在 Spread 表格控件中插入图表是很典型的使用场景。Spread表格控件从5.0版本开始支持内嵌图表功能。并且内置了85中图表类型。当前的最新版版为 7.0V2 **,我们一直在不断的寻找改进方案。**在本片文章中,我将像大家展示如何实现图表的动态提示功能。
图表在前台被渲染成图片,所以我们需要添加 HTTPHandlers 区别它在前台正确工作。
图表在前台被渲染成图片,所以我们需要添加 HTTPHandlers 区别它在前台正确工作。
<httpHandlers>
<add path="FpChart.axd" verb="*" type="FarPoint.Web.Chart.ChartImageHttpHandler"
validate="true" />
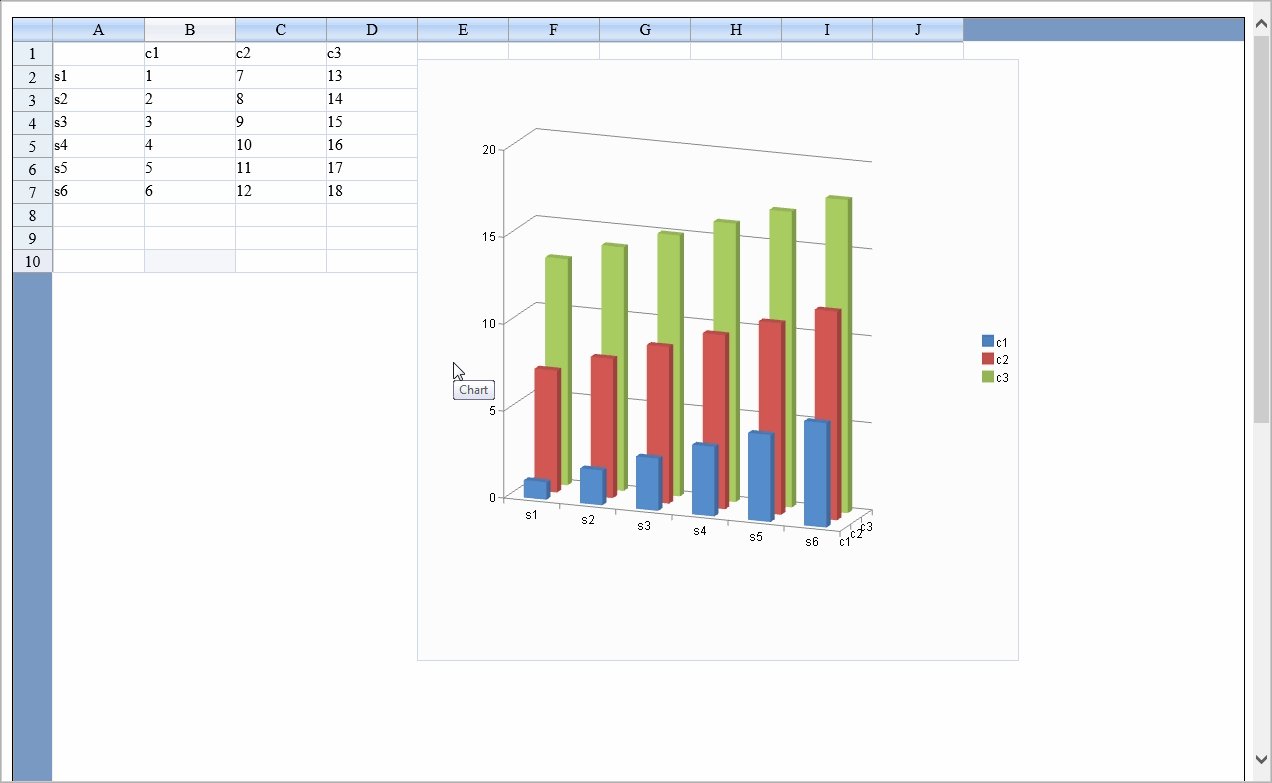
</httpHandlers 通过以下代码添加 SpreadChart:FpSpread1.Sheets[0].AddChart(0, 0, typeof(FarPoint.Web.Chart.BarSeries), 600, 600, 50, 50, FarPoint.Web.Chart.ChartViewType.View3D, true);接下来,我们将要实现动态提示功能了。
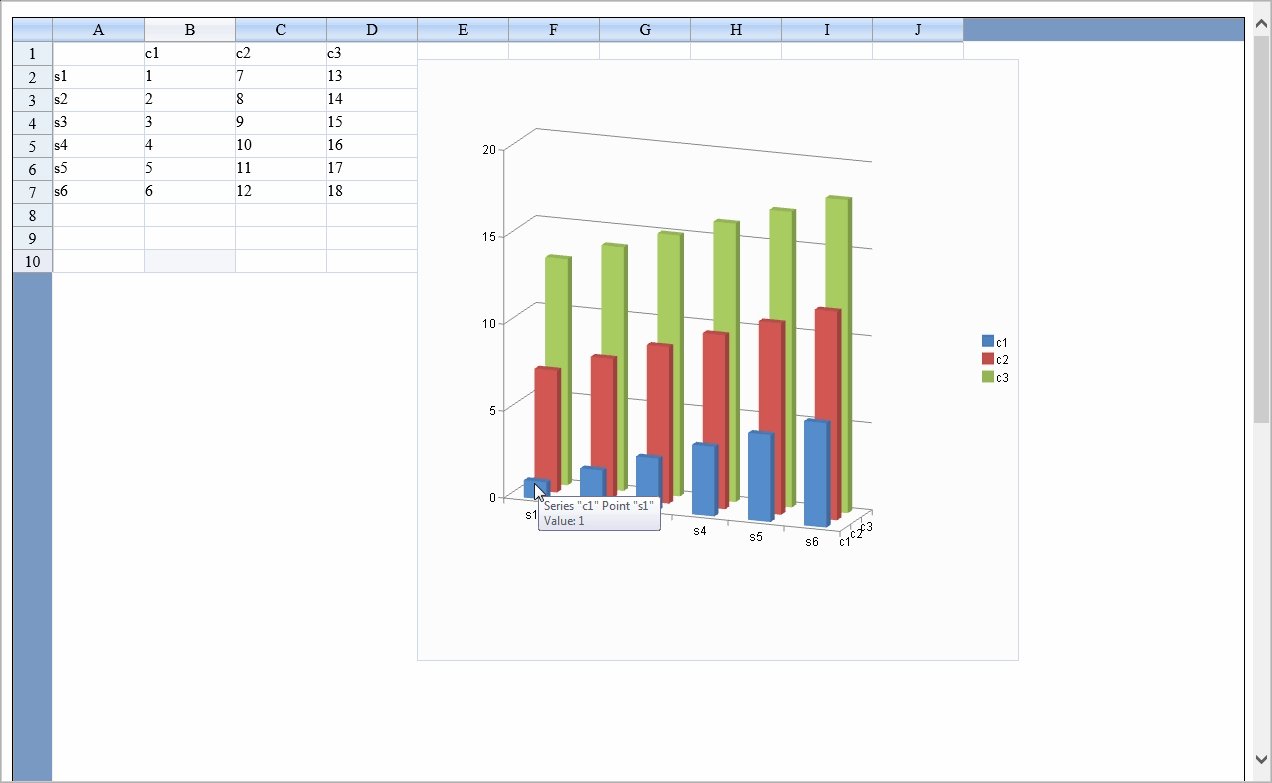
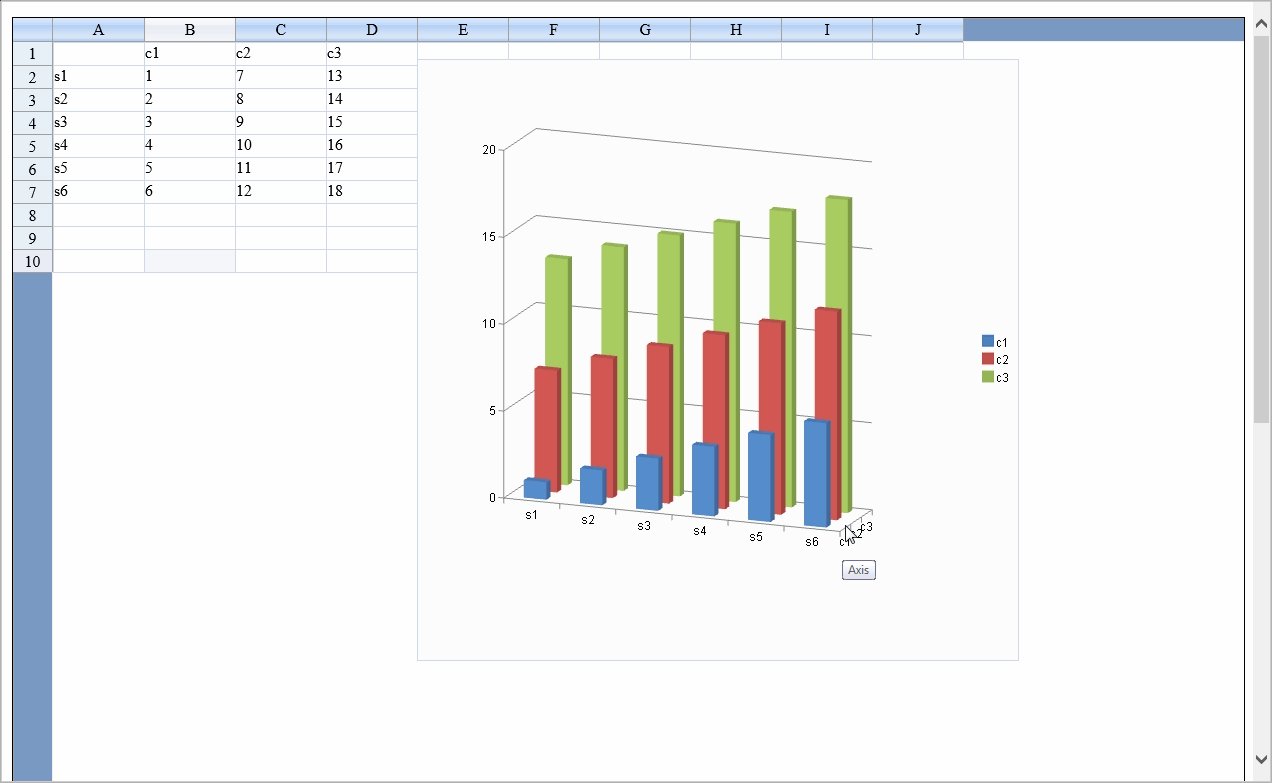
实现方法其实很简单,设置 AutoGenerateMapAreaToolTip 属性为 true后,图表会自动生成提示。RenderMapArea属性设置为 True是图表将以 Map 形式进行渲染。
FpSpread1.Sheets[0].Charts[0].RenderMapArea = true;
FpSpread1.Sheets[0].Charts[0].AutoGenerateMapAreaToolTip = true;
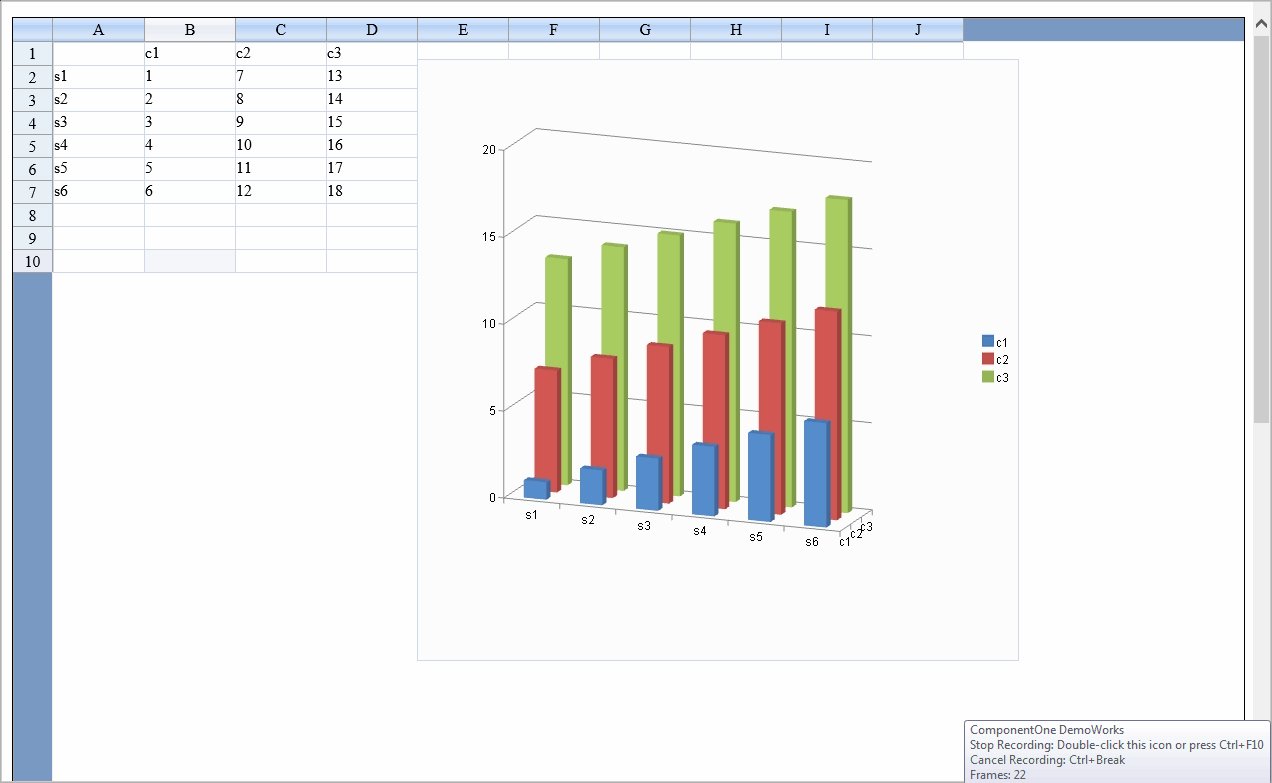
FpSpread1.Sheets[0].Charts[0].HotSpotMode = HotSpotMode.Inactive; 效果图:Demo下载:
SpreadJS | 下载试用
纯前端表格控件SpreadJS,兼容 450 种以上的 Excel 公式,具备“高性能、跨平台、与 Excel 高度兼容”的产品特性,备受华为、苏宁易购、天弘基金等行业龙头企业的青睐,并被中国软件行业协会认定为“中国优秀软件产品”。SpreadJS 可为用户提供类 Excel 的功能,满足表格文档协同编辑、 数据填报、 类 Excel 报表设计等业务场景需求,极大的降低企业研发成本和项目交付风险。
如下资源列表,可以为您评估产品提供帮助:
葡萄城热门产品