案例情景
假设你创立了一家检测机构,但实际上你没有自己的检测能力。因此,你与多家检测公司建立合作关系,这些公司(例如西安计量院)会在你的机构下挂名,并承诺提供特定类型的实验(例如抗压强度实验)。当客户找到你并要求进行检测时,你将委托这些公司来执行实验任务(简单来说,你充当中介角色)。
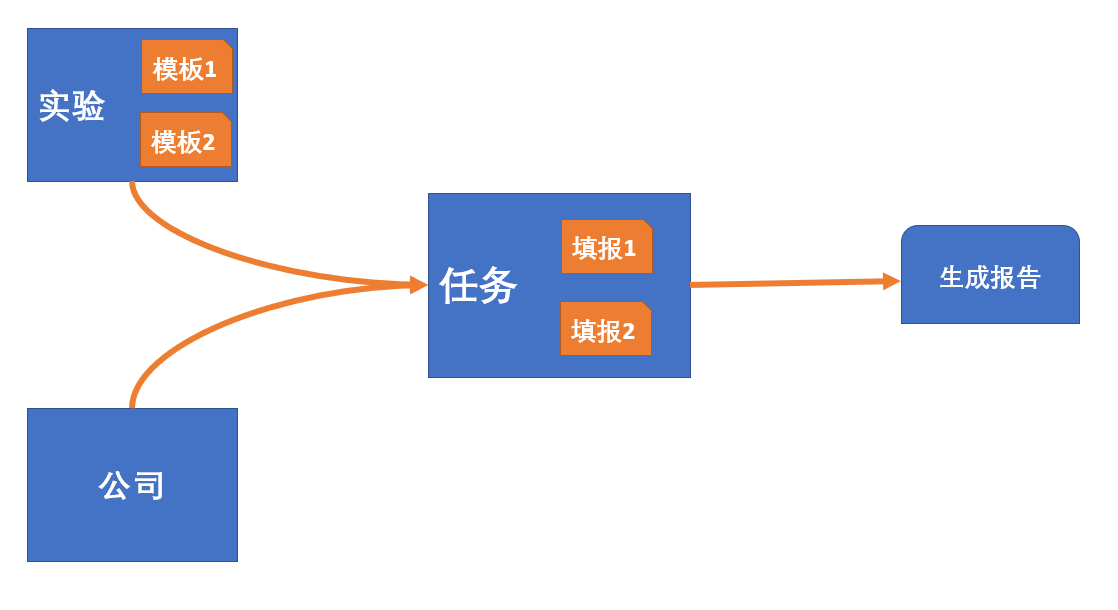
现在,你希望建立一个系统,你可以在该系统中创建公司和实验类别。由于每种实验最终需要填写的报告内容和数量都是不同的,因此你还需要针对不同的实验制作不同的填报模板。当客户要求进行检测时,你将在系统中录入一个实验任务,并委托任意一家挂靠在你机构的公司执行实验。每当实验完成一个步骤后,检测公司的员工将使用你分配给他们的账号登录系统,填写实验结果。需要注意的是,他们的账号仅具有填报和查看报告的权限。最终,该实验的所有填报记录将汇总在一起,生成一个PDF文件发送给你的客户。这里是系统入口,内部包含使用指南和操作视频,你可以先大致了解一下系统最终的功能。请注意加粗的几个关键功能,我们将在后面提到。

你觉得完成这样的一个系统需要多长时间?6个人月?或者说,开发人员水平再高一点,3个人月?按照传统的开发方式,这就已经很快了。如果说考虑到需求中提到要求模板的制作和填报工具高度类似Excel,并且可以将不同模板的填报数据收集到数据库而不需要额外开发(因为我们将来会有很多不同的模板,不可能对每个模板都写一套解析代码),这个时间又是多久?了解代码开发的朋友可能已经知道这是一个设计和开发难度都不低的项目了。
但是如果我现在告诉你,一个研发人员可以在一周内开发出这个系统,你相信吗?
接下来就向大家展示一个普通的研发人员,如何在一周内搭建这样一个复杂的系统。
这里要用到两款产品,一款是活字格,另一款是SpreadJS,两款产品均来自葡萄城,前者是一个低代码平台,用于搭建系统主要页面,后者则用于模板的制作与填报。


一、系统页面搭建
1. 学习活字格
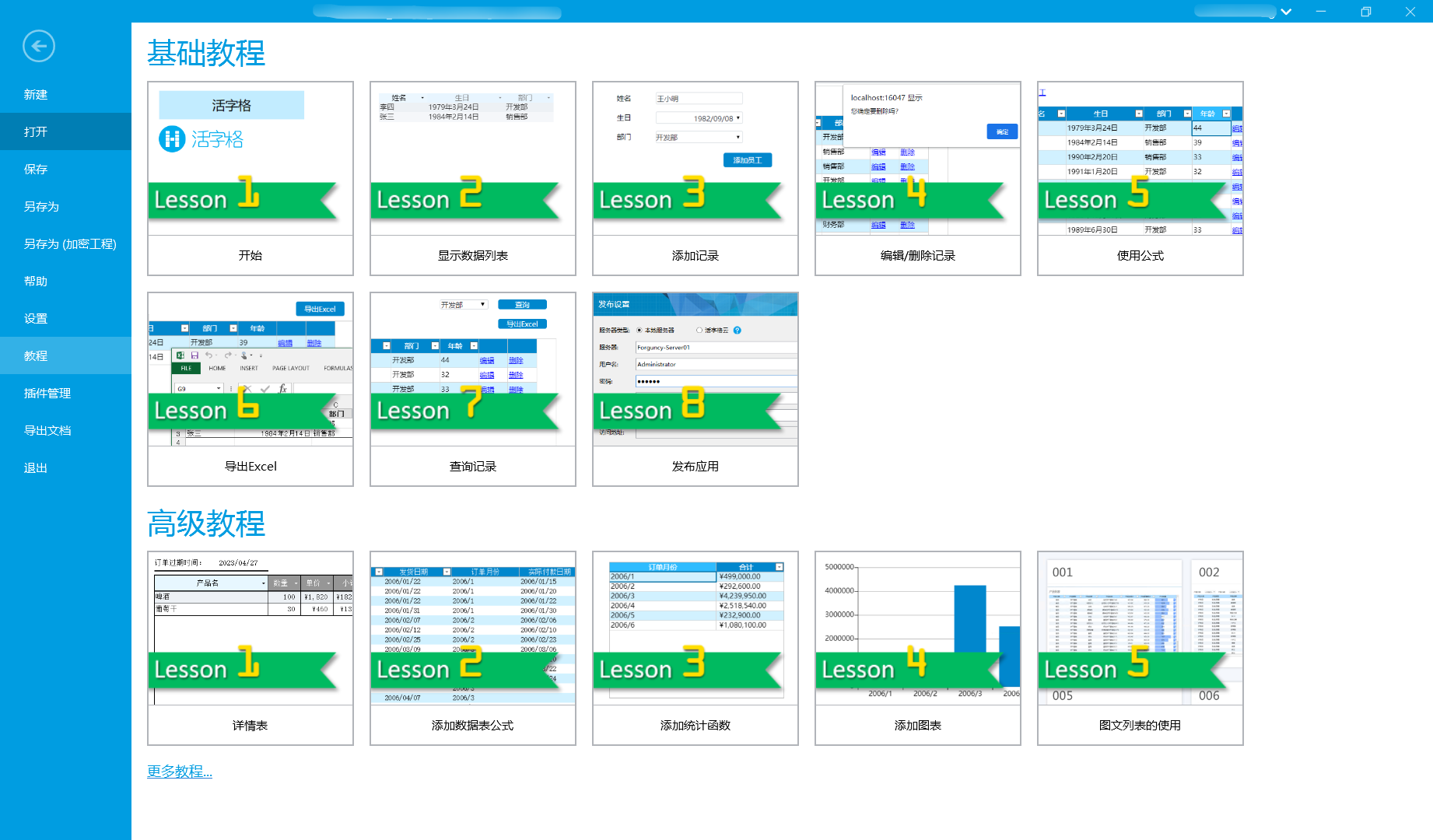
在开始之前,请先访问活字格官网并下载活字格软件,其中包括服务器和设计器。安装完成后,打开设计器,并先学习活字格的基础教程,以了解其基本使用方法。请注意,这里不提供详细的教程,您可以在葡萄城官方网站上找到全面的学习教程。这一步对于后续搭建页面非常重要,因此请务必认真学习和掌握。

2. 搭建页面
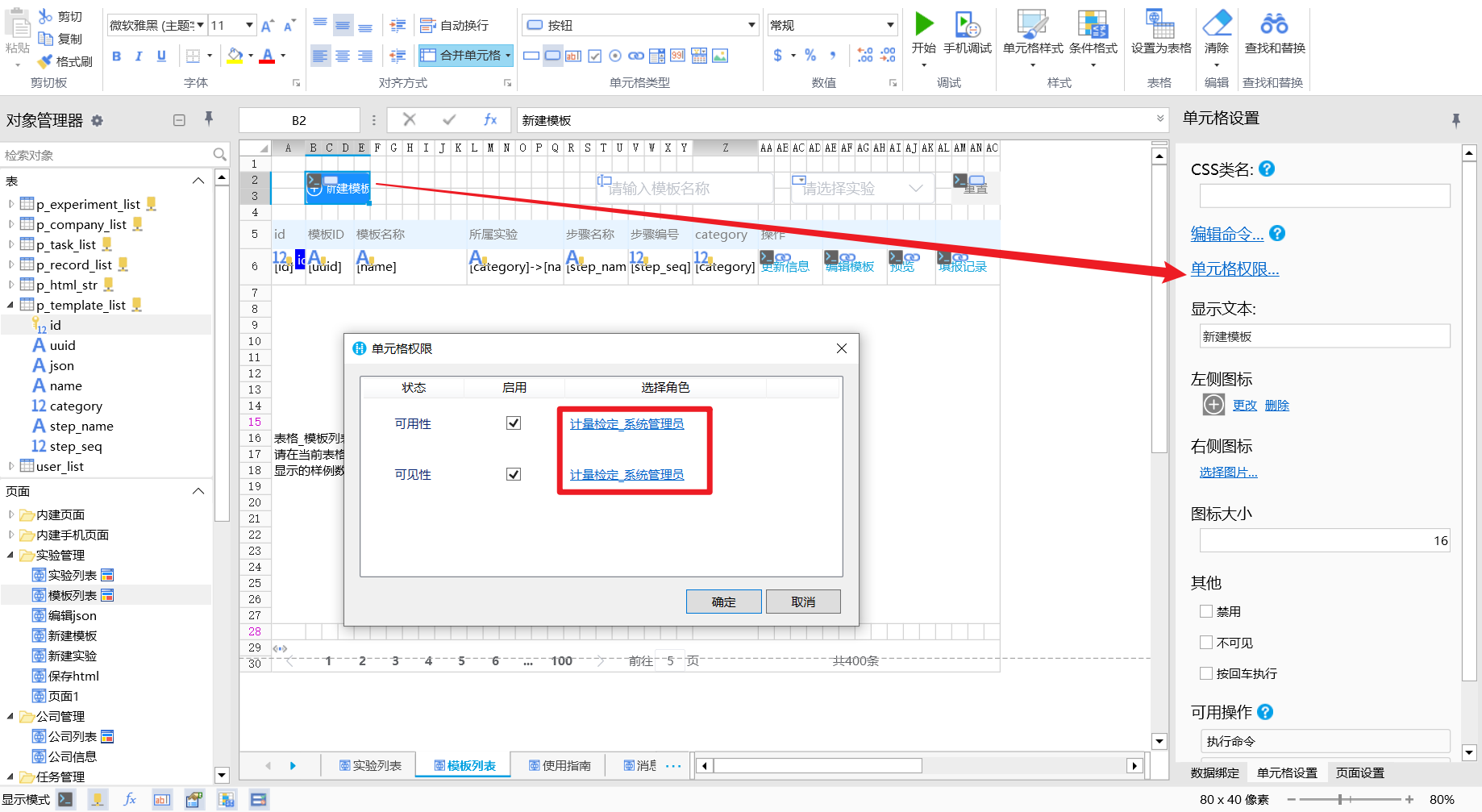
在之前的教程中,你已经了解了如何搭建一个页面的基本方法,现在,让我们以模板列表页面为例,对页面的一些细节进行说明。

可以注意到,这个页面是一个典型的列表页,嵌入在公共母版页中。页面上具有查询和编辑数据等功能。然而,您可能会发现新增模板的按钮在页面上不可见。这是因为我们对新增按钮进行了权限控制,根据当前登录账号的权限设置,某些账号可能无法看到该按钮。
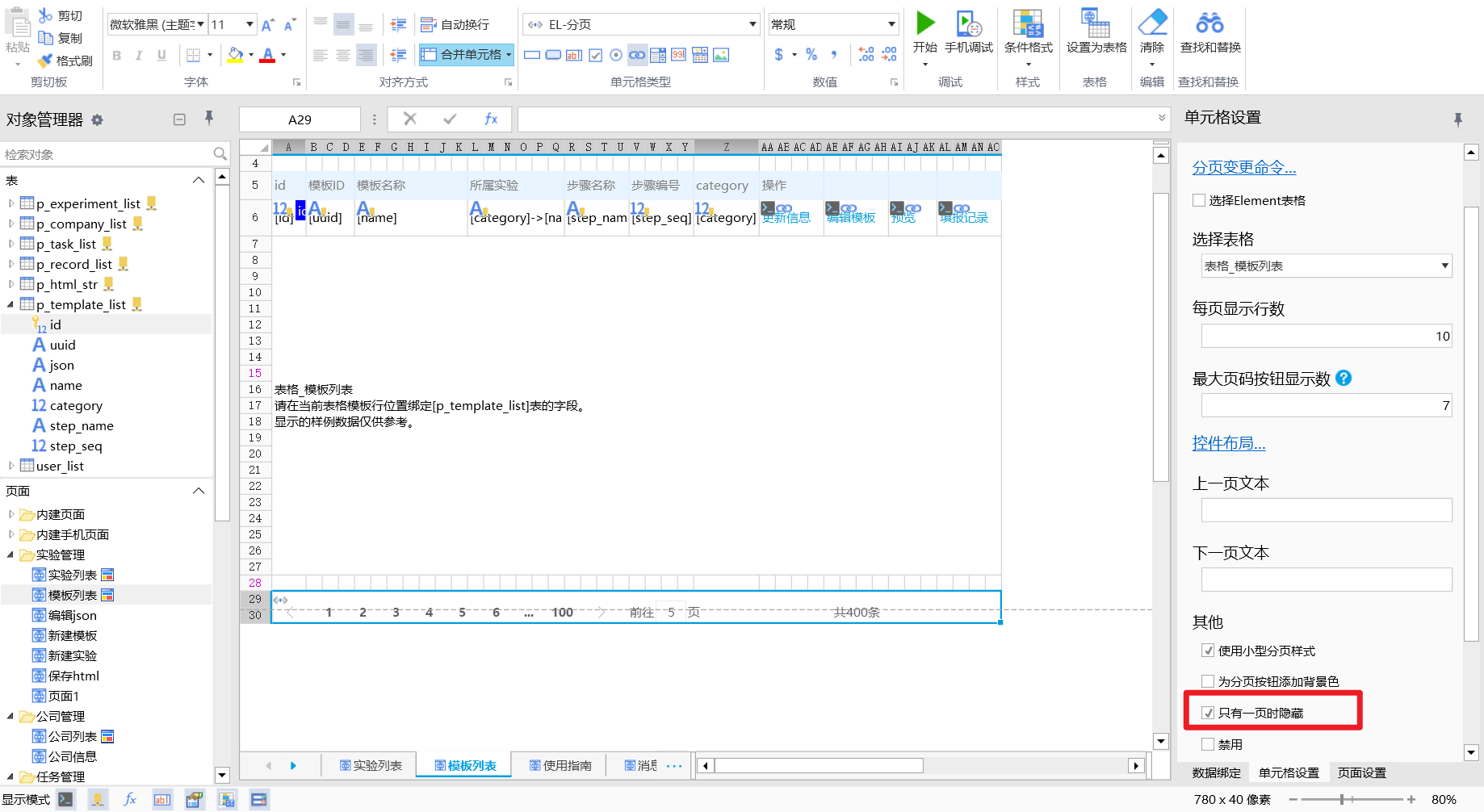
另外,可以在设计器中看到下方有一个分页器,但是在实际页面中也没有出现,这是因为我们使用的EL插件的分页器开启了“只有一页时隐藏”的功能。

还有一点非常重要的细节是,在实际的页面中,模板列表的第一列是模板ID,但是在设计器中,该列却被命名为"id",而模板ID出现在了第二列。这是因为我在设计器中将原始的"id"列隐藏了。在实际的项目中,这种隐藏列的情况非常常见。我希望在页面上隐藏某些数据列,比如模板ID,以防止用户直接查看或修改。然而,在后续的更新信息或编辑模板等操作中,我仍然需要访问和使用这些隐藏的数据。
其他页面的搭建也是类似的,可自行完成。
二、嵌入SpreadJS
在前面我们提到,系统中有两个功能:制作填报模板和填报数据,这两部分的功能是用SpreadJS实现的。关于SpreadJS的具体使用方法,不是今天这篇文章的重点,想要学习SpreadJS可以预约技术顾问,也可以查看新手训练营的往期视频。
在前面我们提到,系统中有两个功能:制作填报模板和填报数据,这两部分的功能是通过使用SpreadJS实现的。然而,具体使用SpreadJS的方法超出了本文的范围,因此我们不会在这里详细介绍。如果您有兴趣学习SpreadJS的使用,您可以预约技术顾问以寻求帮助,或者查看新手训练营的往期视频,那里会有更详细的指导和教程。
在活字格中嵌入SpreadJS时,您需要关注以下几个核心要点:
1. 嵌入方式
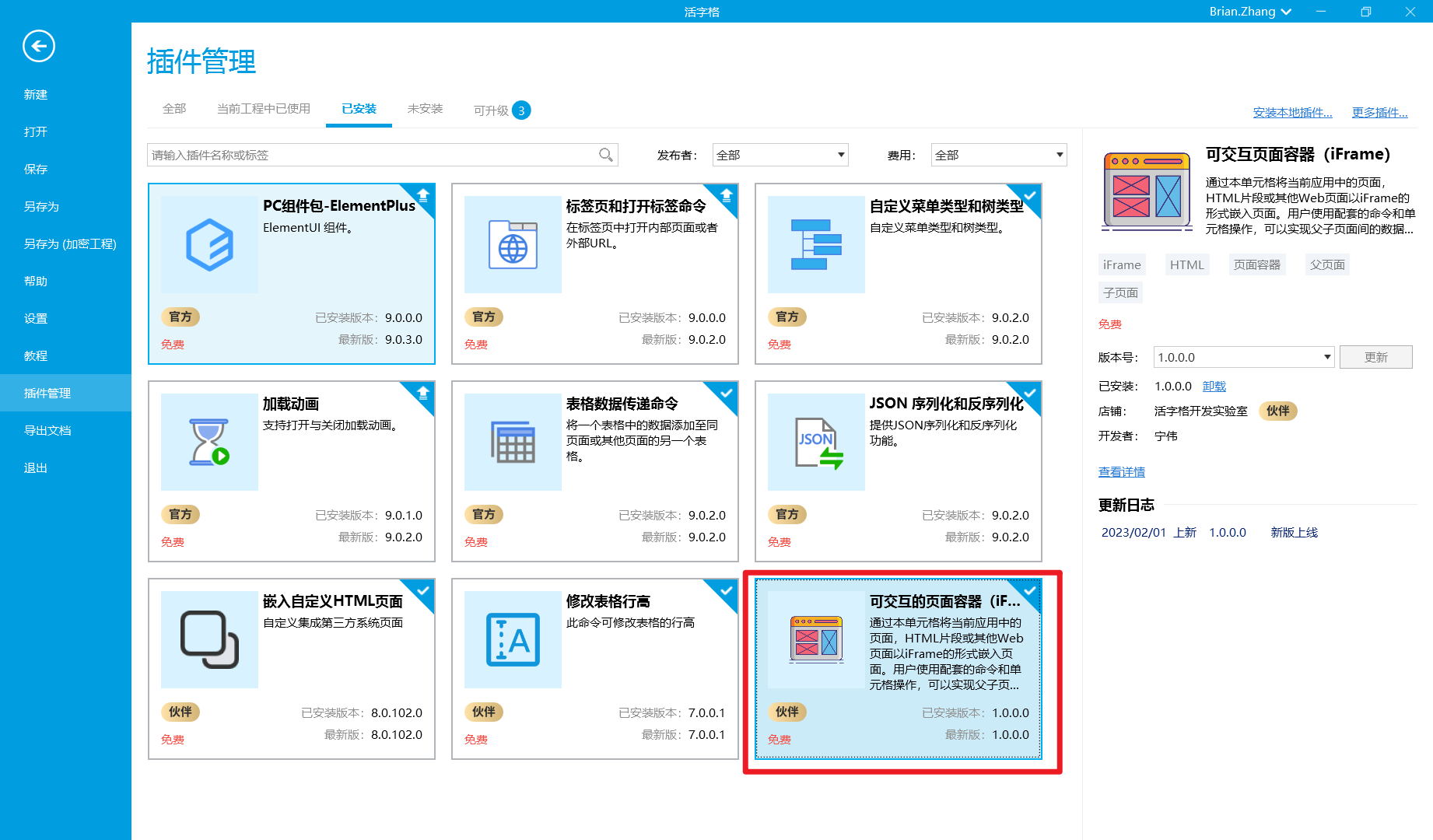
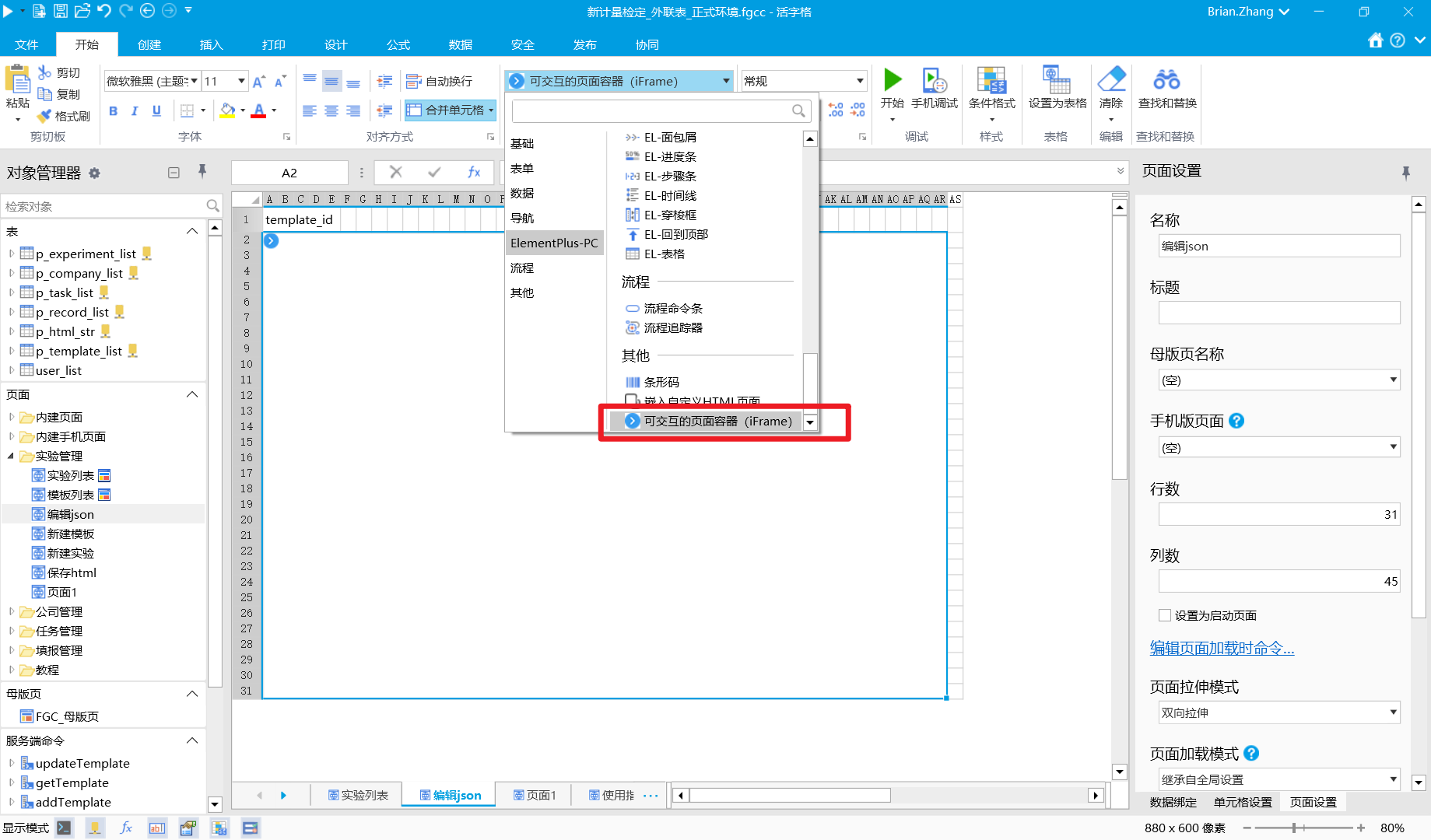
今天的教程我们使用iframe的方式嵌入,这里要用到活字格的一个插件:可交互的页面容器(iFrame)

安装了这个插件后,我们可以设置单元格类型为iframe,如下图:

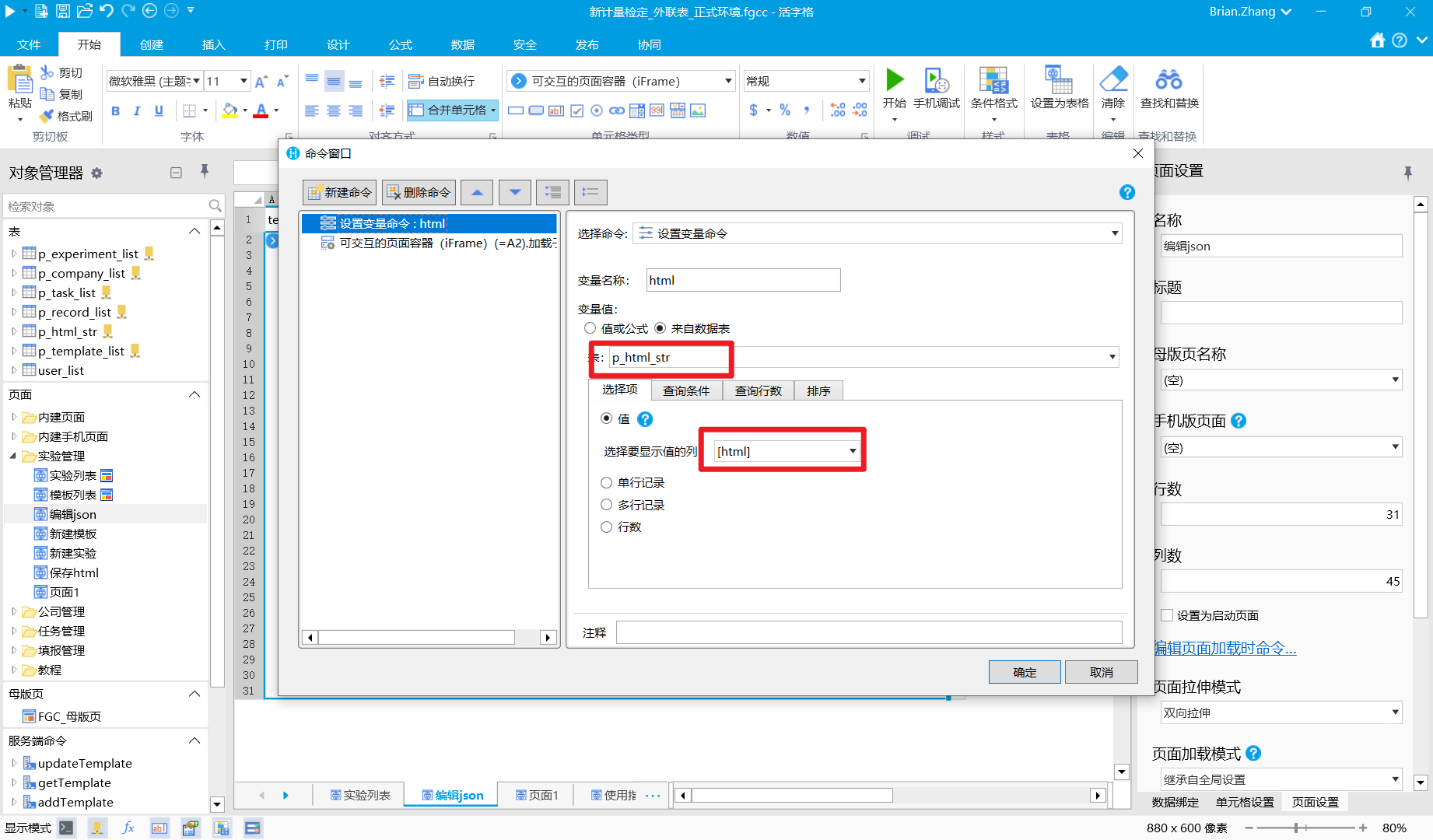
而仅仅设置这个单元格为iframe还不够,我们还需要设置这个iframe的内容,即你在本地用SpreadJS写好的代码。这里我是将代码以字符串的形式存储在数据库中,并使用“编辑页面加载时命令”的功能,对这个单元格iframe的内容做设置。
首先,将html字符串从数据库中查出:

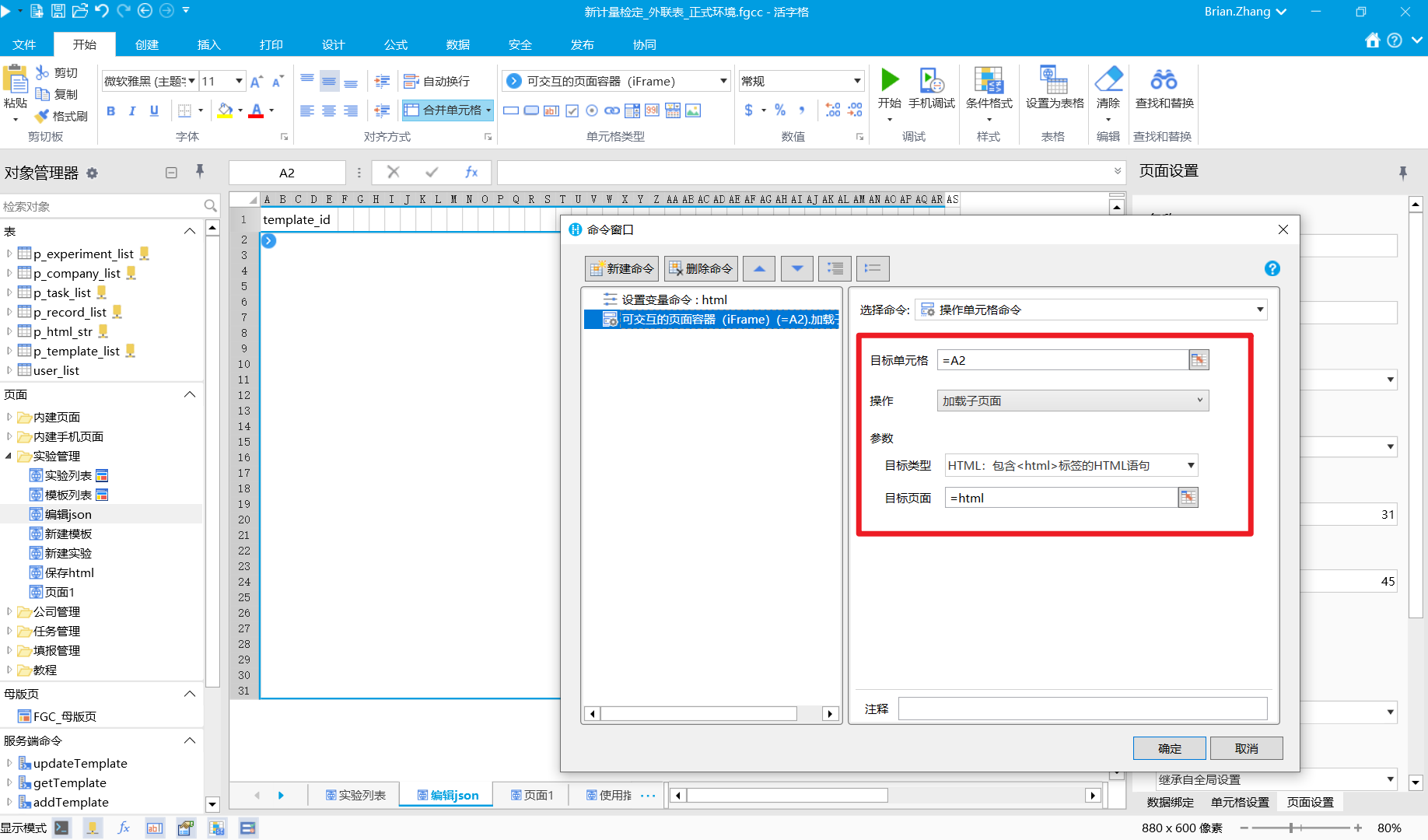
然后新建一个命令,选择“操作单元格命令”,这可以让我们调用此单元格类型对外暴露的方法,我们将查出的html字符串设置到单元格即可:

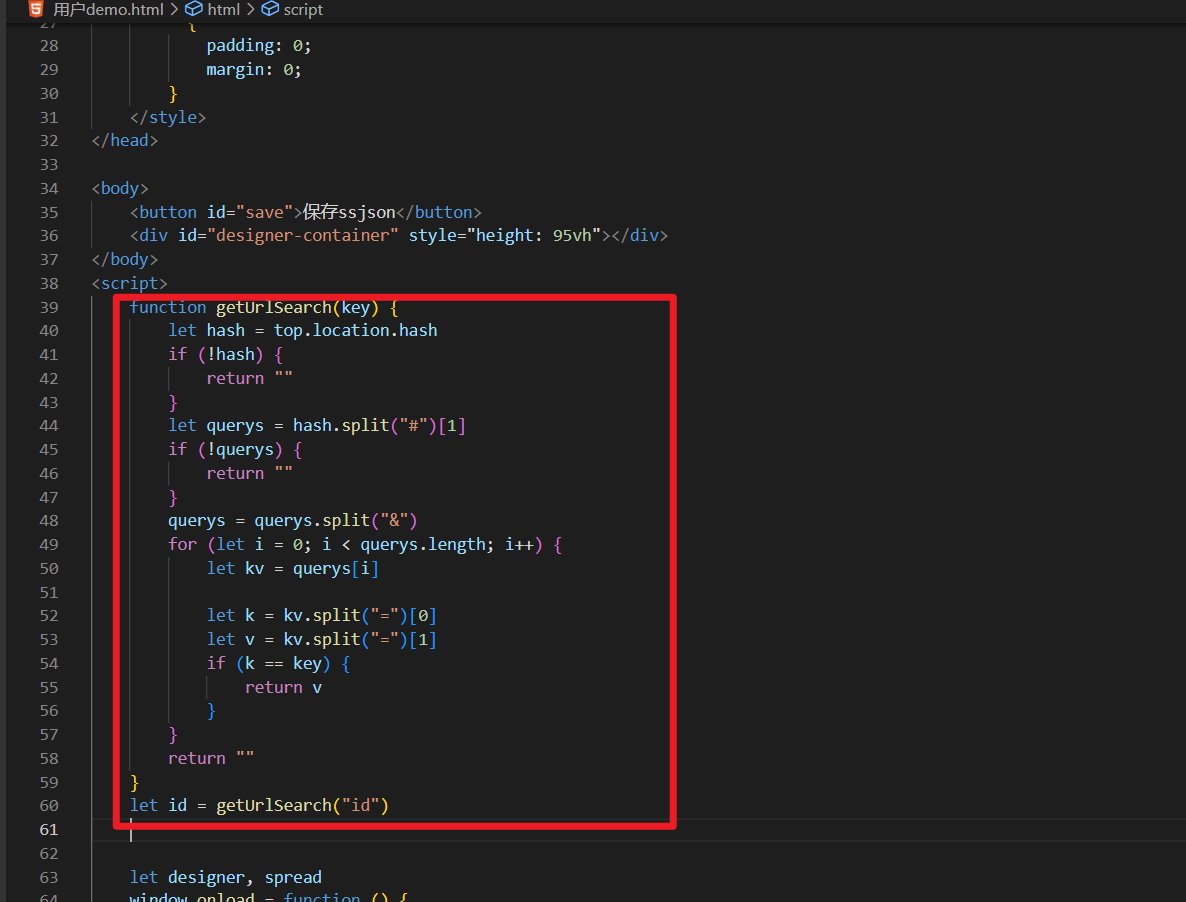
2. 活字格向iframe传值
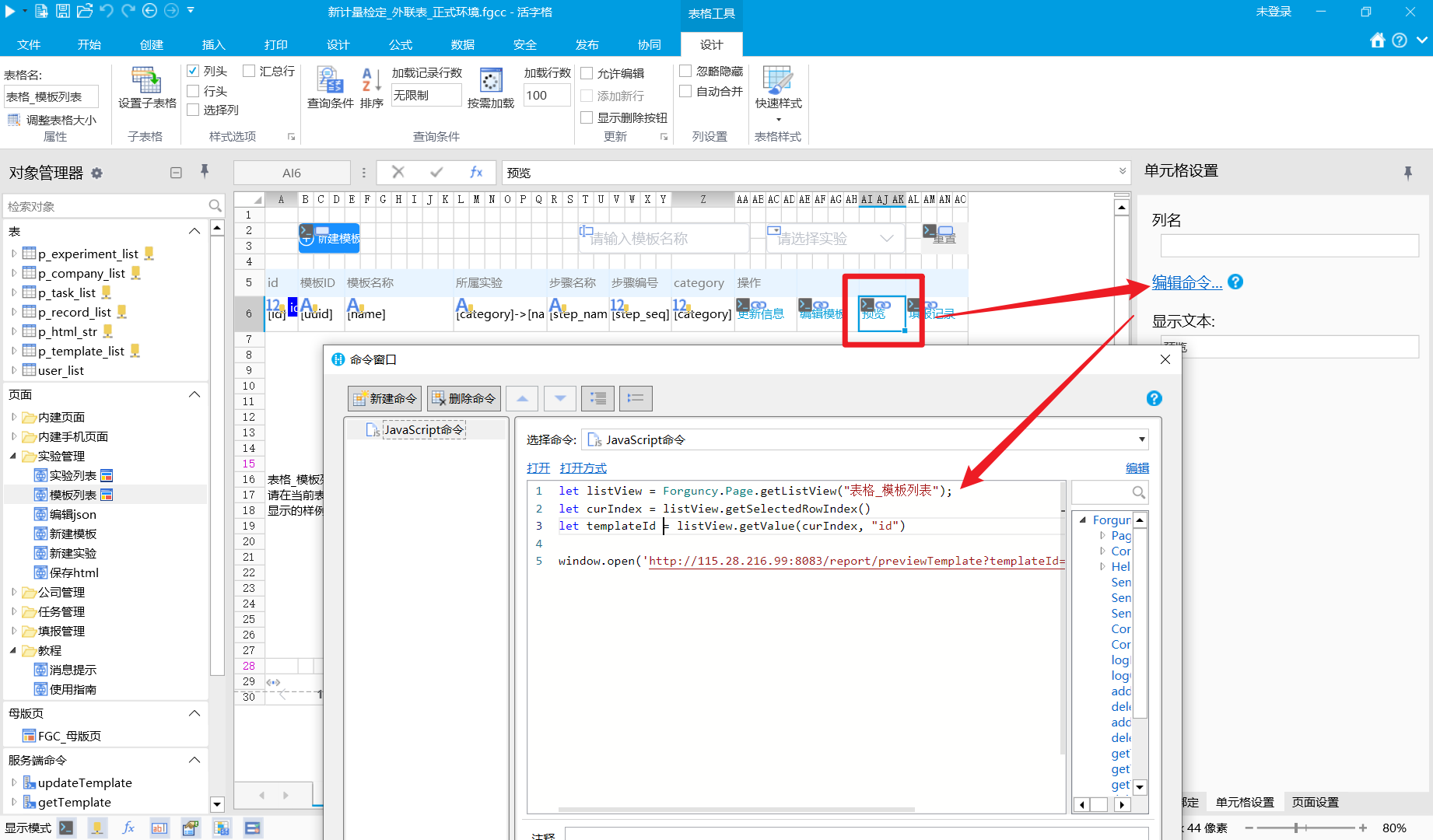
这里的传值无法采取活字格内置的向单元格传值的方式,因为iframe本身和外部是隔离的,所以我们要使用URL传值的方法,即编写一个简单的JavaScript脚本,譬如当我们点击“编辑模板”时,使用这段代码将id传到URL中,然后由iframe内部的代码去做解析:


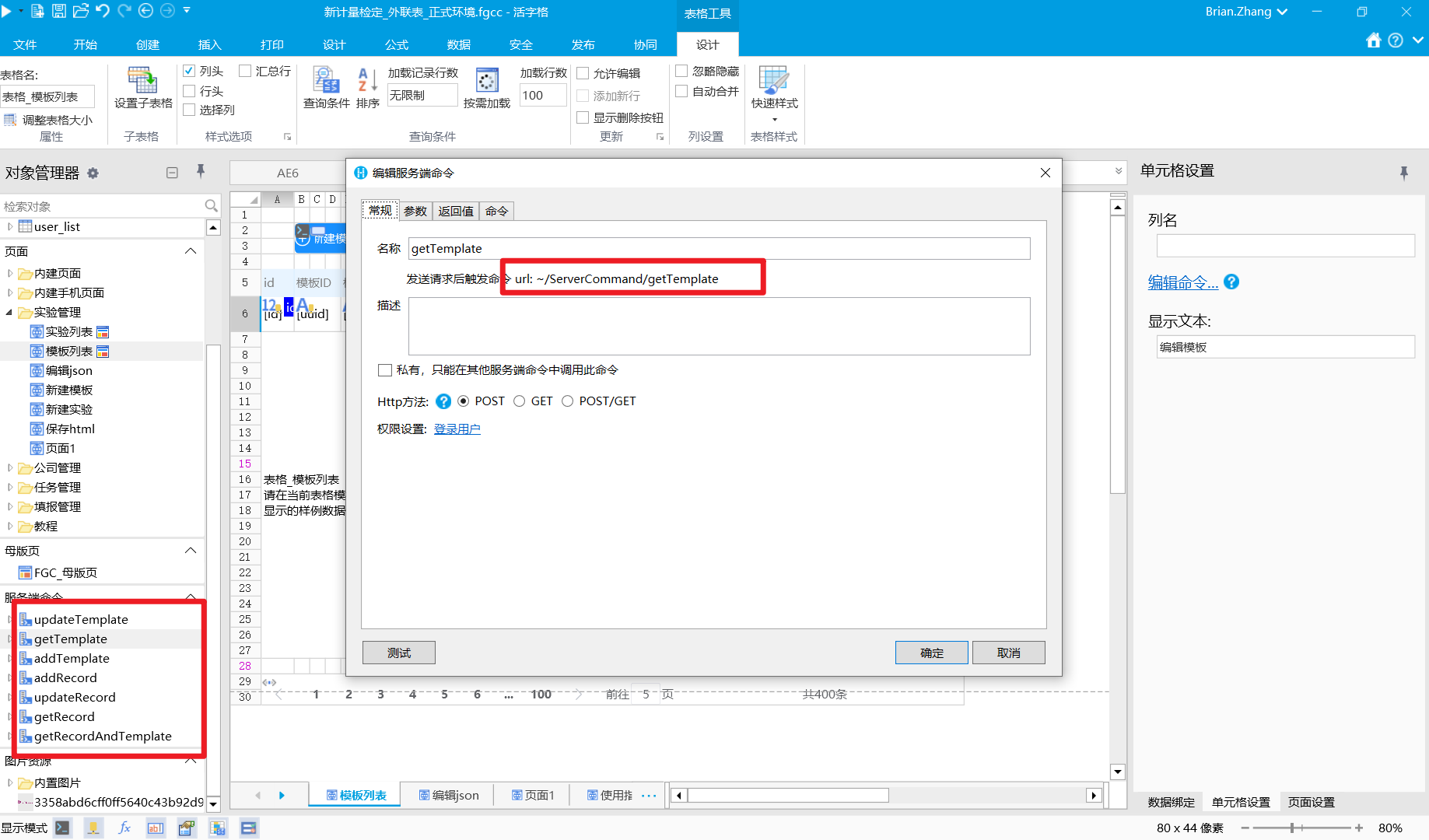
3. iFrame与活字格通信
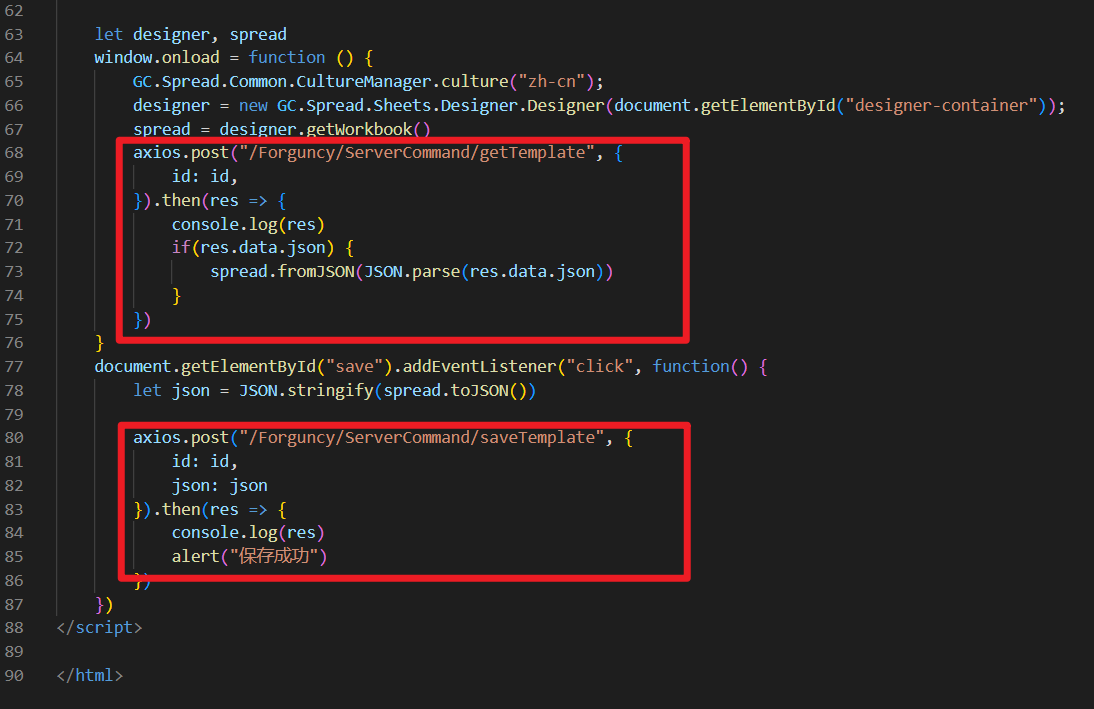
这里的通信指的是数据交互,类似于前后端分离的方式,前后端用接口来传递数据。具体到这个例子,我们使用服务端命令对外提供接口:保存模板和获取模板,SpreadJS去调用即可:


到这一步,SpreadJS的嵌入就完成了。
三、其他服务调用——GcExcel
你可能会注意到,上述系统还有一个查看报告、预览模板的功能,使用此功能可以用PDF的形式预览模板,也可以将一个实验的所有填报项结合在一起,直接生成最终的报告,活字格无法独立实现此功能,我是用部署独立服务的方式来做到的,上述两个功能都是用GcExcel实现的,它可以很好地和SpreadJS打配合,高性能地在服务端处理Excel、生成PDF、解析ssjson等。这种活字格无法实现的需求都可以参考这种实现方式:

总结
iFrame嵌入的优势:
SpreadJS的版本不受限,完全取决于HTML页面中引入的版本号
嵌入简单,仅借助一款插件与数据库中存储的HTML代码即可完成嵌入
活字格与SpreadJS隔离,更加灵活,不必在活字格中写SpreadJS的代码,后续也可将SpreadJS的页面独立部署
活字格与SpreadJS结合的优势
活字格作为一款企业级低代码开发平台,拥有六大企业级应用运行引擎,可助力大型复杂应用高效落地,在上面的实验管理系统的例子中也可略窥一二,一个活字格零基础的开发者在几天内就可以完成学习活字格、搭建系统的过程。
但当有在线Excel的需求时,活字格就有点力不从心了,而SpreadJS在这方面是专业的,它兼容450多种Excel原生公式,支持纯前端导入导出Excel,在体验上也和Excel高度类似。在SpreadJS的加持下,用活字格搭建的系统在能力方面又上了一个台阶。
活字格与SpreadJS结合在一起后,可以相互借力,为企业提供灵活、高效、安全的低代码开发解决方案。
二者结合的限制
SpreadJS作为一款控件产品,是需要开发后才能嵌入系统使用的,这对使用者的前端能力提出了一定要求,并且SpreadJS作为功能最丰富、体验最好的前端Excel控件,也要付出一定的学习成本,使用者需要经过几天的学习才能上手开发。
另外,此示例中,二者通信只能用接口的形式完成,无法在活字格中直接对Spread实例进行操作。
总得来说,在活字格中嵌入SpreadJS后,会牺牲一部分低代码开发的便捷性。
未来展望
期待后续活字格能够推出一款专门用于活字格与Spread交互的插件,简化嵌入方式,并且能在活字格中以低代码的方式操控Spread实例,这样二者可以更加有机地结合在一起。
SpreadJS | 下载试用
纯前端表格控件SpreadJS,兼容 450 种以上的 Excel 公式,具备“高性能、跨平台、与 Excel 高度兼容”的产品特性,备受华为、苏宁易购、天弘基金等行业龙头企业的青睐,并被中国软件行业协会认定为“中国优秀软件产品”。SpreadJS 可为用户提供类 Excel 的功能,满足表格文档协同编辑、 数据填报、 类 Excel 报表设计等业务场景需求,极大的降低企业研发成本和项目交付风险。
如下资源列表,可以为您评估产品提供帮助:
葡萄城热门产品













