Spread 表格控件一直致力于增强用户体验。在继 V6 版本中新增了 波形图 之后,最新发布的 Spread Studio for .NET 中针对数据可视化做了很多的增强。增强条件格式是其中的亮点之一。我们将用两片文章来阐述 Spread 数据可视化相关方面的内容,本系列文章将详细介绍波形图的使用方法。
创建波形图:点击进入
在本片文章中将阐述如何定制波形图的样式。
使用代码:
1.设置波形图的数据单元格
2.设置波形图的显示位置
3.设置波形图的标记颜色
4.添加波形图到目标位置
实例代码如下:
C#
1: FarPoint.Win.Spread.SheetView sv = new FarPoint.Win.Spread.SheetView();
2: FarPoint.Win.Spread.Chart.SheetCellRange data = new FarPoint.Win.Spread.Chart.SheetCellRange(sv, 0,0,1, 5);
3: FarPoint.Win.Spread.Chart.SheetCellRange data2 = new FarPoint.Win.Spread.Chart.SheetCellRange(sv, 5,0,1,1);
4: FarPoint.Win.Spread.ExcelSparklineSetting ex = new FarPoint.Win.Spread.ExcelSparklineSetting();
5: ex.AxisColor = Color.SaddleBrown;
6: ex.ShowFirst = true;
7: ex.ShowHigh = true;
8: ex.ShowLow = true;
9: ex.ShowLast = true;
10: ex.FirstMarkerColor = Color.Blue;
11: ex.HighMarkerColor = Color.DarkGreen;
12: ex.MarkersColor = Color.Aquamarine;
13: ex.LowMarkerColor = Color.Red;
14: ex.LastMarkerColor = Color.Orange;
15: ex.ShowMarkers = true;
16: fpSpread1.Sheets[0] = sv;
17: sv.Cells[0, 0].Value = 2;
18: sv.Cells[0, 1].Value = 5;
19: sv.Cells[0, 2].Value = 4;
20: sv.Cells[0, 3].Value = 1;
21: sv.Cells[0, 4].Value = 3;
22: fpSpread1.Sheets[0].AddSparkline(data, data2, FarPoint.Win.Spread.SparklineType.Line, ex);
VB.NET
1: Dim sv As New FarPoint.Win.Spread.SheetView()
2: Dim data As New FarPoint.Win.Spread.Chart.SheetCellRange(sv, 0, 0, 1, 5)
3: Dim data2 As New FarPoint.Win.Spread.Chart.SheetCellRange(sv, 5, 0, 1, 1)
4: Dim ex As New FarPoint.Win.Spread.ExcelSparklineSetting()
5: ex.AxisColor = Color.SaddleBrown
6: ex.ShowFirst = True
7: ex.ShowHigh = True
8: ex.ShowLow = True
9: ex.ShowLast = True
10: ex.FirstMarkerColor = Color.Blue
11: ex.HighMarkerColor = Color.DarkGreen
12: ex.MarkersColor = Color.Aquamarine
13: ex.LowMarkerColor = Color.Red
14: ex.LastMarkerColor = Color.Orange
15: ex.ShowMarkers = True
16: FpSpread1.Sheets(0) = sv
17: sv.Cells(0, 0).Value = 2
18: sv.Cells(0, 1).Value = 5
19: sv.Cells(0, 2).Value = 4
20: sv.Cells(0, 3).Value = 1
21: sv.Cells(0, 4).Value = 3
22: FpSpread1.Sheets(0).AddSparkline(data, data2, FarPoint.Win.Spread.SparklineType.Line, ex)
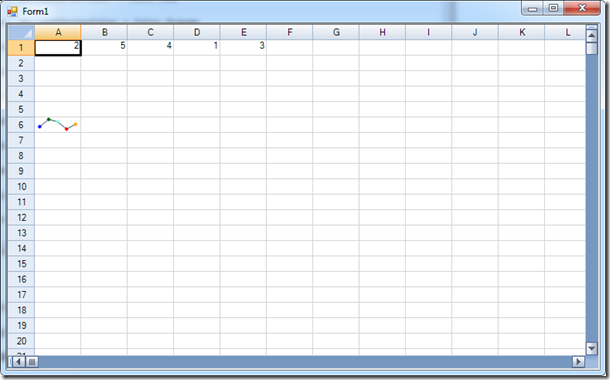
效果图:
使用 Spread 设计器设置:
1.输入用于创建波形图的数据。
2.选择单元格作为波形图的显示位置。
3.选择 ”插入“菜单项。
4.选择波形图类型。
5.在弹出的波形图对话框中选择数据。
6.点击确定。
7. 选择波形图在波形图菜单中设置波形图颜色。
8.保存你的更改,在文件菜单中选择”应用并退出“,退出设计器。
VS2010 + FrameWork 4.0 + Spread Studio for Winform 7 + C#: 点击下载