论坛中有用户反馈 Spread 表格控件在导入 Excel 后,出现边框变粗的问题。由于 Spread 作为Html Table渲染到浏览器,所以边框会出现叠加效果。本文就将阐述如何设置边框使其与 Excel 相同:
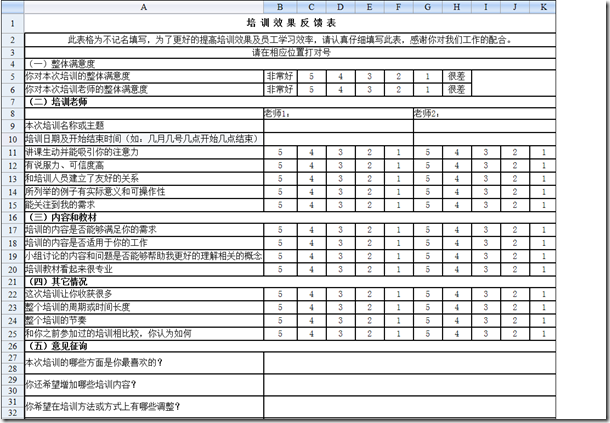
Excel 原始效果如图:
导入 Spread 不做处理状态:
通过以下操作可以还原 Excel 边框效果,代码如下:
1: //获取最后一个不为空的行例索引
2: int rowCount = this.FpSpread1.Sheets[0].NonEmptyRowCount;
3: int colCount = this.FpSpread1.Sheets[0].NonEmptyColumnCount;
4:
5: //遍历设置 Cell 边框大小
6: for (int i = 0; i < rowCount; i++)
7: {
8: for (int j = 0; j < colCount; j++)
9: {
10: if (this.FpSpread1.Sheets[0].Cells[i, j].Border.BorderStyleBottom == BorderStyle.Solid)
11: {
12: this.FpSpread1.Sheets[0].Cells[i, j].Border.BorderSizeBottom = 1;
13: }
14: if (this.FpSpread1.Sheets[0].Cells[i, j].Border.BorderStyleLeft == BorderStyle.Solid)
15: {
16: this.FpSpread1.Sheets[0].Cells[i, j].Border.BorderSizeLeft = 1;
17: }
18: if (this.FpSpread1.Sheets[0].Cells[i, j].Border.BorderStyleRight == BorderStyle.Solid)
19: {
20: this.FpSpread1.Sheets[0].Cells[i, j].Border.BorderSizeRight = 1;
21: }
22: if (this.FpSpread1.Sheets[0].Cells[i, j].Border.BorderStyleTop == BorderStyle.Solid)
23: {
24: this.FpSpread1.Sheets[0].Cells[i, j].Border.BorderSizeTop = 1;
25: }
26: }
27: }
最终效果图:
VS2010 + C# + .NET 4.0 + Spread Studio .NET 7: 点击下载