工作表区域偏移有什么用?
您可以通过纯前端表格控件 SpreadJS 配置网格区域偏移,以确保在隐藏行标题或列标题时完全呈现第一列/第一行的左/上边框,网格线,双线和选择边框。
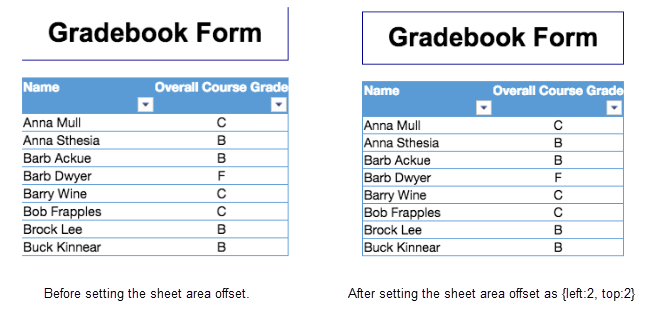
下图说明了在工作表中设置工作表区域偏移的重要性。

通过下面的表格,您可以了解到SpreadJS在处理工作表区域偏移时可能需要参考的不同方案及其描述:
| 脚本 | 描述 |
|---|---|
| 当行标题可见时 | 第一列引用行标题的第一个可见列。 选择边框完全呈现。 |
| 当行标题被隐藏时 | 第一列引用视口的左列。 选区左边框不会被剪裁,可以完全渲染。 左侧的双线将部分呈现。 |
| 当列标题可见时 | 第一行引用列标题的第一个可见行。 选择边框完全呈现。 |
| 隐藏列标题时 | 第一行引用视口的顶行。 选择顶部边框不会被剪裁,可以完全渲染。 顶部的双线将部分呈现。 |
| 当选择从第一行/列开始时 | 左/上选择边框将丢失。 |
| 当工作表具有行轮廓或列轮廓时 | 双线未完全呈现。 选择边框将完全覆盖轮廓区域。 |
| 在打印工作表时 | 如果print选项:showBorder设置为false,并且工作表选项:sheetAreaOffset包含默认值,则会将偏移设置为2像素,以便在左/上边框中呈现双线。 如果print选项:showBorder设置为true,则行为将保持与以前相同。 |
| 在启用触摸的设备中滚动工作表 | 左侧或顶部的双线将始终呈现在纸张之外。 左边框或上边框可以完全呈现。 |
SpreadJS 如何使用代码实现工作表区域偏移?
| JavaScript | Copy Code |
|---|---|
| sheet.options.sheetAreaOffset= {left : 2, top : 2}; |
只需要一行代码,就可以轻松实现,SpreadJS是不是很强大。













