小伙伴们对采购系统肯定不陌生,小到出差路费、部门物资采购;大到生产计划、原料成本预估都会涉及到该系统。
管理人员可以通过采购系统减少管理成本,说是管理利器毫不过分,对于采购的效率提升也有极大帮助。

(图片来源于网络)
但是对于大多数制造业企业而言,具有企业级整体视角的管理人才仍然难得,系统化的思考方式、解决复杂业务管理问题的方法论也并不是一朝一夕就能量产的。
人才技术不够,软件硬件来凑。
今天我们就来为大家讲讲如何使用纯前端表格控件+后端组件快速搭建完整的采购报价系统,让复杂系统不再复杂,搭建简单,上手难度极低,完整成熟的体系化解决方案,让企业数字化采购管理变得轻松。
接下来我们就带着大家一起看看,该系统的搭建方式。(文末有项目代码,可以亲手感受一下)
项目实例
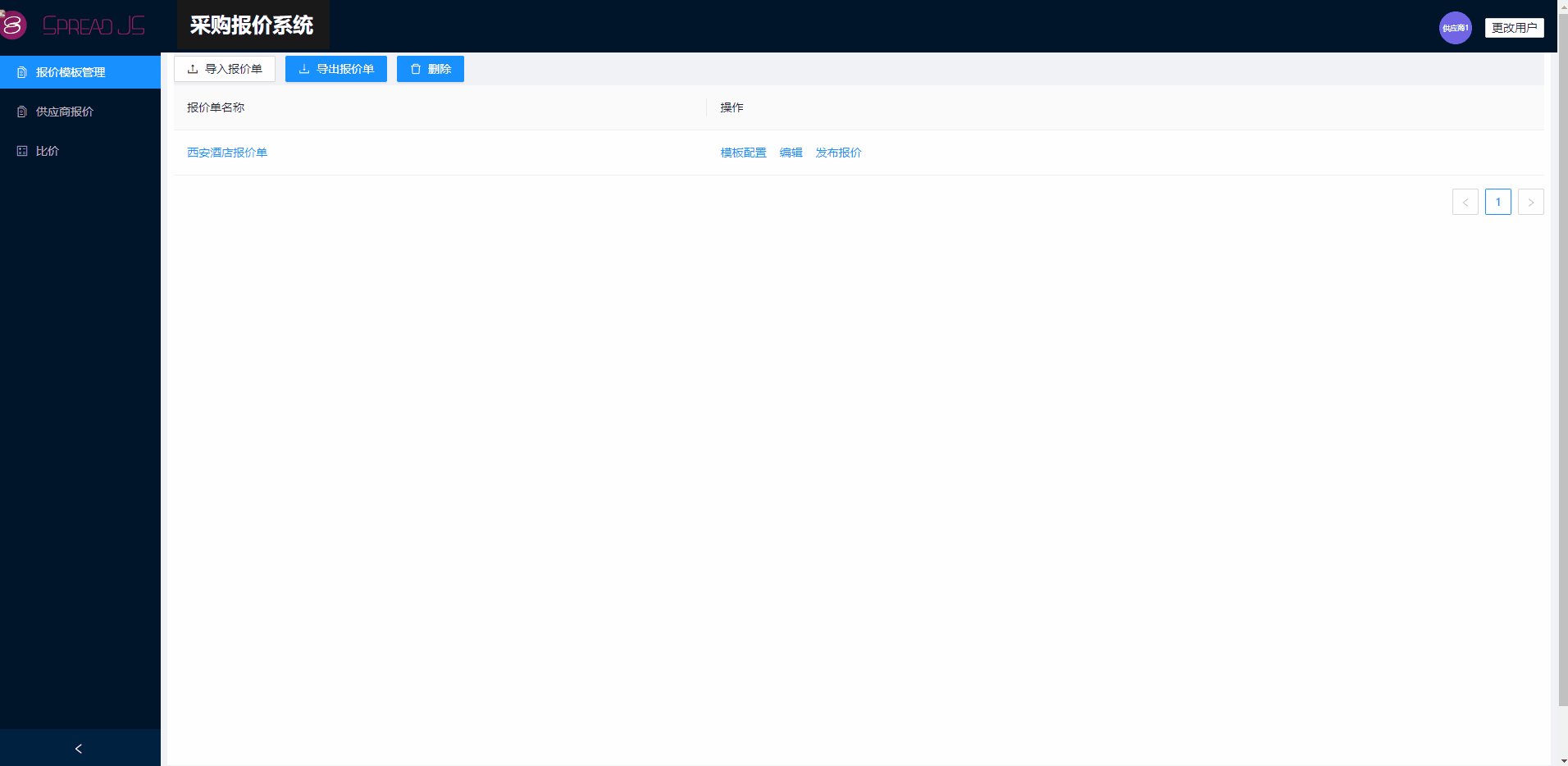
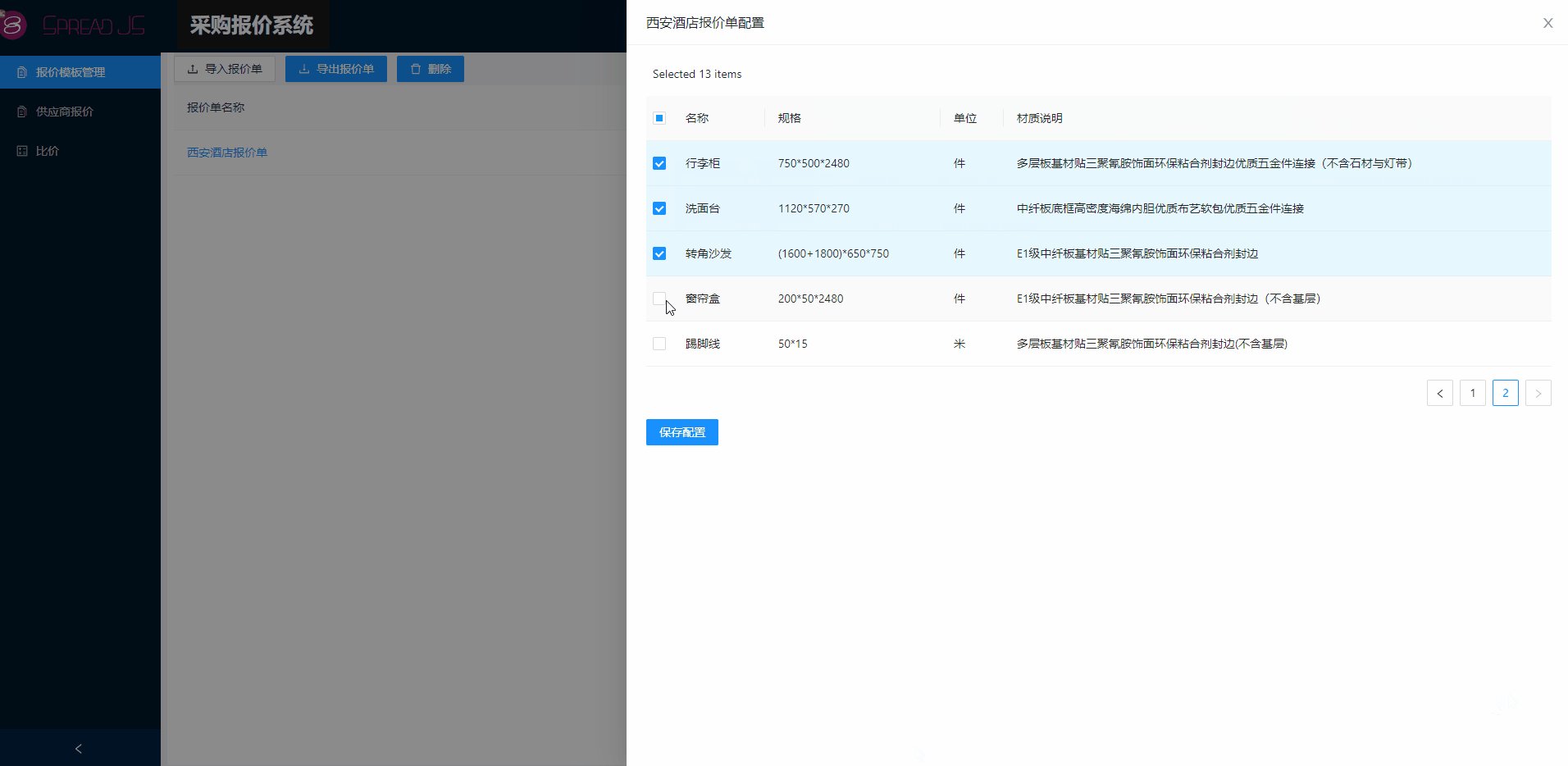
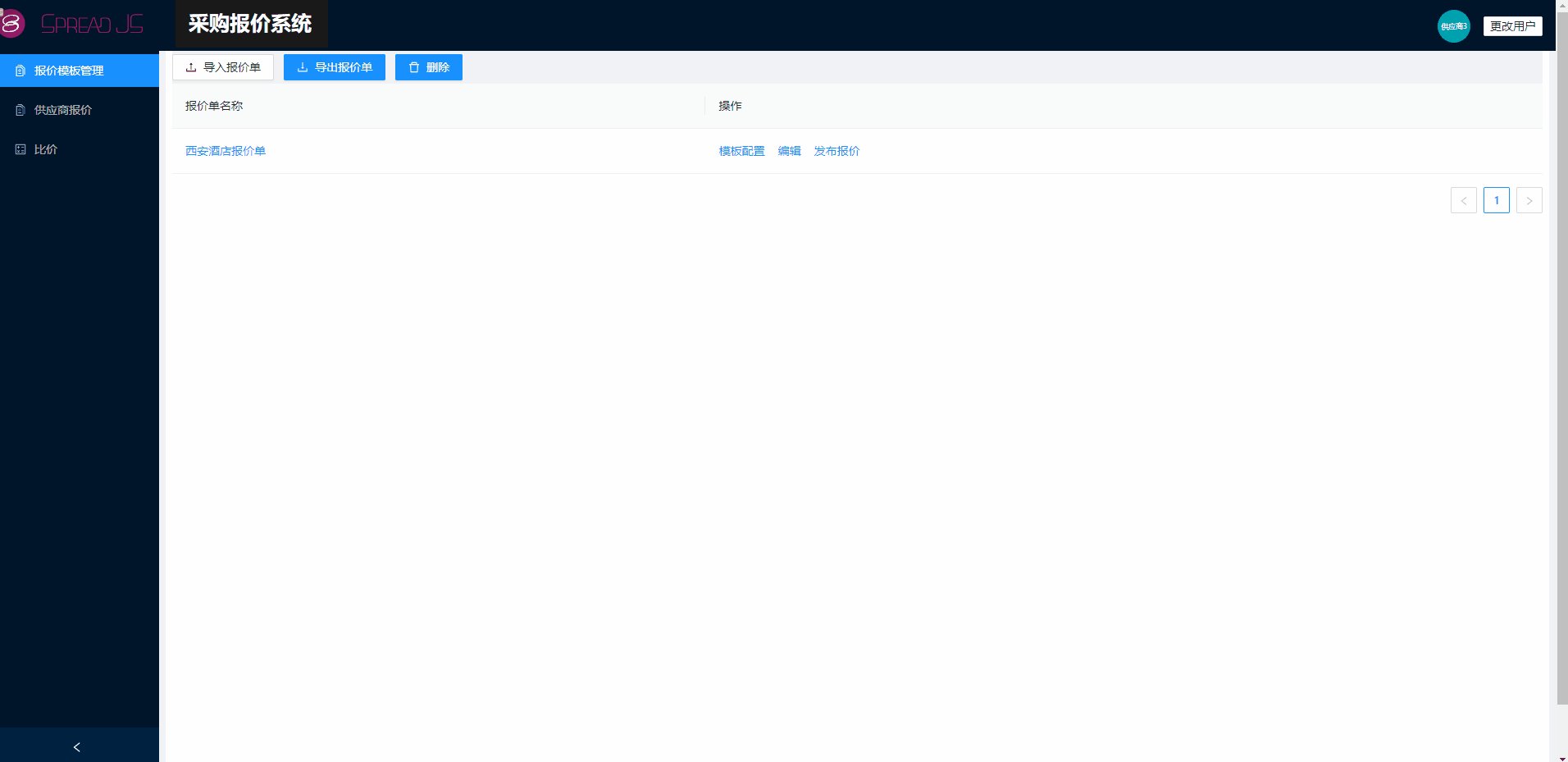
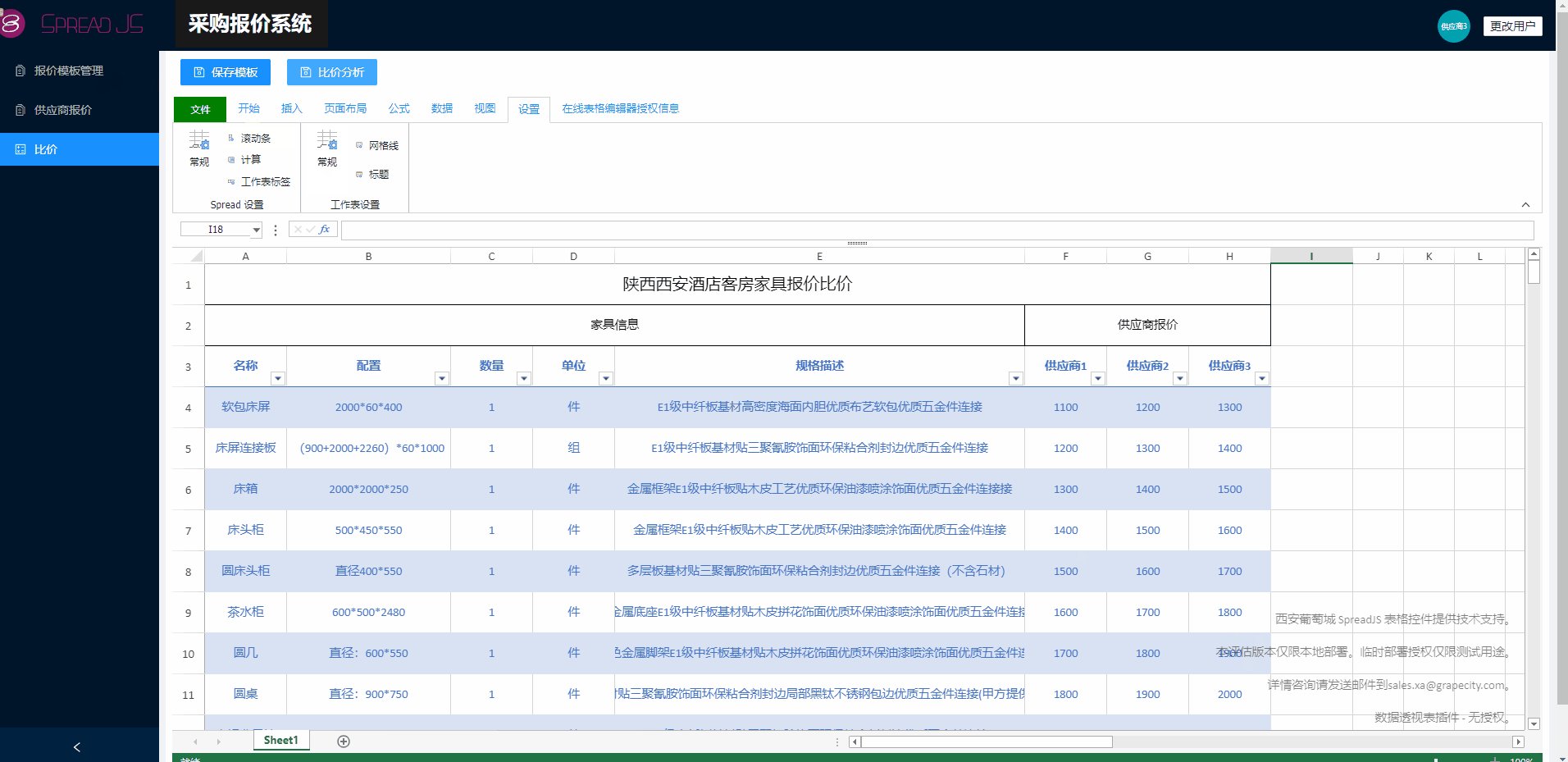
1、该系统使用数据驱动模板,报价所需的材料可以根据实际需要进行勾选,自动生成模板,如该系统中预置的酒店报价模板,可以根据酒店装修的需要,对所需的材料进行勾选,动态生成报价模板,使用SpreadJS的数据绑定的功能,轻松完成了报表模板的生成:

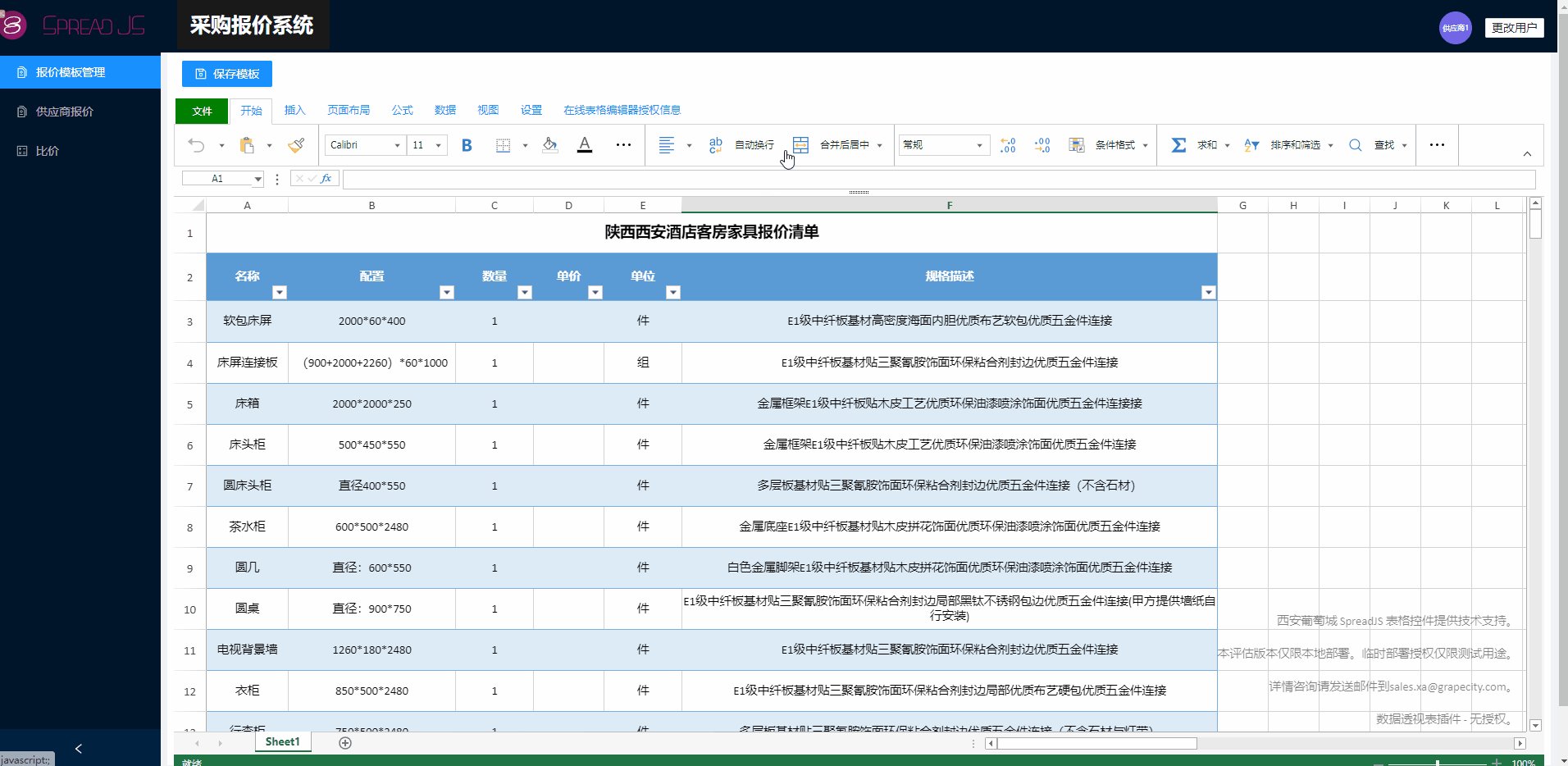
(模板设计演示)
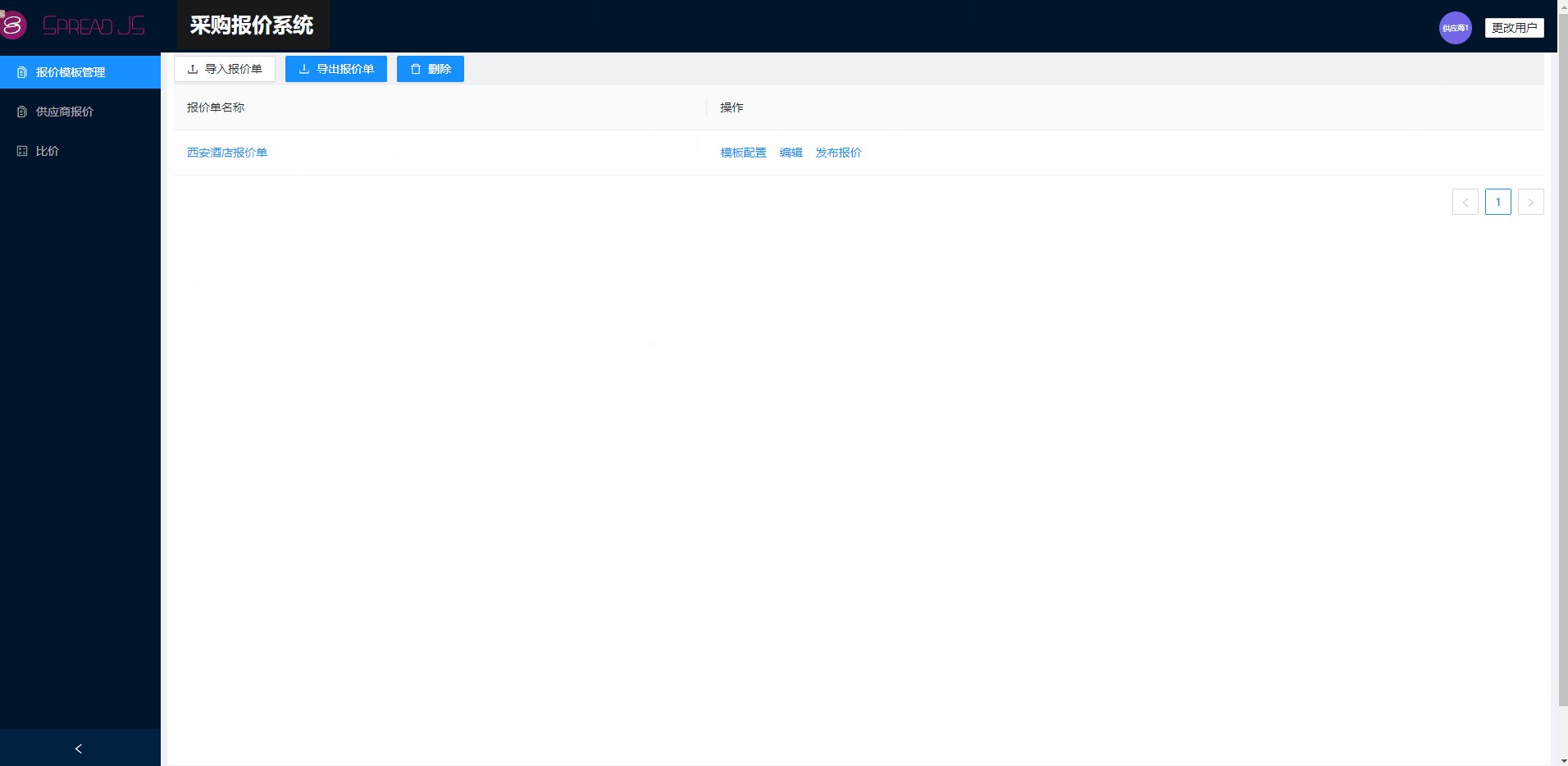
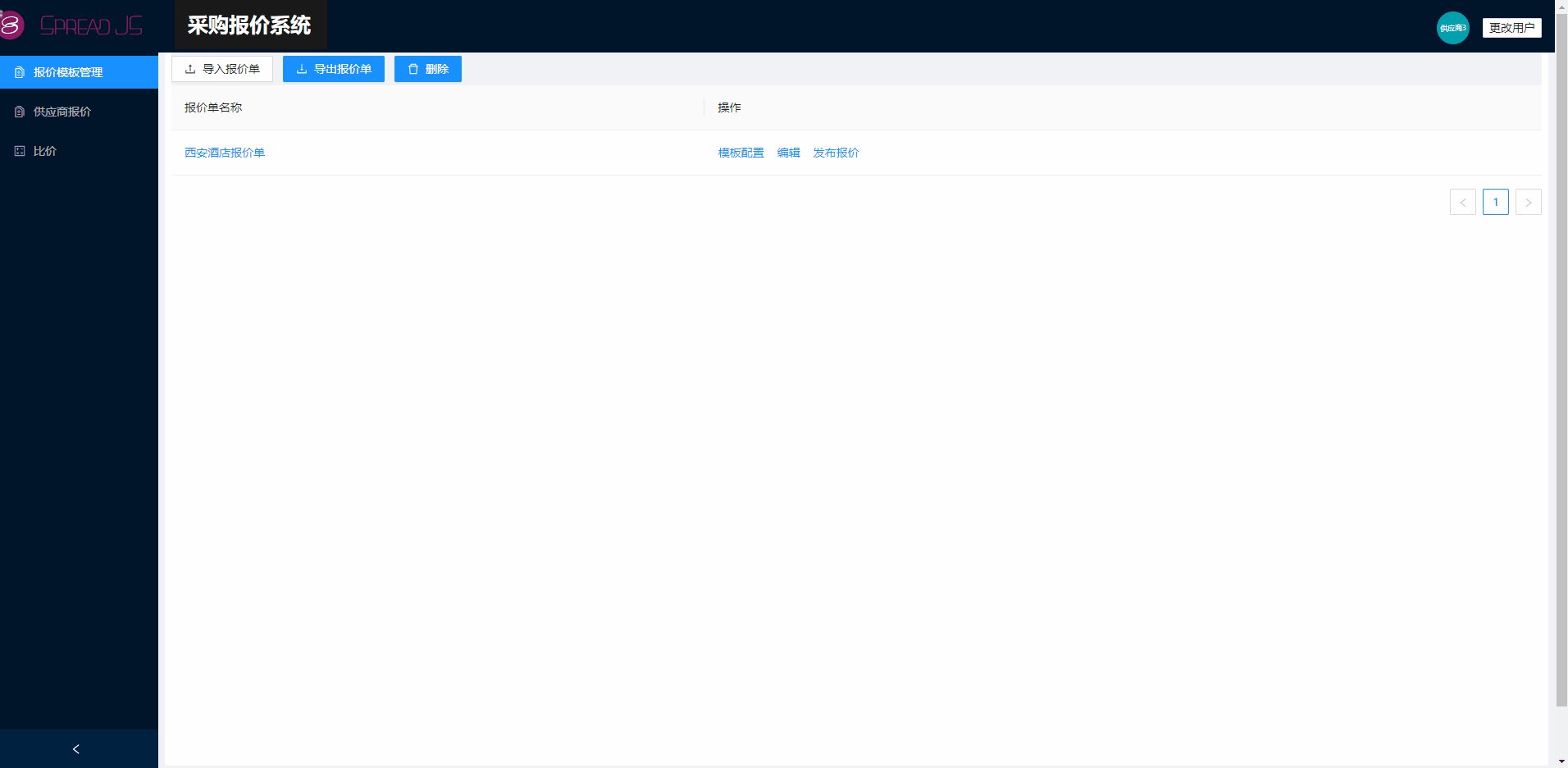
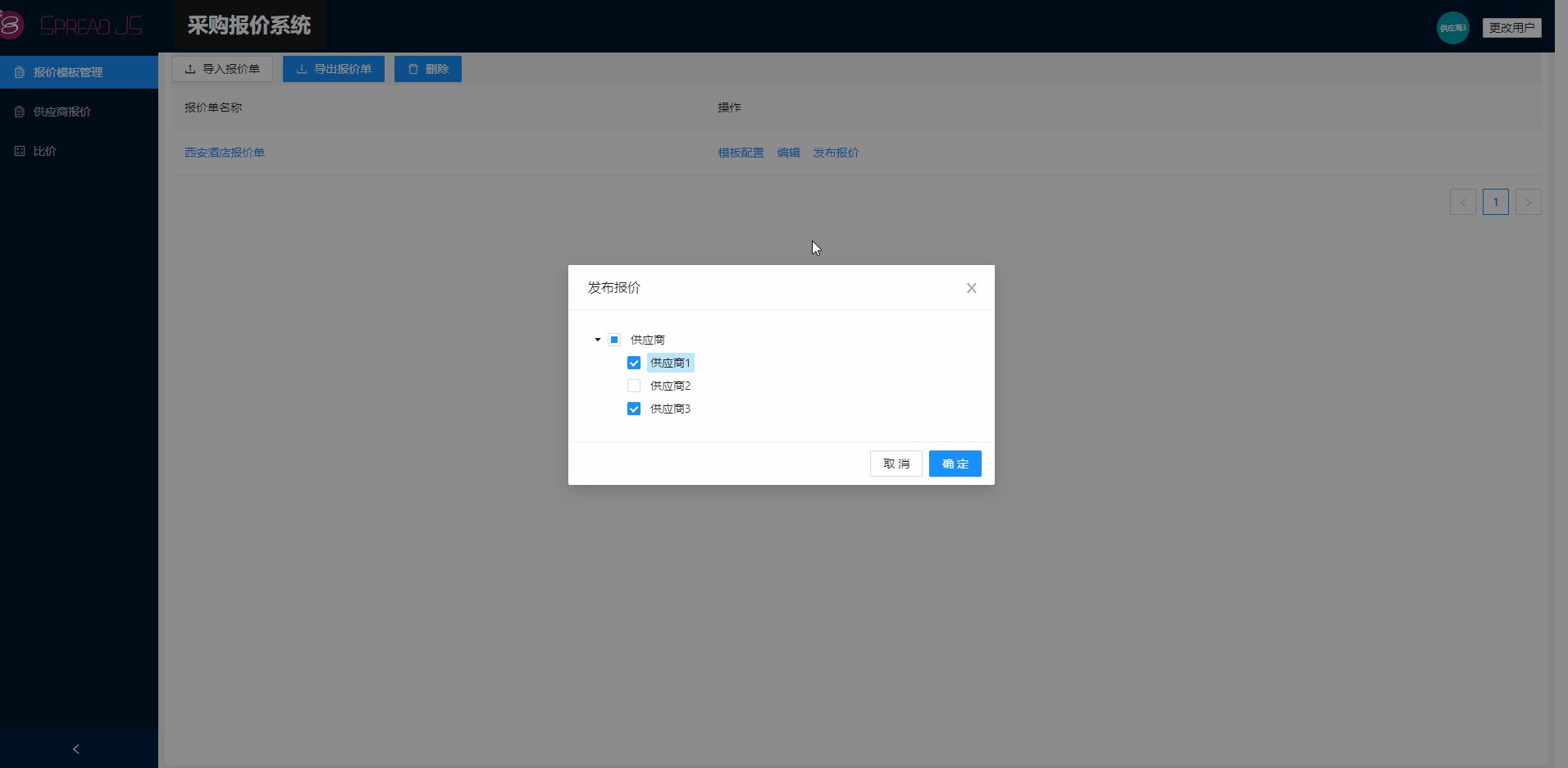
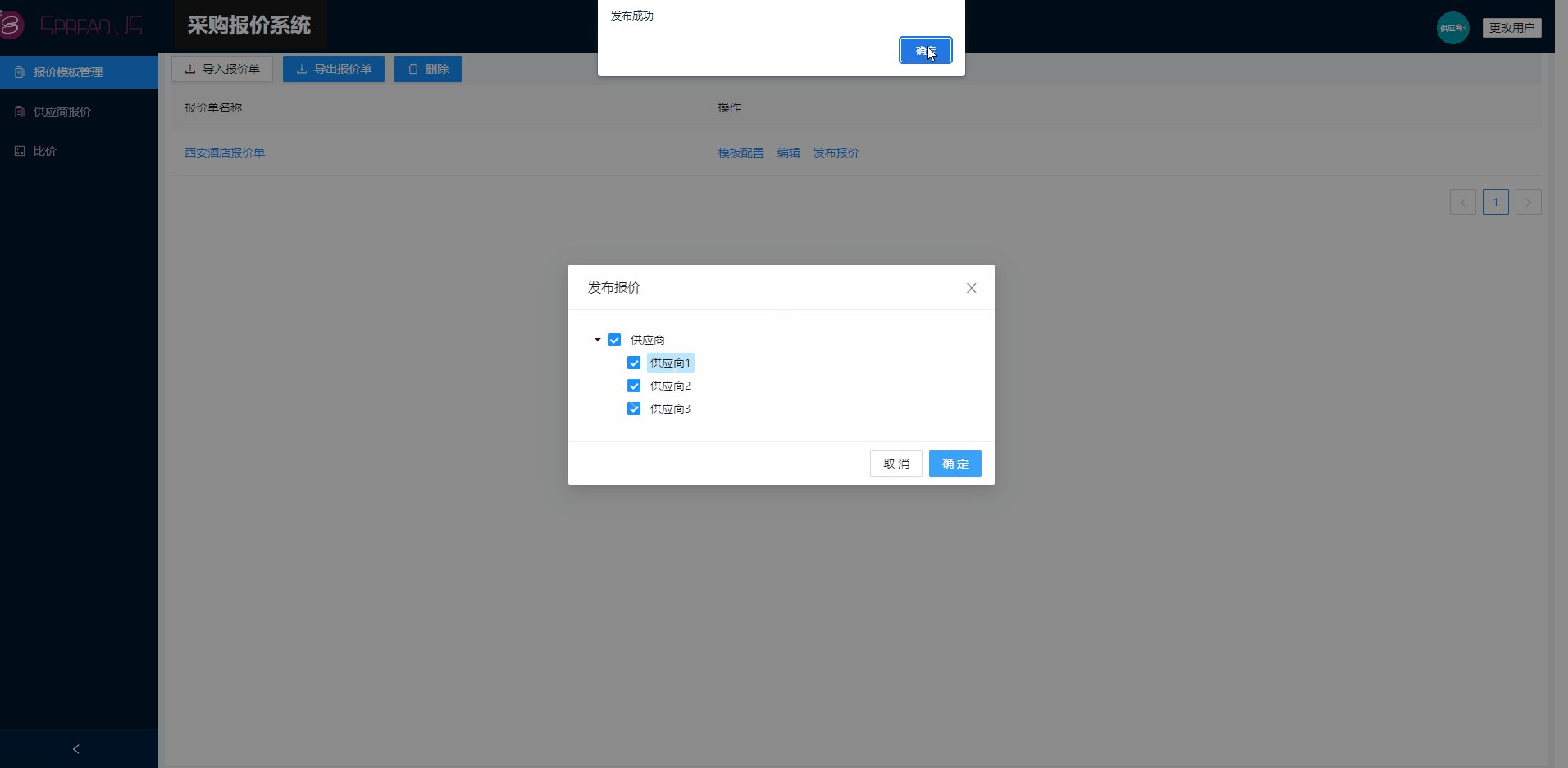
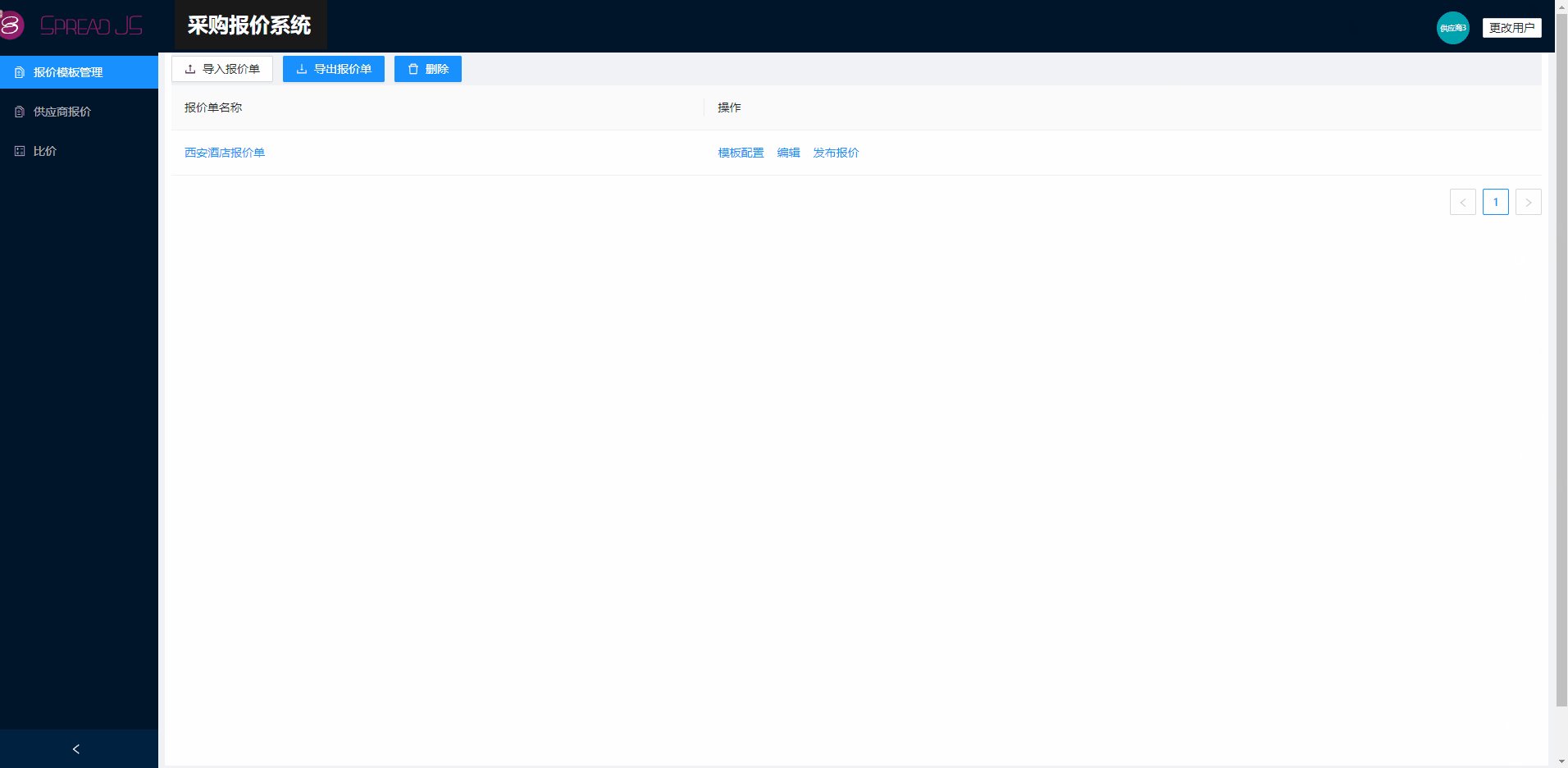
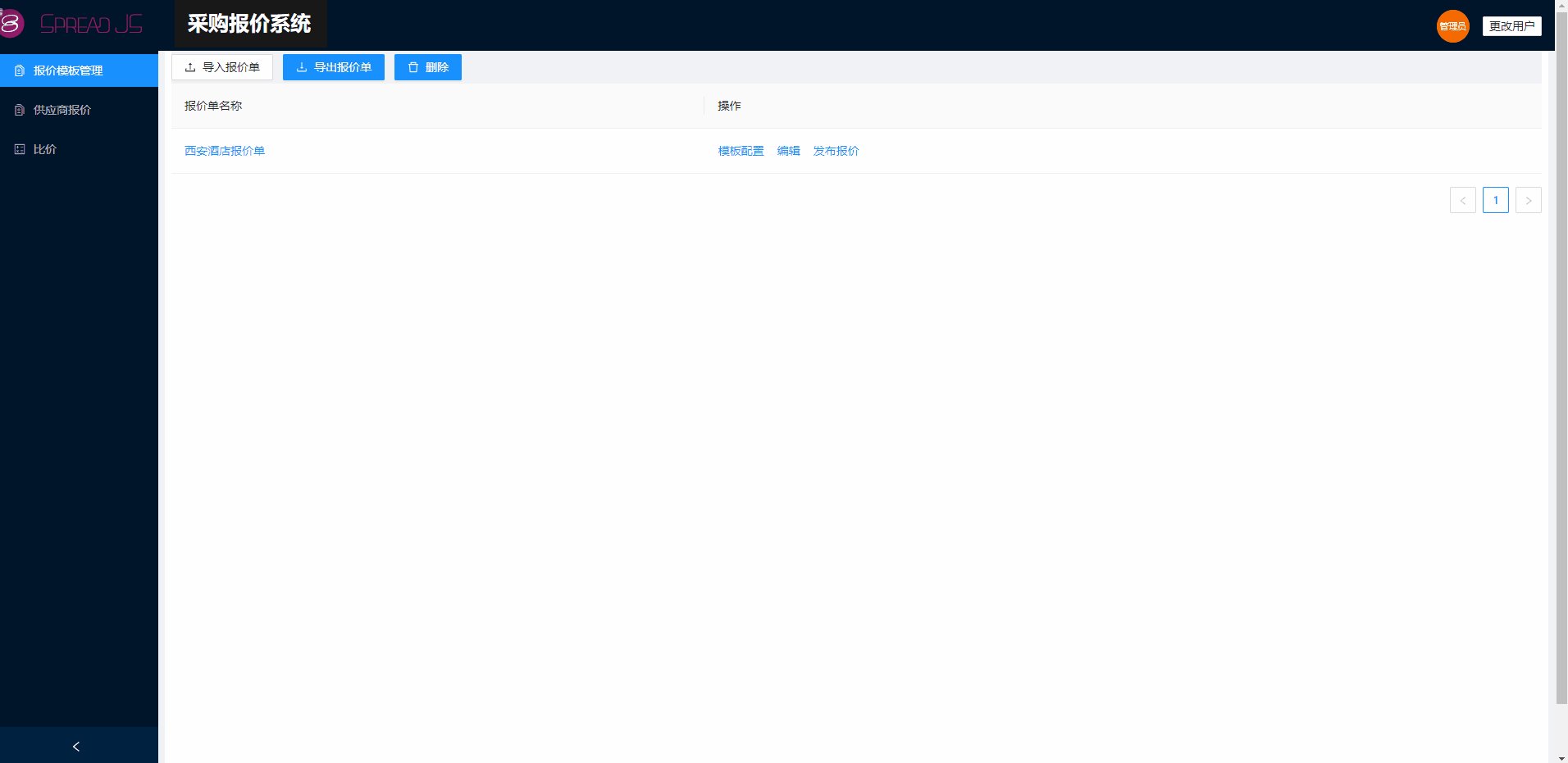
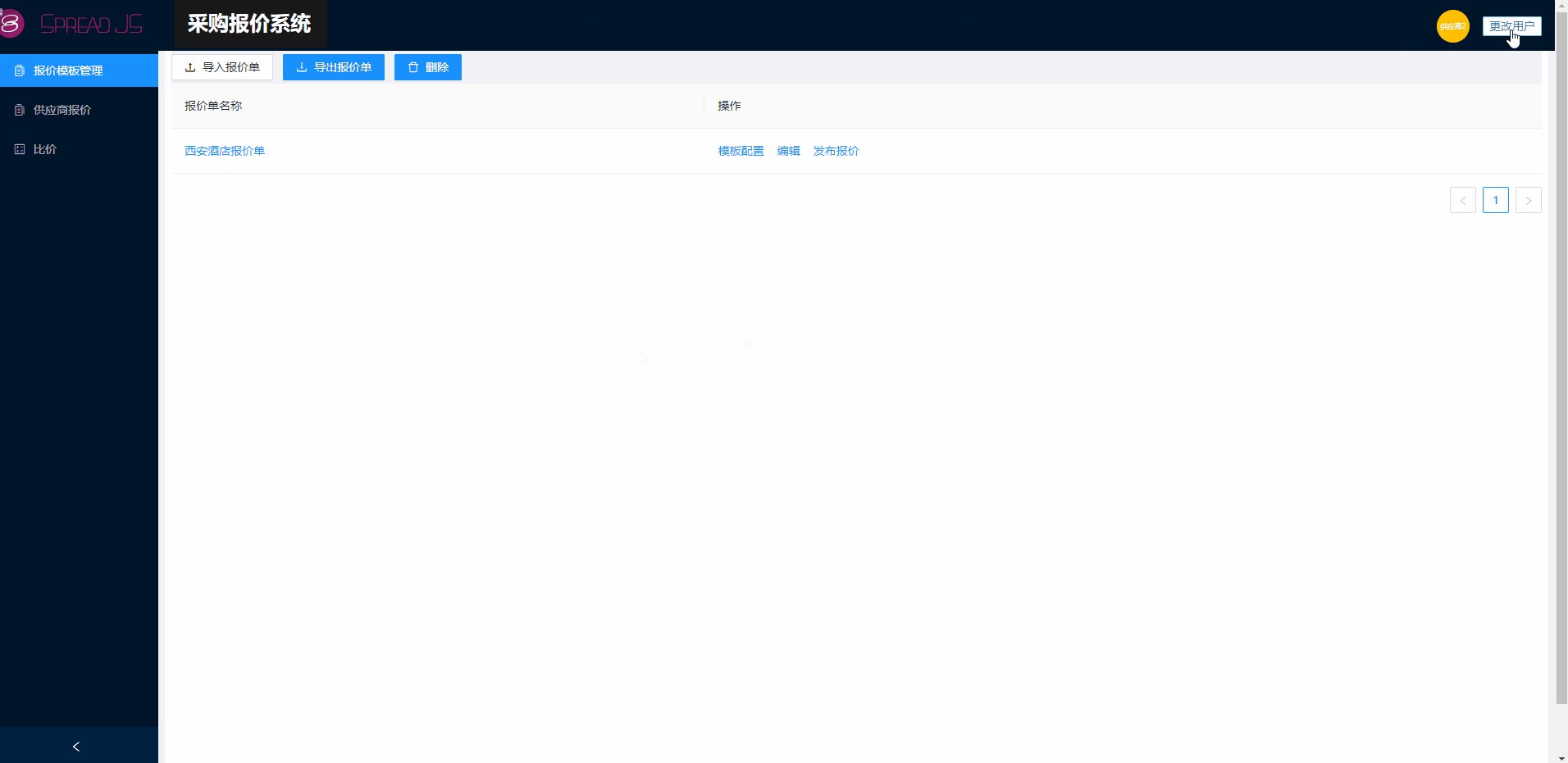
2、 当我们制作完报价模板以后,需要对对应的供应商发布报价,我们可以选择部分供应商进行发布,收到该报价任务的供应商才能有权限参与报价:

(发布报价演示)
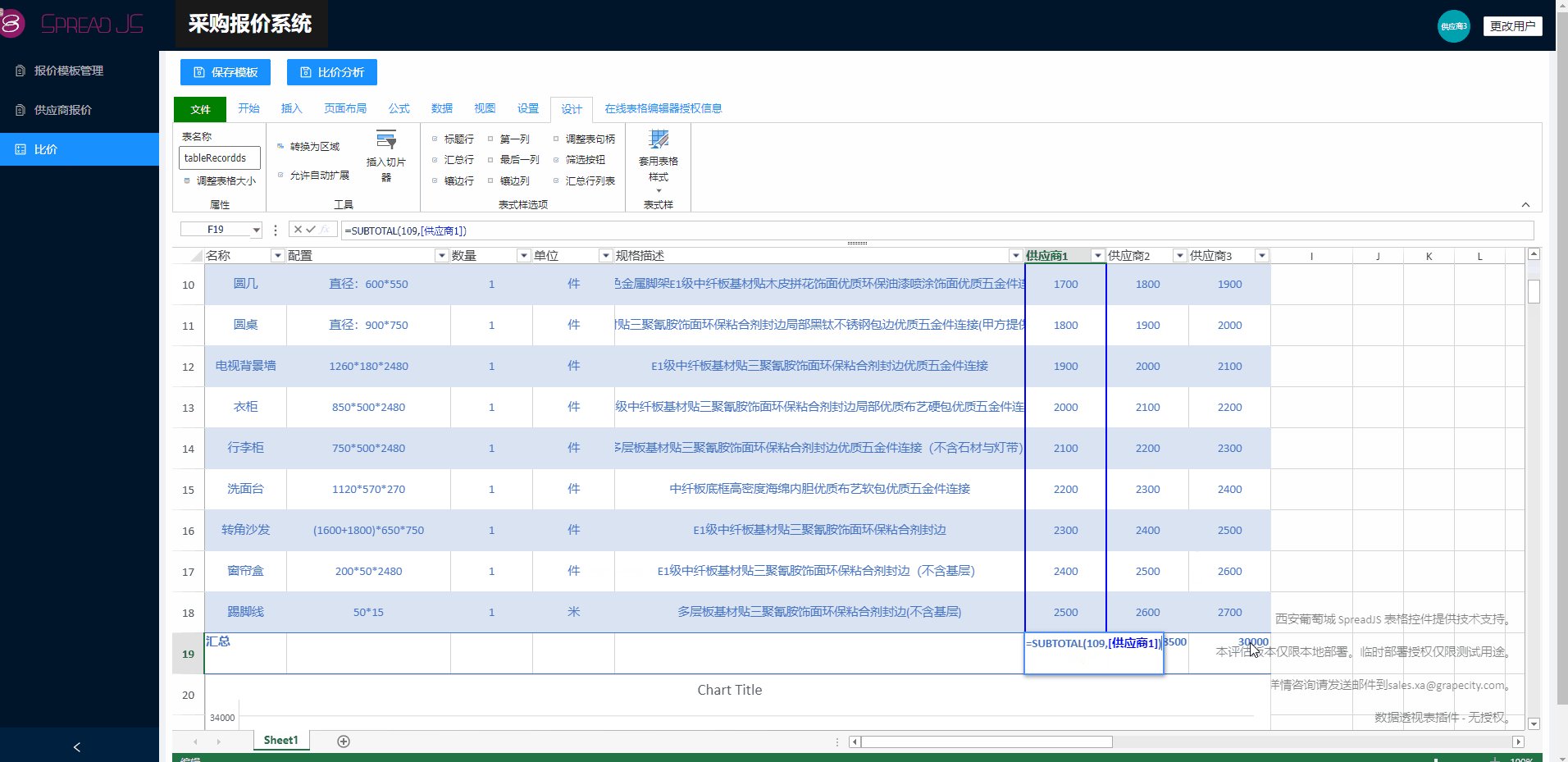
3、 供应商参与报价,对报价单进行填报,在使用SpreadJS的表格控件进行填报时,可以获得和Excel一致的填报体验,可以通过双击填充、拖拽填充等,快速地完成报价表的填报,同时由于使用了SpreadJS的数据绑定功能,可以将填报数据单独取出,方便后面进行比价和分析汇总:

(供应商报价演示)
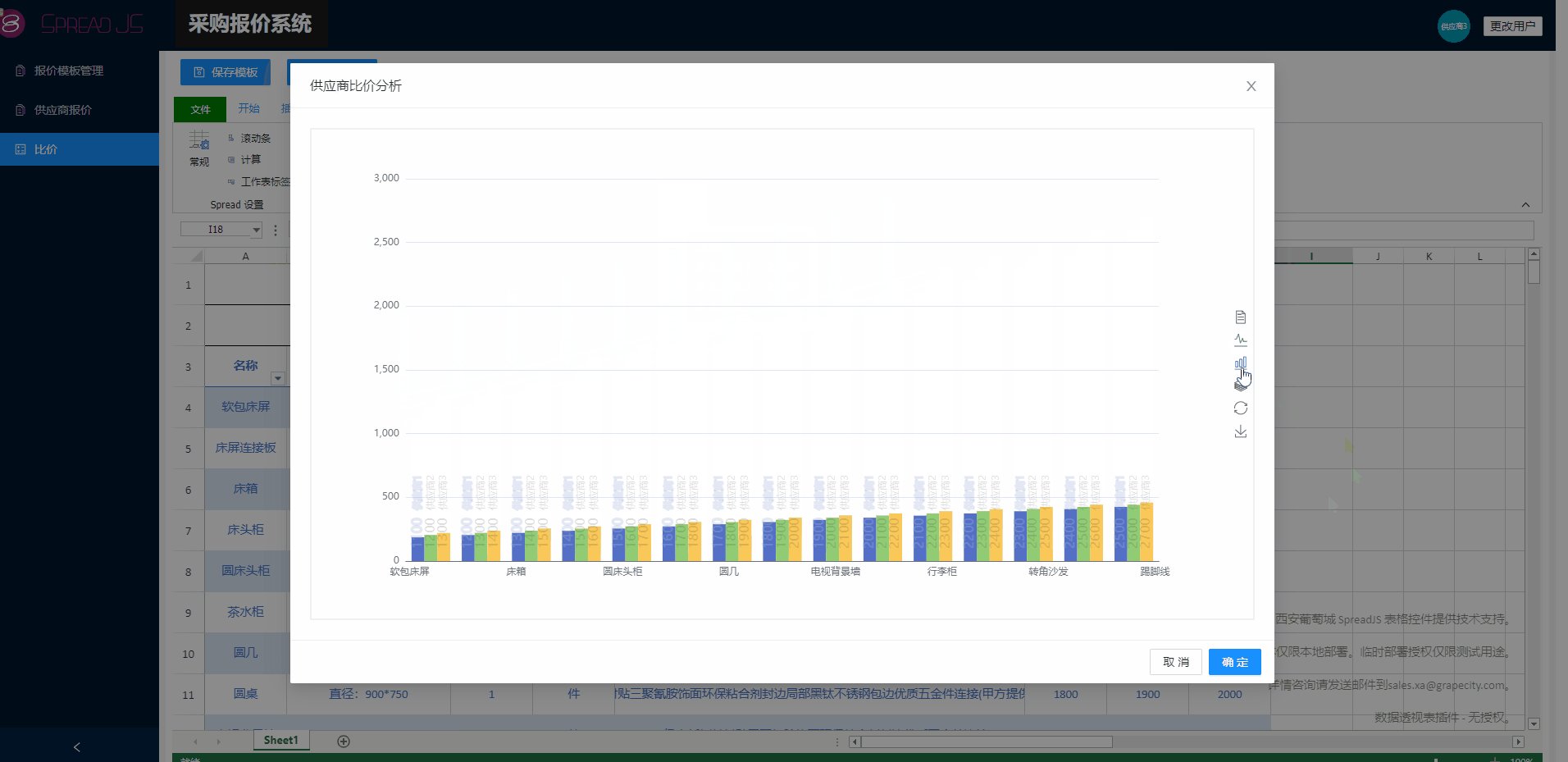
4、 当供应商完成报价后,管理员要对供应商的报价进行分析和汇总,根据分析结果选择最具性价比的供应商,利用SpreadJS图表的功能,可以对供应商的报价以图表的形式展现出来,方便分析汇总,同时由于报表是用数据驱动的,可以和Echarts进行交互,通过可视化工具,更直观地进行供应商报价的比较和分析:

(分析汇总演示)
源码下载地址:
到这里我们就完成了一个采购系统的搭建,大家如果想了解使用纯前端在线表格的行业应用实例,欢迎查看:
https://www.grapecity.com.cn/developer/spreadjs/scenarios/data-filling
SpreadJS | 下载试用
纯前端表格控件SpreadJS,兼容 450 种以上的 Excel 公式,具备“高性能、跨平台、与 Excel 高度兼容”的产品特性,备受华为、苏宁易购、天弘基金等行业龙头企业的青睐,并被中国软件行业协会认定为“中国优秀软件产品”。SpreadJS 可为用户提供类 Excel 的功能,满足表格文档协同编辑、 数据填报、 类 Excel 报表设计等业务场景需求,极大的降低企业研发成本和项目交付风险。
如下资源列表,可以为您评估产品提供帮助:
葡萄城热门产品













