数据可视化大屏的酷炫效果相信大家都已经见识到了,经常是这样的:

(图片来源于Wyn)
或者是这样的:

(图片来源于Wyn)
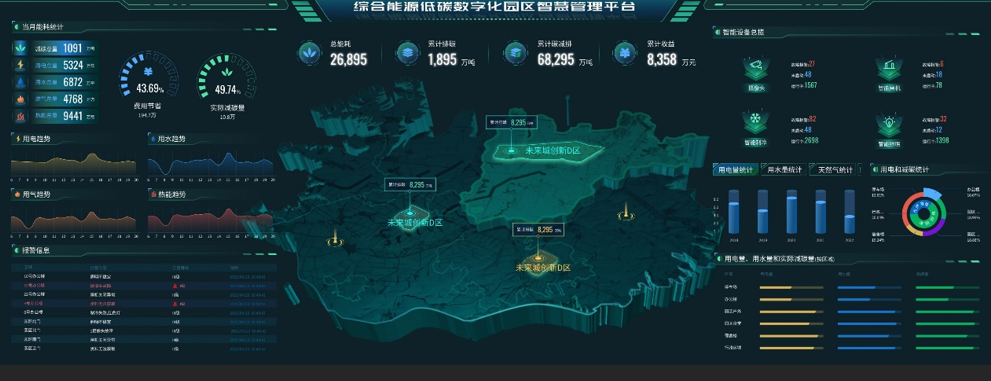
又或者是这样的:

(图片来源于Wyn)
如此酷炫的大屏效果,要想完全复原首先离不开以下步骤:
1. 设计师精确到像素的设计稿。
2. 有了图纸稿原型,那就需要动效了,没有动效的可视化大屏,等于没有灵魂,那么动效可能交给美工或设计师人员帮我们制作一些GIF动画,或者小视频用于展示。
3. 但是需要将数据与模拟场景绑定,比如模拟机房,模拟3D零件,不仅需要展示动效和图形效果,还需要绑定实际的业务数据,那么这一步就得我们前端开发自己动手了。
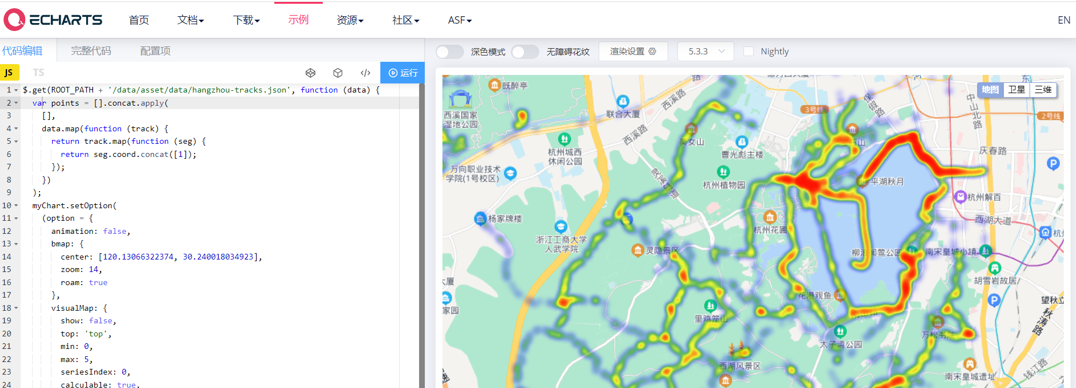
相信大家都曾为Echarts的图表或地图开发者模式给打动过,如果能够把这些动效直接为我们所用,展示到可视化大屏中,相信系统的数据展示和分析能力能得到质的飞跃让领导赞不绝口。

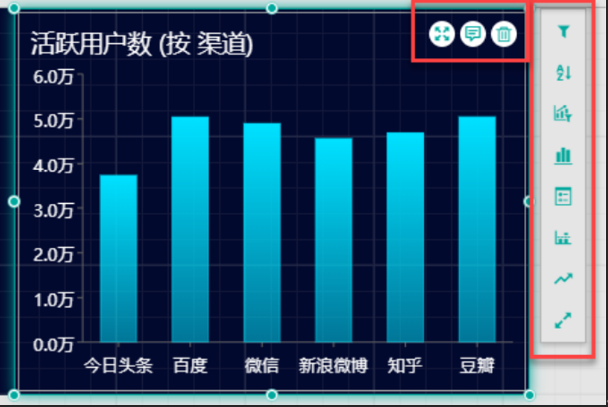
(移动端展示)

(PC端展示)
那我们接下来就以 Wyn 商业智能可视化大屏设计工具为示例,演示如何进行插件开发,将喜欢的效果引入到可视化大屏中,接下来为大家介绍插件开发中的一些基础功能,以及demo示例。
Demo下载地址:
https://gcdn.grapecity.com.cn/forum.php?mod=attachment&aid=MjIyMjY3fDUxZGM3Y2M5fDE2NTk1OTMxNDB8MjkzODJ8MTUwOTg2
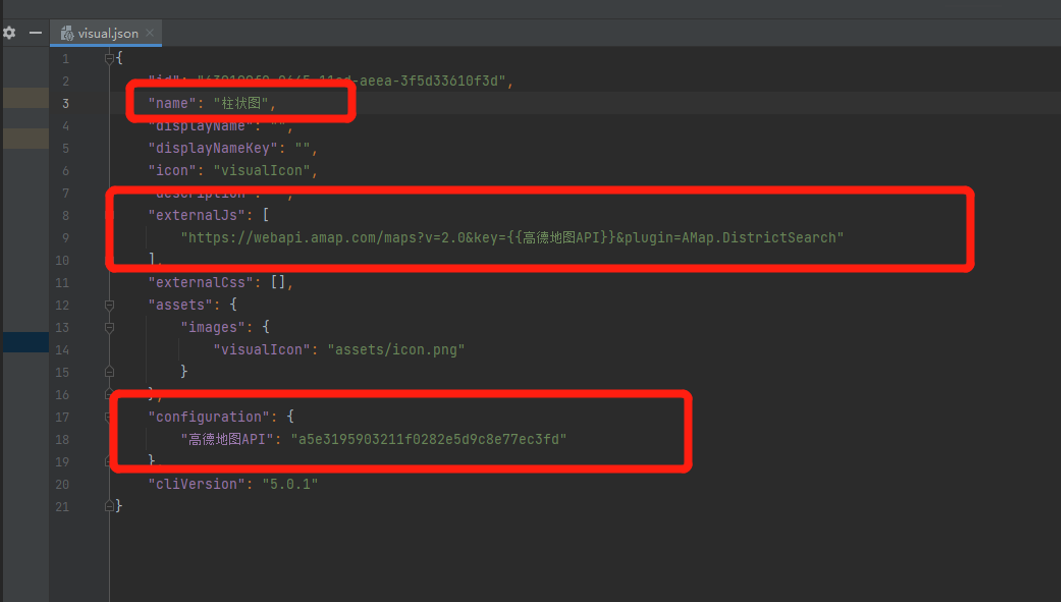
一、visual.json 文件介绍

name:插件名称
externalJs:需要引入的外部js,可以通过{{参数名}}获取配置中的参数
Configuration:扩展参数

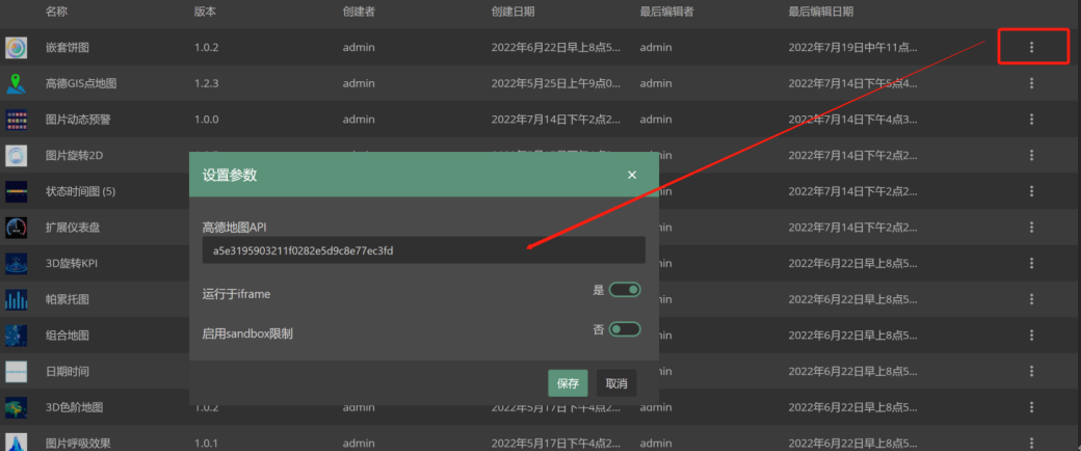
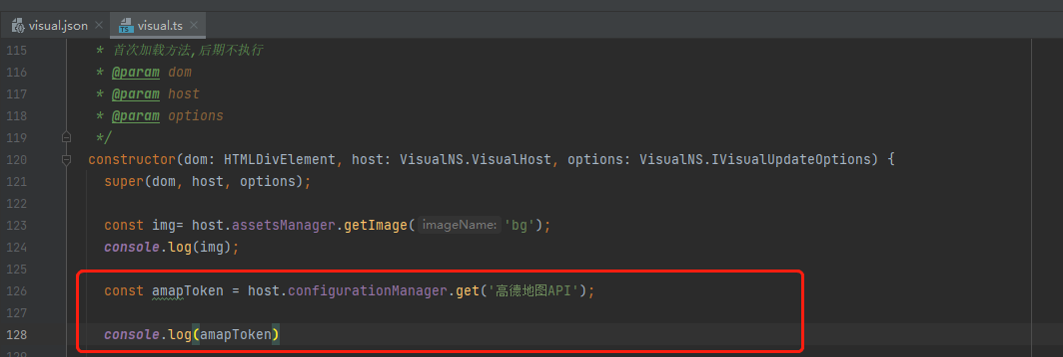
配置字段内容获取:

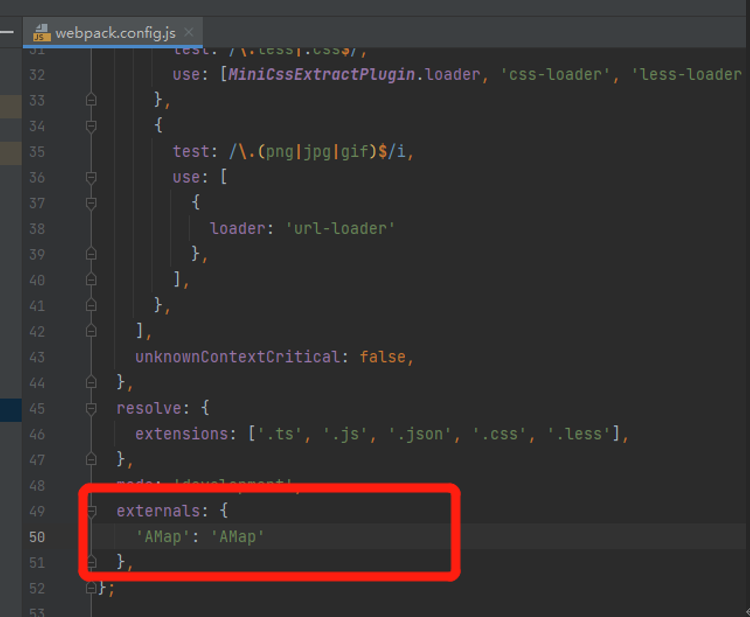
二、webpack.config.js
设置外部引用包里面的js对象名称,可以在 visual.ts 文件中引用:

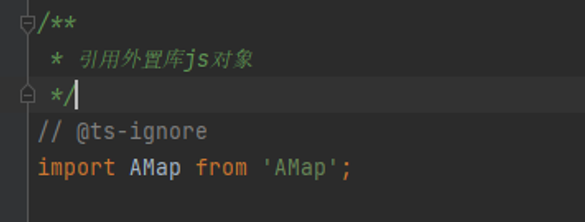
外部扩展js插件引用方式:

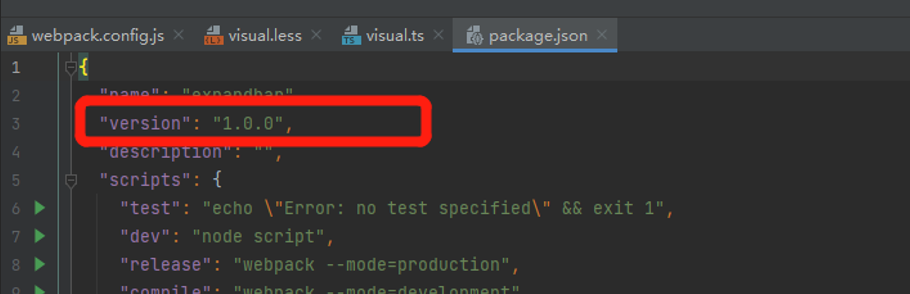
三、package.json
Version:设置插件版本号

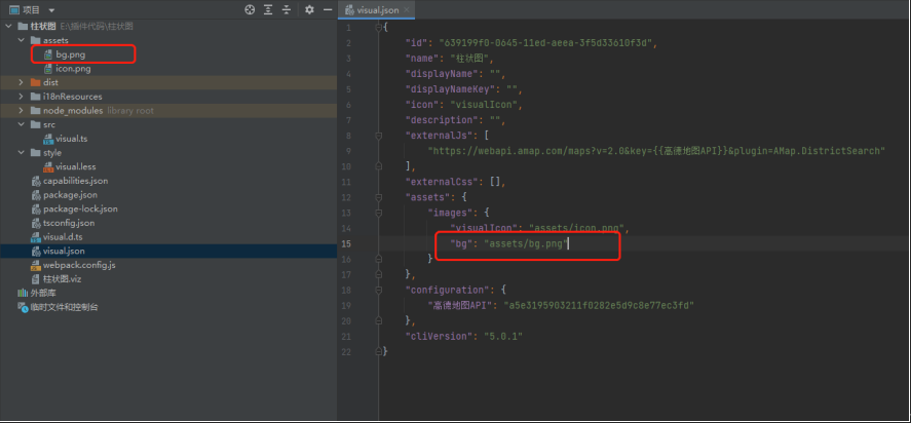
四、assets
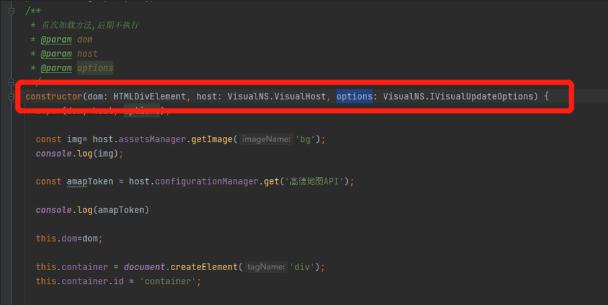
可以在里面定义一些图片资源,使用时返回base64文件,用资源图片时,需要在visual.json 中定义名称映射:

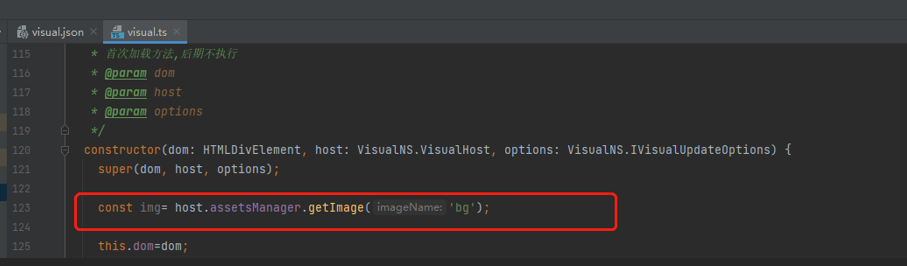
获取图片内容:

五、capabilities.json 属性设置,数据字段配置
1.dataBinding 数据绑定
(1)dataRoles
name: 属性名称
displayNameKey: 显示名称
kind:
grouping:用于度量字段的分类或分组。
value:数值数据。
groupingOrValue:可用作度量也可以用作分组。
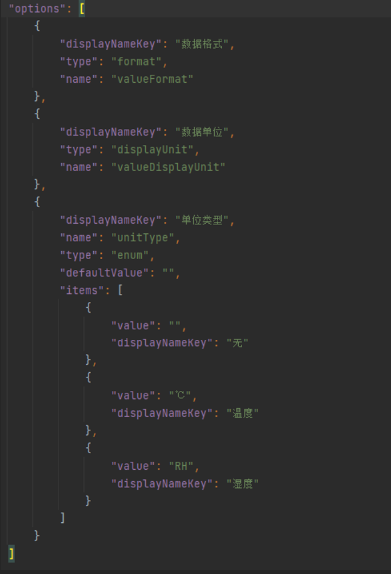
options:format 格式化,displayUnit 数据单位,enum 自定义下拉框,(使用方式后面详细介绍)

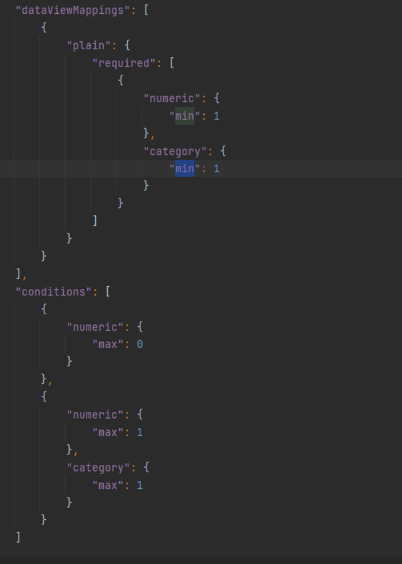
(2)dataViewMappings,conditions
设置数据绑定的最大,最小数量。
conditions 组合条件,{},{}属于或者关系,下面示例中可以理解为:
① numeric 没有绑定字段,category 绑定数量无限制。
② numeric 若绑定数据,则category 最多只能绑定一个字段。

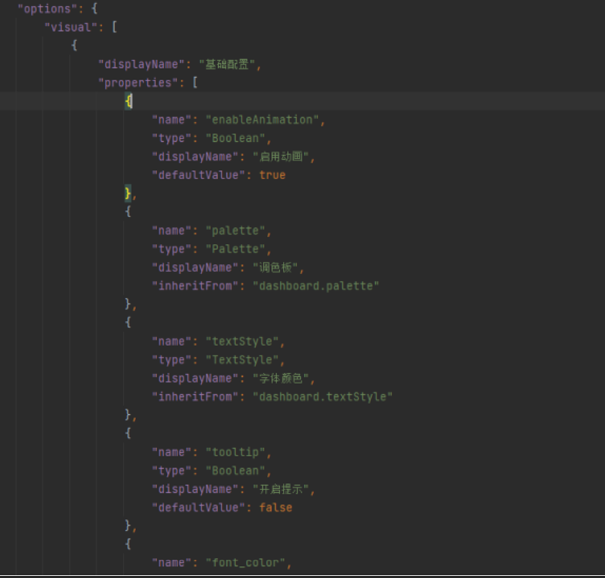
2.options->visual 组件属性设置(使用方式后面详细介绍)


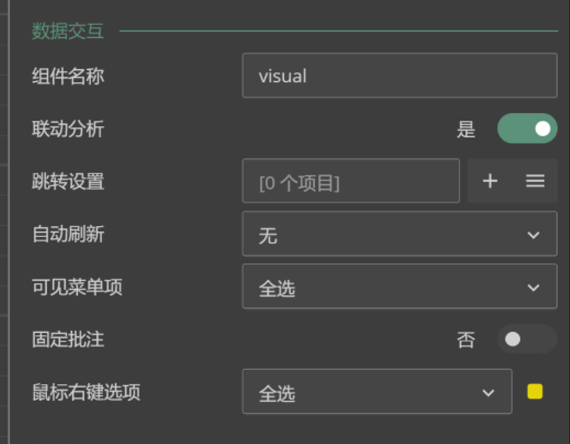
开启数据联动,只有开启数据联动后,才可以实现组件之间数据联动。
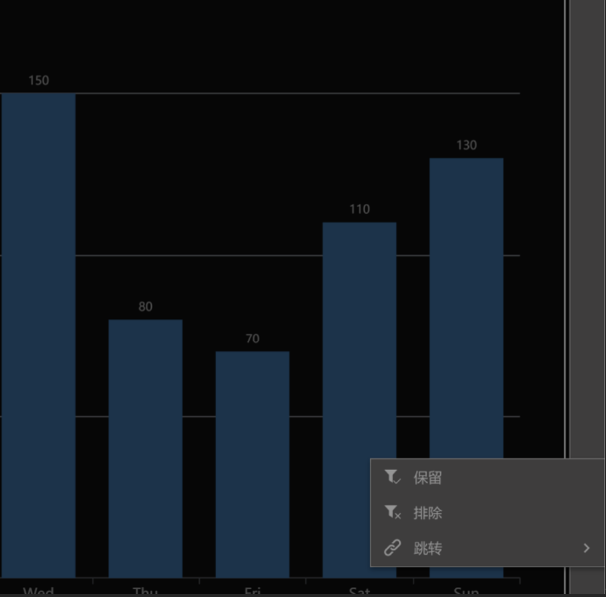
设置后显示内容:

3.actions 设置组件按钮,详细介绍请参考
https://help.grapecity.com.cn/display/wyn600/Actions

六、visual.ts 文件
1.IVisualUpdateOption 属性对象

isViewer:表示在预览仪表板时是否呈现该组件。
isMobile::表示是否在移动端显示该组件。
isEditing:表示组件的编辑状态。当触发了编辑操作时,值为true。
isFocus: 表示组件的聚焦状态。当触发了聚焦操作时,值为true。
dataViews: 在capabilities.json中定义的计算数据视图(dataViewMapping)。
properties: 在 capabilities.json 中定义的属性模型(options.visual)。
docTheme: 选择的文档主题。
language: 当前语言。
scale: 比例因子。
filters: 用来影响其他组件。
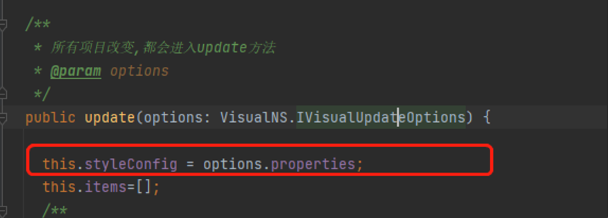
2.获取属性设置内容

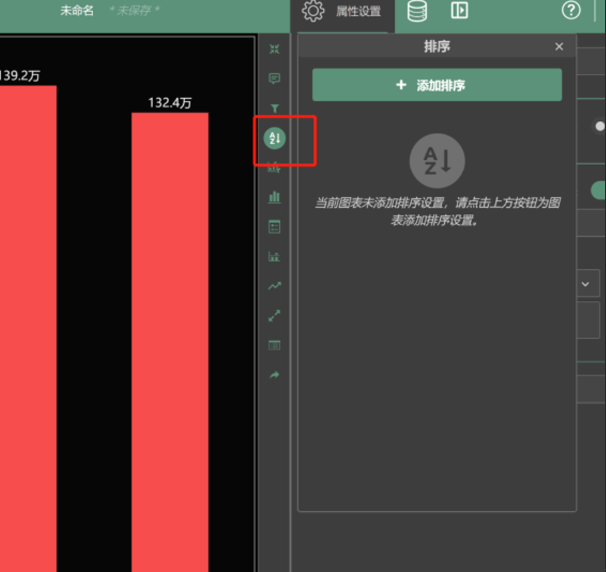
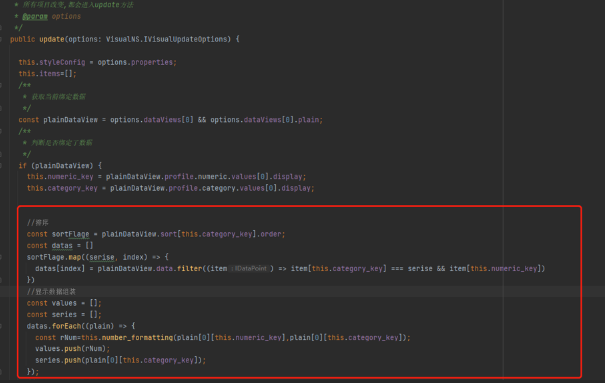
3.组件排序,此代码完成排序功能


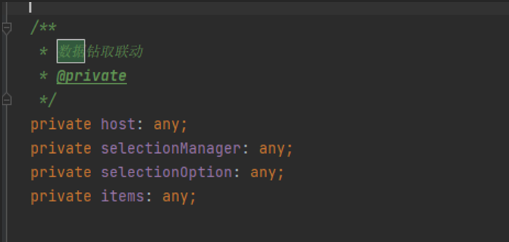
4.数据联动,点击实现仪表板数据互动
(1)设置字段

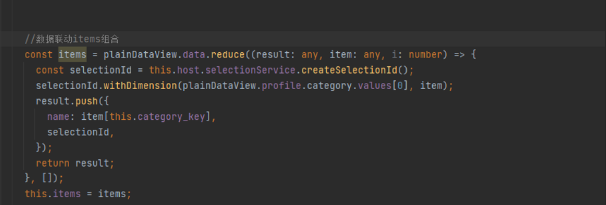
(2)获取联动item合集

此功能调试代码查看。
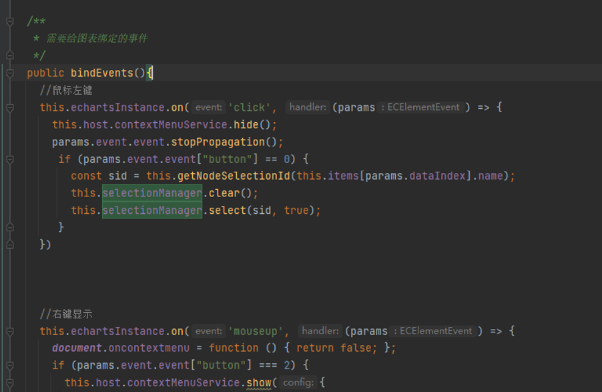
5.联动钻取,跳转

参考代码:bindEvents() 方法

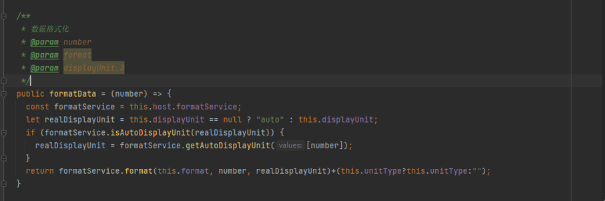
6.数据格式化
参考方法:formatData

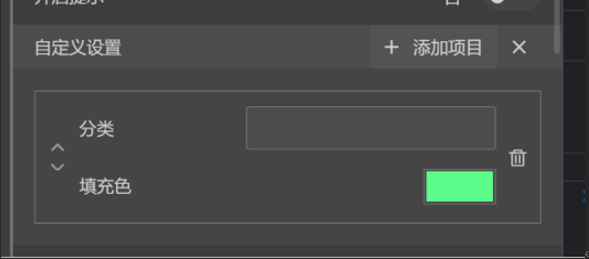
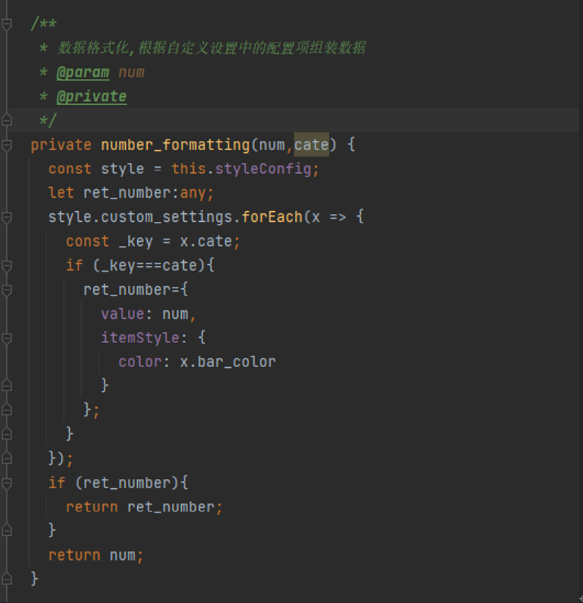
7.自定义设置
具体参考 number_formatting 方法


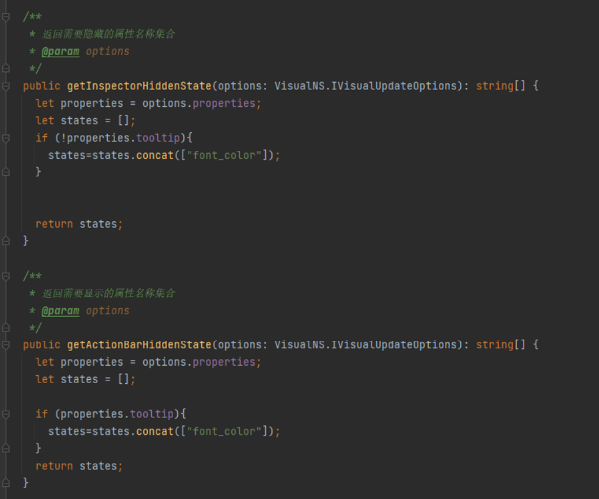
8.按钮显示隐藏

到这里我们的项目就整体介绍完毕,下面为大家准备了更多拓展阅读,感兴趣的小伙伴不要错过。
拓展阅读
Wyn 商业智能软件| 下载试用
Wyn 是西安葡萄城自主研发的嵌入式商业智能软件,能帮助企业用户发现更多的数据潜在价值,为管理者制定决策提供数据支撑。Wyn 具备完整的嵌入式分析能力,能够与其他软件深度集成,也可独立部署使用,快速提升数据展示和分析能力。
Wyn 支持公有云、私有云和本地部署等多种部署方式,并能在Java、.net、PHP等开发平台中使用。您可以将其与ERP、CRM、OA等业务系统,以及钉钉、企业微信等APP进行深度集成,持续交付BI和报表功能,助力您的客户发现数据的价值。
了解更多关于 Wyn 嵌入式商业智能软件的内容,请点击此处访问官网,立即下载体验。
葡萄城热门产品









.Hi4TS.gif)
.T856z.png)