Spread Studio ASP.NET 表格控件提供了类似于 Outlook 分组功能,Spread 最多可以进行四层分组。
Spread 可以通过两种方式进行分组:
1.使用代码进行分组。
2.通过在前台页面,拖拽列头进行分组。
在本片文章中我们将阐述这两种分组方式。
1.分组代码,如下使用方法参加注释:
protected void Page_Load(object sender, EventArgs e)
{
if (IsPostBack)
{
return;
}
GroupDataModel gdm;
//设置分组栏可见
FpSpread1.Sheets[0].GroupBarVisible = true;
FpSpread1.Sheets[0].GroupBarText = "拖拽列头到此进行分组";
//设置 group 信息
FarPoint.Web.Spread.SheetView sv = this.FpSpread1.ActiveSheetView;
sv.AllowGroup = true;
////传递数据模型给分组模型
gdm = new GroupDataModel(sv.DataModel);
sv.DataModel = gdm;
//设置分组列和排序方式
FarPoint.Web.Spread.SortInfo[] sort = new FarPoint.Web.Spread.SortInfo[1];
//参数1 为分组列,参数2 为排序方式,true 即为升序排列
sort[0] = new FarPoint.Web.Spread.SortInfo(1, true);
gdm.Group(sort);
FarPoint.Web.Spread.Model.Group group = new Group(gdm,
(FarPoint.Web.Spread.Model.Group)gdm.Groups[0], 0, false);
//设置分组脚信息
GroupFooter groupfooter = new GroupFooter(group);
FpSpread1.Sheets[0].GroupFooterVisible = true;
//设置 ColumnFooter,GroupFooter 第1列公式为 Sum ,用于计算第5列所有单元格加和.
this.FpSpread1.ActiveSheetView.Columns[0].AggregationType
= FarPoint.Web.Spread.Model.AggregationType.Sum;
}
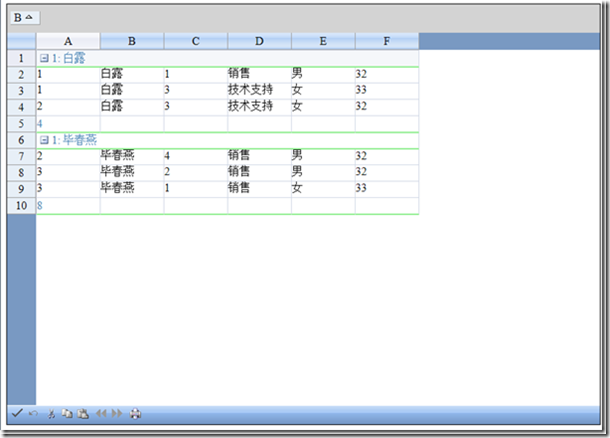
运行效果如下:
2.通过在前台页面,拖拽列头进行分组,请参考截图:
_thumb.gif)