本文主要介绍SpreadJS 9 新功能:表格切片器。SpreadJS提供通过类似Excel的表格切片器过滤和分析数据的功能。
1.引用相关资源
<meta name="spreadjs culture" content="zh-CN" /><title>SpreadJS Pluggable Sample</title><link href="gcspread.sheets.excel2016darkGray.9.40.20153.0.css" rel="stylesheet" type="text/css" /><script src="jquery-1.8.2.min.js" type="text/javascript"></script><script type="text/javascript" src="gcspread.sheets.all.9.40.20153.0.min.js"></script><script type="text/javascript" src="gcspread.sheets.resources.zh.9.40.20153.0.min.js"></script>
2.初始化Spread和Table
注意:切片器建立在Table之上
var spread = new GcSpread.Sheets.Spread(document.getElementById("ss"));spread.isPaintSuspended(true);var sheet = spread.getActiveSheet();dataColumns = ["Name", "City", "Birthday", "Sex", "Weight", "Height"];data = [["bob", "NewYork", "1968/6/8", "man", "80", "180"],["Betty", "NewYork", "1972/7/3", "woman", "72", "168"],["Gary", "NewYork", "1964/3/2", "man", "71", "179"],["Hunk", "Washington", "1972/8/8", "man", "80", "171"],["Cherry", "Washington", "1986/2/2", "woman", "58", "161"],["Eva", "Washington", "1993/2/15", "woman", "71", "180"]];sheet.addTableByDataSource("table1", 1, 1, data);var table = sheet.findTableByName("table1");table.setColumnName(0, dataColumns[0]);table.setColumnName(1, dataColumns[1]);table.setColumnName(2, dataColumns[2]);table.setColumnName(3, dataColumns[3]);table.setColumnName(4, dataColumns[4]);table.setColumnName(5, dataColumns[5]);
3.增加两个切片器
var slicer0 = sheet.addSlicer("slicer1", "table1", "Name");slicer0.position(new GcSpread.Sheets.Point(230, 120));var slicer1 = sheet.addSlicer("slicer2", "table1", "City");slicer1.position(new GcSpread.Sheets.Point(440, 120));
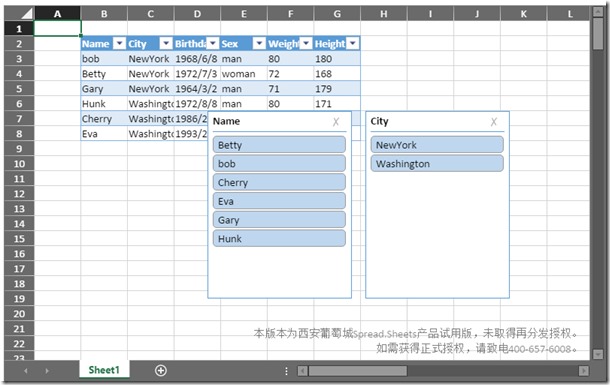
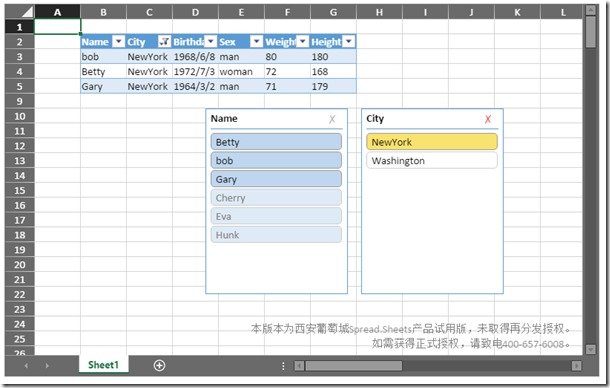
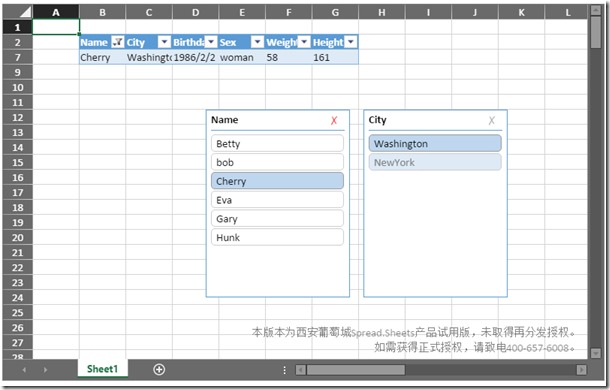
效果截图:
源码下载:
这就是你想要的SpreadJS,快来官网了解并下载它吧!