使用 ActiveChart 您可以创建样式丰富的2D & 3D 图表;ActiveChart提供最终用户设计器,当绑定外部数据源时,最终用户可以在运行时进行图表类型及样式修改。并且,最终用户可以创建和修改 Spread 中图表,类似微软 Excel的操作体验,这些丰富的功能无疑大大增强了最终用户体验。
本篇文章为介绍如何使用鼠标 hover 来激活 Spread 并且调用图表设计器更改图表属性。
1.添加 MouseMove 事件:
1: public Form1()
2: {
3: InitializeComponent();
4: this.fpSpread1.MouseMove += new MouseEventHandler(fpSpread1_MouseMove);
5: }
2.在 MouseMove 事件中判断当前鼠标范围,并激活 Chart 设计器:
1: void fpSpread1_MouseMove(object sender, MouseEventArgs e)
2: {
3: int x = e.X;
4: int y = e.Y;
5:
6: FarPoint.Win.Spread.Chart.SpreadChartCollection charts = this.fpSpread1.ActiveSheet.Charts;
7:
8: foreach (FarPoint.Win.Spread.Chart.SpreadChart item in charts)
9: {
10: Rectangle rec = item.GetClientRectangle();
11:
12: item.GetControl();
13:
14: if (x >= rec.Left && x <= rec.Right)
15: {
16: if (y >= rec.Top && y <= rec.Bottom)
17: {
18: this.fpSpread1.ActiveWindowlessObject = item;
19: item.ShowChartDesigner();
20: }
21: }
22: }
23: }
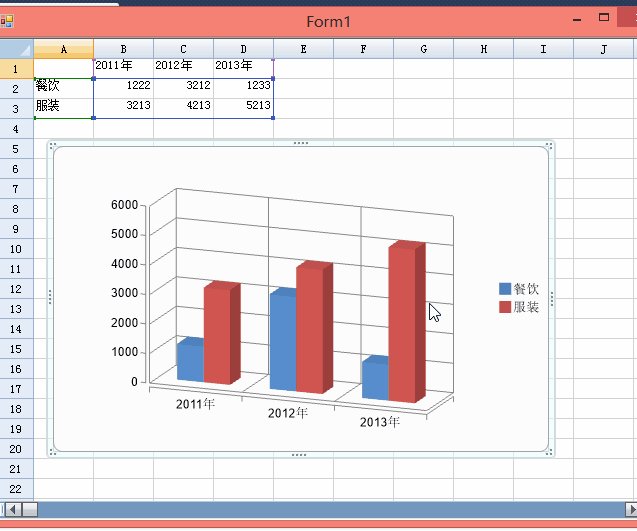
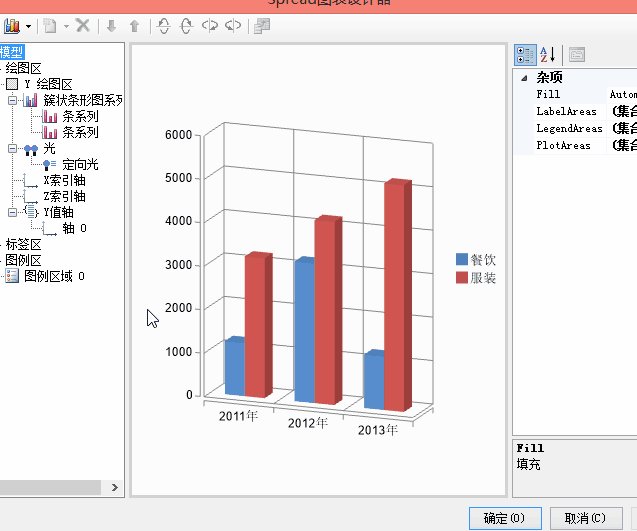
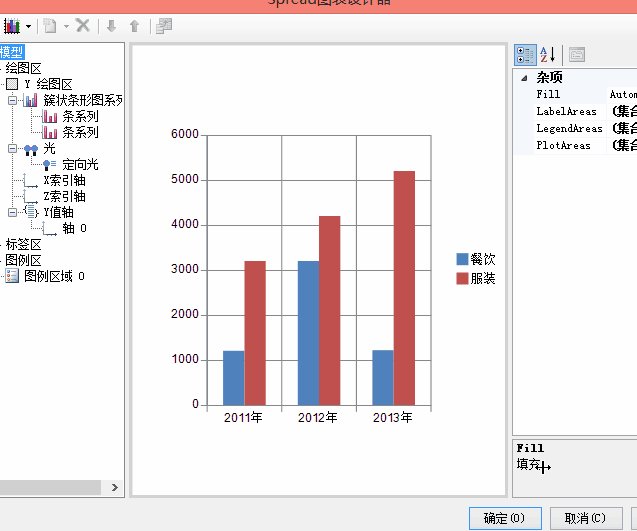
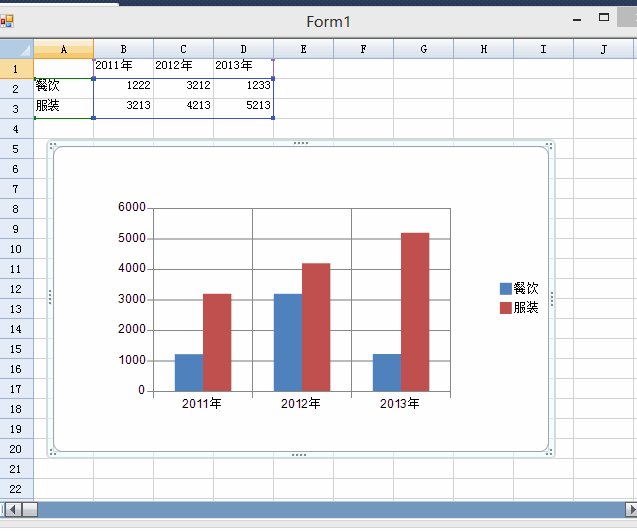
效果图:
Demo 下载:VS2010 && Spread for Winfroms 7.0 && .NET 4.0 && C# 点击下载