为报表设置下拉框,在报表设计时就借助报表参数就可以完成。接下来我们学习在ActiveReports中如何为报表设置下拉框。
添加下拉框
1. 新建页面/RDL 报表
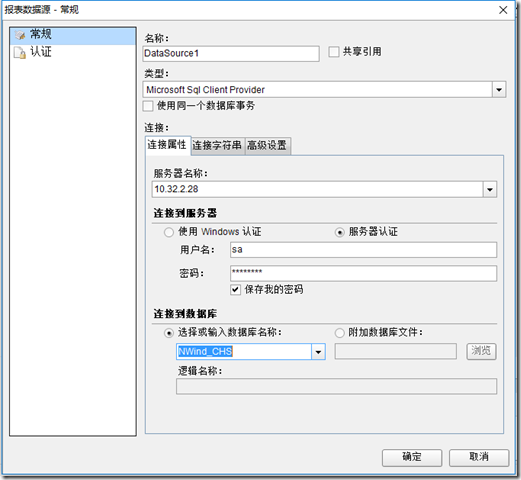
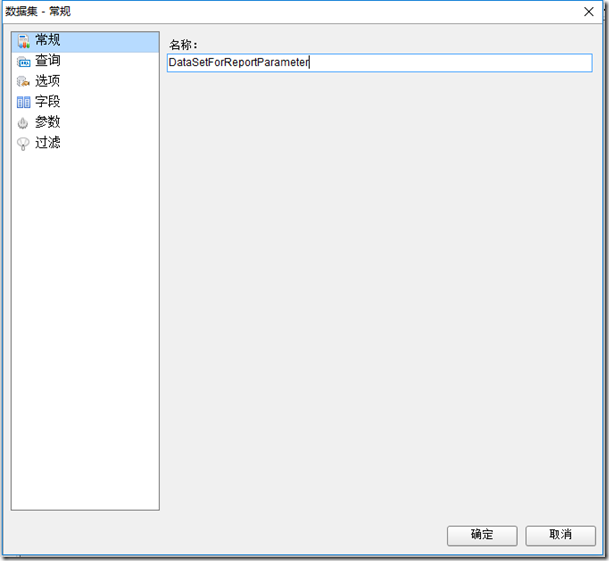
2. 添加数据源以及为用户提供选择的下拉框数据集
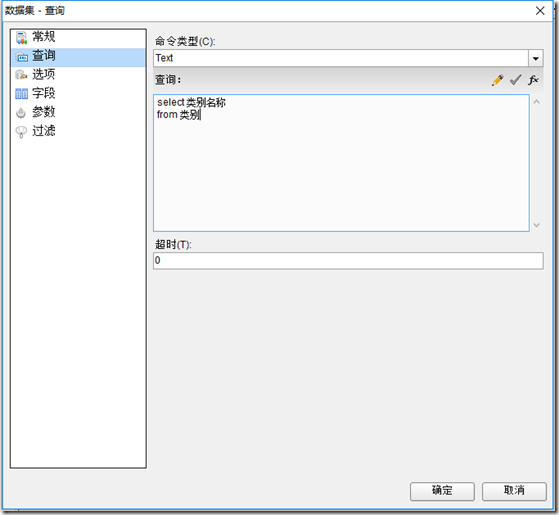
输入查询语句
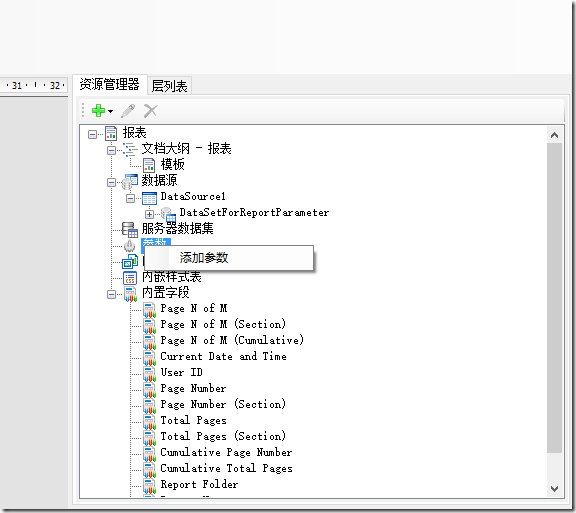
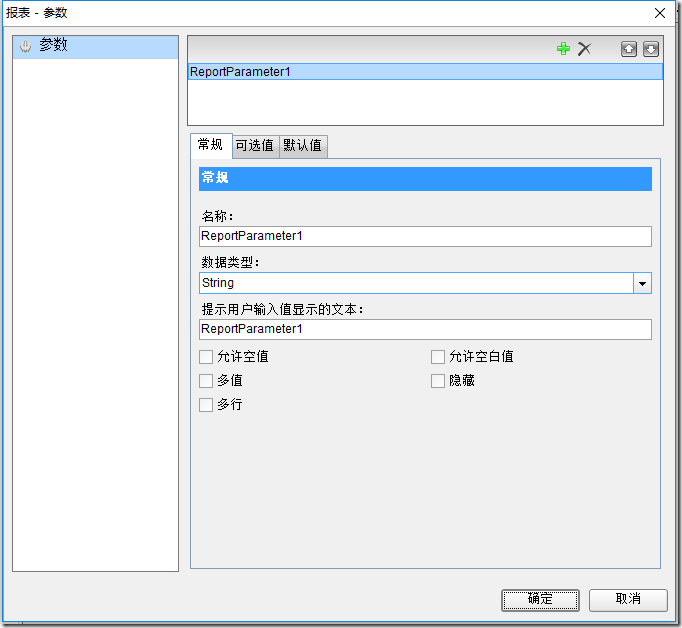
3. 添加报表参数
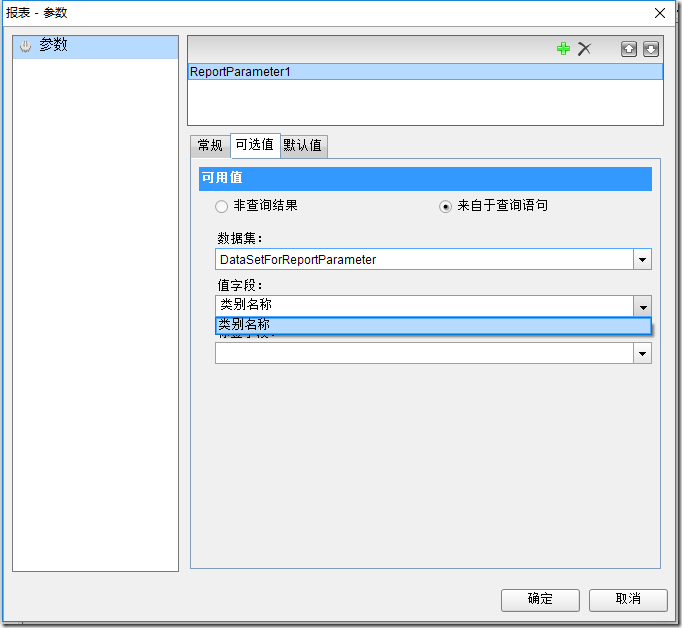
设置可选值
可选值来源分为“来自于查询语句”或“非查询结果”。 即报表的参数可以使数据集的某一个字段(来自于查询语句)也可以是自己手动输入的值(非查询语句)。
选择“来自于查询语句”分别设置数据集,值字段,标签字段属性,注意标签是呈现给客户的,值是实际上传给报表的数据,这两个值可以相同也可以不同,取决于您的报表需求。
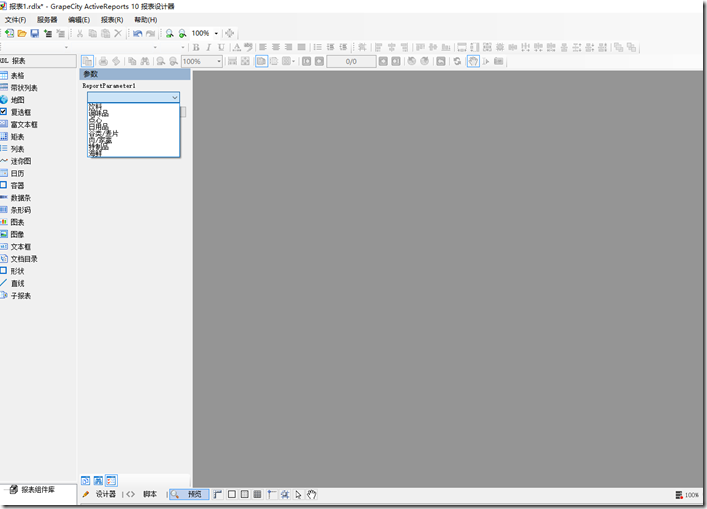
设置完成之后点击确定,这个时候报表下拉框就设置好了。点击预览选项卡查看,报表浏览器会自动根据字段的值,展示到下拉框中
实现数据过滤
数据过滤是通过用户的输入值,来进行数据集过滤。
这个时候就涉及两种参数,报表参数(用于与用户交互),数据集参数(用于SQL语句来过滤数据),只要将两种参数绑定,就可以实现根据用户输入来过滤数据。
在上面的示例我们已经添加好报表参数了,那么接下来只需要在执行查询语句时,将用户的输入的值,传入SQL语句即可。
1 添加数据集
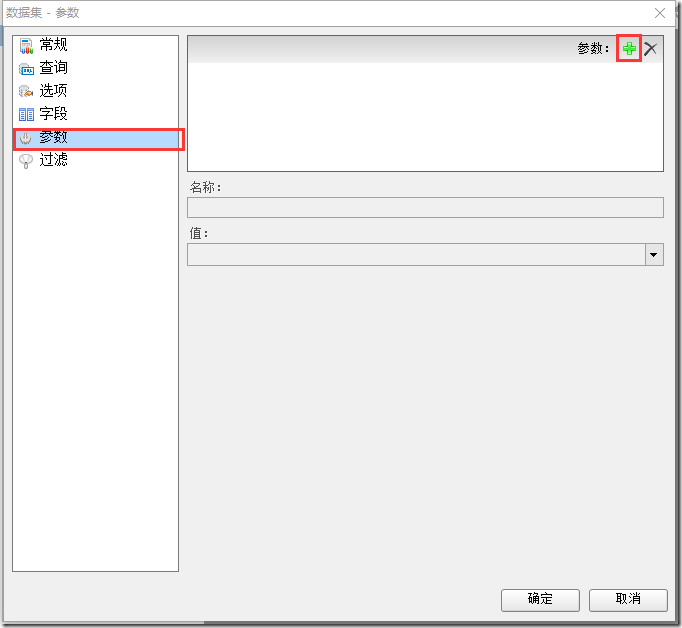
2. 选择 参数选项,这里的参数指的就是可以直接用到sql语句中。
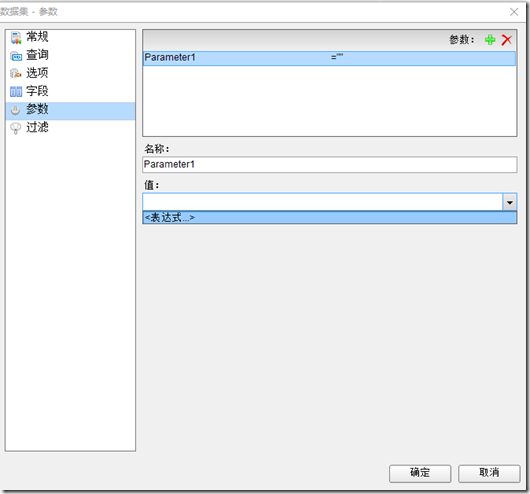
新建参数
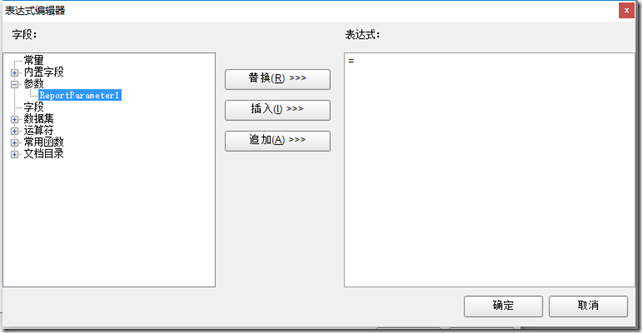
设置值,就是将报表参数和数据集参数连接起来。将值设为报表参数,选择表达式。
选择参数 ,插入,点击确定
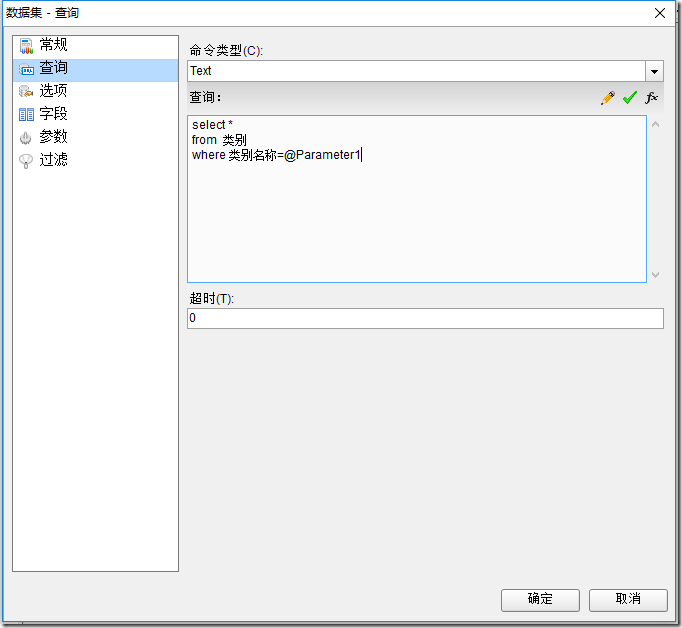
3. 编写SQL 语句,在SQL 查询中如果是不同的数据库参数引用的语法可能不同,具体参考博客:
http://blog.gcpowertools.com.cn/post/parameter.aspx
这样就可以根据用户输入,将对应的值传递到数据集参数,进行数据过滤。