在 Web 项目中使用 Spread ,通过 JaveScript 和 Spread 交互获取相关属性是极为常见的Case。当然,也有很多用户给我们提出过相关的问题,这里我们给出几个比较常见的案例来展示 JaveScript 和 Spread 的交互方法。
案例一:JavaScript获取活跃单元格位置及单元格的相关属性
本案例的实现思路为,通过 Spread ActiveRow 和 ActiveCol 属性获取当前活跃单元格行列索引,再通过 Spread 前台方法 GetCellByRowCol 获取当前活跃单元格对象。
<script language="javascript" type="text/javascript">
window.onload = function setactivecell() {
var spread = document.getElementById("ctl00_ContentPlaceHolder1_FpSpread1");
spread.SetActiveCell(0, 0);
}
function Button2_onclick() {
var spread = document.getElementById("ctl00_ContentPlaceHolder1_FpSpread1");
//单元格位置
//获取活跃单元格所在行索引
var activerowindex = spread.ActiveRow;
//获取活跃单元格所在列索引
var activecolindex = spread.ActiveCol;
//获取活跃单元格
var actvecell = spread.GetCellByRowCol(activerowindex, activecolindex);
var select = document.getElementById("list");
select.options.length = 0;
var varItem = new Option("单元格行索引:" + activerowindex, 0);
select.options.add(varItem);
var varItem = new Option("单元格列索引:" + activecolindex, 1);
select.options.add(varItem);
var varItem = new Option("单元格 Text 属性:" + actvecell.innerHTML, 2);
select.options.add(varItem);
var varItem = new Option("单元格 bcakcolor 属性:" + actvecell.style.backgroundColor, 3);
select.options.add(varItem);
select.selectedIndex = 0;
}
</script>
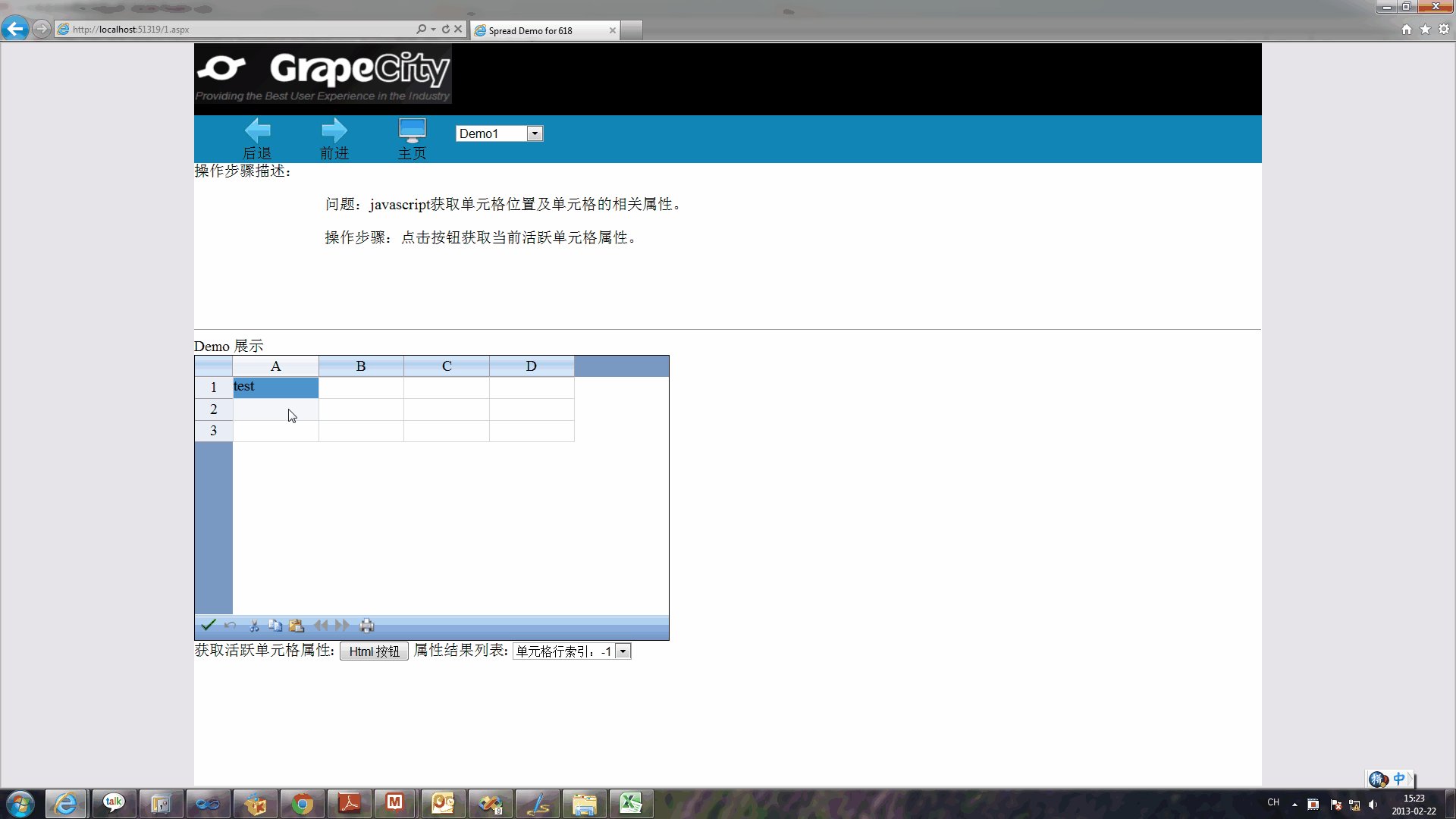
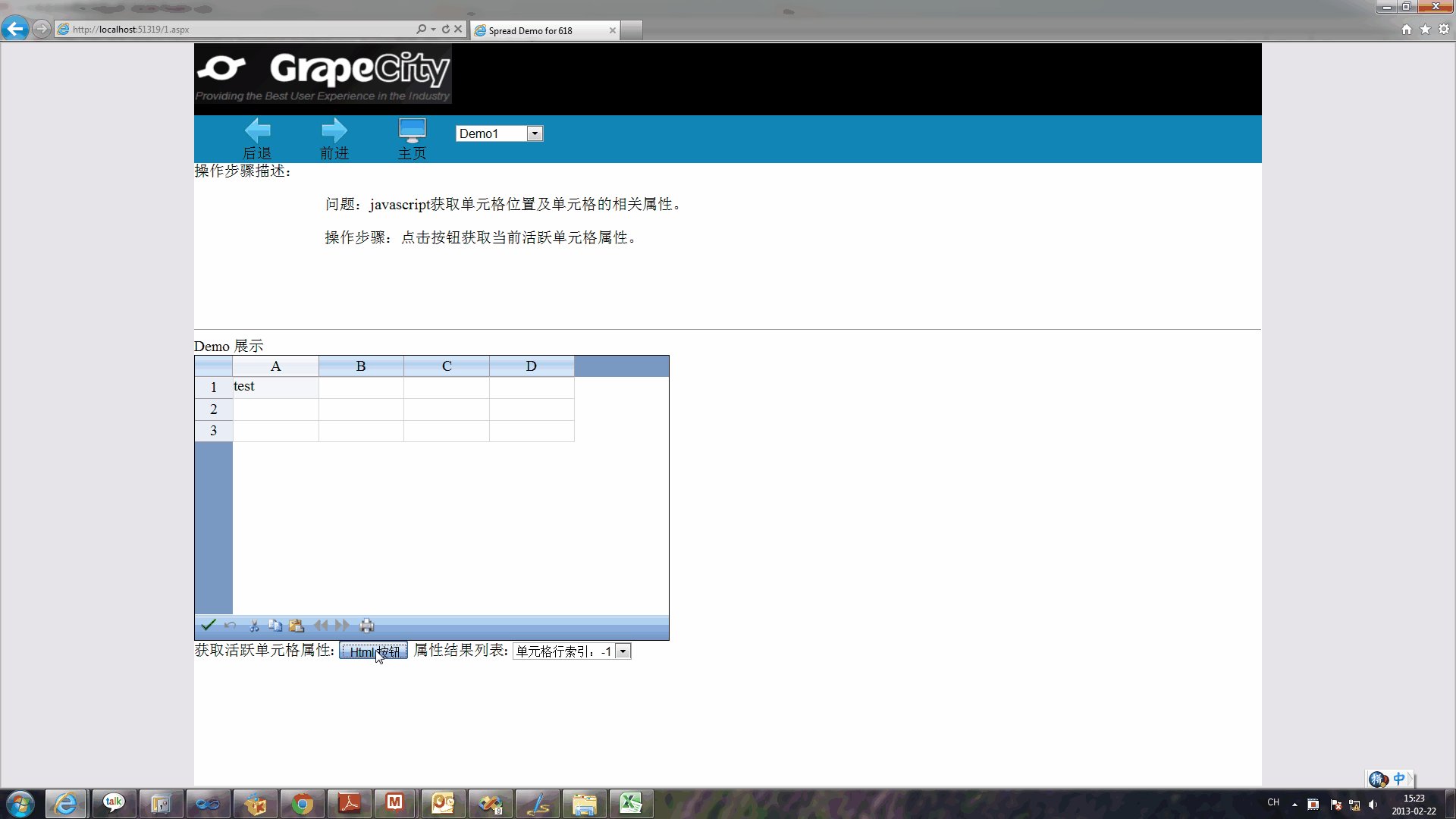
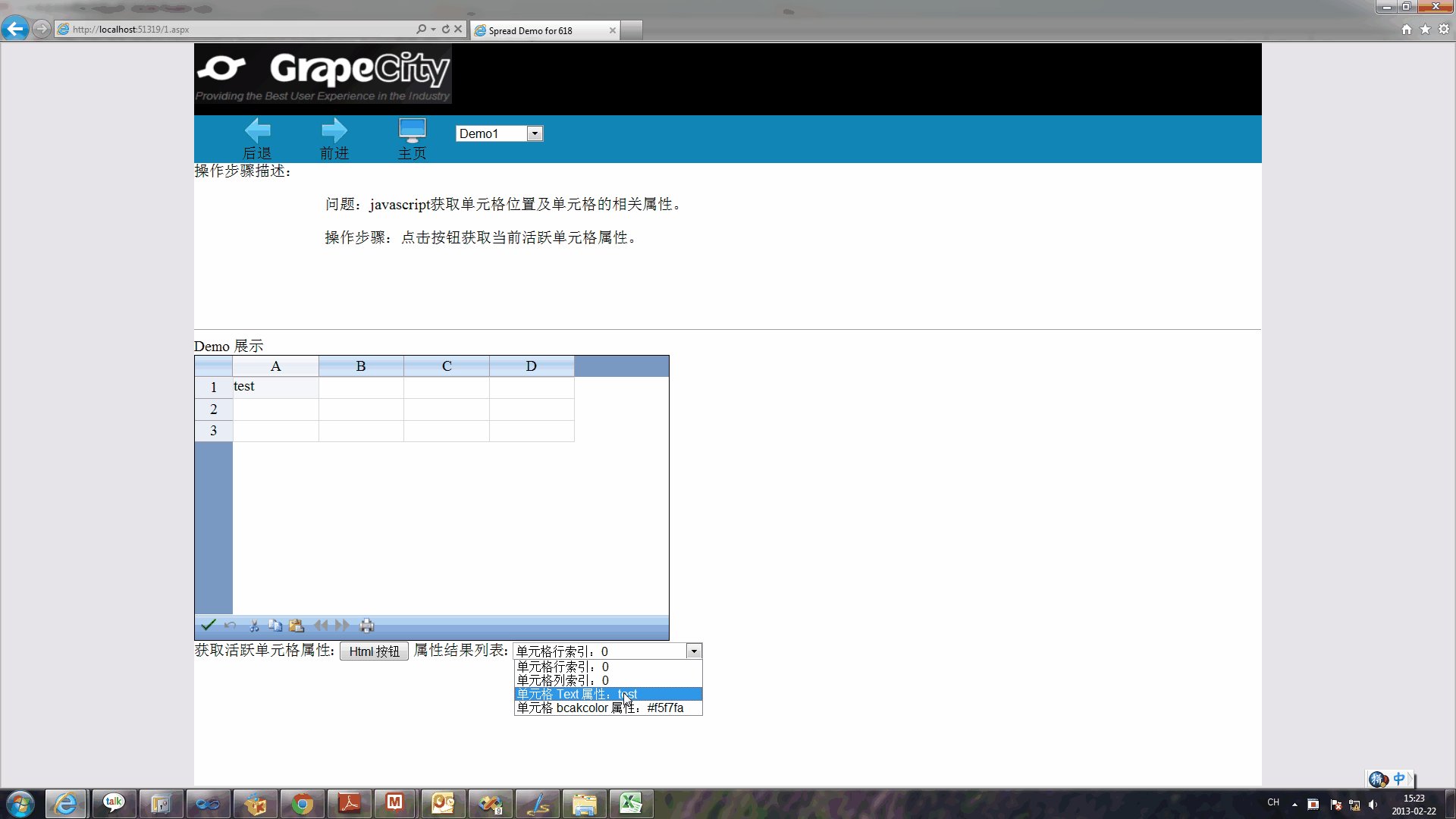
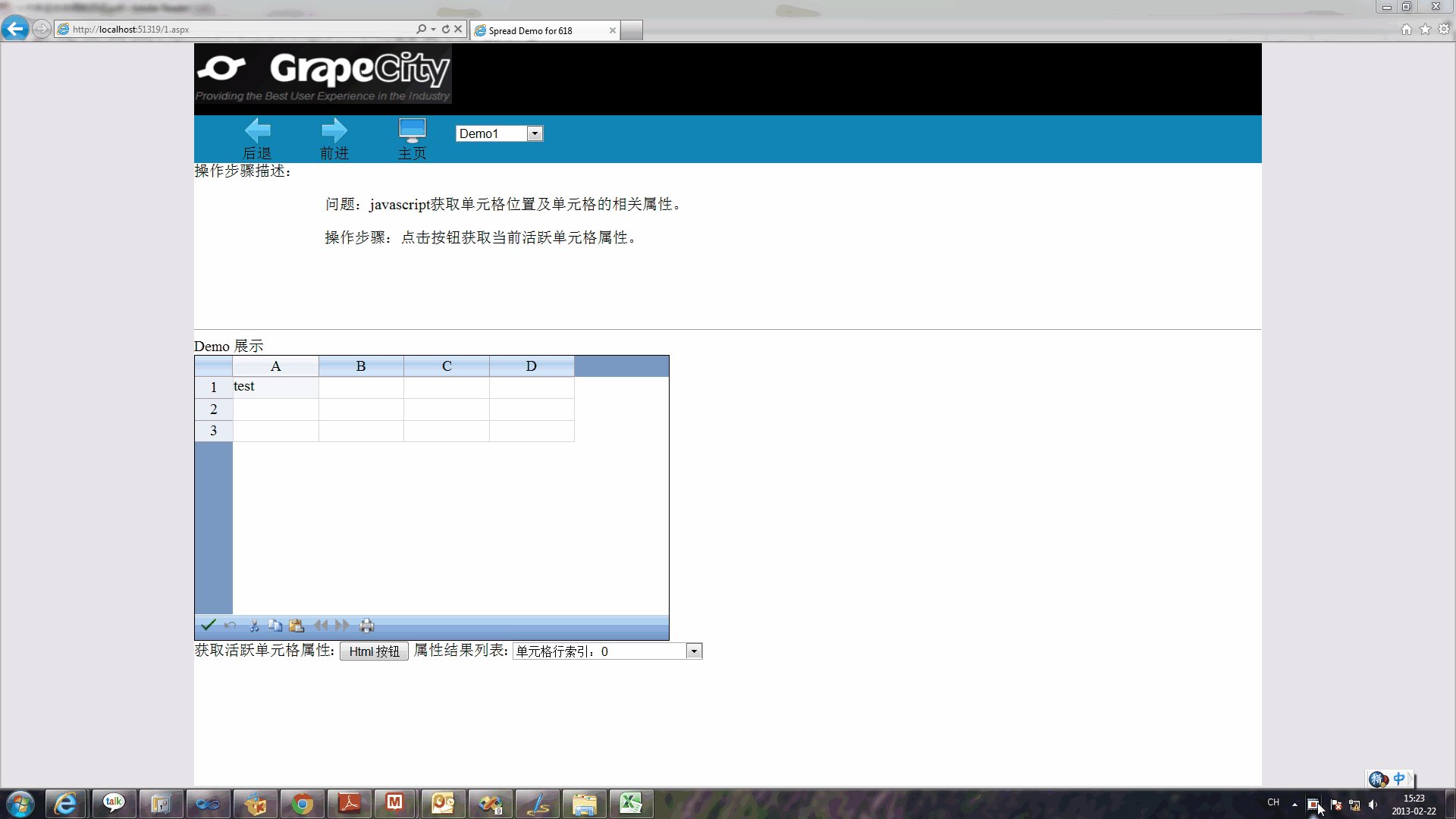
效果图:
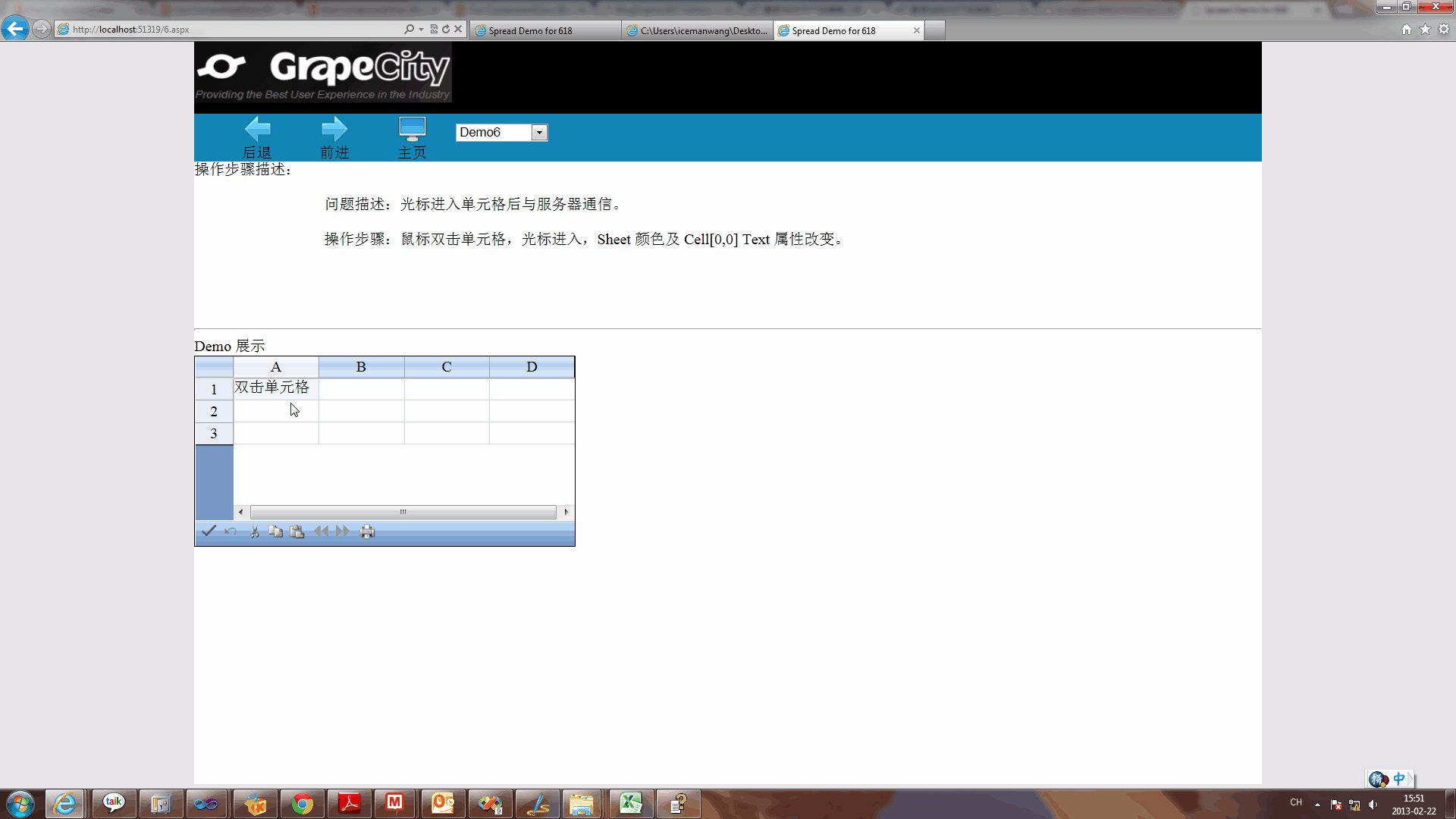
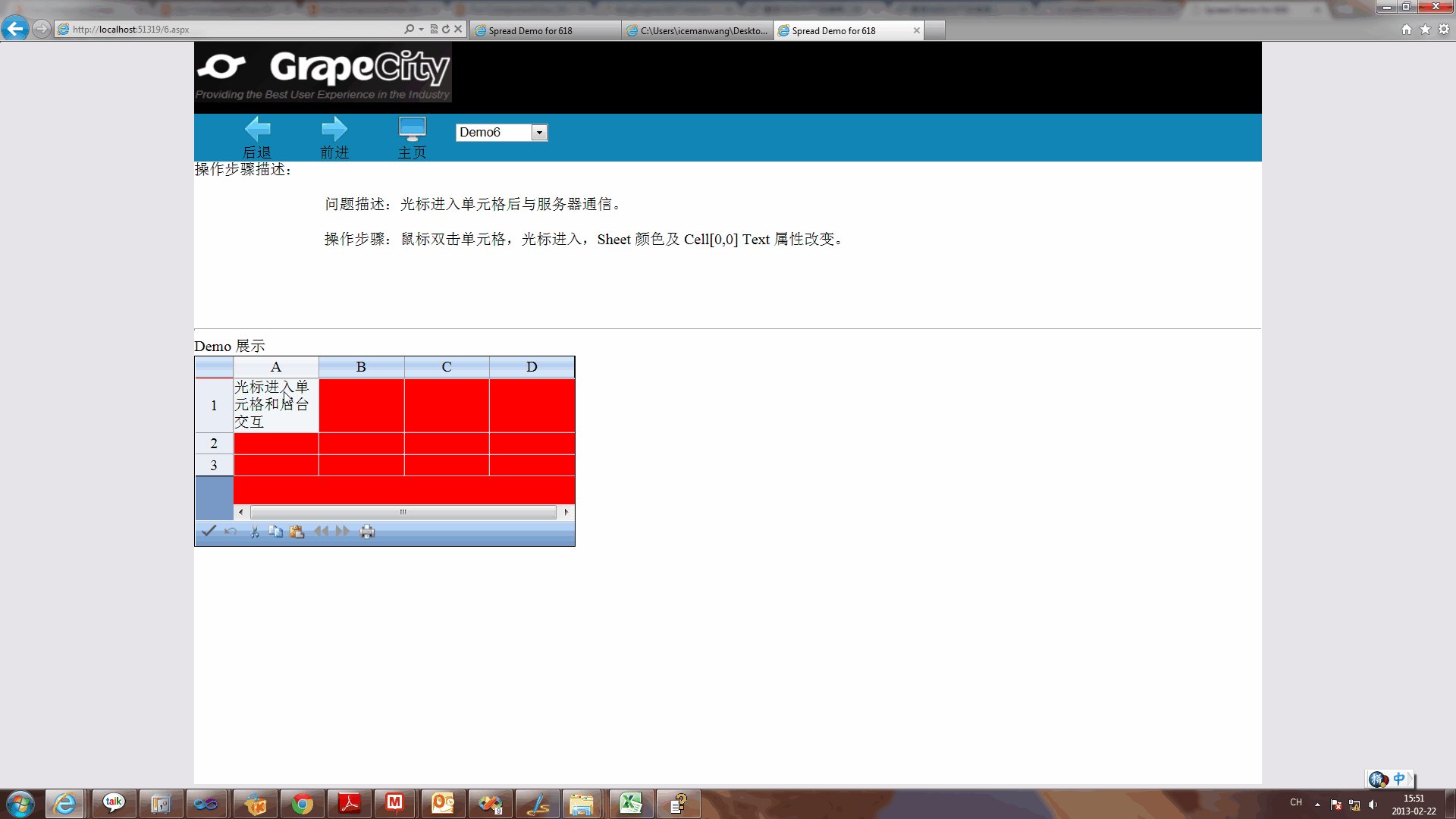
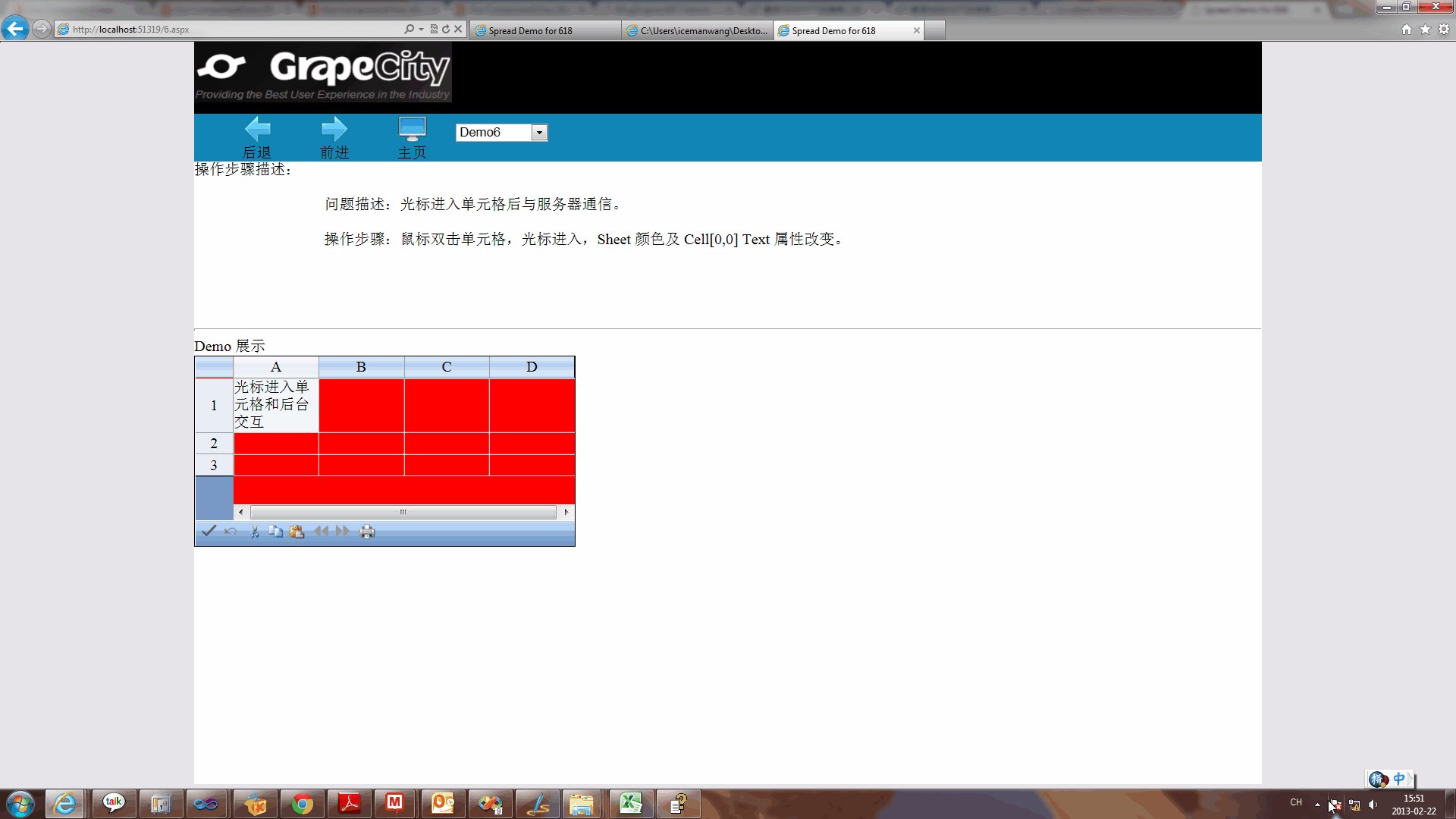
案例二:光标进入单元格后与服务器通信
实现思路为,Spread 内容单元格在前台渲染为 HTML Table,Table 名称为 viewport,抓取 HTML Table 后通过后台设置 viewport 的前台双击事件。通过 GetPostBackEventReference 方法更改点击行为,触发 FpSpread ButtonCommand 事件,从而更改单元格属性。
代码如下:
protected void Page_Load(object sender, EventArgs e)
{
this.FpSpread1.Sheets[0].Cells[0, 0].Text = "双击单元格";
}
protected void FpSpread1_ButtonCommand(object sender, FarPoint.Web.Spread.SpreadCommandEventArgs e)
{
this.FpSpread1.Sheets[0].BackColor = Color.Red;
this.FpSpread1.Sheets[0].Cells[0, 0].Text = "光标进入单元格和后台交互";
}
protected override void Render(HtmlTextWriter writer)
{
Table spreadTable = this.FpSpread1.FindControl("viewport") as Table;
spreadTable.Attributes.Add("ondblclick", ClientScript.GetPostBackEventReference(FpSpread1, "Button,-1,-1") + "; return false;");
base.Render(writer);
}
效果图:
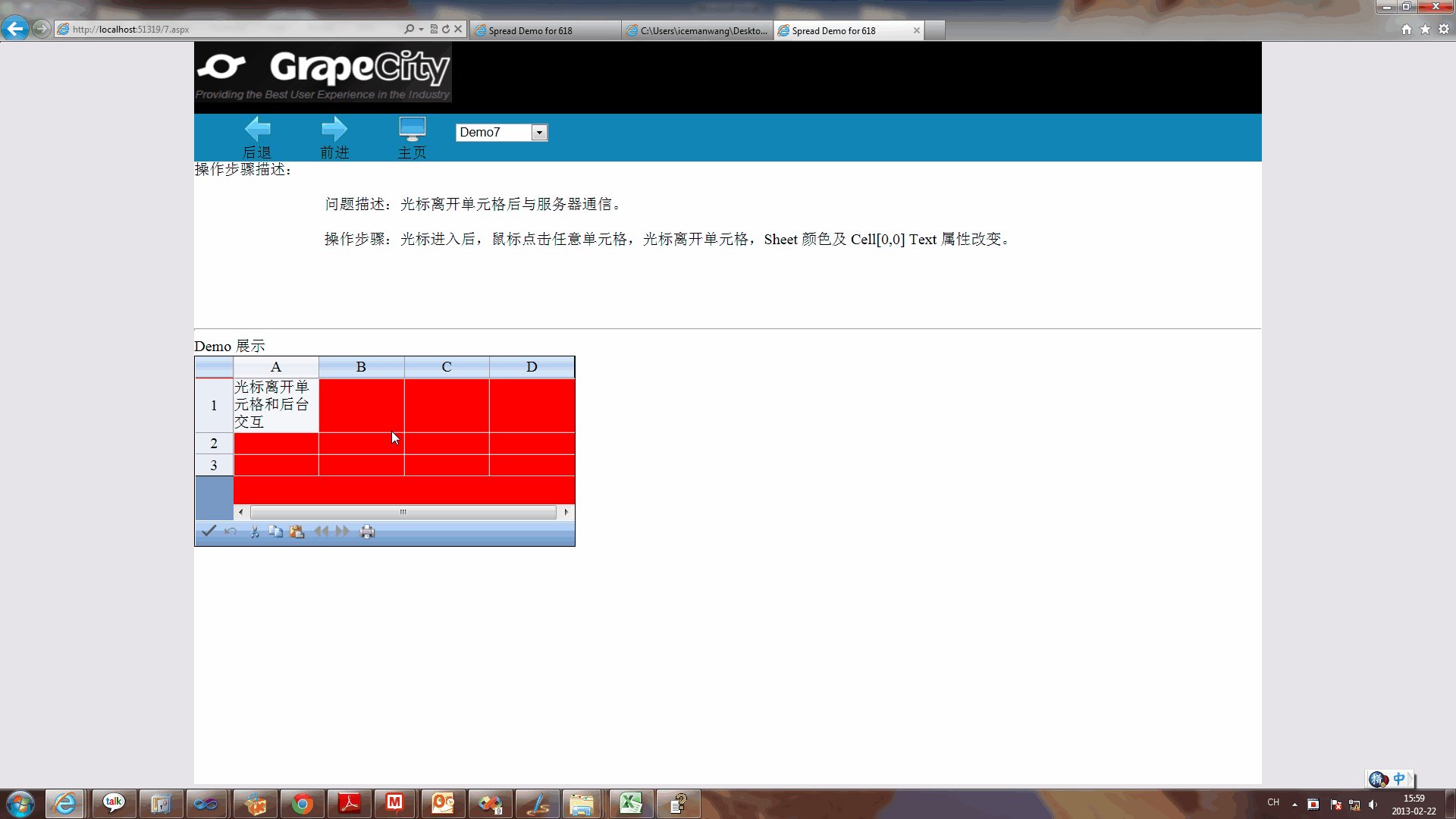
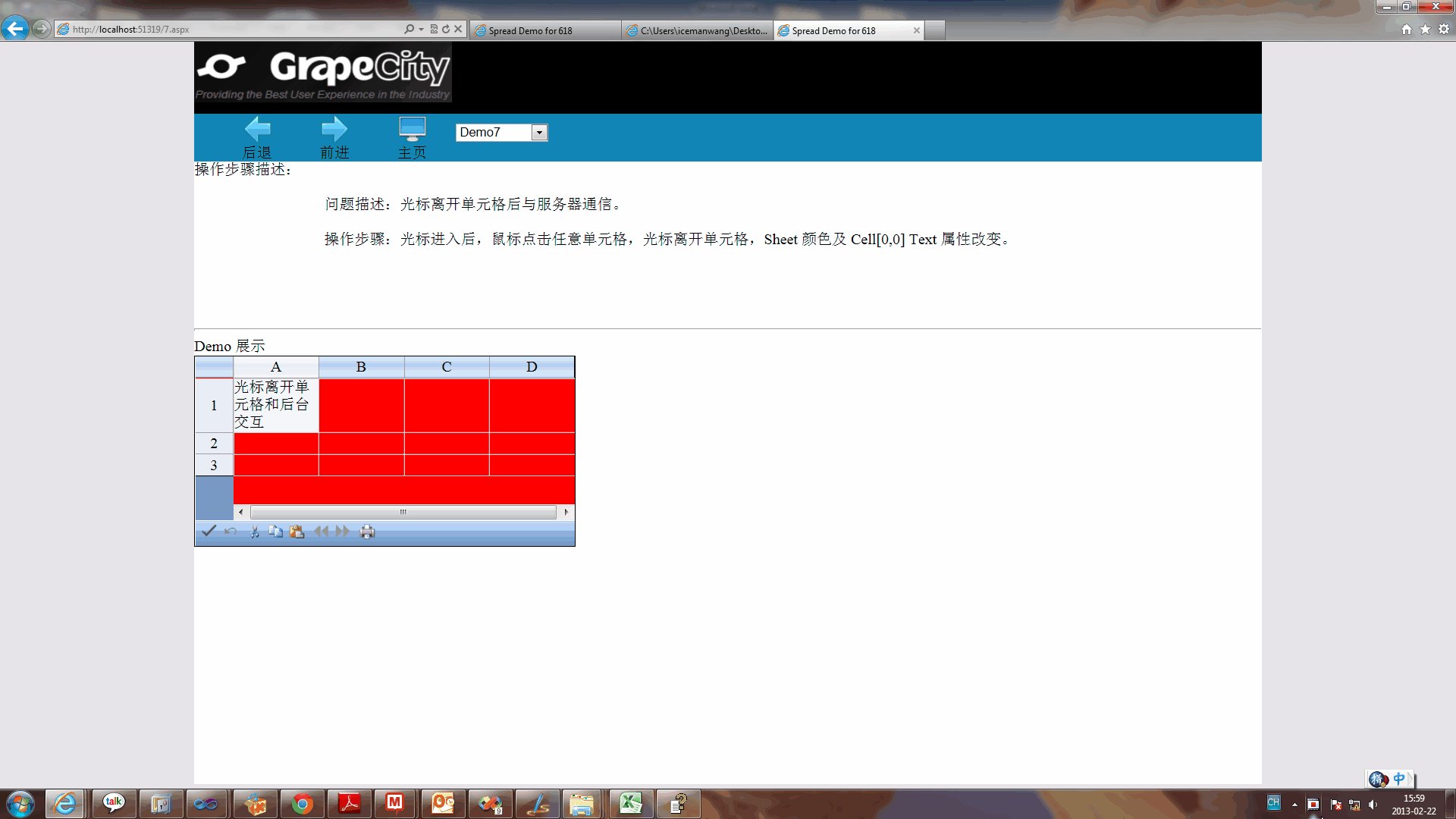
案例三:光标离开单元格后与服务器通信
此案例实现思路为,调用 FpSpread EditStopped 前台事件,使用FpSpread CallBack 前台方法调用 Spread 后台 ButtonCommand 事件。
JS代码:
<script language="javascript" type="text/javascript" id="FpSpread1_Script3">
function FpSpread1_EditStopped(event){
//Add code to handle your event here.
var spread = document.getElementById("ctl00_ContentPlaceHolder1_FpSpread1");
spread.UpdatePostbackData();
spread.CallBack("Button");
}
</script>
CS代码:
protected void FpSpread1_ButtonCommand(object sender, FarPoint.Web.Spread.SpreadCommandEventArgs e)
{
this.FpSpread1.Sheets[0].BackColor = Color.Red;
this.FpSpread1.Sheets[0].Cells[0, 0].Text = "光标离开单元格和后台交互";
}
效果图:
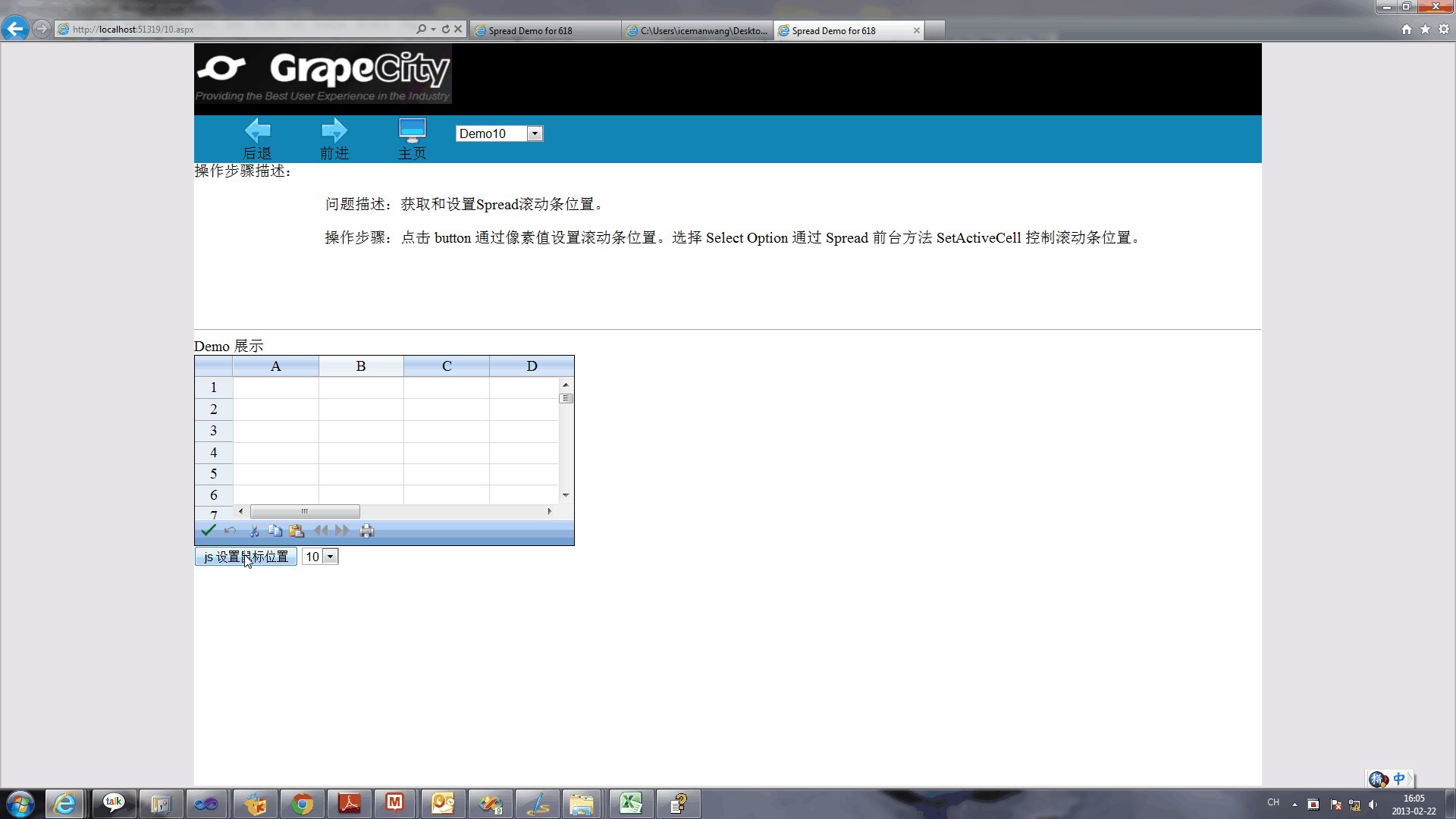
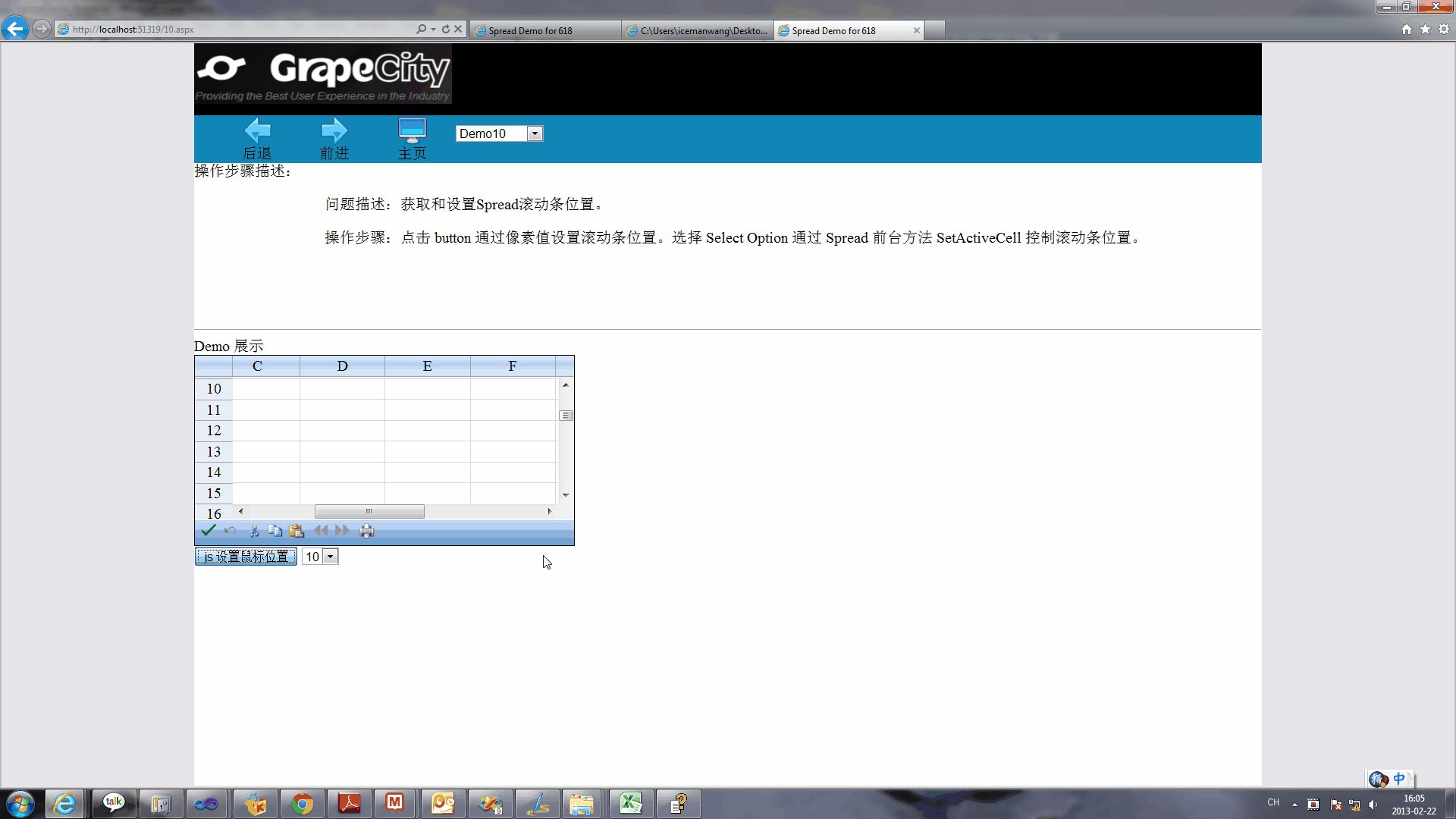
案例四:获取和设置Spread滚动条位置
本案例通过设置 Spread 前台属性 scrollTop 和 scrollLeft 来改变滚动条位置。
代码如下:
function Button1_onclick() {
var spread = document.getElementById("ctl00_ContentPlaceHolder1_FpSpread1_view");
var scrollTopPosition = spread.scrollTop;
var scrollLeftPosition = spread.scrollLeft;
spread.scrollLeft = 200;
spread.scrollTop = 200;
}
效果图:
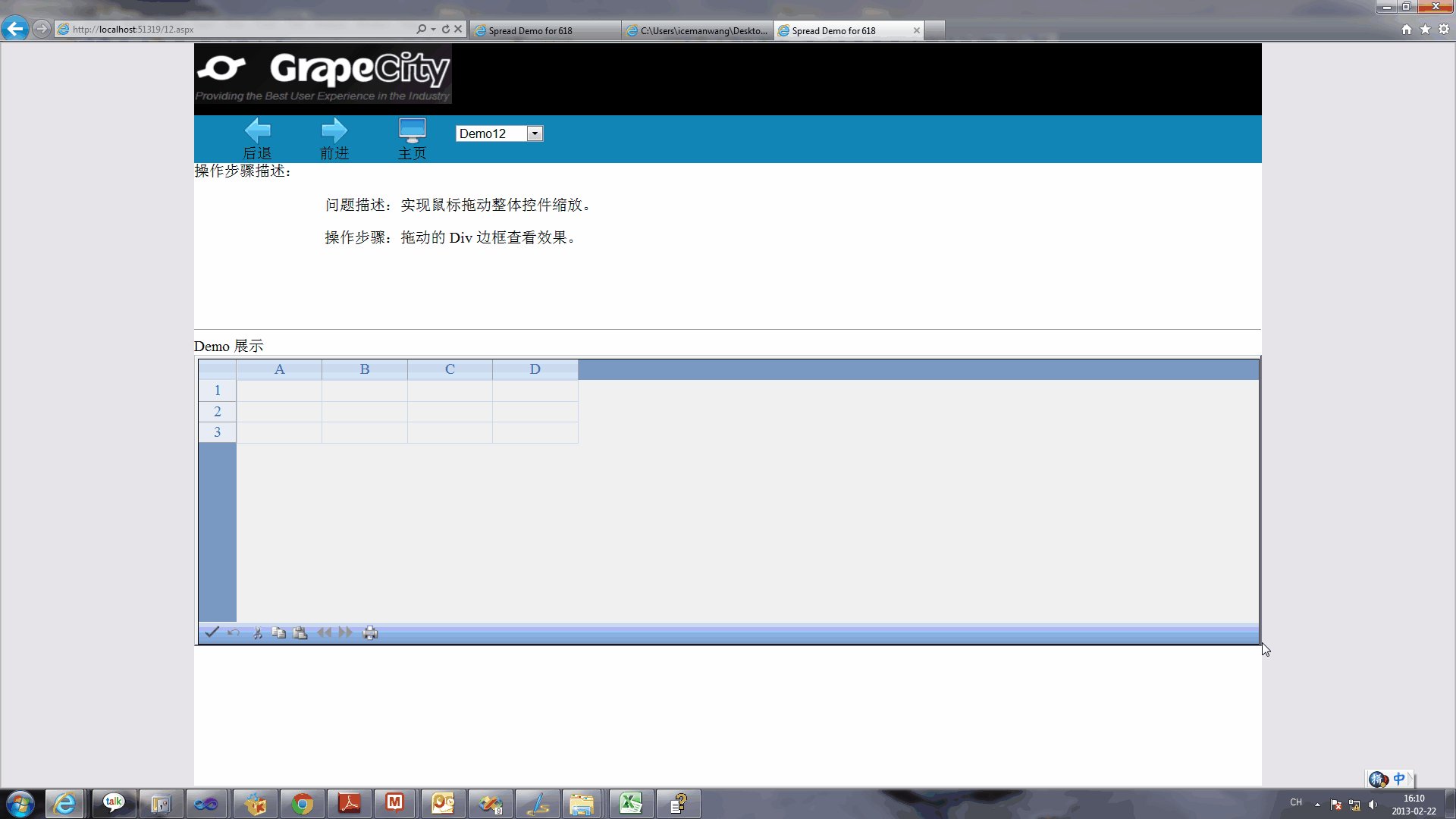
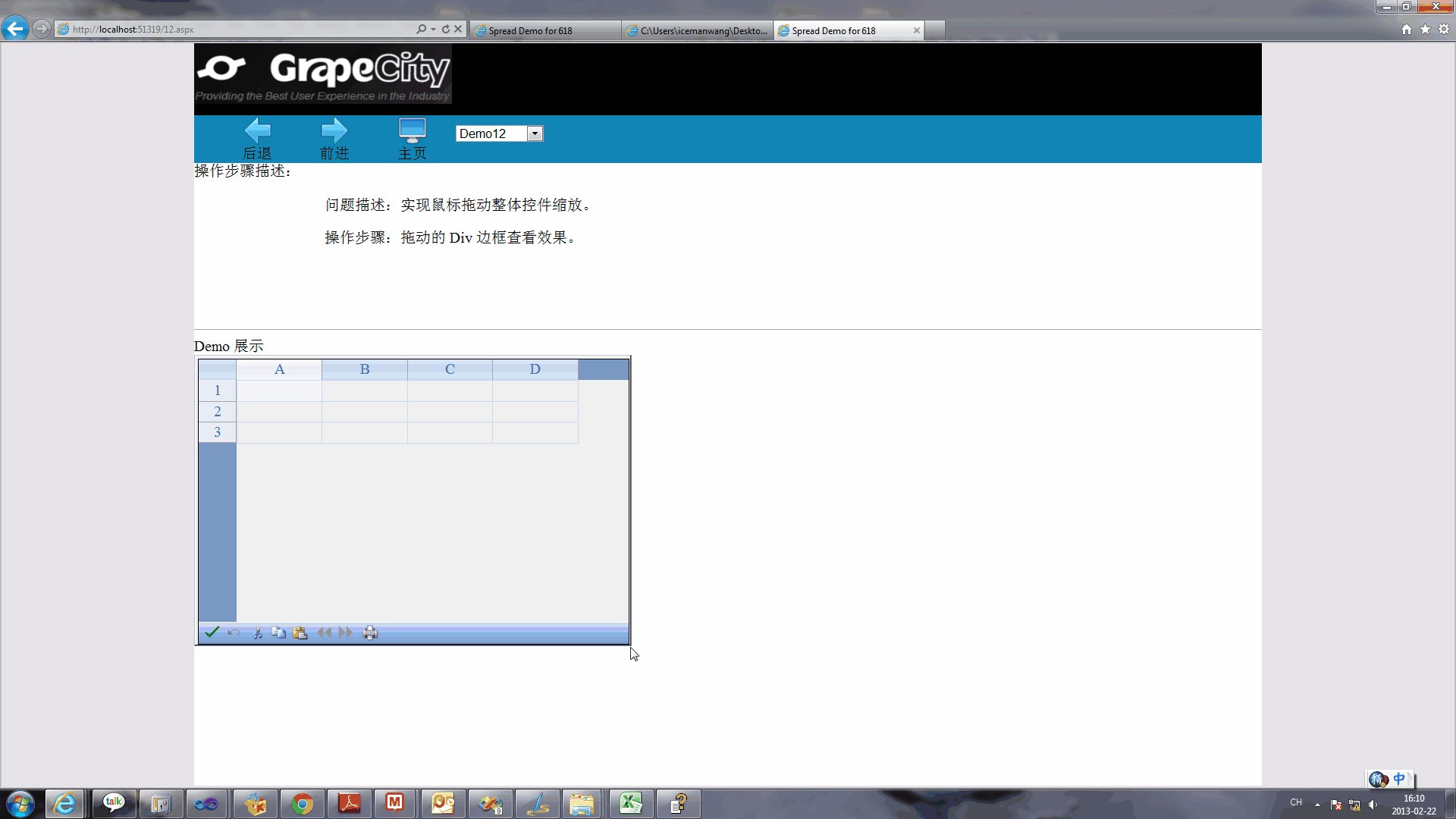
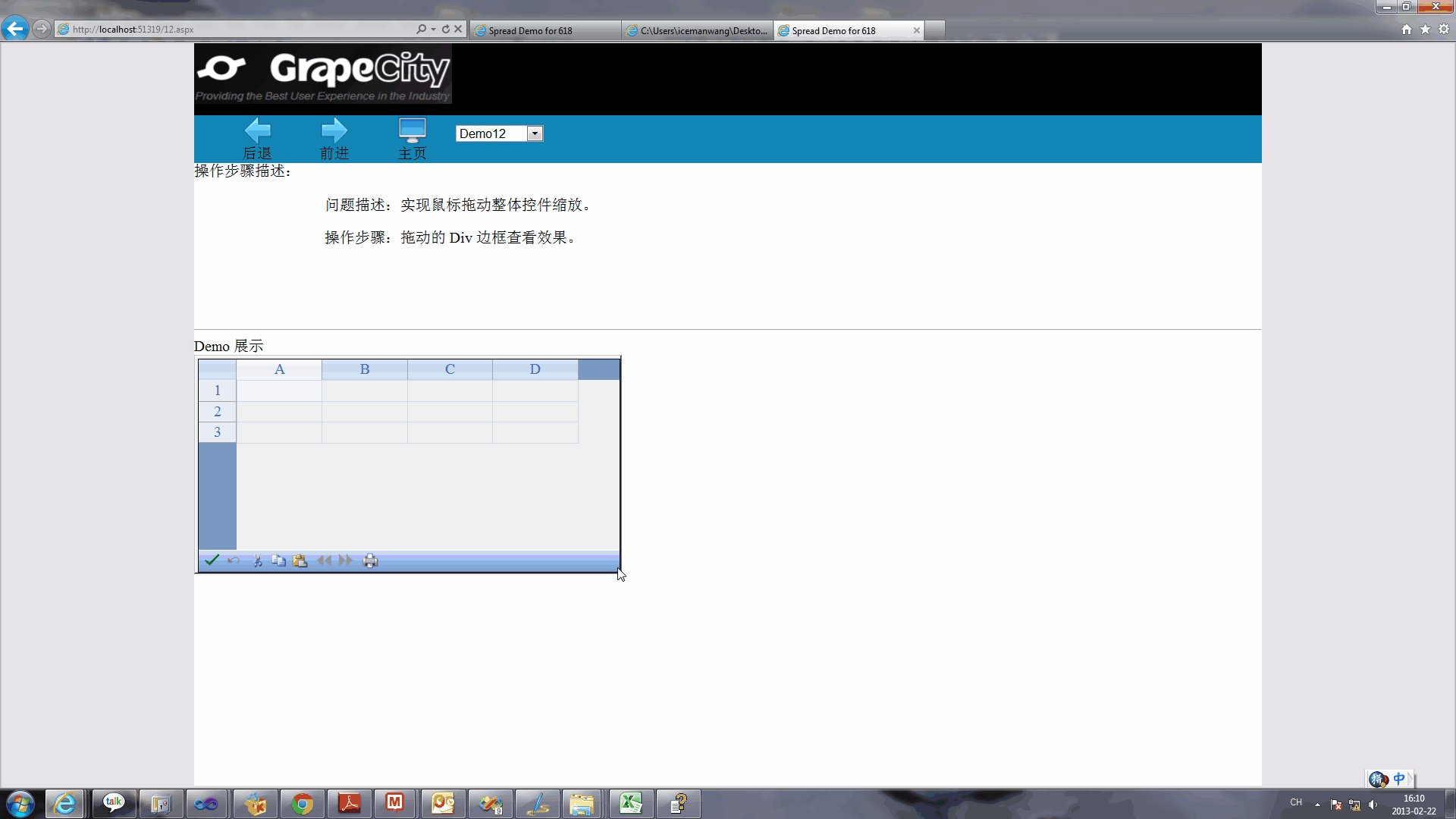
案例五:实现鼠标拖动整体控件缩放
这个案例的实现思路为设置 Spread 的 Height 和 Width 属性为 100%,同时,把 Spread 嵌套在 div 内。接下来我们通过 JS 操作 div 大小即可。
效果图:
Demo 下载,本 Demo 包含以上五个案例:SpreadforASPDemo.zip (481.06 kb)
以上即为我这次分享的 5 个实际案例,欢迎大家积极讨论,同时也期待你共享实际案例给大家。