本文通过一个“Hello World”的示例,手把手的说明如何把Spread Asp.net控件应用在ASP.net MVC 4中。
需要先明确的是,在MVC 4下,无法再进行类如ASP webForm拖拽控件了,而是需要如下步骤添加:
Step1: 添加FarPoint.Mvc.Spread.dll引用
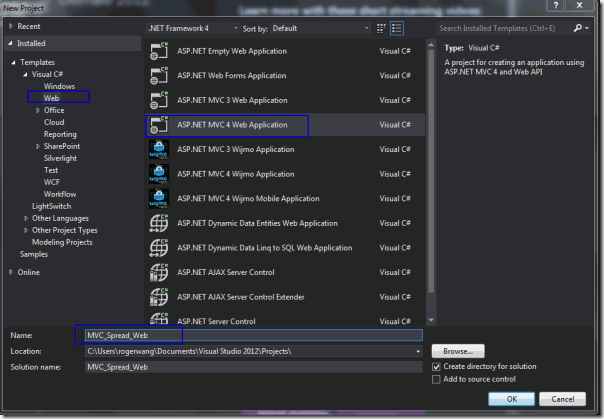
打开VS 2012开发环境,新建一个ASP.net MVC 4 web项目:MVC_Spread_Web。
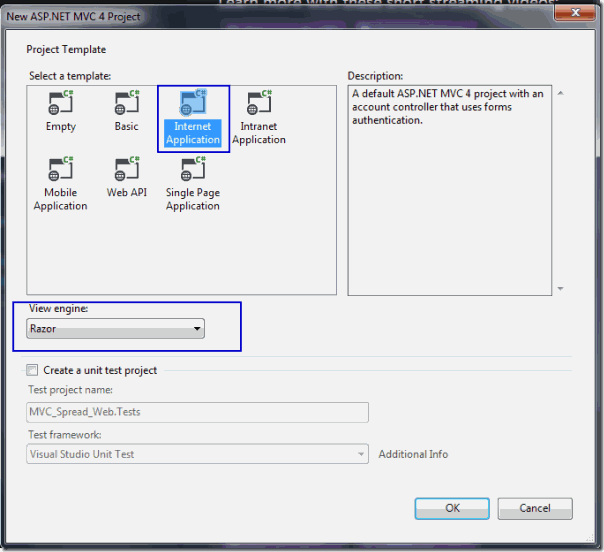
模板选择 Internet Application,视图引擎选择Razor,点击确认。
这样完成了一个MVC 4默认模板的搭建,快捷键F5启动预览一下界面:
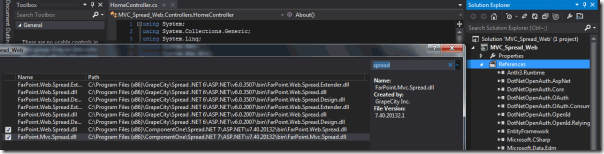
没有任何问题后,动手添加2个dll引用:FarPoint.Mvc.Spread.dll 和 FarPoint.Web.Spread.dll。
本地安装的是Spread 7.2版本(64位系统),所以dll全路径如下:
- C:\ProgramFiles(x86)\ComponentOne\Spread.NET7\ASP.NET\v7.40.20132\bin\FarPoint.Mvc.Spread.dll
- C:\ProgramFiles(x86)\ComponentOne\Spread.NET7\ASP.NET\v7.40.20132\bin\FarPoint.Web.Spread.dll
Step2:添加Licenses.licx
在Properties文件夹下,添加一个txt格式的文件:Licenses.licx,包含在工程项目中。
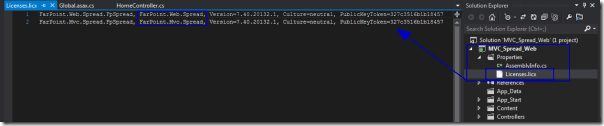
同时输入如下2行内容:
1: FarPoint.Web.Spread.FpSpread, FarPoint.Web.Spread, Version=7.40.20132.1, Culture=neutral, PublicKeyToken=327c3516b1b18457
2: FarPoint.Mvc.Spread.FpSpread, FarPoint.Mvc.Spread, Version=7.40.20132.1, Culture=neutral, PublicKeyToken=327c3516b1b18457
到此,MVC 4下配置Spread ASP.net的环境就ok了。
Step3: 修改Global.asax.cs文件
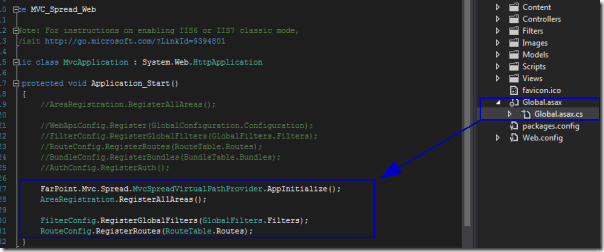
双击Global.asax文件,打开代码,替换Application_Start函数内容如下:
1: WebApiConfig.Register(GlobalConfiguration.Configuration);
2: BundleConfig.RegisterBundles(BundleTable.Bundles);
3: AuthConfig.RegisterAuth();
4:
5: FarPoint.Mvc.Spread.MvcSpreadVirtualPathProvider.AppInitialize();
6: AreaRegistration.RegisterAllAreas();
7:
8: FilterConfig.RegisterGlobalFilters(GlobalFilters.Filters);
9: RouteConfig.RegisterRoutes(RouteTable.Routes);
Step4:修改Views\Home\Index.cshtml文件-添加控件
在文件最顶上,添加一行using代码,引入namespace
1: @using FarPoint.Mvc.Spread;
然后在同文件下面添加一行这个代码:添加控件
1: @Html.FpSpread("FpSpread1")
在后台代码,使用控件:
在Controllers\HomeController.cs文件中,替换默认的Index函数如下:
1: public ActionResult Index([MvcSpread(true)]FarPoint.Mvc.Spread.FpSpread FpSpread1)
2: {
3: FpSpread1.ActiveSheetView.Rows.Count = 30;
4:
5: ViewBag.Message = "ComponentOne Spread MVC 4";
6: if (FpSpread1 != null)
7: {
8: var value = FpSpread1.ActiveSheetView.Cells[0, 0].Value;
9: }
10: return View();
11: }
到此,”应该”在运行F5后,可以在页面看到Spread了。
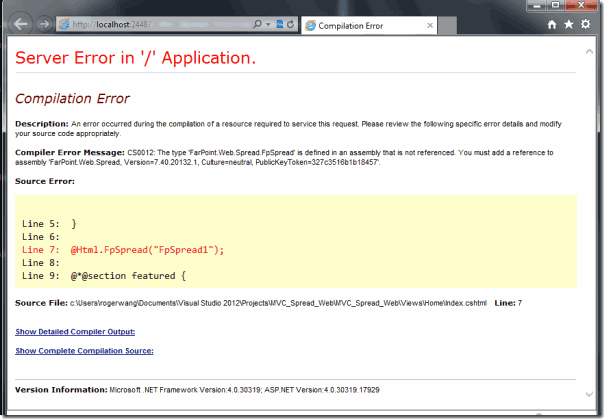
然而现实情况是,报错了。
Server Error in '/' Application.
Compilation Error
Description: An error occurred during the compilation of a resource required to service this request. Please review the following specific error details and modify your source code appropriately.
Compiler Error Message: CS0012: The type 'FarPoint.Web.Spread.FpSpread' is defined in an assembly that is not referenced. You must add a reference to assembly 'FarPoint.Web.Spread, Version=7.40.20132.1, Culture=neutral, PublicKeyToken=327c3516b1b18457'.
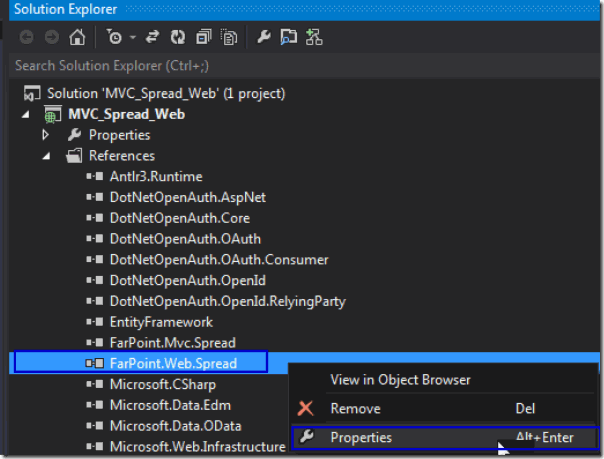
这个Error是因为Step1中,引入2个dll需要修改一下属性:Copy Local—True
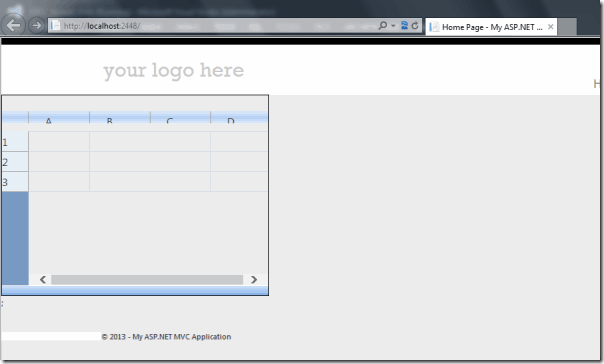
再次快捷键F5,运行程序:
到此为止,我们成功的把Spread Web 7.2控件添加到MVC程序主页面上了。
Step5:在Controller中添加MvcSpreadEvent
先明确MvcSpreadEvent概念:MvcSpread允许附加3个主要的事件:Init,Load和PreRender。
故在Controllers\HomeController.cs文件中,分别添加:
1: public void FpSpread1_Load(object sender, EventArgs e)
2: {
3: FpSpread sp = sender as FpSpread;
4: if (!sp.Page.IsPostBack)
5: {
6: sp.Cells[1, 1].Text = "hello, MVC!";
7: }
8: }
9:
10: public void FpSpread1_PreRender(object sender, EventArgs e)
11: {
12: }
13:
14: [MvcSpreadEvent("Init", "FpSpread1")]
15: private void _init(object sender, EventArgs e)
16: {
17: }
快捷键F5运行程序,我们已经完成了MVC-Spread ASP.net的“Hello World”程序:
更多在ASP.net MVC中使用控件的博客:
在ASP.NET MVC 3中使用ActiveReports 6.0
在Spread MVC的CommandBar上添加自定义按钮
备注:
- MVC全名是Model View Controller,是模型(model)-视图(view)-控制器(controller)的缩写. MVC被独特的发展起来用于映射传统的输入、处理和输出功能在一个逻辑的图形化用户界面的结构中。ASP.NETMVC框架提供了一个可以代替ASP.NET WebForm的基于MVC设计模式的应用。
- 在ASP .NET MVC框架中没有了自己的控件,页面显示完全就回到了写html代码的年代。还好在 asp .net mvc框架中也有自带的HtmlHelper和UrlHelper两个帮助类。另外在MvcContrib扩展项目中也有扩展一些帮助类,这样我们就不光只能使用完整的html来编写了需要显示的页面了,就可以使用这些帮助类来完成,但最后运行时都还是要生成html代码的。
源码下载: