在很多系统中,会用到批量打印单据,如批量打印订单,出料单等,本文就来学习如何使用ActiveReports实现批量打印的功能。
报表批量打印的特点是: 使用报表模板都相同,报表数据根据主键的变化而变化,如订单的批量打印用于一次性打印根据订单ID生成的大量的订单报表。批量打印在很多项目中应用是非常多的,因为不可能在大批量生成报表时,多次执行打印操作。
实现批量打印基本操作:
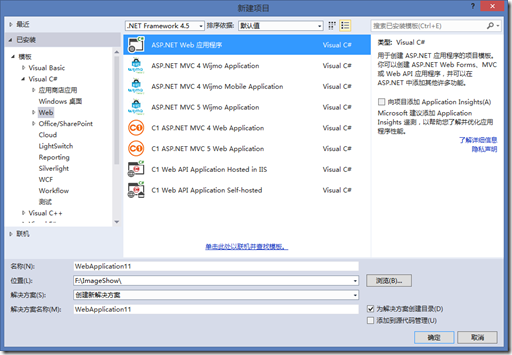
1. 创建ASP.NET Web 项目
打开Visual Studio,新建项目ASP.NET WEB 项目。
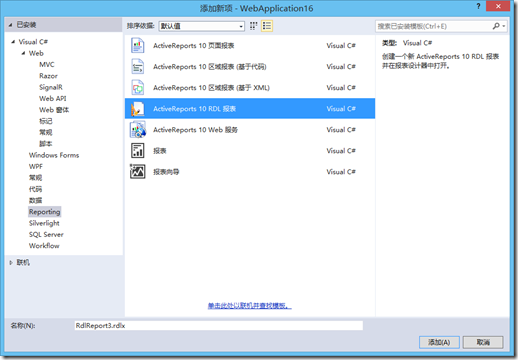
2. 创建报表模板
添加完项目之后,添加报表模板,右键单击项目,选择添加项-》Reporting –>ActiveReports10 RDL 报表。
-
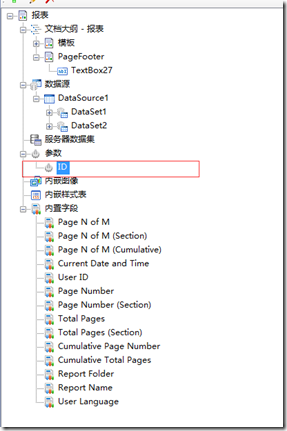
为报表添加查询参数
-
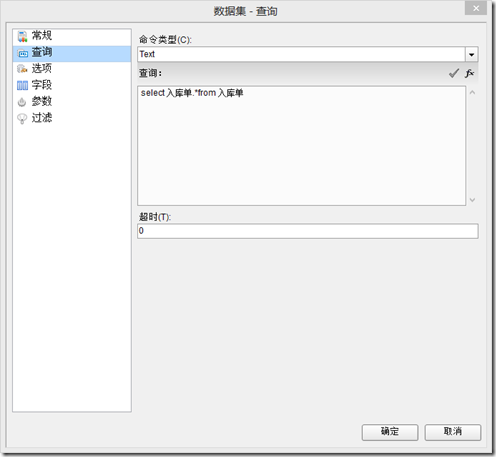
设置动态绑定数据源
3. 在页面添加循环生成报表代码
3.1 定义5个空PageReport对象
public GrapeCity.ActiveReports.PageReport[] report = new GrapeCity.ActiveReports.PageReport[5] { null, null, null, null, null };public GrapeCity.ActiveReports.Document.PageDocument[] reportD = new GrapeCity.ActiveReports.Document.PageDocument[5] { null, null, null, null, null };
3.2 传递参数,并循环生成PageReport实例
public void CreateReport(){for (int i = 0; i < 5; i++){// 创建 Container 控件,用户加载 Subreport 控件report[i] = new GrapeCity.ActiveReports.PageReport(new System.IO.FileInfo(Server.MapPath("RdlReport1.rdlx")));report[i].Report.ReportParameters[0].DefaultValue.Values.Add(i.ToString());report[i].Document.LocateDataSource += new GrapeCity.ActiveReports.LocateDataSourceEventHandler(pageDocument_LocateDataSource);}}
3.3 动态绑定数据源
private DataTable GetDataSource(int id){string connStr = string.Format("Provider=Microsoft.Jet.OLEDB.4.0;Data Source={0};", Server.MapPath("/NWind_CHS.mdb"));string productSql = string.Format("SELECT * From 入库单 where 入库单ID = '" + id + "' order by ID ");DataLayer dl = new DataLayer(connStr, productSql);return dl.DataSetData.Tables["Products"];}
4. 预览报表
4.1 添加预览按钮
原理就是,点击按钮一次切换到下一张报表,实现多张报表预览
<asp:Button ID="NextReport" runat="server" Text="下一张报表" Height="30px" Width="203px" OnClick="NextReport_Click" />
4.2 在页面添加打印按钮,执行报表打印
protected void Button1_Click(object sender, EventArgs e){for (int i = 0; i < 3; i++){GrapeCity.ActiveReports.Document.PageDocument rptd = new GrapeCity.ActiveReports.Document.PageDocument(report[i]);rptd.LocateDataSource += new GrapeCity.ActiveReports.LocateDataSourceEventHandler(pageDocument_LocateDataSource);rptd.Print(true, false, false);rptd.Printer=""}}
报表批量打印和预览到这里就已经实现了,相信大家基本思路已经掌握了,有什么问题可以在GCDN ActiveReports 版块提问
Demo下载:
您在使用产品过程中有任何疑问,可以登录葡萄城开发者社区和经验丰富的技术工程师、ActiveReports开发人员交流:了解更多。
了解ActiveReports产品更多特性:
下载产品体验产品功能: