论坛中有些用户提问想通过 JS 来设置 Spread Studio for ASP.NET 表格控件来控制 Spread 高度。本文章将阐述实现方法。
实现背景:
当用户发起针对含有 Spread 页面的请求时,Spread 在浏览器中被渲染成 HTML Table。
所以,我们在前台针对 Spread 操作时,除了使用 Spread 内置的一些事件和方法外,所有针对 Table 的 DOM 属性和 js 操作都试用于 Spread。
我们这次的实现方法就是针对 Spread 生成的 Table 进行操作实现。
首先,在 Spread 外部嵌套 Div 容器,HTML 代码如下:
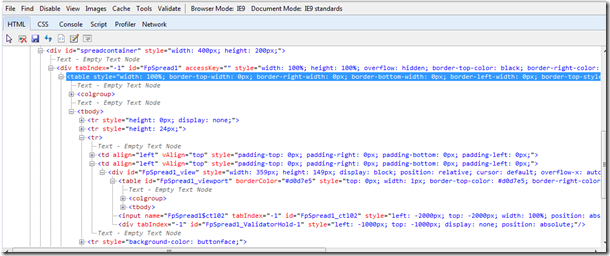
<div id="spreadcontainer" style="width: 400px; height: 200px;">
<FarPoint:FpSpread ID="FpSpread1" runat="server" BorderColor="Black" BorderStyle="Solid"
BorderWidth="1px" Height="100%" Width="100%">
<CommandBar BackColor="Control" ButtonFaceColor="Control" ButtonHighlightColor="ControlLightLight"
ButtonShadowColor="ControlDark">
</CommandBar>
<Sheets>
<FarPoint:SheetView SheetName="Sheet1">
</FarPoint:SheetView>
</Sheets>
</FarPoint:FpSpread>
<br />
<input id="Button1" type="button" value="button" onclick="return Button1_onclick()" />
</div>
通过 Html Button 点击事件触发 Spread 大小改变:
<script language="javascript" type="text/javascript">
// <![CDATA[
function Button1_onclick() {
var container = document.getElementById("spreadcontainer");
var c1 = document.getElementById("FpSpread1_rowHeader");
var c2 = document.getElementById("FpSpread1_view");
container.style.height = "700px";
c1.style.height = "649px";
c2.style.height = "649px";
}
// ]]>
</script>
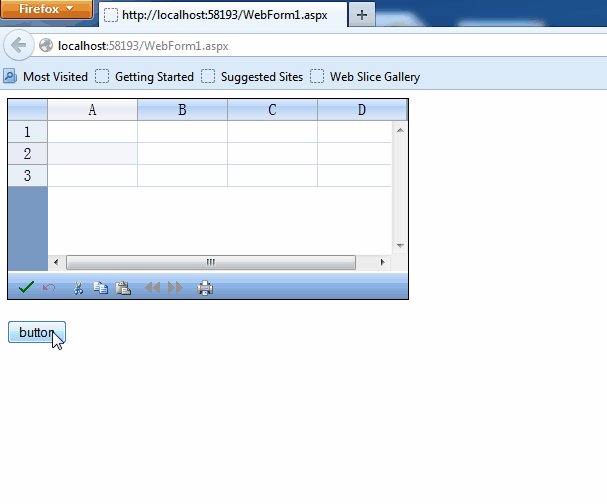
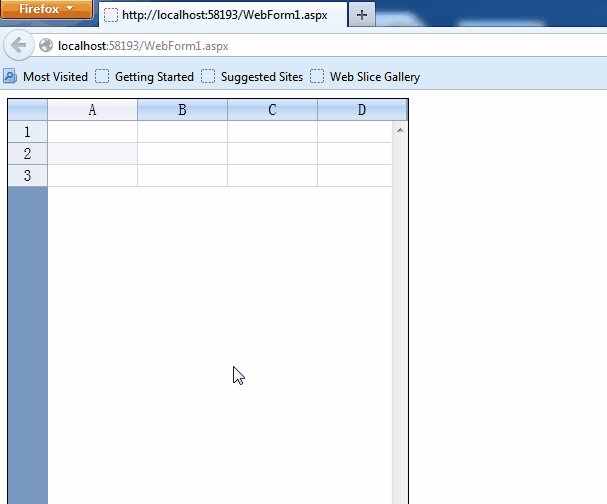
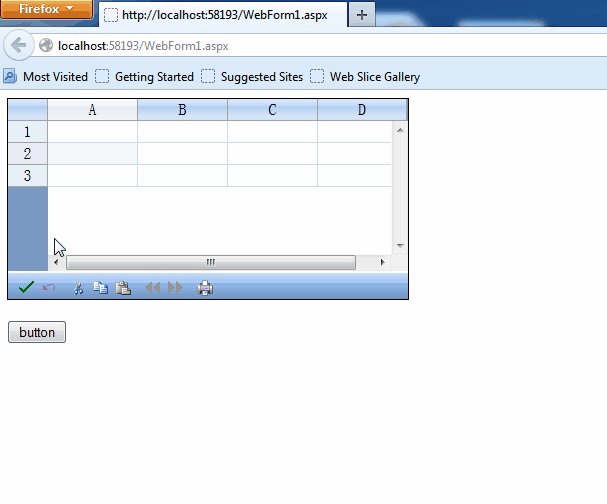
效果图如下:
Demo 下载:
VS2010 && .NET FrameWork 4.0 && Spread Studio for ASP.NET 7 表格控件