背景介绍
纯前端表格控件SpreadJS即将在V17.0版本迎来重大更新——报表插件ReportSheet,基于SpreadJS本身强大的表格能力,全新的报表插件让报表和数据录入用户有了全新的能力和体验,可让用户快速完成报表和数据录入功能的搭建,相比之前,节省了大量的开发成本。
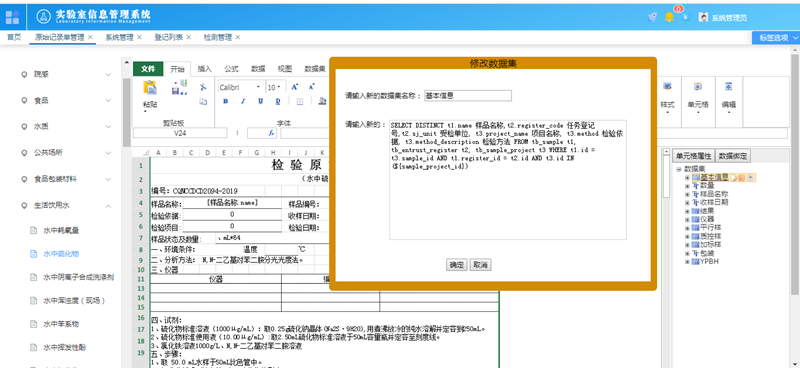
报表功能依赖于DataManager数据关系引擎,对于用户来讲,配置数据源显得尤为重要,这是生成报表的基础。没有数据源,谈论报表就是无源之水、无本之木。在大部分情况下,企业的数据都是存储在数据库中的,而SpreadJS作为一个纯前端的控件,不支持直连数据库,这就要求必须有一个接口来向SpreadJS提供数据。而今天这篇文章,就教大家如何利用一个开源项目,快速生成数据接口。
实现方式
环境准备
技术栈:Java,Spring-Boot,MyBatisPlus,Maven(可选)
在开始前,请先确保自己有Java开发环境,并下载好这两个项目。

附上这两个文件的Gitee地址:https://gitee.com/GrapeCity/gc-excel%5C_-data%5C_interface
其中,my-api是我们自己的项目,最终的接口服务也是从这个项目中启动的,我们可以叫它api服务。mybatis-plus-generator-ui是前面提到的开源项目,我们同样给它起个名字,叫接口生成器,它的作用就是帮我们在api服务中生成代码文件。
项目目录结构
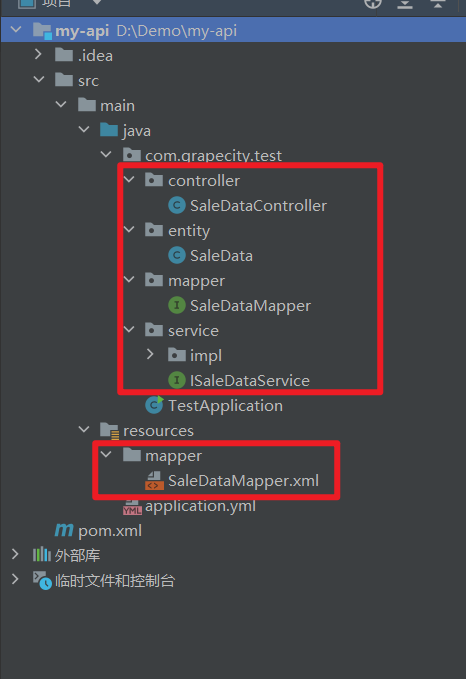
my-api工程
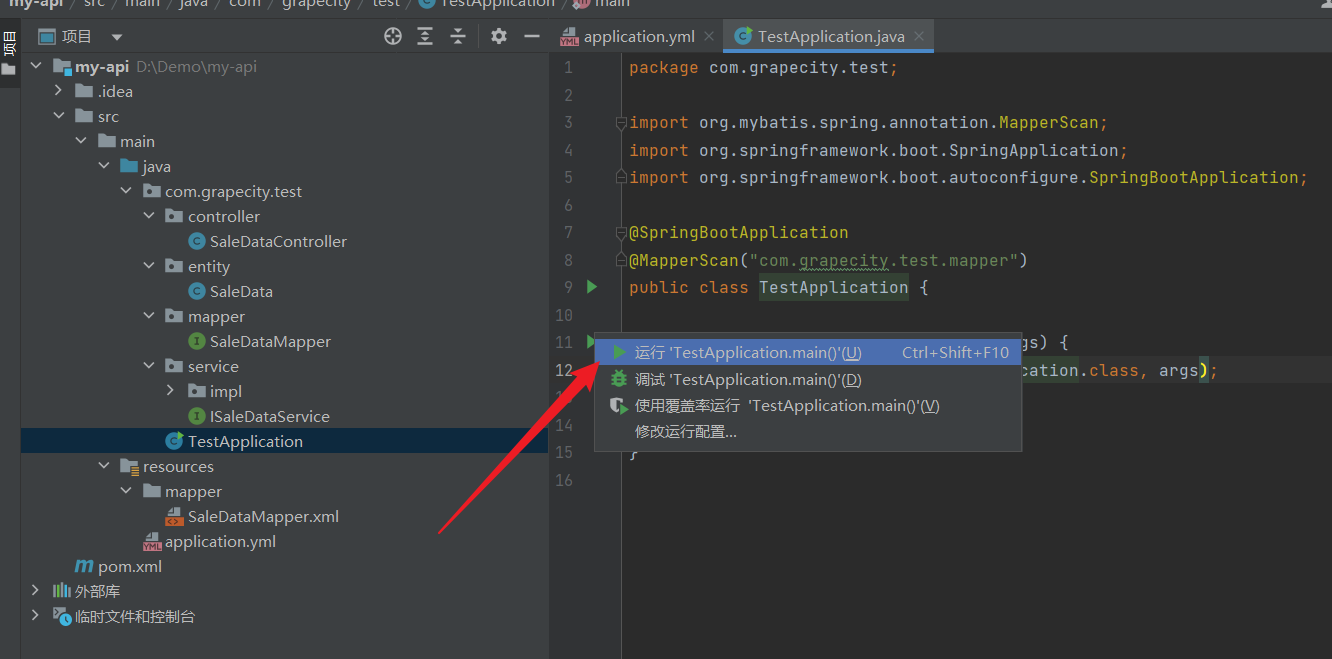
TestApplication.java是Springboot的入口文件,除了必要的引入外,还规定了要扫描的Mapper。

Application.yml是配置文件,主要是配置了数据库的连接串,读者需要将其改为自己的数据库连接。

mybatis-plus-generator-ui工程
TestApplication.java是生成器的启动文件,直接读取数据库中的表。

Controller.java.btl是生成controller的模板文件,开源项目的源码中未开启跨域,这里为了本地测试,我开启了跨域,读者后续有其他需求,也可以在codetpls目录下找到对应的模板文件,按需增减。

启动项目
然后就可以启动生成器了,在TestApplication下点击运行即可,启动成功浏览器后打开localhost:端口号,即可看到ui界面:


生成代码
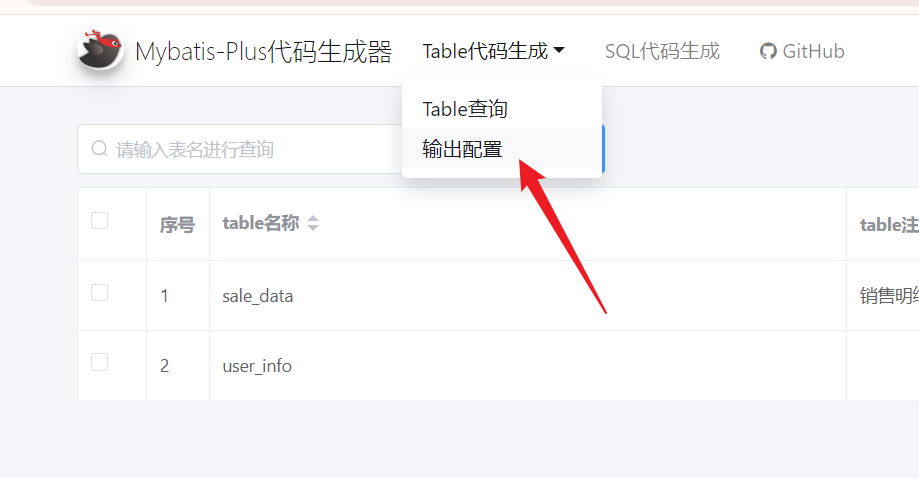
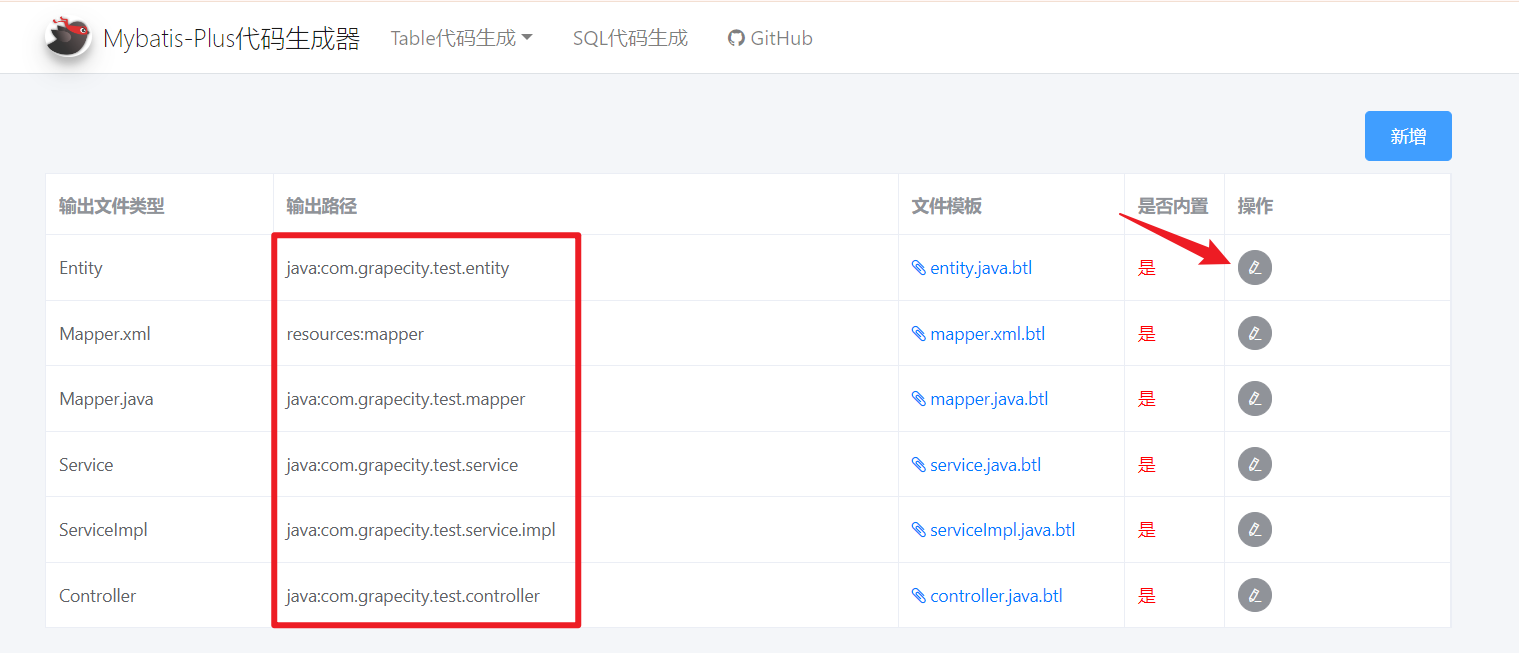
看到页面上方的“代码生成”按钮了吗,先别急着点它,咱们需要先配置一下生成的文件的包名是什么,点击上方的输出配置:

读者需要将这里的包名改为api服务的包名,这里我已经全都修改好了:

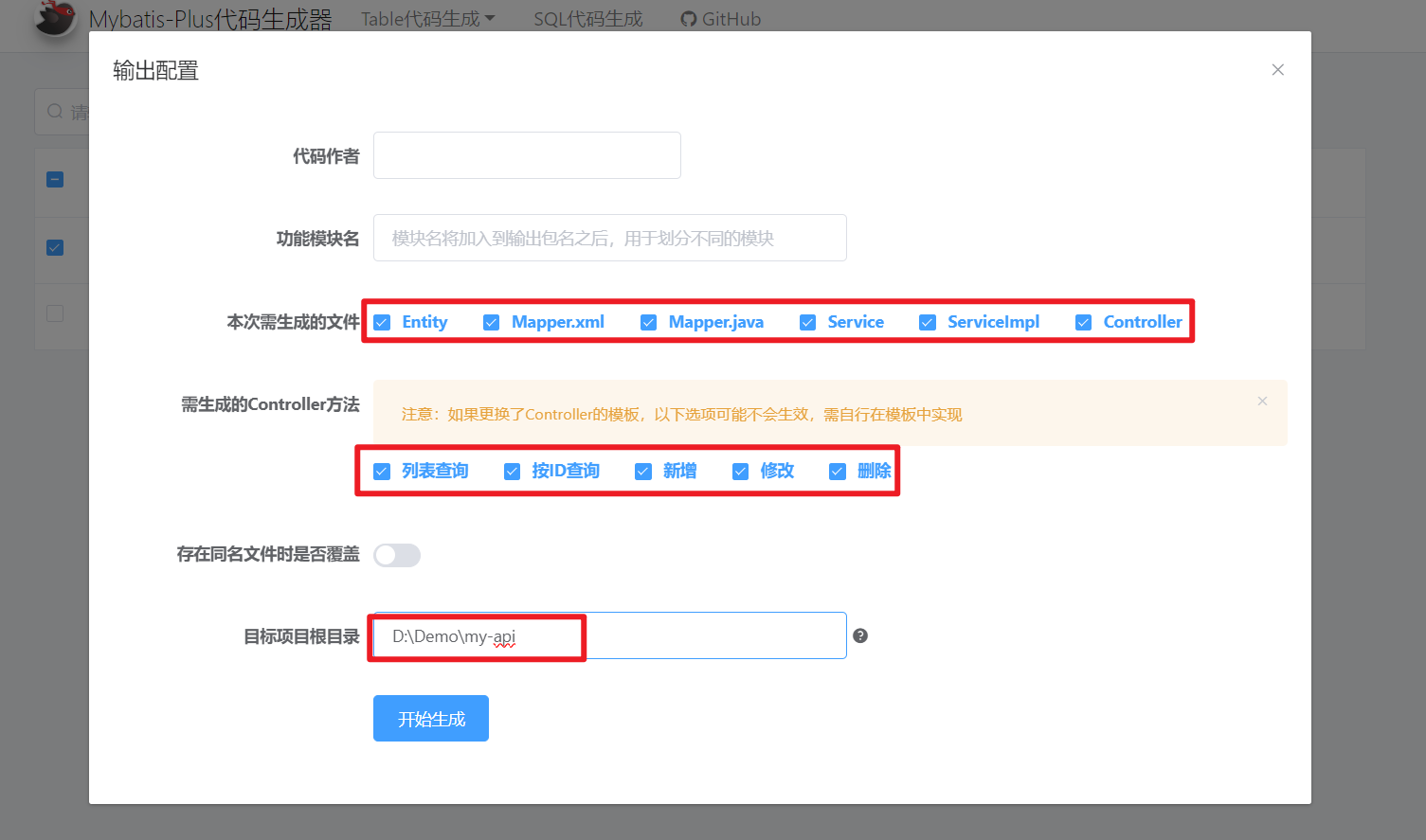
然后返回到上一个页面,选择你要生成接口的数据库表,点击“代码生成”,勾选所有“本次需要生成的文件”的复选框,修改“目标项目根目录”为api服务的根目录。其他配置可以不填,点击开始生成,等待数秒后,api服务下就已经生成好所有勾选的文件了:


测试
到这里就实现了在api服务中自动生成代码,接下来将这个服务启动:

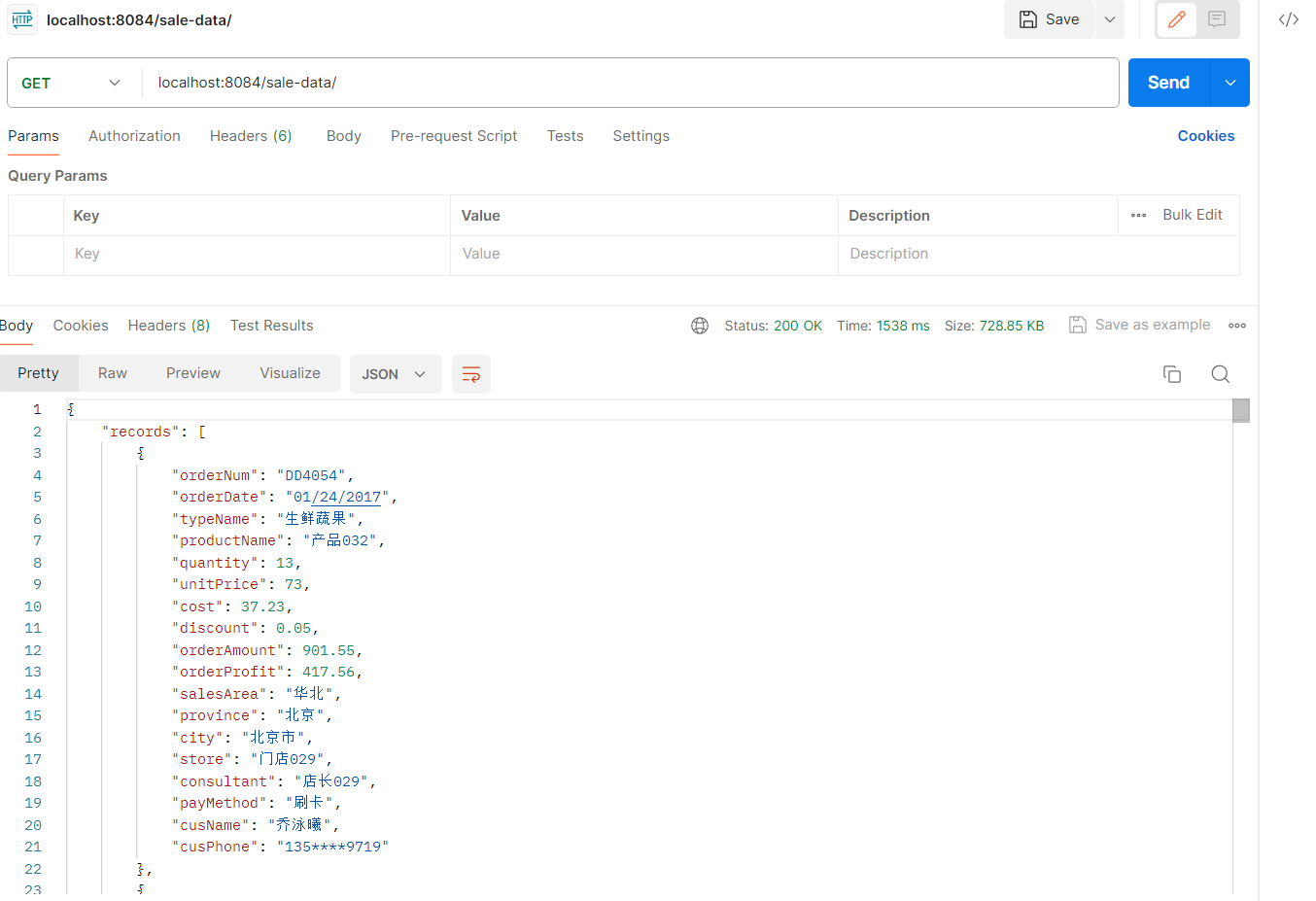
然后我们将生成的接口放到Postman里面去测试。

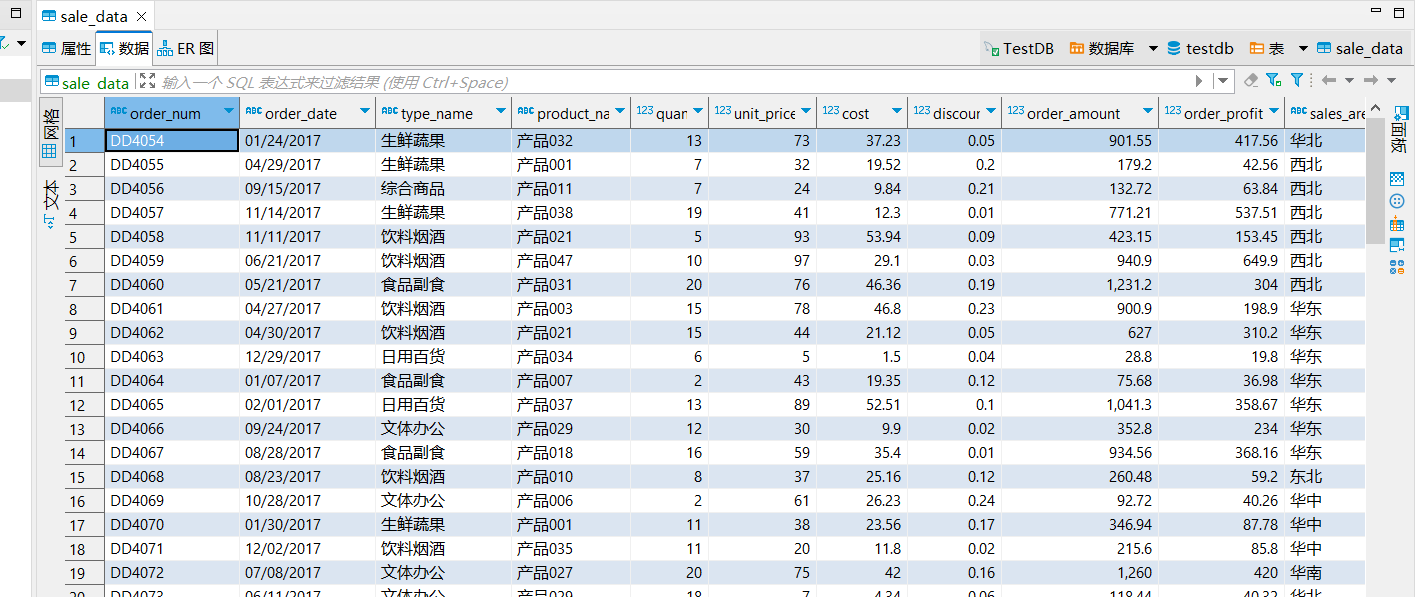
可以看到返回的数据和数据库一致:

总结
到这里,接口就已经完成开发了,更方便更易用,快来试试吧。
GcExcel | 下载试用
GrapeCity Documents for Excel (简称:GcExcel)是一款基于 Java 平台的服务端高性能表格组件,可与纯前端表格控件 SpreadJS 前后端兼容,无需依赖 Office、POI 或第三方应用软件,在前端展示电子表格数据,在服务端批量创建、加载、编辑、打印、导入/导出 Excel 文档,为您开发的应用程序提供在线文档的前后端数据同步、在线填报与服务端批量导出与打印,以及类 Excel 报表模板设计与服务端高性能处理等一整套类 Excel 全栈解决方案。
葡萄城热门产品