Spread for Winforms 表格控件 提供波形图功能,用于为每一个分析数据添加波形图。波形图是轻量级微图表,它可以呈现在单元格中用于可视化的展示数据。我们可以设置波形图为:列型、线型和损益型波形图类型。然而,波形图的数据需要和波形图在同一表单内。本篇文章中我们将介绍如何使用其他表单中的数据来创建波形图。
1.继承 ExcelSparkLine 类,创建自定义波形图:
1: class CustomExcelSparkline : ExcelSparkline
2: {
3: CellRangeSegmentData innerData;
4: public CustomExcelSparkline(int row, int column, SheetView source)
5: : base(row, column, string.Empty)
6: {
7: innerData = new CellRangeSegmentData(source, 0, 0, source.RowCount, source.ColumnCount, null);
8: }
9: public override object GetSparkLineData()
10: {
11: return innerData;
12: }
13: }
2.使用自定义类创建损益型波形图:
1: private void Form1_Load(object sender, EventArgs e)
2: {
3: fpSpread1.SuspendLayout();
4: List<Double> dlist = new List<double>();
5: dlist.Add(4.5);
6: dlist.Add(4.8);
7: dlist.Add(5.5);
8: dlist.Add(6.0);
9: dlist.Add(7.5);
10:
11: SheetView sv = new SheetView();
12: sv.Visible = false;
13: sv.SheetName = Guid.NewGuid().ToString();
14: sv.DataSource = dlist;
15: fpSpread1.Sheets.Add(sv);
16: fpSpread1.Sheets[0].RowCount = 10;
17: fpSpread1.Sheets[0].ColumnCount = 10;
18: for (int r = 0; r < fpSpread1.Sheets[0].RowCount; r++)
19: {
20: FarPoint.Win.Spread.SparklineType type = SparklineType.Column;
21: if (r % 3 == 1)
22: type = SparklineType.Line;
23: else if (r % 3 == 2)
24: type = SparklineType.Winloss;
25: FarPoint.Win.Spread.ExcelSparklineGroup esg = new FarPoint.Win.Spread.ExcelSparklineGroup(new FarPoint.Win.Spread.ExcelSparklineSetting(), type);
26: for (int c = 0; c < fpSpread1.Sheets[0].ColumnCount; c++)
27: {
28: CustomExcelSparkline es = new CustomExcelSparkline(r, c, sv);
29: esg.Add(es);
30: }
31: fpSpread1.Sheets[0].SparklineContainer.Add(esg);
32: }
33: fpSpread1.ResumeLayout();
34: }
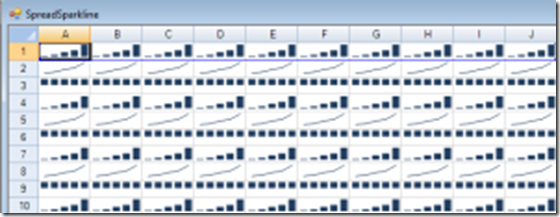
效果图:
Demo 下载: