本文主要介绍SpreadJS 9 新功能:预览和打印数据视图。SpreadJS在页面上添加打印按钮,可以直接打开标准的浏览器打印窗口。SpreadJS满足您的各种打印细节设置需求:自适应文本高宽打印、网格线、边框、页眉、页脚、边距、页面自适应、页面尺寸、插入分页符等等。导入或导出Excel文件之后,打印设置依然可以保留。
1.引用javascript脚本
注意:出于性能的考虑只有在需要打印的时候,才引用print脚本
<link href="gcspread.sheets.9.40.20153.0.css" rel="stylesheet" type="text/css" /><script src="jquery-1.8.2.min.js" type="text/javascript"></script><script type="text/javascript" src="gcspread.sheets.all.9.40.20153.0.min.js"></script><script type="text/javascript" src="gcspread.sheets.print.9.40.20153.0.min.js"></script>
2.添加打印的数据
function addFigures(sheet){sheet.setFormula(20, 1, "=SUM(K5:K7)");sheet.setFormula(20, 2, "=SUM(K8:K10)");sheet.setFormula(20, 3, "=SUM(K12:K14)");sheet.setFormula(20, 4, "=SUM(K15:K17)");sheet.getRow(20).visible(false);sheet.addSpan(21, 5, 10, 4);sheet.setFormula(21, 5, '=PIESPARKLINE(B21:E21, "#0000FF","#FF0000","#00FF00","#FFFF00")');sheet.addSpan(31, 5, 1, 4);sheet.getCell(31, 5).text("Figure 1").hAlign(1);}function initSpread(spread){var sheet = spread.getActiveSheet();sheet.isPaintSuspended(true);sheet.allowCellOverflow(true);sheet.setName("Demo");sheet.addSpan(1, 1, 1, 3);sheet.setValue(1, 1, "Store");sheet.addSpan(1, 4, 1, 7);sheet.setValue(1, 4, "Goods");sheet.addSpan(2, 1, 1, 2);sheet.setValue(2, 1, "Area");sheet.addSpan(2, 3, 2, 1);sheet.setValue(2, 3, "ID");sheet.addSpan(2, 4, 1, 2);sheet.setValue(2, 4, "Fruits");sheet.addSpan(2, 6, 1, 2);sheet.setValue(2, 6, "Vegetables");sheet.addSpan(2, 8, 1, 2);sheet.setValue(2, 8, "Foods");sheet.addSpan(2, 10, 2, 1);sheet.setValue(2, 10, "Total");sheet.setValue(3, 1, "State");sheet.setValue(3, 2, "City");sheet.setValue(3, 4, "Grape");sheet.setValue(3, 5, "Apple");sheet.setValue(3, 6, "Potato");sheet.setValue(3, 7, "Tomato");sheet.setValue(3, 8, "SandWich");sheet.setValue(3, 9, "Hamburger");sheet.addSpan(4, 1, 7, 1);sheet.addSpan(4, 2, 3, 1);sheet.addSpan(7, 2, 3, 1);sheet.addSpan(10, 2, 1, 2);sheet.setValue(10, 2, "Sub Total:");sheet.addSpan(11, 1, 7, 1);sheet.addSpan(11, 2, 3, 1);sheet.addSpan(14, 2, 3, 1);sheet.addSpan(17, 2, 1, 2);sheet.setValue(17, 2, "Sub Total:");sheet.addSpan(18, 1, 1, 3);sheet.setValue(18, 1, "Total:");sheet.setValue(4, 1, "NC");sheet.setValue(4, 2, "Raleigh");sheet.setValue(7, 2, "Charlotte");sheet.setValue(4, 3, "001");sheet.setValue(5, 3, "002");sheet.setValue(6, 3, "003");sheet.setValue(7, 3, "004");sheet.setValue(8, 3, "005");sheet.setValue(9, 3, "006");sheet.setValue(11, 1, "PA");sheet.setValue(11, 2, "Philadelphia");sheet.setValue(14, 2, "Pittsburgh");sheet.setValue(11, 3, "007");sheet.setValue(12, 3, "008");sheet.setValue(13, 3, "009");sheet.setValue(14, 3, "010");sheet.setValue(15, 3, "011");sheet.setValue(16, 3, "012");sheet.setFormula(10, 4, "=SUM(E5:E10)");sheet.setFormula(10, 5, "=SUM(F5:F10)");sheet.setFormula(10, 6, "=SUM(G5:G10)");sheet.setFormula(10, 7, "=SUM(H5:H10)");sheet.setFormula(10, 8, "=SUM(I5:I10)");sheet.setFormula(10, 9, "=SUM(J5:J10)");sheet.setFormula(17, 4, "=SUM(E12:E17)");sheet.setFormula(17, 5, "=SUM(F12:F17)");sheet.setFormula(17, 6, "=SUM(G12:G17)");sheet.setFormula(17, 7, "=SUM(H12:H17)");sheet.setFormula(17, 8, "=SUM(I12:I17)");sheet.setFormula(17, 9, "=SUM(J12:J17)");for (var i = 0; i < 14; i++){sheet.setFormula(4 + i, 10, "=SUM(E" + (5 + i).toString() + ":J" + (5 + i).toString() + ")");}sheet.setFormula(18, 4, "=E11+E18");sheet.setFormula(18, 5, "=F11+F18");sheet.setFormula(18, 6, "=G11+G18");sheet.setFormula(18, 7, "=H11+H18");sheet.setFormula(18, 8, "=I11+I18");sheet.setFormula(18, 9, "=J11+J18");sheet.setFormula(18, 10, "=K11+K18");sheet.getCells(1, 1, 3, 10).backColor("#D9D9FF");sheet.getCells(4, 1, 18, 3).backColor("#D9FFD9");sheet.getCells(1, 1, 3, 10).hAlign(GcSpread.Sheets.HorizontalAlign.center);sheet.setBorder(new GcSpread.Sheets.Range(1, 1, 18, 10), new GcSpread.Sheets.LineBorder("Black", GcSpread.Sheets.LineStyle.thin), { all: true });sheet.setBorder(new GcSpread.Sheets.Range(4, 4, 3, 6), new GcSpread.Sheets.LineBorder("Black", GcSpread.Sheets.LineStyle.dotted), { inside: true });sheet.setBorder(new GcSpread.Sheets.Range(7, 4, 3, 6), new GcSpread.Sheets.LineBorder("Black", GcSpread.Sheets.LineStyle.dotted), { inside: true });sheet.setBorder(new GcSpread.Sheets.Range(11, 4, 3, 6), new GcSpread.Sheets.LineBorder("Black", GcSpread.Sheets.LineStyle.dotted), { inside: true });sheet.setBorder(new GcSpread.Sheets.Range(14, 4, 3, 6), new GcSpread.Sheets.LineBorder("Black", GcSpread.Sheets.LineStyle.dotted), { inside: true });fillSampleData(sheet, new GcSpread.Sheets.Range(4, 4, 6, 6));fillSampleData(sheet, new GcSpread.Sheets.Range(11, 4, 6, 6));sheet.setColumnWidth(0, 40);sheet.setColumnWidth(1, 40);sheet.setColumnWidth(3, 40);sheet.setColumnWidth(4, 40);sheet.setColumnWidth(11, 40);addFigures(sheet);sheet.isPaintSuspended(false);}
3.SpreadJS初始化
$(document).ready(function (){var spread = new GcSpread.Sheets.Spread(document.getElementById("ss"));initSpread(spread);$("#btnPrint").click(function (){// used to adjust print range, should set with printInfo (refer custom print for detail)spread.sheets[0].setText(31, 11, " ");spread.print();});});
4.HTML页面
<body><div id="ss" style="width: 800px; height: 600px; border: 1px solid gray"></div><input type="button" value="Print" id="btnPrint"></body>
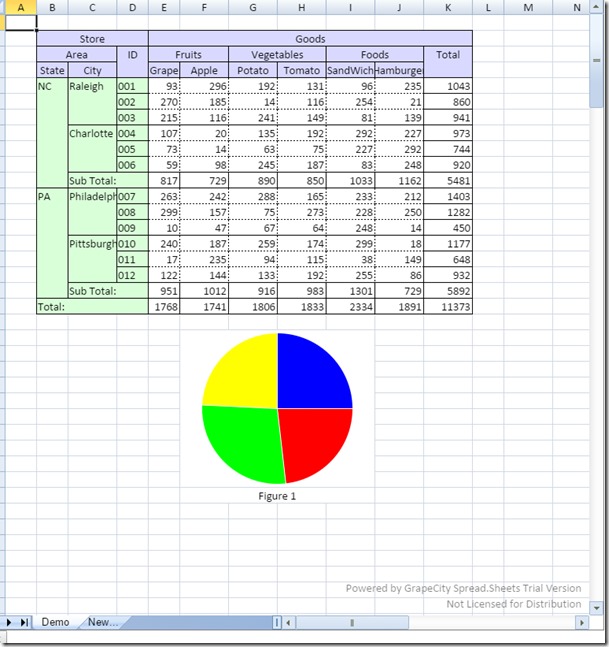
运行效果:
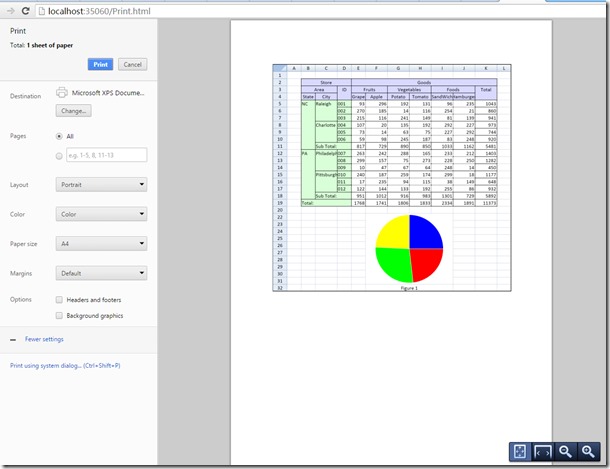
打印效果:
源码下载:
这就是你想要的SpreadJS,快来官网了解并下载它吧!