我们基于《Spread自定义打印页眉或页脚》这篇文章,来实现在页眉、页脚插入图片。
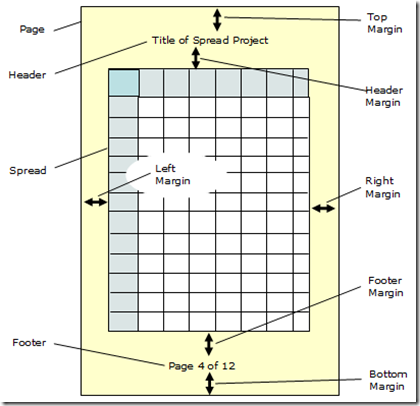
首先,我们通过一张图来直观的了解Spread的页面布局。
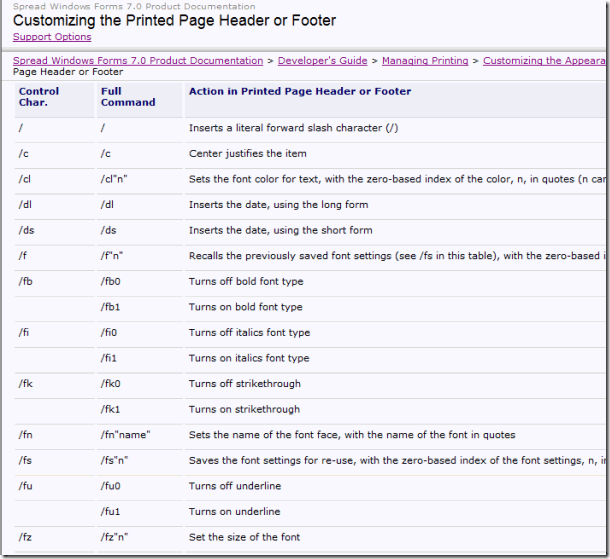
Spread的打印和打印预览,用PrintInfo类来实现。 故为了在页眉、页脚插入图片,我们先看看按照Spread产品自带的接口文档:Spread Windows Forms 7.0 Product Documentation ---Customizing the Printed Page Header or Footer [菜单路径: 开始-->所有程序-->ComponentOne—>Spread Studio for .net 7.2—>Spread Winforms-->Spread Help (CHM)]
我们找到图片对应的属性:public Image[] Images {get; set;}
1: // Define the printer settings 2: FarPoint.Win.Spread.PrintInfo printset = new FarPoint.Win.Spread.PrintInfo(); 3: printset.Colors = new Color[] {Color.Red, Color.Blue}; 4: printset.Header = "Print Job For /nFPT Inc."; 5: printset.Footer = "This is Page /p/nof /pc Pages"; 6: printset.Images = new Image[] {Image.FromFile("D:\Corporate.jpg"), Image.FromFile("D:\Building.jpg")}; 7: printset.RepeatColStart = 1; 8: printset.RepeatColEnd = 25; 9: printset.RepeatRowStart = 1; 10: printset.RepeatRowEnd = 25; 11: 12: // Assign the printer settings to the sheet and print it 13: fpSpread1.Sheets[0].PrintInfo = printset; 14: fpSpread1.PrintSheet(0); 15: 其次,我们又跳转到《Customizing the Printed Page Header or Footer 》帮助文档中,这个文档,清晰的定义了Footer、Header的高级用法。(PrintInfo类的Footer, Header属性,是string类型,非常方便使用和扩展)
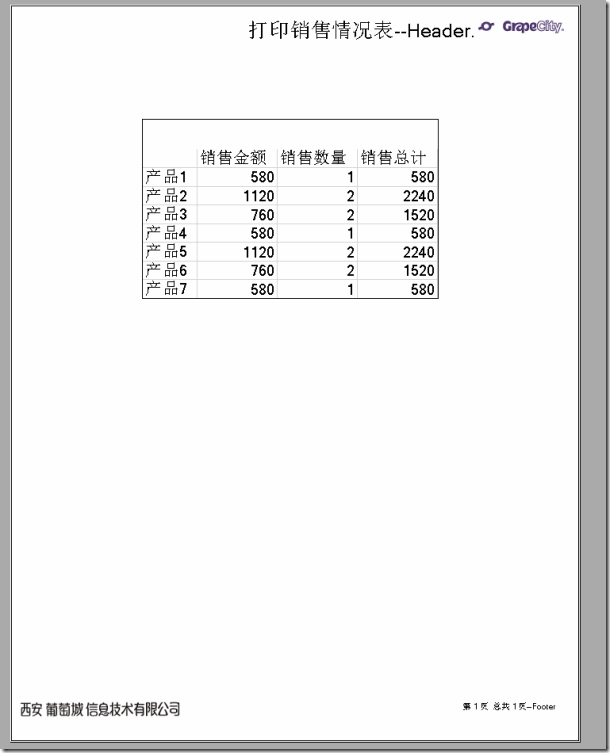
最后,我们照葫芦画瓢开始编码。 下面的demo源码实现的页眉、页脚插入图片, 截图如下:
源码下载:
SpreadJS | 下载试用
纯前端表格控件SpreadJS,兼容 450 种以上的 Excel 公式,具备“高性能、跨平台、与 Excel 高度兼容”的产品特性,备受华为、苏宁易购、天弘基金等行业龙头企业的青睐,并被中国软件行业协会认定为“中国优秀软件产品”。SpreadJS 可为用户提供类 Excel 的功能,满足表格文档协同编辑、 数据填报、 类 Excel 报表设计等业务场景需求,极大的降低企业研发成本和项目交付风险。
如下资源列表,可以为您评估产品提供帮助:
葡萄城热门产品