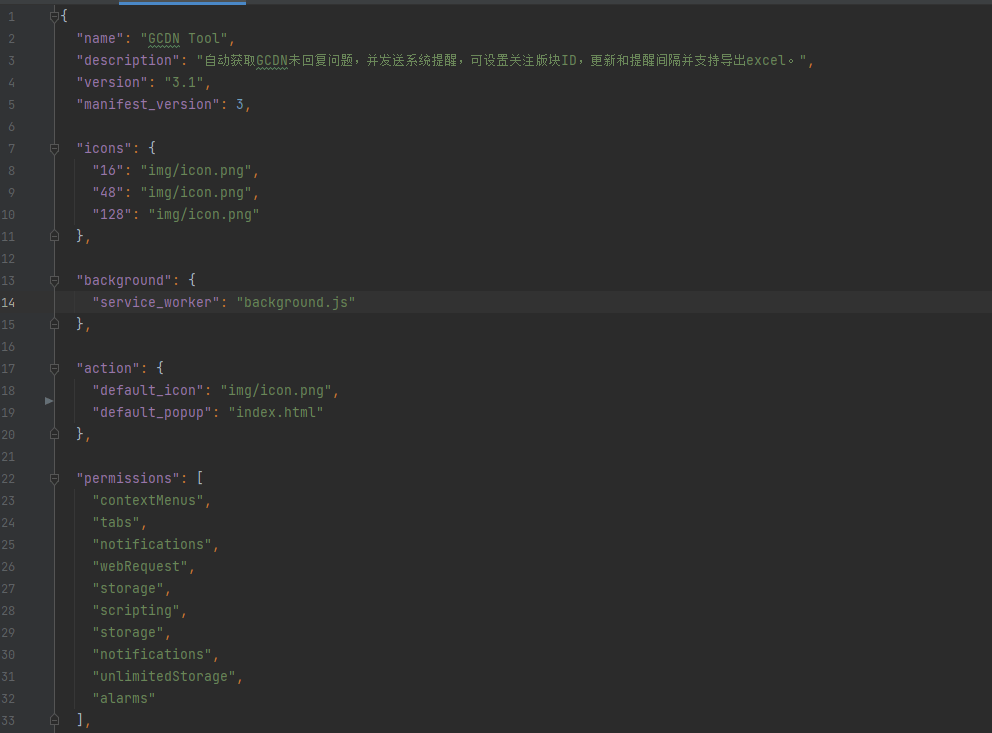
首先在manifest.json文件中进行基础配置,如icons可以配置插件图标,我们的插件安装后,popup页面也运行了;但是我们也发现了,popup页面只能做临时性的交互操作,用完就关了,不能存储信息或者和其他标签页进行交互等等;这时就需要用到background(后台),它是一个常驻的页面,它的生命周期是插件中所有类型页面中最长的;这里设置background.js 用来作为后台管理,处理通知等、刷新、徽章等数据。至于action配置之前也提到了,可以配置弹出页面,最后的permissions可以配置权限。

基础配置之后,就可以在background.js中来进行我们的处理啦。
在插件安装成功后,可以通过chrome.alarms这个api创建刷新时间与通知时间。
chrome.runtime.onInstalled.addListener(function () {
console.log("插件已被安装");
chrome.storage.sync.get(["notiTime", "updateTime"], function (result) {
if (result && result.notiTime) {
var notiTime = parseFloat(result.notiTime);
if (notiTime \> 0) {
chrome.alarms.create("UserReplyTimer", { periodInMinutes: notiTime });
}
}
if (result && result.updateTime) {
var updateTime = parseFloat(result.updateTime);
if (updateTime \> 0) {
chrome.alarms.create("UpdateCountTimer", {
periodInMinutes: updateTime,
});
}
}
});
});
当刷新时间到,可以为其更改插件图标徽章中待处理帖子数量。使用chrome.actionAPI 控制 Google Chrome 工具栏中的扩展程序图标。
chrome.action.setBadgeBackgroundColor({ color: "\#CCCCFF" });
chrome.action.setBadgeText({
text: unreadTopicCount \> 0 ? "" + unreadTopicCount : "",
});
其结果如下图所示,还有17个帖子需要处理,提示自己加油呀!

当通知时间到,在电脑右下角可以弹窗浏览器通知,通知我们待办数量。使用chrome.notificationsAPI 使用模板创建丰富的通知,并将这些通知显示给系统托盘中的用户。当你的桌面不再停留在浏览器,或许你在处理邮件,或许你在编辑Excel。这时候系统发出的通知,会大大提高你的工作效率。
var options = {
type: "basic",
iconUrl: "img/icon.png",
title: "GCDN提醒",
message: "你关注的板块有" + unreadTopicCount + "个帖子需要处理",
};
chrome.notifications.clear("UserReplyNotification");
chrome.notifications.create("UserReplyNotification", options);
其结果如下图所示:

此外还可以选择在浏览器选项卡中打开任务列表。可以更清晰查看自己的待做事项。
chrome.tabs.create({url: window.location.href});
至此,基础谷歌插件的SpreadJS 应用就介绍到这里啦,快来开发属于自己的插件吧。
如果希望了解更多详情,欢迎访问葡萄城官网:
更多纯前端表格在线demo示例:https://demo.grapecity.com.cn/spreadjs/gc-sjs-samples/index.html
纯前端表格应用场景:https://www.grapecity.com.cn/developer/spreadjs\#scenarios
移动端示例(可扫码体验):http://demo.grapecity.com.cn/spreadjs/mobilesample/













